- Java中double保留2位小数(精度丢失)的两种方式
元正~Richarlie
java开发语言
在我们日常开发中,使用double数据类型进行计算,偶尔会出现精度丢失的情况,例如实际结果是0.75,就可能出现0.7500000000000001或0.7499999999999999。这边介绍两种方式(四舍五入)保留2位小数,可以满足开发中处理double精度丢失的大部分需求。方式一:使用round函数(同理:保留4位的话就是10000)Doubled=3.141592653589;doubl
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
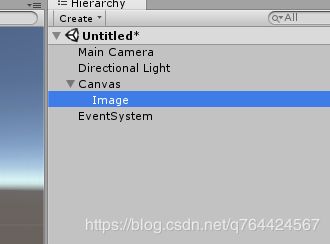
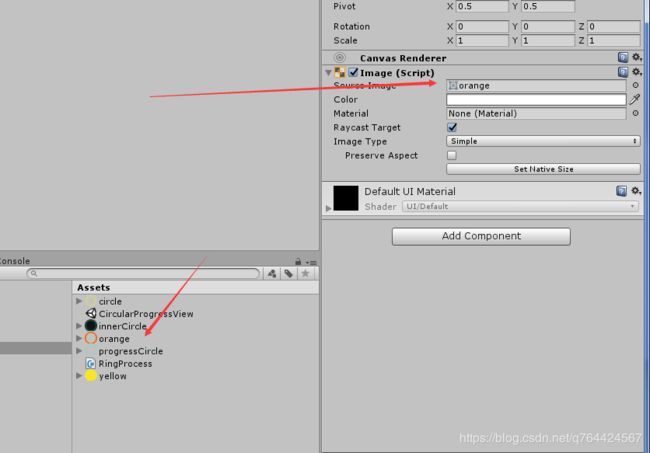
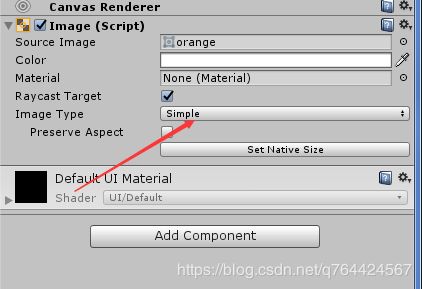
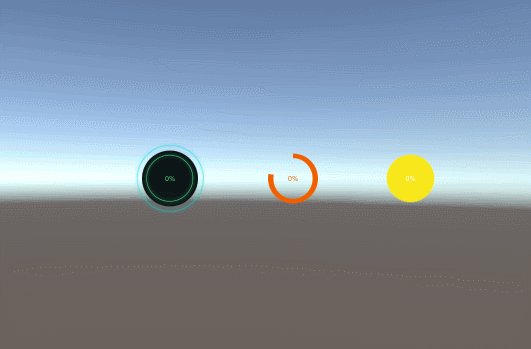
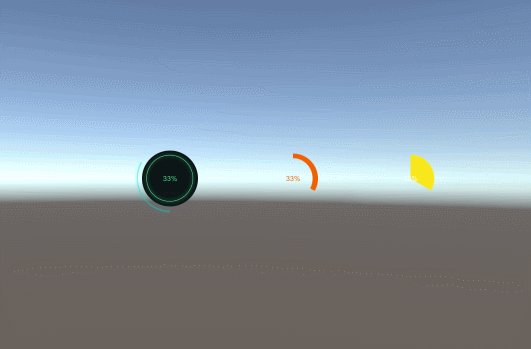
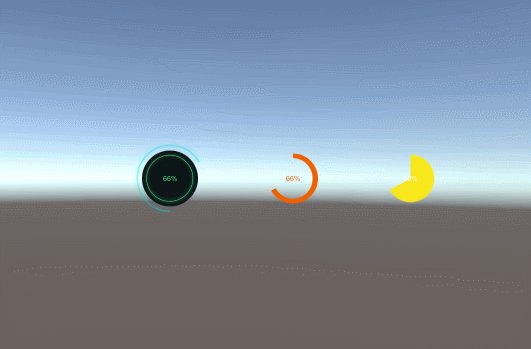
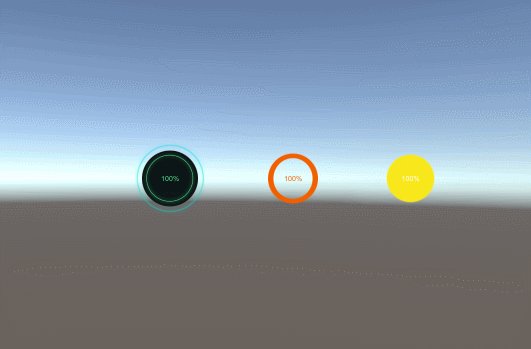
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 如何使用 Emmet 快捷方式提高开发效率
木觞清
javascripthtml5css3
前端开发是一个高度依赖效率的领域,开发者们常常需要处理大量的HTML和CSS代码。为了解决重复工作和提高开发效率,Emmet快捷方式应运而生。Emmet作为一款强大的前端工具,能够通过简化的快捷命令快速生成HTML和CSS结构,极大地提升了开发者的编码速度。本文将介绍如何在日常开发中使用Emmet,帮助你节省宝贵的时间。什么是Emmet快捷方式?Emmet是一款广泛应用于前端开发的插件,它通过一系
- Unity各类资源链接汇总集合
逑乐
Unity资源合集unity游戏引擎插件模型工具特效环境
这是Unity资源的汇总内容直接Ctrl+F查找需要的资源Unity3DRaycastPro1.0.5Raycast工具包链接:https://pan.baidu.com/s/1gUiHErUpiiZinwvrgRl7Uw?pwd=1234Unity3DBulletHellEngine0.5.5子弹射击弹幕创建工具链接:https://pan.baidu.com/s/1tDPySxP0SNmjfC
- Python 初始化方法
钢铁男儿
Python
1、初始化方法1.1之前代码存在的问题----在类的外部给对象增加属性将案例代码进行调整,先调用方法再设置属性,观察一下执行效果。提示:在日常开发中,不推荐在类的外部给对象增加属性;如果在运行时,没有找到属性,程序会报错;对象应该包含有哪些属性,应该封装在类的内部;1.2初始化方法当使用**类名()**创建对象时,会自动执行以下操作:1)、为对象在内存中分配空间—创建对象;2)、为对象的属性设置初
- Apache DolphinScheduler 限制秒级别的定时调度
数据库
背景ApacheDolphinScheduler定时任务配置采用的7位Crontab表达式,分别对应秒、分、时、月天、月、周天、年。在团队日常开发工作中,工作流的定时调度一般不会细化到秒级别。但历史上出现过因配置的疏忽大意而产生故障时间,如应该配置每分钟执行的工作流被配置长了每秒执行,造成短时间内产生大量工作流实例,对ApacheDolphinScheduler服务可用性和提交任务的Hadoop集
- Python 打包成 EXE 的方法详解
小黄编程快乐屋
1024程序员节
