几个前端时间插件总结
@(JAVA开发)
几个前端时间插件总结
总结一下几款时间插件,分别是
- [ ] jeDate 下载地址
- [ ] bootstrap-datetimepicker 下载地址
- [ ] My97DatePicker 下载地址
- [ ] jquery UI 插件Datepicker 下载地址
并没有哪款完全超越另外一款,主要还是看是否合适吧。
首先说一下现在项目就在用的 jeDate吧。
jeDate


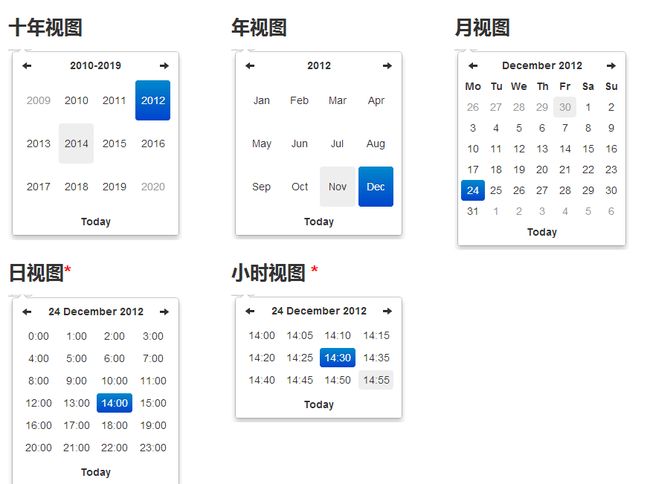
eDate除了包含日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,操作等常规功能外,还拥有更多趋近完美的解决方案。
目前只适合PC端。
因为是最近新出的,功能比较完善,支持风格切换,显示节假日,还有很多强大的功能。
如上图所看到的,jeDate 的界面这个样子,值得一提的是,一般时间的input 输入框 是设置为只读的。所以需要其时间插件内部提供清空 调用功能。而下面要说的 bootstrap-datetimepicker 就没有提供这个功能,需要自己修改实现。
同其他插件不同的地方在于,下方有时分秒的选项。点击进入相应的设置界面。需要注意的是 js 中调用方法设置前面后面时间相互制约的限制
代码如下
var startDate = jeDate({
dateCell:"#start-date",
format:"YYYY-MM-DD hh:mm:ss",
isTime:true,
isinitVal:true,
minDate:jeDate.now(0),
choosefun:function(val) {
endDate.config.minDate = val;
requireDate.config.minDate = val;
$("#start-date").blur();
},
okfun:function(val) {
endDate.config.minDate = val;
requireDate.config.minDate = val;
$("#start-date").blur();
}
});
var endDate = jeDate({
dateCell:"#end-date",
format:"YYYY-MM-DD hh:mm:ss",
isTime:true,
minDate:jeDate.now(0),
choosefun:function(val) {
startDate.config.maxDate = val;
$("#end-date").blur();
},
okfun:function(val) {
startDate.config.maxDate = val;
$("#end-date").blur();
}
});
var requireDate = jeDate({
dateCell:"#require-date",
format:"YYYY-MM-DD",
isTime:false,
minDate:jeDate.now(0)
});
具体参考相关的API
bootstrap-datetimepicker
// 初始化第三方插件
ArticleManager.prototype.initVendorComponent = function() {
// 初始化时间插件
// 设置只能选今天以前的时间
$('#createBeginDate').datetimepicker(datetimePickerOptions).on('show',function(e) {
$('#createBeginDate').datetimepicker('setEndDate',new Date());});
$('#createBeginDate').datetimepicker(datetimePickerOptions).on('changeDate',function(e) {
$('#createBeginDate').datetimepicker('setEndDate',new Date());
$('#createEndDate').datetimepicker('setStartDate',$(this).val());});
// 设置只能选今天以前的时间
$('#createEndDate').datetimepicker(datetimePickerOptions).on('show',function(e) {
$('#createEndDate').datetimepicker('setEndDate', new Date());
});
$('#createEndDate').datetimepicker(datetimePickerOptions).on('changeDate',function(e) {
$('#createEndDate').datetimepicker('setEndDate', new Date());
$('#createBeginDate').datetimepicker('setStartDate',$(this).val());});
};
和上面图中所看到的,一个主要的缺陷就是没有原生的清除所选择日期按钮。
我们项目原来用的就是这个插件,后来手动在原生js里面加入了清除按钮。
但去除这一点,这个插件也是没什么问题的。风格是原生的bootstrap 风格,如果需要修改,需要自己个性化定制。
但其实也给出了没有清除按钮的解决办法,forceParse 方法,设置为true 会强制更改用户输入的值,转变为符合规定的近似的值,也就是说这样的话不必把输入框设置成只读的了。
点到为止,其他欢迎去看官方API。这个插件总体上来说也是没什么问题的。
jquery UI 插件Datepicker
目前就我所知,jquery UI 并不是很火的样子,现在前端这些框架更新迭代都很快,以前一些老项目确实有很多直接基于这种框架去做的,组件规范化。使得我们这些后端人员也能做出像模像样的前端页面,但是到现在的互联网确实不够用了。这就需要专业的前端人员和设计人员了,毕竟如果只是单独给企业做项目,更加注重功能的实现,而现在的项目更加注重体验。
//等待dom元素加载完毕.
