微信小程序入门七登录注册
上一章介绍了 微信小程序入门六本地缓存和搜索 ,这章介绍小程序的登录注册页面。主要有表单的验证,错误信息的提示,form表单的取值,get / post 请求 ,反馈交互提示框,页面跳转 以及 页面UI。
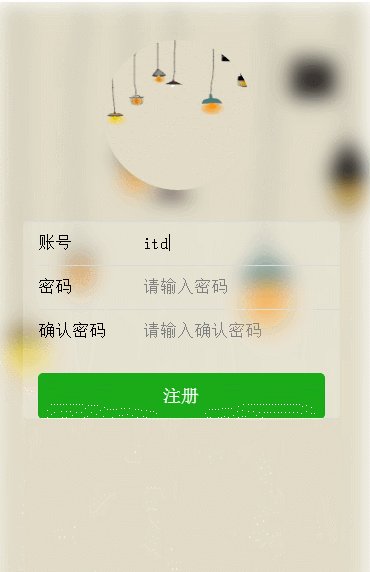
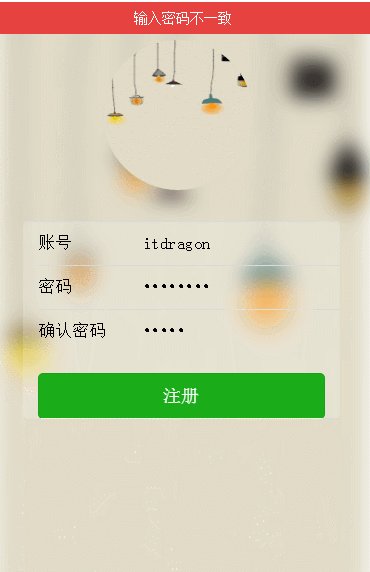
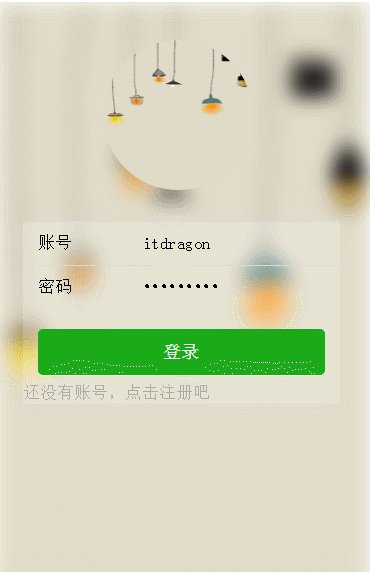
效果图:
注册页面:基本内容有账号,密码,确认密码,也可以添加 是否同意条款
wxml源码:
1. 顶部提示错误信息
2. 输入内容长度限制
3. 点击注册进行表单验证
4. 存在问题:输入框focus 无效果
{{errorMsg}}
wxss源码:
1. 背景图片以毛玻璃的形式展示
2. form表单背景透明
.back_img{
background: url(../../images/meBack.jpg) no-repeat;
background-size:cover;
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
z-index:0;
position:relative;
}
.login_info{
z-index: 999;
position:absolute;
}
.login_form{
border-radius:5px;
margin-left:8%;
background-color: rgba(255,255,255,0.2);
}js源码:
1. form表单获取值
2. request请求
3. 交互反馈弹出框
4. 导航页面跳转传值
var util = require('../../utils/util.js');
var app = getApp();
Page({
data: {
showTopTips: false,
errorMsg: ""
},
onLoad: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
}
});
},
formSubmit: function (e) {
// form 表单取值,格式 e.detail.value.name(name为input中自定义name值) ;使用条件:需通过util.js 源码(封装了一些常用的方法,如果有不懂的内容,可以参考前面几章)
function formatTime(date) {
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
var rootDocment = 'https://www.itit123.cn';
function req(url,data,cb){
wx.request({
url: rootDocment + url,
data: data,
method: 'post',
header: {'Content-Type':'application/x-www-form-urlencoded'},
success: function(res){
return typeof cb == "function" && cb(res.data)
},
fail: function(){
return typeof cb == "function" && cb(false)
}
})
}
function getReq(url,data,cb){
wx.request({
url: rootDocment + url,
data: data,
method: 'get',
header: {'Content-Type':'application/x-www-form-urlencoded'},
success: function(res){
return typeof cb == "function" && cb(res.data)
},
fail: function(){
return typeof cb == "function" && cb(false)
}
})
}
// 去前后空格
function trim(str) {
return str.replace(/(^\s*)|(\s*$)/g, "");
}
// 提示错误信息
function isError(msg, that) {
that.setData({
showTopTips: true,
errorMsg: msg
})
}
// 清空错误信息
function clearError(that) {
that.setData({
showTopTips: false,
errorMsg: ""
})
}
module.exports = {
formatTime: formatTime,
req: req,
trim: trim,
isError: isError,
clearError: clearError,
getReq: getReq
}登录页面也是一样的逻辑和代码,这里就不再贴出来,后续会提供源码(文中的请求地址可能已经失效,仅供参考)。