什么是油猴子?
它是一款插件,用来在浏览器里运行自定义的js脚本,以弥补某些网站的不够人性化问题。
最初油猴子诞生于firefox平台,以上面优点获得前端开发者的青睐。最初的油猴子叫Greasemonkey,后来出现了新的插件Tampermonkey,它兼容了油猴子的功能,而且支持跨浏览器运行。所以现在大家都普遍称Tampermonkey为油猴子。
说到浏览器,大家用的可能都不太一样,有用firefox,chrome的,也有用微软edge,苹果safari的,还有用chromium内核的360和qq浏览器,以及一些老旧的浏览器。
Tampermonkey 是一款免费的浏览器扩展和最为流行的用户脚本管理器,它适用于 Chrome, Microsoft Edge, Safari, Opera Next, 和 Firefox。
360/qq浏览器应该去他们的应用商店查询
safari下的插件是付费的 (10.15以后变为付费,safari的win版并不支持插件功能)
如何安装Tampermonkey ?
网址: https://www.tampermonkey.net/
下载适合自己浏览器的插件
插件能干什么 ?
有了插件并不能实现什么功能,他只是一个平台,具体功能需要你去以下网站下载。
GreasyFork 和 OpenUserJS
这里已经有很多的功能脚本,已经能基本满足需求,搜索到满意的脚本点击安装即可。Tampermonkey支持脚本备份导出功能,方便你在不同平台共享脚本。
如果还满足不了需求,那就继续看下面的文章。
如何写一个脚本 ?
首先,要写一个脚本需要你满足一下技术需求:
- 掌握js脚本
- 掌握jquery模块 (可选)
- 正则表达式 (可选)
- 用控制台调试
- 发布脚本 (可选)
其中,jquery并不是必须要掌握,但是懂了它之后你的效率会事半功倍,不过这个模块有些网站会失效,这时候就需要用到基本js控制网页元素了。
创建一个脚本
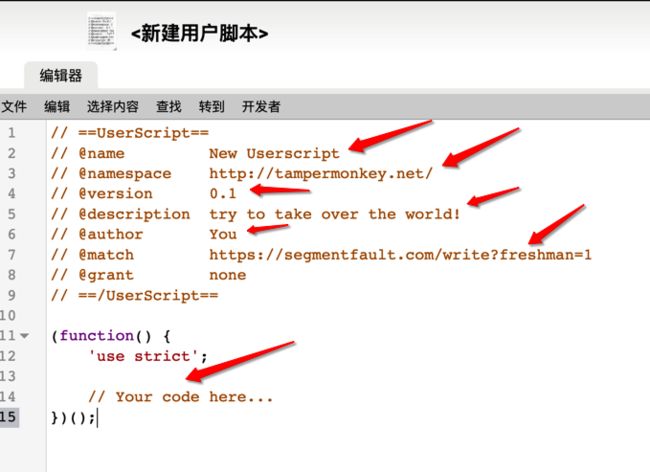
点击插件按钮,新建脚本:
它包含了脚本的描述和结构,作为自己努力的结晶,你需要附上你的个人网站,以及自己的名字。同时对于脚本最重要的是脚本名称,脚本版本号,对脚本的描述,以及匹配网站。
这些内容随时都可以更改,包括脚本名称。
而最下面是脚本的内容,脚本默认启动严格模式,严格的好处是提醒代码出错。
代码放置的位置就在Your code here中
匹配网站
如果是想全网站匹配,可以使用
// @include *如果包含具体网址可以用
- 只匹配b站首页
// @match https://www.bilibili.com/- 匹配全网
// @match http*://*/*or
// @include *- 排除匹配
// @exclude https://mail.google.com/*扩展支持
因为提到用到jquery,所以我这里加入了它
// @require https://cdn.staticfile.org/jquery/3.3.1/jquery.min.js其他扩展根据你的需求来,你可以加入vue扩展,但尽量从简,很多插件甚至为了适应更多网站,甚至抛弃了jquery
写怎样的一个脚本
为某个需求而生。
这里我有个想法,百度网盘在网上广泛分布,但每次点击都要复制密码,十分麻烦,能不能通过脚本实现大部分功能?
