(小程序taro框架入门到实战)一、taro框架安装及项目搭建
一、安装及案例使用
1.安装全局配置
>cnpm install -g @tarojs/cli
2.搭建项目
>taro init 项目名
3.安装成功提示
说明:安装过程中会出现依赖安装报错问题【没】,需要进入项目目录用cnpm install来完成安装
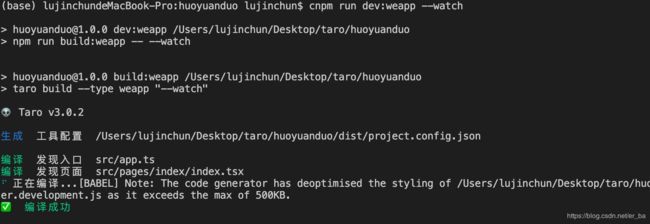
4.运行体验【微信小程序举例】
>cnpm run dev:weapp --watch // 说明:--watch会
5.下载小程序开发者工具,导入目录下的dist文件
6.效果展示
二、构建页面及配置相关文件,解决bug
说明:通过快捷命令构建新的页面
>taro create --name mine // mine是文件名
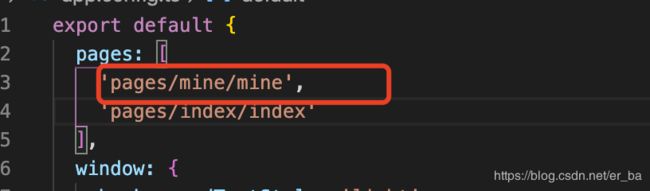
1.修改配置文件,声明构建的新页面(src目录下app.config.ts)
2.小程序端效果展示
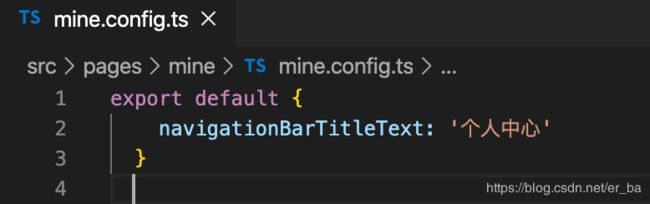
3.配置顶部导航
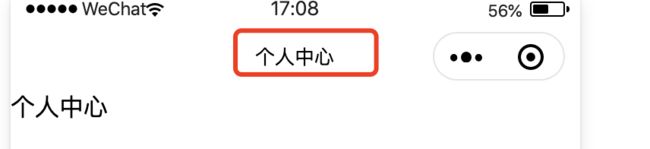
效果展示:
4.补充说明
命令生成的文件,需要引入React
5.编译之后存在bug
Error: 未找到入口 sitemap.json 文件,或者文件读取失败,请检查后重新编译。
解决方案:
1)在src目录下添加sitemap.json。
说明:该段代码,从其他原生小程序开发中copy而来的。
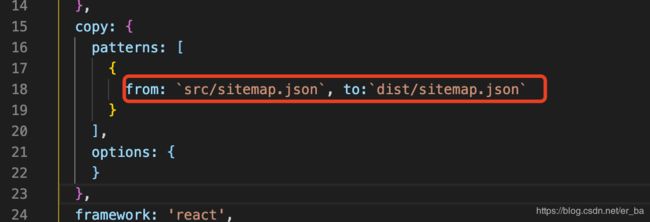
2)配置文件下修改配置:【复制开发过程的sitemap.json文件到dist下】
from: `src/sitemap.json`, to:`dist/sitemap.json`
3)修改之后小程序目录结构查看
三、静态资源的引入
说明:在Taro中可以像使用webpack那样自由地引用静态资源,而且不需要安装任何Loaders。
1.引入css文件
import './css/path/name.css'
2.引入scss文件
import './css/path/name.scss'
3.引入js文件
import { functionName } from './js/path/name.js';
import defaultExportName from './js/path/name.js';
4.引用图片、音频、字体等文件
import namedPng from '../../images/path/named.png'
// 使用
5.引用JSON文件
import namedJson from '../../json/path/named.json';
//使用
console.log(namedJson.x)
四、项目目录结构介绍
├── dist 编译结果目录
├── config 配置目录
| ├── dev.js 开发时配置
| ├── index.js 默认配置
| └── prod.js 打包时配置
