Chart.js使用教程,画折线图实例
第一步
准备好chart.js和excanvas.js(用于ie浏览器兼容)
下载地址:https://github.com/nnnick/Chart.js
参考文档地址:http://www.bootcss.com/p/chart.js/docs/
简单介绍下:
Chart.js 是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库。
6种图表类型:曲线图、柱状图、蛛网图、极地区域图、饼图和环形图
第二步
先在html页面中引用2个js,excanvas.js可以解决它在ie7,ie8兼容性问题
<script type="text/javascript" src="Chart.js">script>
准备一个canvas
<div style="width: 50%">
<canvas id="myChart" width="400" height="450">canvas>
div>第三步
在创建好canvas之后,我们需要创建一个,用于设置图表上的各个参数。
<script>
//为data准备的数据
var arr2=new Array(); arr2[0]="30";arr2[1]="52";arr2[2]="45";arr2[3]="78";
arr2[4]="27";arr2[5]="88";arr2[6]="65";
//用于存放图表上的数据
var lineChartData = {
//表的X轴参数
labels : ["January","February","March","April","May","June","July"],
datasets : [
{
fillColor : "transparent", //背景色,常用transparent透明
strokeColor : "rgba(220,220,220,1)", //线条颜色,也可用"#ffffff"
pointColor : "rgba(220,220,220,1)", //点的填充颜色
pointStrokeColor : "#fff", //点的外边框颜色
data : [65,59,32,29,46,55,40] //点的Y轴值
},
{
fillColor : "transparent",
strokeColor : "rgba(151,187,205,1)",
pointColor : "rgba(151,187,205,1)",
pointStrokeColor : "#fff",
data : [] //data中的参数,通过下方for循环,获取arr2中的数据
}
]
}
for(var i = 0; i < arr2.length;i++)
{
lineChartData.datasets[1].data.push(arr2[i]);//将数组arr2中的值写入data
}
//定义图表的参数
var defaults = {
scaleStartValue :null, // Y 轴的起始值
scaleLineColor : "rgba(0,0,0,.1)", // Y/X轴的颜色
scaleLineWidth : 1, // X,Y轴的宽度
scaleShowLabels : true, // 刻度是否显示标签, 即Y轴上是否显示文字
scaleLabel : "<%=value%>", // Y轴上的刻度,即文字
scaleFontFamily : "'Arial'", // 字体
scaleFontSize : 20, // 文字大小
scaleFontStyle : "normal", // 文字样式
scaleFontColor : "#666", // 文字颜色
scaleShowGridLines : true, // 是否显示网格
scaleGridLineColor : "rgba(0,0,0,.05)", // 网格颜色
scaleGridLineWidth : 2, // 网格宽度
bezierCurve : false, // 是否使用贝塞尔曲线? 即:线条是否弯曲
pointDot : true, // 是否显示点数
pointDotRadius : 8, // 圆点的大小
pointDotStrokeWidth : 1, // 圆点的笔触宽度, 即:圆点外层边框大小
datasetStroke : true, // 数据集行程
datasetStrokeWidth : 2, // 线条的宽度, 即:数据集
datasetFill : false, // 是否填充数据集
animation : true, // 是否执行动画
animationSteps : 60, // 动画的时间
animationEasing : "easeOutQuart", // 动画的特效
onAnimationComplete : null // 动画完成时的执行函数
}
window.onload = function(){
var ctx = document.getElementById("myChart").getContext("2d");
window.myLine = new Chart(ctx).Line(lineChartData,defaults);
}
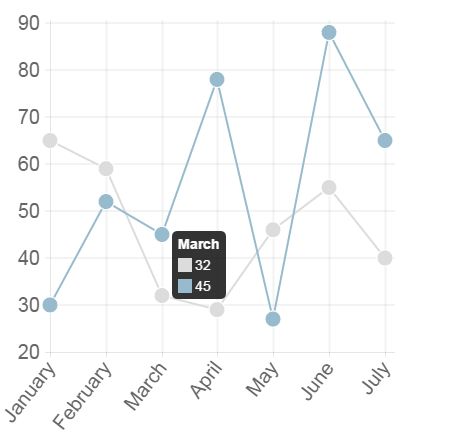
script>当我们完成了在指定的canvas上实例化Chart对象之后,Chart.js会自动针对retina屏幕做缩放。制作一张折线图的流程就结束了,若要创建其他类型图建议去查看官网中文文档。下图为演示效果