- 苹果又要强制我换电脑了?开发者的“硬件危机”来临!
GeniuswongAir
电脑
作为一名开发者,我们每天都在与代码和设备打交道,苹果的最新政策却让我不得不面对一个艰难的选择——换电脑!最近,我发版本的时候,收到了一条苹果的issue,表示从2025年4月24日起,所有iOS和iPadOS应用必须使用iOS18SDK,并且必须在Xcode16中构建。看似是技术升级的要求,但对我来说,这也意味着我的2017年款iMac27寸已经被“判决”退休了。苹果的强制升级苹果每年都会发布新的
- flutter permission_handler IOS端权限bug
qq_37025271
flutterios
podfile中记得添加一下设置:用到什么权限就设置什么权限用到啥权限就开一下,不然出bug全都是状态不允许##dart:PermissionGroup.calendar#'PERMISSION_EVENTS=1',##dart:PermissionGroup.reminders#'PERMISSION_REMINDERS=1',##dart:PermissionGroup.contacts#'P
- iOS设备自动化管理工具:go-ios安装指南
徐凌杏Elizabeth
iOS设备自动化管理工具:go-ios安装指南go-iosThisisanoperatingsystemindependentimplementationofiOSdevicefeatures.YoucanrunUItests,launchorkillapps,installappsetc.withit.项目地址:https://gitcode.com/gh_mirrors/go/go-ios1.
- Flutter权限管理插件 - permission_handler完全指南
丁操余
Flutter权限管理插件-permission_handler完全指南flutter-permission-handlerPermissionpluginforFlutter.Thispluginprovidesacross-platform(iOS,Android)APItorequestandcheckpermissions.项目地址:https://gitcode.com/gh_mirro
- 探索Golang-WDA:iOS自动化测试的新星
花谦战
探索Golang-WDA:iOS自动化测试的新星gwdaWebDriverAgent(iOS)ClientLibraryinGolang项目地址:https://gitcode.com/gh_mirrors/gw/gwda在移动应用的开发与测试领域,自动化测试工具的选择至关重要。今天,我们将深入探讨一个新兴的开源项目——Golang-WDA,它以其独特的技术优势和广泛的应用场景,正逐渐成为iOS自
- go-ios 项目使用教程
吉皎妃Frasier
go-ios项目使用教程go-iosThisisanoperatingsystemindependentimplementationofiOSdevicefeatures.YoucanrunUItests,launchorkillapps,installappsetc.withit.项目地址:https://gitcode.com/gh_mirrors/go/go-ios项目介绍go-ios是一个
- iOS自归因详细介绍
AirZilong
ios大数据前端
