网页上使用按键代替鼠标点击按钮
技术分享,绝对干货
在长时间使用网页进行点击事件工作时,或者要使用快捷键点击某个按钮时,而网页又没有对应的快捷键怎么办,我来给你出个招。
首先下载最新版的谷歌,打开网页百度谷歌浏览器下载,找到官网,下载安装。如下图。
OK,我们需要在谷歌中利用谷歌插件进行代码开发,自己实现快捷操作,这听起来需要代码开发是不是感觉到自己不会弄,不要担心,看完再说。
首先谷歌插件是非常丰富的,有趣并好玩的,可能很多小伙伴会因为无法访问的问题不能在谷歌浏览器内下载, 这里大家需要在浏览器外部下载好在进行安装了,这里推荐大家下载插件的网址放下面了。
http://www.cnplugins.com/这个网站里面有教大家离线安装的办法,大家自行搜索。如果还不懂,就评论区留言吧。
谷歌插件可以实现该功能的我发现了两款,
第一,Tampermonkey,是一款免费的浏览器扩展和最为流行的用户脚本管理器。
第二,Shortkeys (Custom Keyboard Shortcuts),快捷键(自定义键盘快捷键)。
第一款Tampermonkey是推荐具备一定前端编程基础的小伙伴使用,主要是通过获取网页的前端代码,进行分析,通过在脚本里面向网页发起前端代码点击事件,可以实现全自动化,半自动,按键手动等等,因为是开发,能实现到什么程度就看你的编码能力与你思考问题的能力有多强了。
第二款不需要前端编程基础也可以使用,不过需要具备一定的思考分析能力。需要在我的指导下找出使用哪一种点击方案,填写目标代码实现功能,这个就比较局限了,只能实现按键代替鼠标点击某个按钮。
接下来我们就下载Shortkeys,在插件网内的下载版本较低,也可以使用,这里我提供我用的给大家下载。
https://download.csdn.net/download/qq_33517844/11504314
下载后解压
然后打开谷歌的拓展插件,打开开发者模式
选中你解压后的文件夹
然后就出现
这个表示打开状态
然后浏览器右上角就会出现
这个就是我们安装的插件。我们点击进去编辑。
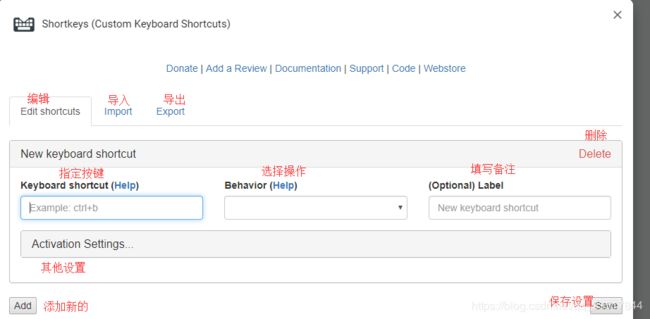
出现编辑页面
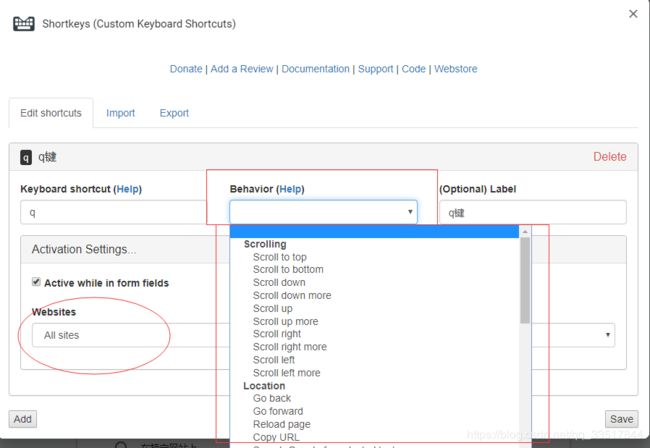
Behavior点击是选择一些通用的配置,第一个是网页滑动到顶部,第二个是网页滑动到底部,下面还有很多,就需要大家去发现了,这个实现的功能是,打开网页后,按q键可以快速运行Behavior内的配置,比如我Behavior选Scroll to bottom 然后保存,然后打开百度,随便百度点什么,然后点击q键,就可以滑动百度底部。
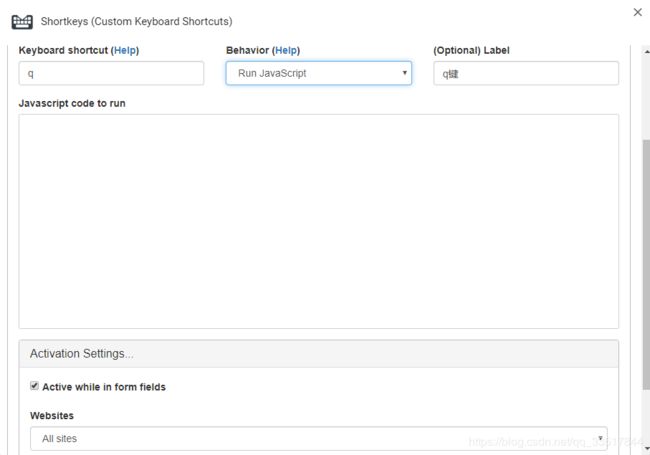
这些都是简单操作。我们自定义快捷键需要下面这个配置,Behavior内选择Run JavaScript,然后下面出现一个文本输入框,就是输入我们的代码实现点击事件。
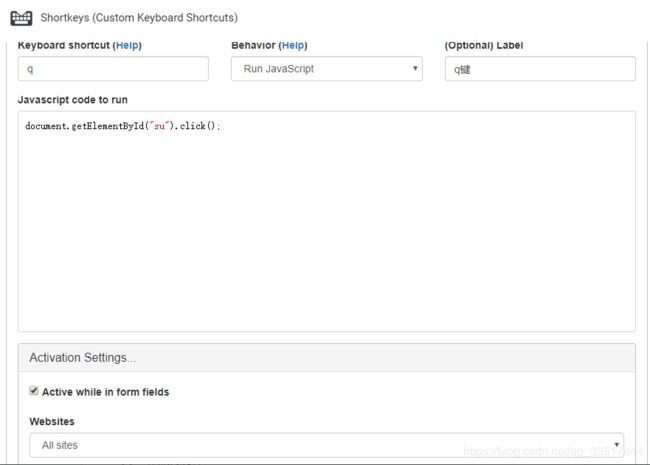
这个是带有id属性与class属性的这个后面会说,现在我们使用id属性的su
实现的功能就是点击q键就相当于鼠标点击百度一下,
document.getElementById("su").click();然后我们什么也不输入,点击q键,就会发现一直在刷新网页,跟用鼠标点击一样。
但如果没有id字段怎么办。
大家就要根据我的提示来了
如果有id字段或class字段
![]()
id字段的使用id后的字符su放入下面括号内就可以得到目标代码
document.getElementById('su').click();class字段的使用class后的字符bg s_btn放入下面括号内就可以得到目标代码
document.getElementsByClassName('bg s_btn')[0].click();两个都有随便使用一种
如果两种都没有,就使用value属性
![]()
document.querySelector('[value="百度一下"]').click();如果value属性有多个,根据显示的顺序,从0开始吗
document.querySelectorAll('[value="百度一下"]')[0].click();
document.querySelectorAll('[value="百度一下"]')[1].click();这样就可以实现大部分网页点击自定义快捷键。