#1024程序员节|征文#日常开发中,python由于其便捷性成为了很多人的首选语言,但是python的环境配置也是有点麻烦的,那么我们如何让其变得更加友好呢?没错,就是打包成exe可执行文件。一、PyInstaller简介PyInstaller是一个非常流行的Python工具,可以将Python脚本打包为独立的可执行文件。它支持Windows、macOS和Linux系统,特别适合需要跨平台打包的
- 47、探索Go语言切片:高级操作与性能优化
多多的编程笔记
golang开发语言后端
Go语言开发:切片的高级操作在Go语言中,切片(slice)是一个非常核心的数据结构。它提供了动态数组的功能,但是比数组更加灵活。切片在Go语言中被广泛使用,但是在日常开发中,我们可能只会使用到它的一些基础功能,如创建、截断和追加等。然而,切片还有一些高级操作,如扩容、复制和排序,这些操作在处理复杂数据时非常有用。切片的扩容当我们创建一个切片时,它有一个底层数组来存储实际的数据。这个底层数组有一个
- C++设计模式——Decorator装饰器模式
程序员与背包客_CoderZ
C/C++设计模式c++设计模式装饰器模式开发语言c语言linux
一,装饰器模式简介装饰器模式是一种结构型设计模式,它允许在不改变现有对象的情况下,动态地将功能添加到对象中。装饰器模式是通过创建具有新行为的对象来实现的,这些对象将原始对象进行了包装。装饰器模式遵循开放/关闭原则,允许开发者在不修改现有代码的情况下添加新的装饰器。日常开发中常用的装饰器属于类装饰器,通过继承父类来实现。二,装饰器模式的结构1.抽象组件(Component):被装饰的对象,声明了对外
- 【从零开始入门unity游戏开发之——C#篇46】C#补充知识点——命名参数和可选参数
向宇it
unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Go语言的文件操作
BinaryBardC
包罗万象golang开发语言后端
Go语言的文件操作Go语言是一种开源的编程语言,由谷歌开发,具有简单、高效和并发的特点。在日常开发中,文件操作是一个非常重要且常见的任务。从读取配置文件到写入日志文件,从处理数据到存储结果,文件操作无处不在。本文将详细介绍Go语言中如何进行文件操作,包括创建文件、读取文件、写入文件、修改文件以及删除文件等操作。同时,我们还会探讨Go语言处理文件的常用库和最佳实践。一、Go语言文件操作的基础知识在G
- 在 Windows 下利用 `.pem` 文件配置 VS Code Remote-SSH 连接远程服务器
微凉的衣柜
系统设置ssh服务器运维
在日常开发中,使用VSCode的Remote-SSH插件可以方便地通过SSH连接远程服务器,实现本地开发与调试的无缝衔接。然而,在Windows系统下,如果使用.pem私钥文件,配置过程中可能会遇到权限或路径相关问题。本文将详细讲解如何在Windows下通过.pem文件配置VSCode连接远程服务器。1.准备工作在开始之前,请确保您已经具备以下条件:VSCode已安装,并安装了Remote-SSH
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 【零基础入门unity游戏开发——unity通用篇36】向量(Vector3)的基本操作和运算(基于unity6开发介绍)
向宇it
unity游戏引擎3dc#开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- JavaScript Symbol:独特标识符的深度解析
谢道韫689
javascript前端开发语言
