android集成popupwindow几种常见的效果
前言
这种popupwindow应用非常广泛,很多项目里都有此类功能,这种东西比较麻烦的地方在于需要设置好多种的style和动画效果,因此这里发一个集成版本的例子出来帮助大家以后快速开发此类功能。
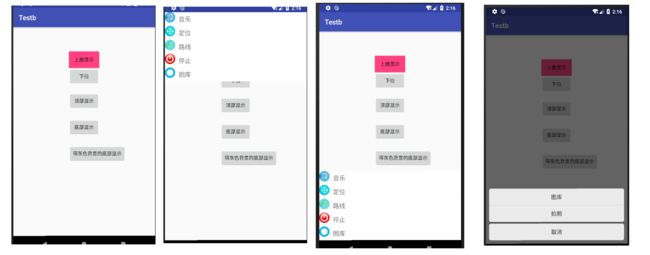
效果图:
(1)主界面的xml代码就不贴了,大家也可以看到,主界面就只有5个button,太过简单
(2)主界面的MainActivity,主要是调用方法
public class MainActivity extends AppCompatActivity implements View.OnClickListener { private PopupWindowHelper popupWindowHelper; private View popView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.button1).setOnClickListener(this); findViewById(R.id.button2).setOnClickListener(this); findViewById(R.id.button4).setOnClickListener(this); findViewById(R.id.button5).setOnClickListener(this); findViewById(R.id.button6).setOnClickListener(this); popView = LayoutInflater.from(this).inflate(R.layout.popupview, null); popupWindowHelper = new PopupWindowHelper(popView); Log.d("weigan", "kkkkffff"); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.button1: popupWindowHelper.showAsPopUp(v); break; case R.id.button2: popupWindowHelper.showAsDropDown(v); break; case R.id.button4: popupWindowHelper.showFromTop(v); break; case R.id.button5: popupWindowHelper.showFromBottom(v); break; case R.id.button6: showDialog(); break; default: break; } } private void showDialog() { View view = getLayoutInflater().inflate(R.layout.photo_choose_dialog, null); Dialog dialog = new Dialog(this, R.style.transparentFrameWindowStyle); dialog.setContentView(view, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); Window window = dialog.getWindow(); // 设置显示动画 window.setWindowAnimations(R.style.main_menu_animstyle); WindowManager.LayoutParams wl = window.getAttributes(); wl.x = 0; wl.y = getWindowManager().getDefaultDisplay().getHeight(); // 以下这两句是为了保证按钮可以水平满屏 wl.width = ViewGroup.LayoutParams.MATCH_PARENT; wl.height = ViewGroup.LayoutParams.WRAP_CONTENT; // 设置显示位置 dialog.onWindowAttributesChanged(wl); // 设置点击外围解散 dialog.setCanceledOnTouchOutside(true); dialog.show(); } }
(3)PopupWindowHelper是自己创建的一个类,主要设置动画效果和加载布局的作用
public class PopupWindowHelper { private View popupView; private PopupWindow mPopupWindow; private static final int TYPE_WRAP_CONTENT = 0, TYPE_MATCH_PARENT = 1; public PopupWindowHelper(View view) { popupView = view; } public void showAsDropDown(View anchor) { mPopupWindow.showAsDropDown(anchor); } public void showAsDropDown(View anchor, int xoff, int yoff) { initPopupWindow(TYPE_WRAP_CONTENT); mPopupWindow.showAsDropDown(anchor, xoff, yoff); } public void showAtLocation(View parent, int gravity, int x, int y) { initPopupWindow(TYPE_WRAP_CONTENT); mPopupWindow.showAtLocation(parent, gravity, x, y); } public void dismiss() { if (mPopupWindow.isShowing()){ mPopupWindow.dismiss(); } } public void showAsPopUp(View anchor) { showAsPopUp(anchor, 0, 0); } public void showAsPopUp(View anchor, int xoff, int yoff) { initPopupWindow(TYPE_WRAP_CONTENT); mPopupWindow.setAnimationStyle(R.style.AnimationUpPopup); popupView.measure(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT); int height = popupView.getMeasuredHeight(); int[] location = new int[2]; anchor.getLocationInWindow(location); mPopupWindow.showAtLocation(anchor, Gravity.LEFT | Gravity.TOP, location[0] + xoff, location[1] - height + yoff); } public void showFromBottom(View anchor) { initPopupWindow(TYPE_MATCH_PARENT); mPopupWindow.setAnimationStyle(R.style.AnimationFromButtom); mPopupWindow.showAtLocation(anchor, Gravity.LEFT | Gravity.BOTTOM, 0, 0); } public void showFromTop(View anchor) { initPopupWindow(TYPE_MATCH_PARENT); mPopupWindow.setAnimationStyle(R.style.AnimationFromTop); mPopupWindow.showAtLocation(anchor, Gravity.LEFT | Gravity.TOP, 0, getStatusBarHeight()); } /** * touch outside dismiss the popupwindow, default is ture * @param isCancelable */ public void setCancelable(boolean isCancelable) { if (isCancelable) { mPopupWindow.setOutsideTouchable(true); mPopupWindow.setFocusable(true); }else { mPopupWindow.setOutsideTouchable(false); mPopupWindow.setFocusable(false); } } public void initPopupWindow(int type) { if (type == TYPE_WRAP_CONTENT) { mPopupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); }else if (type == TYPE_MATCH_PARENT) { mPopupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); } mPopupWindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); setCancelable(true); } private int getStatusBarHeight() { return Math.round(25 * Resources.getSystem().getDisplayMetrics().density); } }
(3)要弹出来的界面效果,根据实际情况选择代码样式
(4)设置样式,在values文件夹的styles.xml文件中,添加样式:
<style name="AnimationUpPopup"> <item name="android:windowEnterAnimation">@anim/grow_fade_in_from_bottomitem> <item name="android:windowExitAnimation">@anim/shrink_fade_out_from_bottomitem> style> <style name="AnimationFromButtom" > <item name="android:windowEnterAnimation">@anim/popup_form_bottomitem> <item name="android:windowExitAnimation">@anim/drop_down_to_bottomitem> style> <style name="AnimationFromTop" > <item name="android:windowEnterAnimation">@anim/drop_down_from_topitem> <item name="android:windowExitAnimation">@anim/hide_to_topitem> style>(6)最后放出源码的下载地址: https://download.csdn.net/download/cf8833/10326261
注意:因为里面的样式效果有好多的文件,这里就不一一贴出,大家可以去下载源码,找到自己需要的文件,实现效果