- 项目实训(3):Qt学习计划1
Lukeeeeeee!
项目实训qt
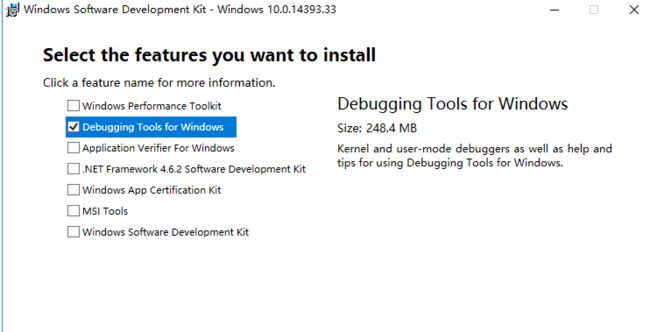
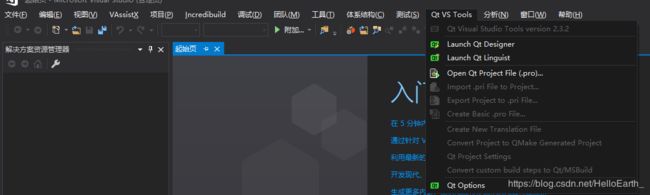
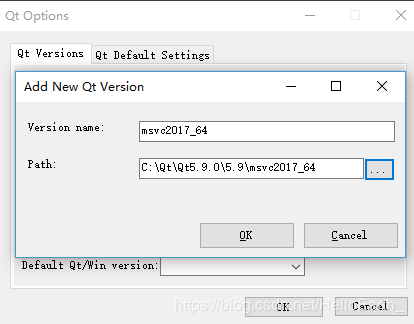
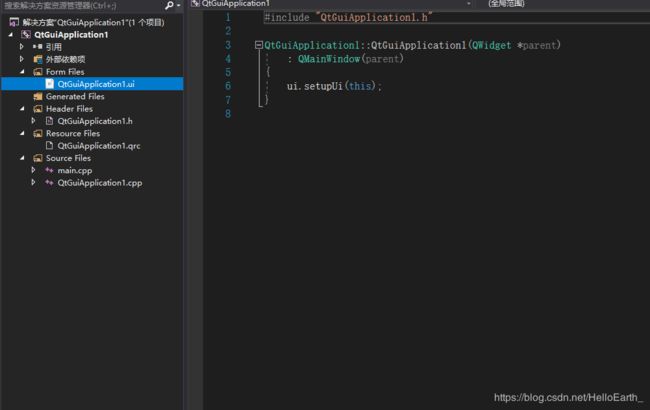
序言:我的任务的主要是处理所涉及的rviz移植项目的前端界面,这部分需要使用qt来完成,但是我之前对于这部分的知识有所欠缺,所以需要从头开始学习准备。在学习的过程中,我将所遇到的困难、学习到的技巧和重点知识以及解决的问题的记录在博客里。0准备阶段配置环境:qt的开发工具是qtcreator,但是下载之后还不能正常运行,需要配置相关的开发环境。在linux环境下配置要比在windows容易一点……w
- Day.44——QT学习——创建简单 空白窗口、小按钮
敏而好学无止境
软件插件下载安装qt
QT是一个跨平台的C++图形用户界面应用程序框架。下载安装QT:http://c.biancheng.net/view/3858.html安装目录结构:http://c.biancheng.net/view/3866.html今天开始学习QT,兴奋(冷漠脸)。今天博客主要讲清楚如何创建“空白窗口+小按键”先看视频吧https://www.bilibili.com/video/av20446734?