$(function(){
$("#selectDate").datepicker({//添加日期选择功能
numberOfMonths:1,//显示几个月
showButtonPanel:true,//是否显示按钮面板
dateFormat: 'yy-mm-dd',//日期格式
clearText:"清除",//清除日期的按钮名称
closeText:"关闭",//关闭选择框的按钮名称
yearSuffix: '年', //年的后缀
showMonthAfterYear:true,//是否把月放在年的后面
defaultDate:'2011-03-10',//默认日期
minDate:'2011-03-05',//最小日期
maxDate:'2011-03-20',//最大日期
monthNames: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'],
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
onSelect: function(selectedDate) {//选择日期后执行的操作
alert(selectedDate);
}
});
});
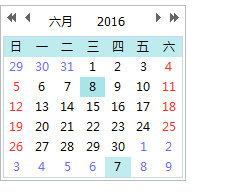
如上图所示,原生的也是没有日期的清除和时间的限制(这个不确定了)
现在不是经常使用的插件,但如果需要还是没有问题的,可能需要个性化定制一些。
My97DatePicker
时间比较久远的一款插件,功能还算丰富,支持日期输入查询。
这里我就不再多说。
起始日期功能
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
有时在项目中需要选择生日之类的日期,而默认点开始日期都是当前日期,导致年份选择非常麻烦,你可以通过起始日期功能加上配置alwaysUseStartDate属性轻松解决此类问题
日期的范围限制也算比价灵活
静态限制
注意:日期格式必须与 realDateFmt 和 realTimeFmt 一致而不是与 dateFmt 一致
你可以给通过配置minDate(最小日期),maxDate(最大日期)为静态日期值,来限定日期的范围
type="text" class="Wdate" id="d414" onfocus="WdatePicker({dateFmt:'H:mm:ss',minDate:'8:00:00',maxDate:'11:30:00'})"/>动态限制
你可以通过系统给出的动态变量,如%y(当前年),%M(当前月)等来限度日期范围,你还可以通过{}进行表达式运算,如:{%d+1}:表示明天
动态变量表
格式 说明
%y 当前年
%M 当前月
%d 当前日
%ld 本月最后一天
%H 当前时
%m 当前分
%s 当前秒
{} 运算表达式,如:{%d+1}:表示明天
F{} {}之间是函数可写自定义JS代码
示例4-2-1 只能选择今天以前的日期(包括今天)
"d421" class="Wdate" type="text" onfocus="WdatePicker({skin:'whyGreen',maxDate:'%y-%M-%d'})"/>示例4-2-2 使用了运算表达式 只能选择今天以后的日期(不包括今天)
"d422" class="Wdate" type="text" onfocus="WdatePicker({minDate:'%y-%M-{%d+1}'})"/>示例4-2-3 只能选择本月的日期1号至本月最后一天
"d423" class="Wdate" type="text" onfocus="WdatePicker({minDate:'%y-%M-01',maxDate:'%y-%M-%ld'})"/>示例4-2-4 只能选择今天7:00:00至明天21:00:00的日期
"d424" class="Wdate" type="text" onfocus="WdatePicker({dateFmt:'yyyy-M-d H:mm:ss',minDate:'%y-%M-%d 7:00:00',maxDate:'%y-%M-{%d+1} 21:00:00'})"/>示例4-2-5 使用了运算表达式 只能选择 20小时前 至 30小时后 的日期
"d425" class="Wdate" type="text" onClick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm',minDate:'%y-%M-%d {%H-20}:%m:%s',maxDate:'%y-%M-%d {%H+30}:%m:%s'})"/>暂时这这么多。