iOS自归因详细介绍自归因(Self-Attribution)是指应用或广告平台通过分析用户行为数据,确定用户安装应用的来源渠道。在iOS生态中,由于隐私政策的限制(如AppTrackingTransparency,ATT),传统的归因方法(如IDFA)受到限制,因此自归因成为重要的替代方案。自归因的多种方案设备指纹(Fingerprinting)SKAdNetwork自定义URLScheme服务
- Windows上使用go-ios实现iOS17自动化
北条苒茗殇
ios自动化
前言在Windows上运行iOS的自动化,tidevice对于iOS17以上并不支持,原因是iOS17引入新通信协议RemoteXPC+QUIC,改变了XCUITest的启动方式。一、go-ios的安装1、安装命令:npmigo-ios2、安装完成后输入命令whichios来查看是否安装完成3、检查环境变量是否配置完整二、wintun.dll放置go-ios在iOS17.0以上的设备使用时需要
- 手把手教你搭建vue3项目-axios封装(添加请求页面loading)
黄壮Z
VUE3搭建vue.js前端javascript
Vue为什么选择axios,主要是axios支持promise,promise解决了回调嵌套的问题所以这期为大家带来axios的封装,封装可以让我们对于一些问题可以统一处理,而且看起来也比较整洁。目录创建项目组件推荐axios封装Vuex封装Router封装axios安装npmiaxios使用前我们要先了解axios的请求配置和响应结构axios请求配置{//`url`是用于请求的服务器URLur
- Android 音量调节(三)Android10 系统音量设置和修改
画个太阳作晴天
androidframework音频android
Android系统拥有多种声音属性,包括有多媒体、通话、通知等声音属性,这些声音属性分别含有自己默认音量、最大音量和最小音量属性。我们看下Android10系统源码对此的定义和设置。默认音量音量设置和定义都在frameworks/base/media/java/android/media/AudioSystem.java中。具体如下:publicstaticint[]DEFAULT_STREAM_
- FFmpeg av_read_frame 和iOS系统提供的 AVAudioRecorder 实现音频录制的区别
陈皮话梅糖@
FFmpeg音视频高阶技术讲解ffmpegios音视频
1.第一种方式:使用FFmpeg的av_read_frame特点底层实现:基于FFmpeg,这是一个强大的多媒体处理库,直接操作音频流。灵活性:非常灵活,可以处理多种音频格式、编解码器和输入设备。复杂性:需要手动管理音频流、数据包(AVPacket)、内存释放等,代码复杂度较高。跨平台性:FFmpeg是跨平台的,可以在macOS、Linux、Windows等多个平台上运行。依赖性:需要集成FFmp
- IOS-iphone端WKWebView开发者模式
Gaos的BLOG
IOS开发iosiphonesafari
WKWebView调试App内嵌网页手机端开启Web检查器:设置->通用->Safari->高级->Web检查器Mac端Safari显示开发菜单:Safari浏览器->偏好设置->高级->勾选在菜单中显示“开发”设置启动APP,加载WKWebView后即可在Mac端看到H5页面。这时即可连接手机通过Safari中进行调试,Safari开发中看到设备,可以查看当前的HTML代码,JS代码,网络情况等
- iOS Safari移动端H5页面调试全攻略:利用ios-webkit-debug-proxy进行内嵌H5页面调试
Cuckoosai
iossafariwebkit