- QT学习——day7
流光拾贝
qtc++
QT学习——day7对话框界面对话框界面的模态显示TestDialog*dlg=newTestDialog(this);////Dialog窗口不能依附父窗口实现,只能单独显示////模态,exec()阻塞程序的执行,进行模态显示dlg->exec();对话框模态显示的关闭对话框的模态显示需调用函数.exec(),该函数的返回值为int类型。1.第一种模态对话框的关闭(隐藏)方式:ACCepted
- qt学习:串口
码农小白
qt学习
头文件#include#include模块QT+=coreguiserialport编程步骤配置一个ui界面,五个QComboBox和一个按钮和一个QTextEdit添加一个成员private:QSerialPort*serial;在构造函数中初始化ui端口列表和串口//获取当前主机上所有可用的端口QListlist=QSerialPortInfo::availablePorts();//将获取的
- 【Qt学习笔记】Qt Creator环境下 信号与槽 详解(自定义信号槽、断连、lambda表达式等)
卜及中
Qt学习qt学习笔记c++
文章目录1.信号槽概念1.1信号的本质1.2槽的本质1.3标准信号槽1.4信号槽实例2.自定义信号槽2.1自定义槽函数2.2自定义信号2.3带参信号槽3.信号槽的意义与作用4.信号槽断连(了解)5.lamda表达式的使用5.1基本用法5.2捕获局部变量5.3使用捕获列表捕获变量1.信号槽概念信号槽是Qt框架中一种用于对象间通信的机制。它通过让一个对象发出信号,另一个对象连接到这个信号的槽上来实现通
- qt学习:arm摄像头+c调用v412框架驱动+qt调用v412框架驱动 显示摄像头画面
码农小白
qtqt学习arm开发
目录跟内核进行数据通信的函数编程步骤c代码头文件打开摄像头文件/dev/videox获取当前主机上(开发板)摄像头列表信息设置当前摄像头的画面格式比如说设置采集图像的宽度为640高度480在内核空间中,申请一个缓冲区队列(队列中有4块缓冲区)将申请好的缓冲区队列映射到用户空间中开启摄像头采集数据yuyv将采集出来的yuyv格式的数据---转换成rgb将c代码移植到qt代码中,在qt的界面显示摄像头
- QT学习(七)C++多态、抽象类、接口
ryh2004812
qt学习c++开发语言
一、多态的基本概念(polymorphic)想象一下,你有一个遥控器(这就像是一个基类的指针),这个遥控器可以控制不同的电子设备(这些设备就像是派生类)。无论是电视、音响还是灯光,遥控器上的“开/关”按钮(这个按钮就像是一个虚函数)都能控制它们,但具体的操作(打开电视、播放音乐、开灯)则取决于你指向的设备。二、如何实现多态1.使用虚函数(VirtualFunction):我们在基类中定义一个虚函数
- QT学习(三) C++类
ryh2004812
qt学习开发语言c++qt
一、类的初探C++中的类(class)是一种编程结构,用于创建对象。这些对象可以拥有属性(即数据成员)和行为即成员函数或方法)。类的概念是面向对象编程的核心之一,其主要目的是将数据和与数据相关的操作封装在一起。例如,如果你有一个“汽车”类,它可能包含颜色、品牌、型号等属性(数据成员),以及启动、停止、加速等行为(成员函数)。每当你基于这个类创建一个对象时,你就有了一个具体的汽车,具有这些属性和行为
- QT学习(四)C++引用
ryh2004812
qt学习c++qt
一、什么是引用引用变量是一个别名,也就是说,它是某个已存在变量的另一个名字。一旦把引用初始化为某个变量,就可以使用该引用名称或变量名称来指向变量。思维发散:在C语言中,一个数据对应一个内存,通过由一个变量名来访问这个内存空间的数据,叫做直接访问,相对直接访问,有个间接访问的说法,叫做指针。而引用相当于又给这个内存中的数据提供了一个新的变量名,这个变量名功能比传统变量名更特殊,是直达地址的,后续代码
- QT学习(六)C++构造函数和初始化列表
ryh2004812
qt开发语言qtc++学习
一·、什么是构造函数类的构造函数是类的一种特殊的成员函数,它会在每次创建类的新对象时执行。构造,那构造的是什么呢?构造成员变量的初始化值,内存空间等构造函数的名称与类的名称是完全相同的,并且不会返回任何类型,也不会返回void。构造函数可用于为某些成员变量设置初始值。下面的实例有助于更好地理解构造函数的概念:#include#includeusingnamespacestd;//使用std命名空间
- QT学习(一)C++命名空间
ryh2004812
qt算法qtc++
一、命名空间作用创建自己的命名空间是C++中组织代码的一种好方法,特别是在开发大型项目或库时。命名空间可以帮助你避免名称冲突,并且清晰地组织代码。std是C++标准库的命名空间。它是一个定义在C++标准库中的所有类、函数和变量的命名空间。二、QT中新建c++代码步骤创建.c文件添加头文件我们新建一个QTCreator的C++工程,默认生成的代码#includeusingnamespacestd;i
- QT学习(五)C++函数重载
ryh2004812
qtc++开发语言学习
一、函数重载在同一个作用域内,可以声明几个功能类似的同名函数,这些同名函数的形式参数(指参数的个数、类型或者顺序)必须不同。您不能仅通过返回类型的不同来重载函数。下面的实例中,同名函数print()被用于输出不同的数据类型#include#include"string"usingnamespacestd;classprintData{public:voidprint(inti){coutusing
- QT学习 网络tcp+udp
bugmoo
qtqt学习网络
准备工作PROQT+=network头文件#include#include#includetcp客户端只需要QTcpSocket。tcp服务端,需要QTcpServer来监听,QTcpSocket来管理客户端连接udp需要QUdpSocketTCP客户端打开QTcpSocketm_handle;//连接信号槽,接收消息QObject::connect(&m_handle,&QTcpSocket::