网上有专用脚本来实现网盘的密码复制和自动填充,我这里看看自己能否实现。
试试吧~~
写代码
现在可以正式开始写代码了,但别急,代码在这里写,既晦涩又不直观,打开控制台吧,当然打开控制台之前,先要打开对应的网站,否则打开的控制台也无法有效起作用。
- 首先我们要知道网站的网址:
window.location.href很方便就得到了,你可以在控制台试试看 -
其次,如何获得网址的二级域名呢?答案是正则:
\/\/(.+?\..*?)(\/|\?)- 我来简单阐述一下正则的作用,它会查询网址以
//开头并以/或?结束的字符串,某些字符是命令字符,所以要表达它的本意需要在前面加上\构成\?来表达原本的意思。
- 我来简单阐述一下正则的作用,它会查询网址以
- 正则有了,那么执行正则得到域名
- 判断域名如果不是百度网盘,那就搜索网盘和提取码,并把密码通过
#整合到网盘链接上 -
非百度网盘网址处理:
- 全局搜索
提取码关键字 - 然后通过正则
(码|问)[\s|:|:]*([a-zA-Z0-9]{4})把提取码复制出来 - 通过对提取码附近的链接,找到跳转链链接:`find('a[href*="pan.baidu.com"]')
- 提取它的链接 :
attr('href') -
拼接即可
- 特殊:某些网站并不会直接贴出百度网站的网址,而是增加了个统计跳转链接,这时候需要ajax解析展开
- 判断非百度网址if(link.indexOf('https://pan.baidu.com')!=0)
- 执行解析
$.ajax({type:'get',url:link, success:function(res){ - 通过正则提取解析的百度网盘网址:
(https:\/\/pan.baidu.com\/.*?\/(\d|\w|-)+) - 拼接网盘网址和提取码
- 全局搜索
-
百度网盘网址处理:
- 正则解析网址上的提取码:
#([a-zA-Z0-9]{4}) - 填入到唯一输入框中:
$('input').first().val(提取码) - 自动打开,咱比较懒
$('a[title="提取文件"]').click()
- 正则解析网址上的提取码:
- 脚本写完,多个网站验证,还蛮不错的
提交脚本到网站
- 注册一个greasyfork.org的账号
-
需要准备如下内容,方便了解脚本的作用,便于下载
- 脚本代码本身
- 对脚本的描述
- 脚本的运行截图
- 提交你的脚本
- 以后脚本更新需要再回来更新脚本,记住版本号是需要迭代的
成品
var label = 'Zszen '
var regexp_codeback = /#([a-zA-Z0-9]{4})/
var regexp_code = /(码|问)[\s|:|:]*([a-zA-Z0-9]{4})/
var regexp_url = /(https:\/\/pan.baidu.com\/.*?\/(\d|\w|-)+)/
var url = window.location.href;
var res = /\/\/(.+?\..*?)(\/|\?)/.exec(url);
var site = res[1];
console.log(site);
//parse
if(site=="pan.baidu.com"){
$('input').first().val(regexp_codeback.exec(url)[1]);
$('a[title="提取文件"]').click();
}else{//deal
var area = $(':contains("提取码")').last();
if(area.length>0) replaceUrl(area);
area = $(':contains("密码:")').last();
if(area.length>0) replaceUrl(area);
}
function replaceUrl(area){
var code = regexp_code.exec(area.text())[2];
var atag = area.find('a[href*="pan.baidu.com"]');
if(atag.length==0){
atag = area.find('a');
}
var link = atag.attr('href');
console.log(link);
if(link.indexOf('https://pan.baidu.com')!=0){
$.ajax({type:'get',url:link, success:function(res){
link = regexp_url.exec(res)[0];
area.find('a').attr('href', link + "#" + code);
}});
}else{
area.find('a').attr('href', link + "#" + code);
}
}摒弃Jquery
如果插件对应网站比较宽泛, 还是尽量减少外部js调用, 包括jquery的调用, 其实原始element查询速度也不慢, 写法也不太冗赘, 需要自己实现搜索处理函数, 可以正常使用. 另外由于遗忘了二次跳转百度云的网站, 所以没有对二次解析进行处理, 以后遇到再说.
贴出最新代码
var label = 'Zszen '
var regexp_codeback = /#([a-zA-Z0-9]{4})/
var regexp_code = /(码|问)[\s|:|:]*([a-zA-Z0-9]{4})/
var regexp_url = /(https:\/\/pan.baidu.com\/.*?\/(\d|\w|-)+)/
var url = window.location.href;
var res = /\/\/(.+?\..*?)(\/|\?)/.exec(url);
var site = res[1];
if(site=="pan.baidu.com"){//parse
console.log(label,'pan get');
var pss = regexp_codeback.exec(url);
var inputs = ELs('input');
var as = ELs('a', el=>el.textContent.indexOf('提取文件')>=0);
if(pss!=null && pss.length>1 && inputs.length>0 && as.length>0){
inputs[0].value = pss[1];
as[0].click()
}
}else{//deal
console.log(label,'pan find');
ELs('a',
(el)=>regexp_code.test(el.parentElement.textContent) && regexp_url.test(el.href),
el=>{
var ps = regexp_code.exec(el.parentElement.textContent)
el.href=el.href+'#'+ps[2]
}
);
}
function ELs(tagName, conditionFun, dealFun){
var tags = [...document.getElementsByTagName(tagName)];
if(conditionFun){
tags = tags.filter(conditionFun);
}
if(dealFun){
tags.forEach(dealFun);
}
return tags;
}GM函数整合
tampermonkey提供了gm函数帮你实现很多额外的功能, 使用前需要引入grant权限,也就是下面注释的的代码, 虽然是注释,但是确实是给tm看的权限api申请
申请对全局变量的读取和写入
// @grant GM_getValue
// @grant GM_setValue它和cookie不同的是,设置是夸网站的,也就是当前插件的设置是唯一的
使用方法也很简单:
//读取
GM_getValue("key")
//设置
GM_setValue("key", value)申请数据请求(支持跨域)
// @grant GM_xmlhttpRequest插件提供了访问权限,这让你跨域请求成为可能,当然请求跨域的话tm插件会提示你是否允许跨域请求
GM_xmlhttpRequest({
method: "GET",
url: 链接地址,
onload: (res)=>{
//返回值处理
}
)通过上面两个api, 我实现了在百度网盘上开关自动下载的功能
以及解析非百度网盘的功能:可以围观这个网站 , 实现预先检测到提取码,再反推找出链接,并判断链接是否需要进行进一步解析,这样就完成了对二次跳转到自动解析
对比:
成品
成品网址 撒花, 欢迎交流和支持