随着移动互联网的飞速发展,H5页面在移动端的应用越来越广泛。然而,由于不同设备和浏览器的差异性,H5页面在iOSSafari上可能会遇到各种兼容性和性能问题。为了有效地解决这些问题,我们需要对iOSSafari上的H5页面进行调试。本文将介绍如何使用ios-webkit-debug-proxy工具对iOSSafari移动端内嵌H5页面进行调试。一、ios-webkit-debug-proxy简介i
- 【NFS】Lock reclaim failed-造成web卡住504
勤不了一点
基础应用linuxnfs
目录警报触发排查过程解决问题后续优化,避免同类问题收获警报触发搬砖搬砖。。。突然邮件弹窗XXX系统访问504,难道又是别人请求响应超时了?紧接着又来了几个504,不秒啊,决定上机器一探究竟。排查过程ps-ef发现不少php程序,每分钟几个很规律。怀疑是不是crond里面添加的计划任务卡住了。先记着继续查看top,lsof-pXX,df-Th,iostat一套工具下去,想看看是不是系统资源限制了,发
- 电脑开机无显示的故障原因
小魚資源大雜燴
电脑windows
硬件问题电源故障电源供应不足:电源功率无法满足电脑硬件的需求,可能导致硬件无法正常启动,尤其是在电脑配置较高且电源功率较低的情况下容易出现。电源损坏:电源内部的电路元件可能出现故障,如电容爆浆、短路等,导致无法正常输出电力,电脑无法开机。主板故障主板电路故障:主板上的电路出现断路、短路等问题,会影响到硬件之间的通信和电力供应,导致开机无显示。BIOS故障:BIOS芯片损坏、BIOS设置错误或BIO
- OpenCV开源机器视觉软件
视觉人机器视觉
杂说opencv开源人工智能
OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库,广泛应用于实时图像处理、视频分析、物体检测、人脸识别等领域。它由英特尔实验室于1999年发起,现已成为计算机视觉领域最流行的工具之一,支持多种编程语言(如C++、Python、Java)和操作系统(Windows、Linux、macOS、Android、iOS)。核心功能图像处理基
- 过滤Html标签
风野烂漫
技术过滤Html标签
有时候在iOS开发中,有可能遇到需要把Html的标签过滤成字符串过滤标签成字符串+(NSString*)filterHtmlTag:(NSString*)originHtmlStr{if(!originHtmlStr||[originHtmlStrisKindOfClass:[NSNullclass]]){return@“没有内容";}NSString*result=nil;NSRangearro
- 记录海尔7G笔记本电脑 实现无桌面纯命令行安装debian12 系统并息屏
debian笔记本电脑
海尔7G笔记本电脑,十几年前的一台笔记本,想在家当服务器用。为了省电,我没有安装桌面,用的是纯命令行模式。通过网上查询各种文章大模型等等方式,最终找到了解决方案。使用vbetool(VESA电源管理)vbetool是一个用于控制VESABIOSExtension(VBE)的工具,主要用于Linux系统中管理显示器的电源状态。通过vbetool,用户可以关闭或开启显示器的电源,从而实现对显示器电
- 【对比】远程桌面控制软件盘点(2025年)
T-I-M
零散笔记远程控制桌面控制
远程手机连接电脑的软件可以帮助用户实现远程控制、文件传输、屏幕共享等功能。这些软件通常适用于技术支持、远程办公、设备管理等场景。以下是一些好用且常用的远程连接工具:1.向日葵(Sunlogin)特点:国内知名远程控制软件,支持跨平台操作(Windows、Mac、Linux、Android、iOS)。提供免费版和付费版,功能强大且易于使用。支持远程桌面、文件传输、远程开机(需硬件支持)等功能。内网穿