- QT学习笔记2 控件QPushButton、QLabel使用方法和案例
彭小宴
qt学习笔记c++
QT学习笔记2控件QPushButton、QLabel使用方法和案例这里写目录标题QT学习笔记2控件QPushButton、QLabel使用方法和案例QPushButton介绍使用方法项目案例QLabel介绍使用方法项目案例QPushButton介绍在Qt里,最常用的控件就是按钮,有了按钮,就可以点击,从而响应事件。使用方法按钮除了可以设置显示文本之外,还可以设置图标,比如在按钮上附上图片等。文本
- QT学习笔记4 控件QRadioButton使用方法和案例
彭小宴
qt学习笔记
单选按钮QRadioButton介绍使用方法文本选中状态信号槽UI界面案例ui设计界面代码介绍相信用过电脑的人,一定见过附有单选按钮的软件界面,如下所示:单选按钮常用于“多选一”的场景,一组单选按钮中,一次只能选择一个单选按钮使用方法文本和前几篇一样,可以获取文本和设置文本,使用方法我就不过多介绍了//获取和设置显示的文本QStringtext()constvoidsetText(constQSt
- qt学习笔记7:控件、自定义控件封装
听说西佳佳难得很
QT学习qt学习ui
系统提供的控件们按钮组:QPushButton常用按钮QToolButton工具按钮用于显示图片,如果想显示文字,可以修改风格RadioButton单选框如果想设置默认ui->空间名->setCheckedCheckBox多选按钮,也可以设置监听状态2是选中1是半选中0未选中QListWidge控件:写文字的信息QTreeWidge控件:设置头,创建根节点添加根节点到树控件上QTableWidge
- Qt学习笔记之常用控件QlistWidget
浩瀚之水_csdn
#Qt学习之路
一、QListWidgetClassTheQListWidgetclassprovidesanitem-basedlistwidget.More...Header:#includeqmake:QT+=widgetsInherits:QListViewListofallmembers,includinginheritedmembersObsoletemembersPropertiescount:co
- Qt学习笔记之常用控件QTreeWidget
浩瀚之水_csdn
#Qt学习之路
一、QTreeWidgetClassTheQTreeWidgetclassprovidesatreeviewthatusesapredefinedtreemodel.More...Header:#includeqmake:QT+=widgetsInherits:QTreeViewListofallmembers,includinginheritedmembersObsoletemembersPro
- [Qt学习笔记]Qt动态切换控件样式属性方法
coder_Alaric
Qt实例学习qt学习
目录1介绍2实现过程3效果展示1介绍在编程过程中我们一般使用setStyleSheet函数来设置控件的样式属性,包括颜色、边框、透明度等属性,如果不同的控件和样式直接在代码中设置,会造成无法统一管理的缺点,反复书写样式属性造成代码的冗余。解决的方法是将所有需要设置的样式属性都放入qss文件中,通过加载qss来实现不同控件不同状态下的样式变化。2实现过程如果我们只设定某些控件的样式属性,可以把样式设
- QT学习笔记整理
卓而欣然
qt学习笔记
一,QT是什么1.QT是C++的一个框架,一款图形界面应用程序框架(GUI)1)包含500多个类,9000多个函数2)在C++的基础上有更高级的类和接口2.主要作用于界面开发3.开发工具1)QTCreator2)VS3)其他4.QT的优势短平快1)跨平台(一次编码,随处编译)2)接口简单,容易上手3)开发效率高4)良好的社区氛围5)可以用于嵌入式开发5.成功案例1)Linux桌面环境2)WPSof
- 【Qt学习笔记】(三)常用控件(持续更新)
有心栽花无心插柳
Qtqt学习笔记
Qt常用控件1控件概述2QWidget控件核心属性2.1enabled2.2geometry2.3windowframe的影响2.4windowTitle2.5windowIcon2.6windowOpacity2.7cursor2.8font2.9toolTip2.10focusPolicy2.11stylesheet1控件概述Widget是Qt中的核心概念英文原义是"小部件",我们此处也把它翻
- 【QT学习笔记】QString和数字之间的转换
Briant_ccj
QT开发专栏qt
QString和数字之间有方便的接口可以使用可以将整数(十进制,二进制,十六进制),浮点数方便的转换成字符串可以将字符串方便的转换成整数(十进制,二进制,十六进制),浮点数QString转数值字符串转换成整数(十进制,二进制,十六进制)inttoInt(bool*ok=nullptr,intbase=10)const;参数二base用于指定字符串中的数字字符的进制字符串转浮点数floattoFlo
- qt学习:mplayer播放器(视频)+arm如何播放视频实战
码农小白
qt学习linux运维
作用可以播放视频和音频linux下载sudoaptinstallmplayerarm下载由于arm版本qt没有多媒体模块,只能使用第三方播放器(mplayer或者madplay),对于arm平台而言,它就相当于一个可执行文件,可以当做命令来使用,在linux下可以使用system函数来执行mplayer,将播放音乐的命令集成到程序中,在qt中把mplayer当做是一个进程QProoess,那么,可
- 嵌入式学习之QT学习---12交叉编译Qt源码以及编译触摸
要努力丫!