├── src 源码目录
| ├── pages 页面文件目录
| | ├── index index 页面目录
| | | ├── index.js index 页面逻辑
| | | └── index.css index 页面样式
| ├── app.css 项目总通用样式
| └── app.js 项目入口文件
└── package.json
五、项目配置
说明:各类小程序平台均有自己的项目配置文件。
1.微信project.config.json
2.百度project.swan.json
3.头条project.config.json,大部分字段与微信一样
4.支付宝,暂无
5.快应用 manifest.json
6.QQ,暂无
为了能不适配到各个小程序平台,满足不同小程序配置文件不同的情况,在Taro支持为各个小程序平台添加不同的项目配置文件。
通过Taro模板创建的项目都会默认用语project.config.json这一项目配置文件,这个文件只能用于微信小程序,若要兼容到其他小程序平台,请按对应规则来增加相应平台的配置文件。
微信小程序=》project.config.json
百度智能小程序=》project.swan.json
头条小程序=》project.tt.json
快应用=》project.quickapp.json
qq小程序=》project.qq.json
六、设计稿与尺寸单位
说明:在Taro中尺寸单位建议使用px、百分比%,Taro默认会对所有单位进行转换。在Taro中书写尺寸按照1:1的关系来进行书写,即从设计稿上量的长度100px,那么尺寸书写就是100px,当转成微信小程序的时候,尺寸将默认转换为100rpx,当转成H5时将默认转换为rem为单位的值。如果设置不转换,你可以在px单位中增加一个大写字母,例如Px或者PX这样。
1.常用情况
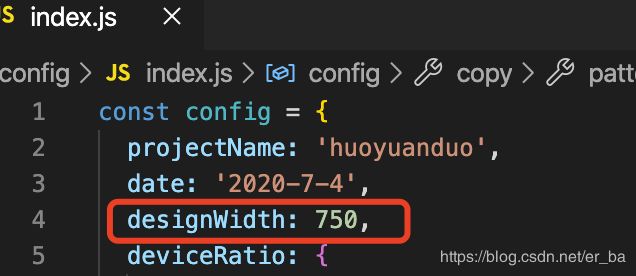
Taro默认以750px作文换算尺寸标准,如果设计稿不是以750px为标准,则需要在项目配置config/index.js中进行设置,例如设计稿尺寸是640px,则需要修改项目配置config/index.js中的designWidth配置为640
2.支持尺寸
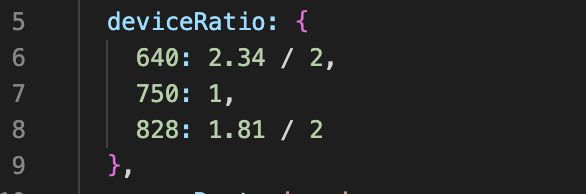
目前Taro支持750、640、828三种尺寸设计稿,换算规则:
3.配置中设置其他尺寸
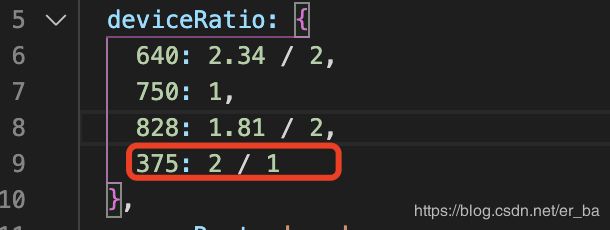
如果你的设计稿是375,不在以上三种之中,那么你需要把designWidth配置为375,同时在DEVICE_RATIO中添加如下换算规则:
4.JS中书写行内样式无法渲染
在Taro中提供了API Taro.pxTransform来做运行时的尺寸转换
Taro.pxTransform(10) // 小程序:rpx, H5: rem
七、页面跳转及路由传参
1.页面跳转
1).Taro.switchTab(option):跳转到tabBar页面,并关闭其他所有非tabBar页面
例子:
Taro.switchTab({