- react-native入门之核心组件与原生组件
crayon-shin-chan
surprise#react-nativereactnativereact
文档:核心组件与原生组件·ReactNative中文网1.简介ReactNative是一个使用React和应用平台的原生功能来构建Android和iOS应用的开源框架。可以使用JavaScript来访问移动平台的API,使用React组件来描述UI的外观和行为2.视图在Android和iOS开发中,一个视图是UI的基本组成部分屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序
- HarmonyOS开发实战:网络类组件方式-API
不入流HarmonyOS开发
鸿蒙OpenHarmonyHarmonyOSharmonyos华为android鸿蒙前端程序员鸿蒙开发
网络相关类组件模块介绍efAxiosParams提供eftool封装axios请求所需的参数efAxios二次封装axios的产物,提供统一请求响应拦截等efClientApi提供针对于统一post,get,delete,put等请求封装网络组件使用API前言1.efAxiosParams类参数详解/***是否整体传输加密与关键字加密isAllEncrypt互斥二者只能有其一为true*/stat
- (九)axios的使用
李木子wb
Javascript高级ajaxjavascript
1、axios的基本使用1.1、简介在Web开发的演进历程中,数据请求方式的变革至关重要。回溯早期,旧浏览器在向服务器请求数据时,存在严重弊端。由于返回的是整个页面数据,每次请求都会导致页面强制刷新,这不仅极大地影响了用户体验,还造成了网络资源的极大浪费。毕竟,多数情况下我们仅仅需要更新页面的部分内容,因此,异步网络请求技术应运而生,Ajax便是其中的典型代表。Ajax(AsynchronousJ
- iOS音视频:OpenGL常用术语介绍
【零声教育】音视频开发进阶
音视频开发编程程序员ios音视频xcodeC++c++
1、前言【iOS音视频】是个系列,里面会记录一些博主在iOS音视频方面的学习笔记、踩到的坑,以便温故而知新。此系列文章包括但不限于:iOS音视频:OpenGL常用术语介绍...本文是这个系列的第1篇文章,主要目的是帮助大家快速了解OpenGL,下面进入正文。2、OpenGL简介2.1OpenGL是什么OpenGL(OpenGraphicsLibrary,译为开放图形库或开放式图形库):是用于渲染2
- 大模型成本优化实战:从分布式训练到量化剪枝,轻松降低AI计算开销
网罗开发
AI大模型人工智能机器学习深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 高并发微服务日志管理:ELK、Loki、Fluentd 终极对决与实战指南
网罗开发
java集后端云原生微服务elk架构
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【iOS】小蓝书学习(四)
键盘敲没电
ios学习cocoa
小蓝书学习(四)第23条:通过委托与数据源协议进行对象间通信第24条:将类的实现代码分散到便于管理的数个分类之中第25条:总是为第三方类的分类名加前缀第26条:勿在分类中声明属性第27条:使用“class-continuation分类”隐藏实现细节第23条:通过委托与数据源协议进行对象间通信对象之间经常需要相互通信,而通信方式有很多种。OC开发者广泛使用一种名叫委托模式的编程设计模式来实现对象间的