一、引言在JavaScript的世界里,数据类型丰富多样,从常见的字符串、数字、布尔值,到较为特殊的null、undefined,每一种都在编程中扮演着不可或缺的角色。而Symbol,作为ES6引入的一种新的数据类型,犹如一颗独特的明珠,虽不像其他类型那样频繁出现在日常代码中,但在特定的场景下,却有着无可替代的重要性。或许你在日常开发中,曾遇到过属性名冲突的困扰,或者想要为对象添加一些隐藏的、不希
- 【Go】:深入解析 Go 1.24:新特性、改进与最佳实践
寻找09之夏
Gogolang开发语言后端go1.24
前言Go1.24尚未发布。这些是正在进行中的发布说明。Go1.24预计将于2025年2月发布。本文将深入探讨Go1.24中引入的各项更新,并通过具体示例展示这些变化如何影响日常开发工作,确保为读者提供详尽而有价值的参考。新特性及改进综述HTTP/2协议支持(HTTP/2ProtocolSupport)非加密HTTP/2:现在可以通过配置Server.Protocols和Transport.Prot
- unity3d————射线检测
无敌最俊朗@
Unity四部曲之基础篇unity游戏引擎
2射线(Ray):Ray结构体包含两个主要部分:一个起点(origin)和一个方向(direction)。射线检测(Raycast):Physics.Raycast方法用于执行射线检测。参数包括:射线(Ray或起点和方向向量)。检测的最大距离。检测指定层级(使用LayerMask)。是否忽略触发器(QueryTriggerInteraction)。LayerMask:用于指定射线检测应该考虑哪些层
- unity3d————协程
无敌最俊朗@
Unity四部曲之基础篇unity游戏引擎开发语言学习c#
一、协程的基本概念定义:协程是伴随主线程一起运行的程序片段,是一个能够暂停执行的函数。它不是真正的多线程,而是通过状态机实现伪异步,上下文切换消耗小,适用于非密集计算任务。作用:协程用于解决程序并行问题,常用于延迟执行、分帧处理和非阻塞I/O操作,以避免主线程阻塞。实现方式:协程基于C#的IEnumerator接口和yield关键字实现,可以视为一种伪异步编程方式。二、协程的使用创建协程:创建一个
- unity3d————坐标转换(世界转本地)
无敌最俊朗@
Unity四部曲之基础篇unity游戏引擎学习开发语言c#
this.transform.InverseTransformPoint1.世界坐标系与局部坐标系世界坐标系:Unity3D中的全局参考框架,所有游戏对象的位置、旋转和缩放都是相对于这个框架来定义的。局部坐标系:每个游戏对象都有自己的局部坐标系,这个坐标系是相对于该游戏对象的位置、旋转和缩放来定义的。2.InverseTransformPoint的作用当你有一个在世界坐标系中的点,并且你想知道这个
- Java中的高效集合操作:Stream API实战指南
莫非技术栈
javajava开发语言
Java中的高效集合操作:StreamAPI实战指南1.引言:集合操作的痛点在日常开发中,我们经常需要对集合进行各种操作,比如过滤、映射、排序、聚合等。传统的做法是使用for循环或Iterator,代码冗长且容易出错。比如:Listnames=newArrayList18){names.add(user.getName().toUpperCase());}}这样的代码不仅难以维护,还容易引入bug
- Java 8 Stream filter流式过滤器详解通关
大名顶顶
Java核心教程专栏javajava实战编程软件开发程序设计程序开发计算机
引言Java8的引入给我们带来了强大的StreamAPI,它彻底改变了我们处理集合数据的方式。在日常开发中,我们经常需要对数据进行筛选、过滤和转换,而Stream的filter方法无疑是实现这些操作的绝佳利器。在本文中,我们将用生动的讲解与实际代码示例,带你全面掌握Stream的filter方法。以下是本文的精彩亮点:✨高效筛选:如何使用filter方法轻松筛选符合条件的数据。精准查找:结合fin
- 快手后端面试,被面试官秒挂了!