ITOP4412学习QTqtubuntu
还是根军手册做的,记录一下遇到的问题。最近配置环境啥的,遇到的问题还是蛮多的,但也都不是大问题,需要静下来慢慢分析和解决。gcc的版本问题—升级为gcc--5原先的gcc版本是4.4.7,编译脚本文件./autoconfigure.sh总失败。编译提示错误:unrecognizedcommandlineoption“-std=c++11”以及“invalidconfiguration…”出现这个错
- QT学习日记 | 信号与槽
是奈思呀
QT学习
目录前言一、初始信号与槽1、信号与槽的本质2、信号与槽的使用3、内置信号、内置槽函数与自定义信号、自定义槽函数(1)文档查询(2)自定义信号与内置槽函数的使用4、信号与槽函数关联关系5、带参数的信号与槽函数6、信号与槽函数的重载二、深剖信号与槽函数细节1、宏函数SIGNAL与SLOT2、为啥通过ui指针可以操作界面中拖动创建的控件前言本文主要学习QT最重要的机制之一——信号与槽;从认识信号与槽到熟
- qt学习:停车场管理系统+摄像头+http识别车牌+sqlite3数据库
码农小白
qt学习
目录参考前面发的几篇文章http识别车牌,sqlite3数据库、摄像头的文章步骤部分代码新建一个项目,加入前面用到的http和image两个文件,和加入用到的模块和头函数和成员,加入前面用到的全局变量配置ui界面在构造函数中初始化数据库,表格控件,摄像头,开启摄像头在析构函数中停止摄像头在车辆入库和车辆出库按钮点击函数中实现拍照在拍照完成的槽函数中实现判断标志位来决定是出库还是入库上传http,查
- 【PyQt】PyQt学习(三)QWidget介绍
勇敢努力拼搏
概述继承关系QWidget类是所有QtGUI界面类的基类,是PyQt程序中的最小元素,也就是所有可现实的控件的基类。一个继承自QWidget的类可以在屏幕上绘制自身,这是因为QWidget继承了QPaintDevice类,该类用于将控件绘制在屏幕上。每一个可视控件都是矩形的且都按Z顺序排序,一个空间的显示会被自己的父类(指定的parent)和其他控件进行阻挡。未嵌入到窗口的可视控件称之为窗口,例如
- 【Qt学习笔记】(一)初识Qt
有心栽花无心插柳
Qtqt学习笔记
Qt学习笔记1使用QtCreator新建项目2项目代码解释3创建第一个HelloWorld程序4关于内存泄漏问题5Qt中的对象树6关于qDebug()的使用7使用其他方式创建一个HelloWorld程序(编辑框和按钮方式)8关于Qt中的命名规范/快捷键/查询文档9Qt窗口坐标系本文使用的是Qt6.21使用QtCreator新建项目新建项目打开QtCreator界面后点击左上角的文件选择newpro
- 【qt】信号和槽
平凡的小苏
qt学习qt开发语言
个人主页:平凡的小苏学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风翻盘。qt学习专栏:qt学习专栏>家人们更新不易,你们的点赞和⭐关注⭐真的对我真重要,各位路过的友友麻烦多多点赞关注。欢迎你们的私信提问,感谢你们的转发!关注我,关注我,关注我,你们将会看到更多的优质内容!!一、信号与槽1、信号和槽概述在Qt中,⽤⼾
- qt学习笔记1:创建一个qt项目及一些基础知识
听说西佳佳难得很
QT学习qt学习开发语言
1新建第一个项目NewProject-->qtwidgesapplication给项目创建名称,名称不能有中文和空格,创建路径中也不能有中文路径,不会报错但是运行时会报错再下一步,到Kits,中文构建套件,用于选择编译套件,下一步,类的信息,在创建一个新的qt项目时,都会默认地去创建一个类,这个类就是主窗口的类。其中基类有三种选择其中QWidge是QMainWindow和QDialog的父类,QW
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23