- Redis 使用场景大揭秘(Redis Usage Scenarios Revealed)
Linux运维老纪
用心耕耘开启数据库之门数据库redis缓存云计算服务器运维开发
Redis使用场景大揭密在现代应用开发中,数据的存储与管理变得愈发重要。随着用户量的增加和数据的膨胀,传统的数据库往往难以满足高并发、高性能的需求。Redis作为一个高性能的内存数据存储系统,因其卓越的性能和丰富的数据结构而广泛应用于各类场景。本文将介绍Redis的一些常见使用场景,描述每个场景的需求,并分析使用Redis的优势。1.缓存需求描述:在高并发的应用中,数据库查询往往成为性能瓶颈。频繁
- uniapp 测试 IPA 包安装到测试 iPhone
一只月月鸟呀
uni-app#iOSuni-appiphoneios
将uniapp测试IPA包安装到测试iPhone有以下几种方法:使用Xcode安装确保计算机上安装了Xcode,并将iOS设备通过数据线连接到计算机。打开Xcode,在菜单栏中选择Window->DevicesandSimulators,在设备列表中找到要安装的iPhone。将IPA文件拖到Xcode的Devices窗口中的InstalledApps区域,Xcode将自动为设备安装IPA文件。使用
- 蓝桥杯砝码称重
昨今
蓝桥杯java算法
以下是完整的代码:#include#include#includeusingnamespacestd;intmain(void){ios::sync_with_stdio(false);cin.tie(0);cout.tie(0);sets={0};intn,m,i;cin>>n;for(i=0;i>m;vectorv(s.begin(),s.end());for(int&e:v){s.inser
- PEDOT:PSS clevios ph1000
陕西星贝爱科
CleviosPH1000PEDOTPSS
PEDOT:PSSCleviosPH1000是一种聚(3,4-乙烯二氧噻吩):聚苯乙烯磺酸(PEDOT:PSS)复合材料,具有以下特点和应用:特点高电导率:具有较高的电导率,可用于需要良好导电性能的应用中。良好的透明性:在可见光范围内具有良好的透明性,适用于需要透明导电材料的应用。良好的柔韧性和可加工性:具有良好的柔韧性和可加工性,可用于制备柔性电子器件。应用柔性电子学:可用于制备柔性电子器件,如
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号

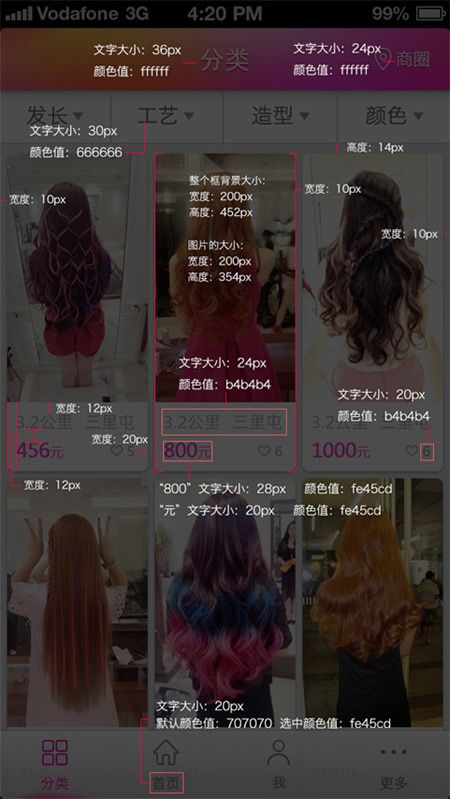
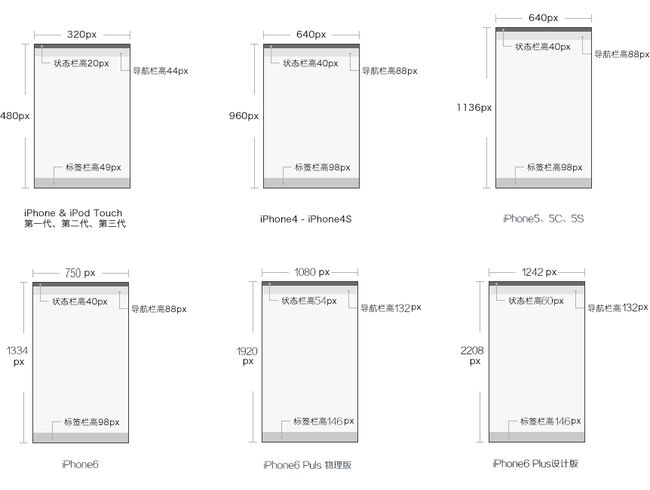
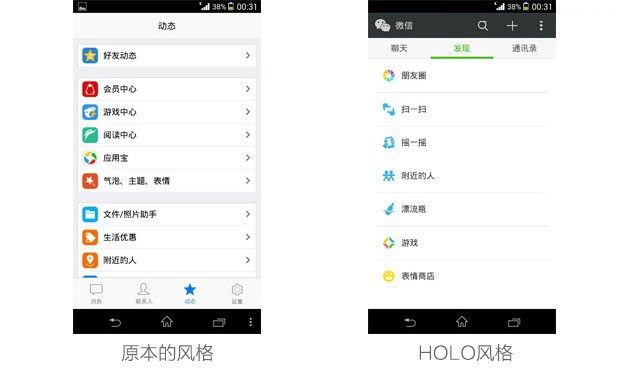
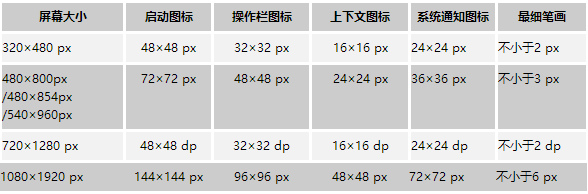
 这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。



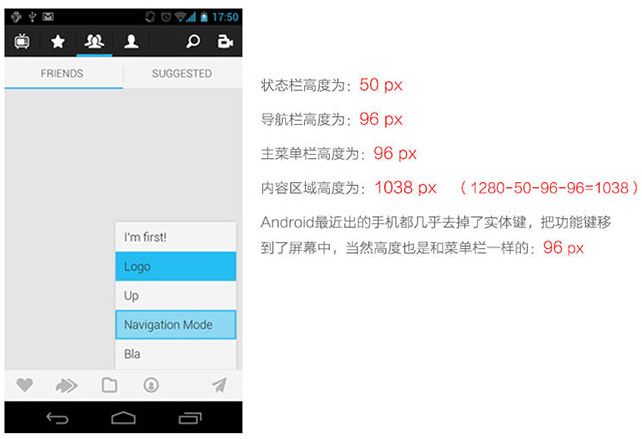
 ps: Android设计规范中, 使用的单位是dp, dp在安卓机上不同的密度转换后的px 是不一样的。
ps: Android设计规范中, 使用的单位是dp, dp在安卓机上不同的密度转换后的px 是不一样的。