简单的注册登录展示小系统总结
这是一个简单的网络登录注册系统,包含了注册页面,登录界面,展示界面,以及出错界面等。
大致的功能可以概括为:用户合法注册一个用户名,其数据将被保存在本地数据库, 当用户重复注册时,会通过查找给予相应的告示,注册成功后用户可以登录,在用户名密码和验证码都正确后,将会跳转到展示界面来展示你的数据,同时还可以修改数据,以及获取你boss的一些数据
涉及到的主要技术:jsp bootstrap ajax json jdbc filter cookie
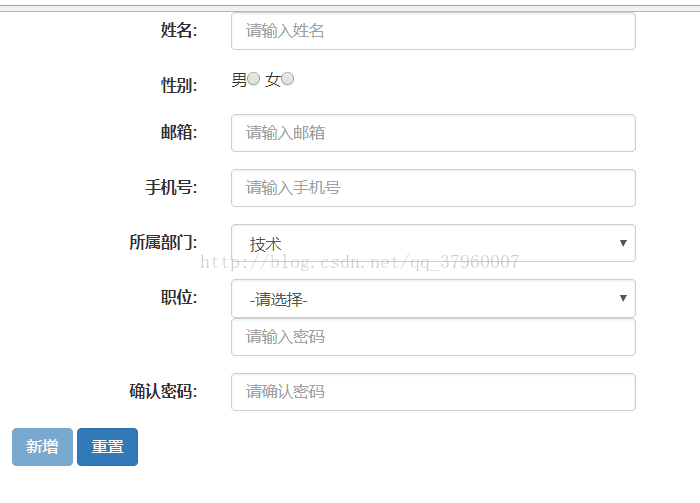
注册界面:其中下拉列表联动就是通过ajax实现的:
那么首先什么是ajax?
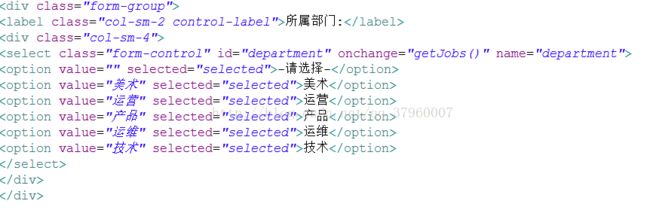
简单的理解就是页面的局部更新技术,所谓局部更新,就是在不刷新页面的情况下把页面里某些组件的数据进行更新,比如你一个页面有1000000条数据信息展示着,你只想局部更新其中一个数据,难道你还要重新加载整个页面?不存在的,至少服务器吃不消,所以就诞生了ajax技术。ajax一般是js文件,可以用jquery里面的,也可以自己写一个ajax。个人觉得,在下拉联动中,第一个下拉框的信息可以直接写在jsp(如果信息不是特别多的话)中,这样有一个好处,既节省了写servlet和ajax的代码,同时你想修改数据信息直接在jsp中修改就可以了,不用担心服务器的重启(因为jsp是用户每请求一次编译一次,服务器不用重启)
然后通过第一个下拉框的onchange事件发送第一个下拉框选择的数据,
通过服务器处理后返回结果即局部更新第二个下拉框的数据。那么,数据是如何在客户端和服务端传送的呢?这就涉及到json字符串了,那么什么又是json字符串?举个例子,如果一个小的网页游戏里面 自己想知道全服记录,就需要向服务发送请求, 如果数据是以json传的,那么json字符串大致长就这样{"score":"9999"},和xml格式一样,基于json格式的数据形式浏览器是认识的,因为json数据实际上就是js对象,在jsp中就可以通过 js对象.score 来得到9999这个数字并显示在浏览器上。下图是ajax举例,通过选择的相应部门得到该部门下的职位:
sucess函数是ajax请求成功后自动调用的函数,data便是js对象,也是json数据(这里是数组),通过调用data对象的name属性(服务器取的属性)来得到相应职位信息。
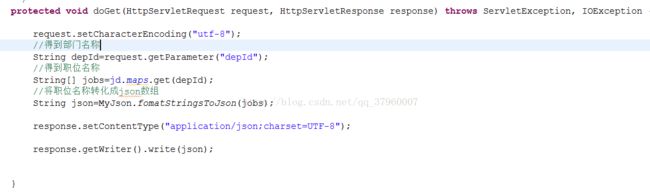
那jsp上的string是怎么转化成json对象的呢?其实很简单,服务端的话这里自己写了个处理类:
MyJson里面的具体处理:
控制台打印结果:
![]()
通过这样就可以比较方便地完成多个string和json数组的转换,当然,这个方法还可以重载,因为不见得每个json数据的属性都叫name,也可以是score等等等。
登陆界面:
主要功能介绍:利用AJAX获取验证码,利用验证码框的onblur事件来判断输入的验证码是否正确,正确就可以提交,让button的disabled=false(注意这里的false没有加引号),错误就让button的disabled属性等于"disabled"。然后利用Cookie来记住密码,利用js来清空内容,点击提交发送数据,在服务器查找相关数据,正确就进入展示界面,否则就重新登录,这些都很简单,这里就不再赘述。但是要注意一点,如果是用的bootstrap框架里的button,那么在表单中不作处理的情况下,点击后会自动提交表单,跳到展示界面,很显然在AJAX里面我们并不希望点击获取验证码或者点击重置就提交表单,所以这两个button没用框架,用的是最土的。当然肯定有相关的api解决,但是最近课贼多,就没有深入了QAQ
