前言
先赞再看,养成习惯~
接下来主要更新面向初学者的基本编码教程。简明扼要,小编只挑选了所有教程在10分钟之内的精髓!
大师们有更好的见解欢迎在评论区留言告知,谢谢大家的关注、喜爱。
原文链接:https://redstapler.co/css-realistic-reflection-effect/
在本教程中,我们将向您展示如何在短短几分钟内仅使用CSS创建任何元素的反射效果!
在学习web前端的过程中,往往因为没有资料或者没人指导从而导致自己不想学,因此我特意准备了个qun,整理了一份最全面前端学习资料,从最基础的HTML+CSS+JS 到移动端HTML5的项目实战的学习资料都有整理,想学习的都可以申请加入
送给每一位前端小伙伴, 有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入学习。
概念
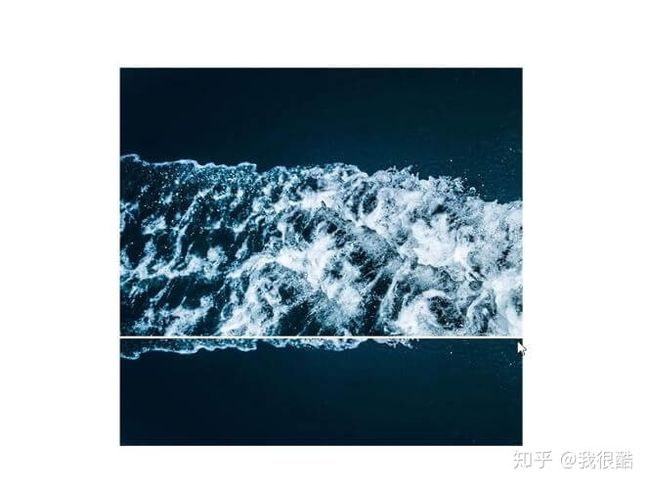
首先,让我们通过向该元素添加反射效果来理解该概念。这是一个简单的div元素,为图像背景分配了反射类别。
.reflection {
width: 500px;
height:333px;
position: relative;
background: url("img1.jpg");
}现在,我将使用after伪元素创建图像的副本。我们将使用与原始背景相同的背景。您可以通过对背景图像属性使用继承来实现。与宽度和高度相同,我们将从原始宽度和高度继承它们。然后我将其放置在绝对位置下方并减去百分比底部
并将其垂直翻转,可以使用transform scaleY(-1)
.reflection::after {
content:"";
background-image: inherit;
width:inherit;
height:100%;
position: absolute;
bottom:-100%;
transform:scaleY(-1)
}但这太长了。因为现实中的反射仅是高度的一半左右。因此,我将其减小到40%并重新定位。您会注意到,我添加1%可以在原始图像和反射图像之间创建一个小的间隙。
.reflection::after {
content:"";
background-image: inherit;
width:inherit;
height:40%;
position: absolute;
bottom:-41%;
transform: scaleY(-1);
}现在的问题是,由于调整了背景大小,因此不再连接背景。要解决此问题,请将背景位置设置为底部。和背景大小以覆盖这两个区域。如果图像文件大于div大小,您可能会注意到背景发生了变化(为防止这种情况,请调整图像大小以匹配div大小)
.reflection {
...
background-position: bottom;
background-size: cover;
}
.reflection::after {
...
background-position: bottom;
background-size: cover;
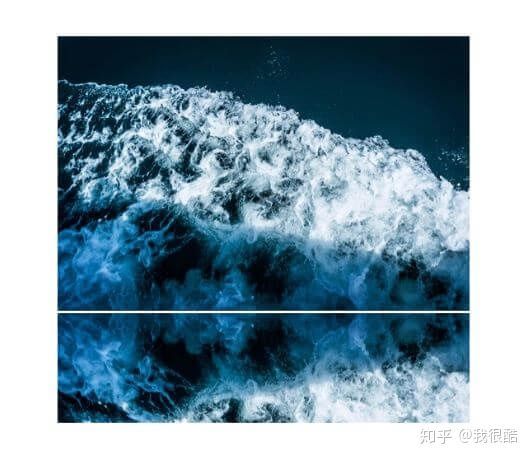
}接下来,我将在之前使用伪元素创建另一个div。这次我要比反射大。然后创建一个从透明白色到不透明白色的渐变背景。这将为反射创建褪色效果。您还需要设置z-index以将其放在顶部。
.reflection::before {
content:"";
width:inherit;
height: 42%;
position: absolute;
bottom: -42%;
background: linear-gradient(to bottom, rgba(255,255,255,0.3),white);
z-index: 1;
}看起来挺好的。现在,我要为原始图像创建一个阴影以创建深度。然后将反射的不透明度降低到50%
.reflection {
...
box-shadow: 0px 50px 70px rgba(0,0,0,0.3),
0px 10px 10px rgba(0,0,0,0.1);
}
.reflection::after {
...
opacity: 0.5;
}这就是概念的要点!
让我们尝试一下!
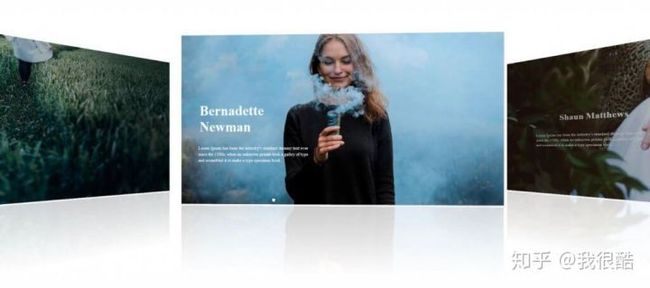
现在,我在Codepen 上找到了一个Coverflow 演示,该演示利用了swiper.js(一个很棒的移动刷卡JavaScript库)这个项目的完美用法示例!因此,我窃取了代码并对其进行了一些调整,然后以与第一个示例相同的方式添加反射。这就是结果。
在学习web前端的过程中,往往因为没有资料或者没人指导从而导致自己不想学,因此我特意准备了个qun,整理了一份最全面前端学习资料,从最基础的HTML+CSS+JS 到移动端HTML5的项目实战的学习资料都有整理,想学习的都可以申请加入
送给每一位前端小伙伴, 有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入学习。
同时需要源码的小伙伴们也可以进入,找管理小姐姐领取。