上一篇:微信小程序微商城(三):电商首页福利专场无限下拉刷新动态API数据实现
看效果
商品详情页.gif
开发计划
1、实现商品详情页面布局(这篇实现3个模块,头部商品图片轮播、商品价格和商品描述、商品详情展示)
2、根据用户点击不同的商品请求API动态加载数据
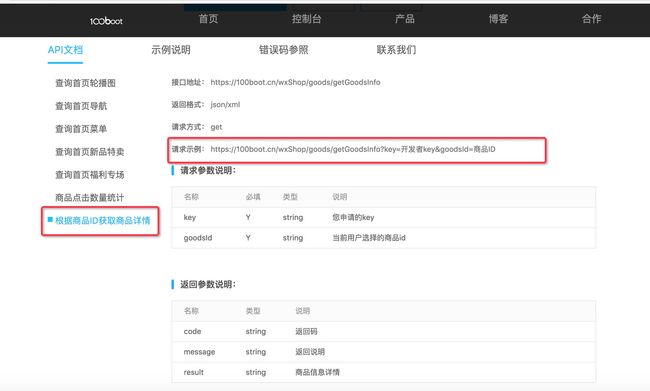
根据商品ID获取商品详情API数据模型
访问:https://100boot.cn/ 选择微商城案例,如下图所示:
下方还有详细的数据模型可以查看哦!
home.js 增加跳转商品详情事件
上一篇还记得我们做了商品点击查看详情的事件采集吗?那么再加上跳转商品详情页功能,如下图所示:
detail.wxml
{{goods.title}}
¥{{goods.price}}
原价¥{{goods.privilegePrice}}
商品详情
detail.wxss
page {
display: flex;
flex-direction: column;
height: 100%;
}
/* 直接设置swiper属性 */
swiper {
/* height: 500rpx; */
height: 750rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
/**商品价格**/
.product-price-wrap{
display: flex;
justify-content:space-between;/**两边对齐**/
flex-direction: row;
flex-wrap: wrap;
margin:5px 5px;
/* border:1rpx solid red; */
}
.product-price-wrap .product-price-new{
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 5px;
font-size: 12px;
line-height:30px;
font-weight:300;
}
.product-name-wrap{
margin: 0px 10px;
font-size: 14px;
color: #404040;
}
.details{
padding: 0 5px 0 5px;
}
.detail {
display: flex;
flex-direction: column;
margin-top: 15rpx;
margin-bottom: 0rpx;
}
.detail .title {
font-size: 40rpx;
margin: 10rpx;
color: black;
text-align: justify;
height: 100rpx;
}
.detail .price {
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.detail-nav {
display: flex;
flex-direction: row;
align-items: center;
float: left;
background-color: #fff;
position: fixed;
bottom: 0;
right: 0;
z-index: 1;
width: 100%;
height: 100rpx;
}
.button-green {
background-color: #4caf50; /* Green */
}
.button-red {
background-color: #f44336; /* 红色 */
}
.button-addCar {
background-color: #f44336; /* 红色 */
width: 100%;
}
.image_detail {
width: 100%;
/* height: 750rpx; */
}
button {
color: white;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 30rpx;
border-radius: 0rpx;
width: 50%;
height: 100%;
line-height: 100rpx;
}
.detail-nav image {
width: 70rpx;
height: 50rpx;
margin: 20rpx 40rpx;
}
.line_nav {
width: 5rpx;
height: 100%;
background-color: gainsboro;
}
/* 占位 */
.temp {
height: 100rpx;
}
detail.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
var imgUrls = [];
var detailImg = [];
var goodsId = null;
var goods = null;
Page({
/**
* 页面的初始数据
*/
data: {
isLike: true,
showDialog: false,
goods:null,
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
},
//预览图片
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgUrls // 需要预览的图片http链接列表
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
goodsId = options.goodsId;
console.log('goodsId:' + goodsId);
//加载商品详情
that.goodsInfoShow();
},
goodsInfoShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'goods/getGoodsInfo?key=' + utils.key+'&goodsId=' + goodsId,
success: data => {
var goodsItem = data.result;
for (var i = 0; i < goodsItem.shopGoodsImageList.length; i++) {
imgUrls[i] = goodsItem.shopGoodsImageList[i].imgUrl;
}
var details = goodsItem.details.split(";");
for (var j = 0; j < details.length; j++) {
detailImg[j] = details[j];
}
goods = {
imgUrls: imgUrls,
title: goodsItem.name,
price: goodsItem.price,
privilegePrice: goodsItem.privilegePrice,
detailImg: detailImg,
imgUrl: goodsItem.imgUrl,
buyRate: goodsItem.buyRate,
goodsId: goodsId,
count:1,
totalMoney: goodsItem.price,
}
that.setData({
goods : goods
})
console.log(goods.title)
}
})
},
})
备注
微信小程序微商城系列 都是通过https 动态获取数据并展示的,建议从第一篇开始阅读。大家多多支持本系列文章会继续更新下去,谢谢各位!
微信小程序微商城系列
微信小程序微商城:开发者key获取
微信小程序微商城(一):https框架搭建并实现导航功能
微信小程序微商城(二):电商首页轮播、分类导航和新品特卖实现
微信小程序微商城(三):电商首页福利专场无限下拉刷新动态API数据实现
关注我们
如果需要源码可以关注“IT实战联盟”公众号并留言(微商城源码,5个字会收到源码下载地址,一定要看源码里面的操作手册会少走很多弯路),也可以加入交流群和作者互撩哦~~~
IT实战联盟.jpg