展示界面:
这里可以看到,如果在页面加载时就把text框的disabled属性设置为"disabled",那么在显示的时候或自动在框的最右边加一个‘/’号,试过了,就算你在服务端把带有‘/’的字符给去掉,在展示的时候仍然会有,所以可以推断,这个是在页面加载好的时候自动加上去的,具体原因,emmm,我也不知道QAQ。显示上级的话,比如职位是架构师,那么上级就是CTO,这里本来就是CTO,所以没有上级:
这里处理也比较简单,利用HashMap存储就行了。
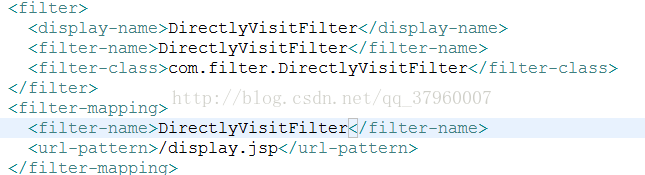
实现不能直接访问展示界面的功能:一般地,我们并不希望用户在没有登录的情况下直接访问展示界面,因为这样毫无意义,服务器的压力也大大增加,在展示的时候还可能出错,那么就需要一个Filter过滤掉直接访问展示界面的请求 。流程:new 一个java类继承Filter接口,然后在web.xml文件下配置filter路径:比如这里我的Filter类的名字叫DirectlyVisitFilter
这样就可以过拦截没有登录就直接访问展示界面的请求了。
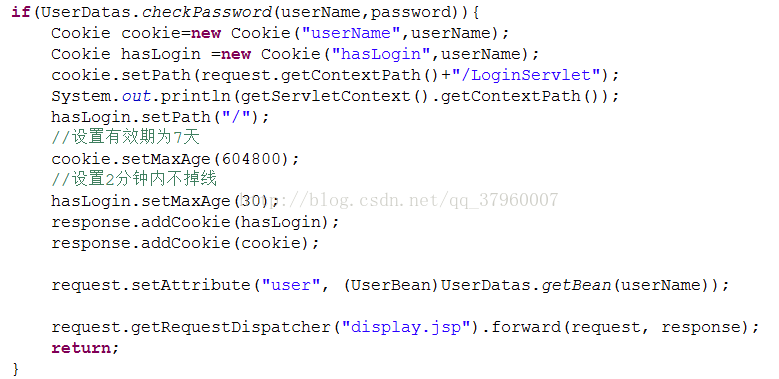
实现在一定时间内不掉线的功能:有时候我们登陆后希望离开或是关掉浏览器后在一定时间内直接访问展示界面仍然能展示我们原先的数据,那么增么实现呢?其实最简单的就是利用session技术,但是这里我们不用session,session是基于cookie的,那么我们就用cookie来实现:
主要思路如下:
在用户登录成功的时候往response添加相关的cookie,并设置其寿命,
这里后面我改动了一下,2分钟不掉线的话,那个30应该改成120。
这里一旦登录成功,就向浏览器加一个叫hasLogin的cookie,下次直接访问展示界面被Filter拦截的时候,Filter看见有hasLogin这个标志,就另外处理,通过hasLogin对应的姓名在服务器找出相应的密码,转跳到登录的服务器实现登录。相比于session,利用cookie来完成不掉线的功能极大地缓解服务器的压力(尤其是大型服务器)。可以说cookie是大型服务器几乎唯一的选择。
在完成登陆后,cookie寿命期间再次访问展示界面就不需要再次登录了,但是一旦过了寿命,访问展示界面将再次转跳到登陆界面。
错误处理界面:
相对简单的方法就是在web.xml下配置error-page,这样分别就指定了出了404和500的错误时应该跳转到哪个页面
404
/error/e404.jsp
500
/error/e500.jsp
总结:(1)设计层面上:一个功能用一个servlet处理,避免逻辑的混乱
在大量有着近似功能却又不完全相同的类时,尽量使用反射,增加代码的可移植性和简洁性
(2)乱码处理上:可以统一在一个字符处理Filter里处理
(3)其他:Tomcat启动错误,一般是web.xml配置有错误
但如果web.xml文件监听器路径错误或者光有路径没有对象,则tomcat可以启动但是很多文件访问不了,如jsp文件