你好,我是Guide。很久没有分享凉经了,今天来分享一位西北工业大学的读者面试快手,一面就直接秒挂的面经。快手一面主要会问一些基础问题,也就是比较简单且容易准备的常规八股,通常不会问项目或者问的比较少。到了二面,会开始问项目,各种问题也挖掘的更深一些。很多同学觉得这种基础问题的考查意义不大,实际上还是很有意义的,这种基础性的知识在日常开发中也会需要经常用到。例如,线程池这块的拒绝策略、核心参数配置
- Unity3D多线程UI之ScrollYExtand
胡强_79a4
先附上git地址https://github.com/huqiang0204/huqiang.UnitySubThreadUI示例代码请看ScrollExTestPage可以绑定三种模型,头部,尾部,和中间数据部分这里只用到了中间数据模型和头部模型Listdatas=newList();ScrollYExtand.DataTemplatetmp=newScrollYExtand.DataTempl
- unity3d怎么让模型动起来_Unity动画系统详解1:在Unity中如何制作动画?
DataDuchess
unity3d怎么让模型动起来
摘要:在场景中加入动态的物体,可以让整个场景更加生动、真实。Unity场景中的物体可以通过制作动画,让物体动起来。简单的动画如物体的移动、旋转(比如旋转的风扇、闪烁不定的灯泡等),复杂的动画如游戏中角色的动作、面部表情等。洪流学堂,让你快人几步。你好,我是跟着大智学Unity的萌新,我叫小新,这几周一起来复(yu)习(xi)动画系统。包含动画的场景小新:“智哥,我想在场景里加上一个旋转的风扇怎么做
- 我的创作纪念日
我爱夜来香A
大数据
机缘一直以来都坚信一个观点:学习是一个输入输出的过程,当学到某个新知识的时候,能够说出来讲清楚或者用文章描述清楚是判断有没有掌握的一个重要方式成为CSDN创作者是偶然也是必然,之前读书的时候一直有记笔记的习惯,心里总是觉得不记录下来东西就记不住;在CSDN创作是因为当时刚入行的时候遇到问题经常在CSDN找到答案,后面也慢慢在CSDN创作文章在CSDN中,我会记录学习到的新东西、日常开发遇到的报错、
- [Unity优化] Unity3D如何减少安装包大小
hcq666
译官方文档:http://docs.unity3d.com/Manual/ReducingFilesize.htmlPDF文档:http://www.rukawa.cn/Uploads/Attachment/ReducingFilesize/ReducingFilesize.pdf原文地址:http://www.rukawa.cn/index.php?s=/home/article/detail/
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- Unity3D DOTS系列之Struct Change核心机制分析详解
Thomas_YXQ
开发语言Unity3D游戏unity架构
引言Unity3D的DOTS(Data-OrientedTechnologyStack)体系为游戏开发带来了革命性的变化,它通过ECS(EntityComponentSystem)模型,将游戏中的对象(Entity)、属性(Component)和行为(System)分离,以数据驱动的方式来提高游戏的性能和可扩展性。在DOTS体系中,StructChange是一个核心的内存管理机制,它涉及对Enti
- Unity3D GPUDriven渲染详解
Thomas_YXQ
开发语言Unity3D架构游戏Unity
前言Unity3D中的GPUDriven渲染技术是一种通过最大化GPU的利用,减少CPU负担,从而提高渲染效率和帧率的方法。其核心思想是将更多的渲染任务转移到GPU上,充分利用现代图形硬件(显卡)的性能。以下是该技术的几个关键组件和它们的作用:对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!1.BatchRendererGroup(BRG)BRG是Unity中用于批处理渲
- Unity3D帧同步模式的网络游戏详解
Thomas_YXQ
游戏开发Unity3DUnity开发语言ui
帧同步概述帧同步(FrameSynchronization)是指在网络游戏中,多个客户端在同一时刻执行相同的游戏逻辑,确保各个客户端的游戏状态保持一致。这种同步方式对于实现公平的多人游戏和减少网络延迟对游戏体验的影响至关重要。Unity3D作为一款强大的跨平台游戏引擎,提供了丰富的工具和接口来实现帧同步。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!实现步骤1.确定帧率
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h