url: '/pages/page/name'
})
支持:全部
2).Taro.reLaunch(option):关闭所有页面,打开到应用内的某个页面【全部支持】
3).Taro.redirectTo(option):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到tabbar页面。【全部支持】
4).Taro.navigateTo(option):保留当前页面,跳转到应用内的某个页面。但是不能跳到tabbar页面。使用Taro.navigateBack可以返回到原页面。小程序中页面栈最多十层。【全部支持】
5).Taro.navigateBack(option):关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages获取当前的页面栈,决定需要返回几层。【全部支持】
2.跳转参数
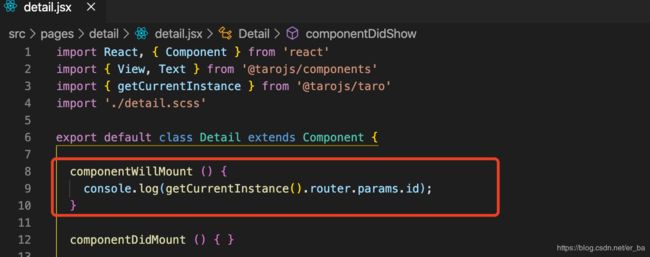
import { getCurrentInstance } from '@tarojs/taro'
效果展示:
八、react部分
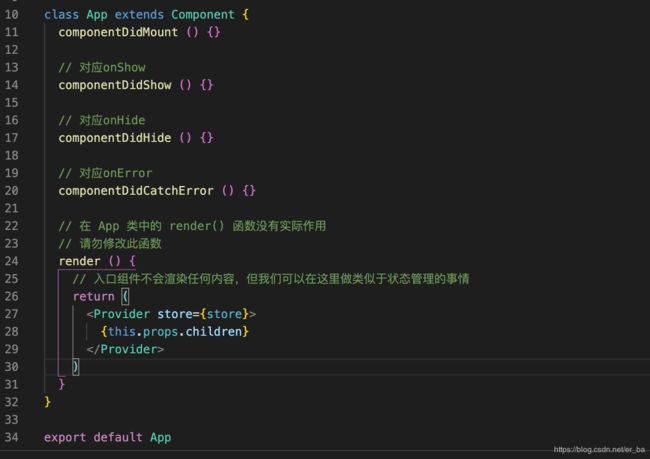
1.入口组件app.jsx
2.app.config.js全局配置
说明:配置规范基于微信小程序的全局配置
3.组件生命周期
1)onLaunch(options)
说明:在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应app的onLaunch
在此生命周期中通过getCurrentInstance().router.params,可以访问到程序初始化参数。
2)componentWillMount()
监听程序初始化,初始化完成时触发(全局只触发一次)
3)componentDidMount()
页面初次渲染完成时触发,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。此生命周期无法访问getCurrentInstance().router。此生命周期可以访问Taro DOM并且更改DOM或添加事件,但无法通过Taro.createSelectorQuery查找小程序DOM。
4)componentDidShow(options)
在微信/百度/字节跳动/支付宝小程序中这一生命周期方法对应onShow,在H5/RN同步实现
5)componentDidHide()
在小程序中对应onHide,在H5/RN中同步实现
6)componentDidCatchError(String error)
在小程序中对于onError,H5/RN未实现
7)componentDidNotFound(Object)
只有微信/字节跳动小程序中实现,对应onPageNotFound。
4.页面组件
说明:每一个Taro应用都至少包括一个页面组件,页面组件可以通过Taro路由进行跳转,也可以访问小程序页面的生命周期。
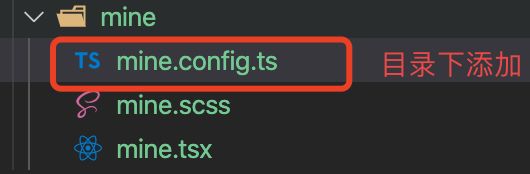
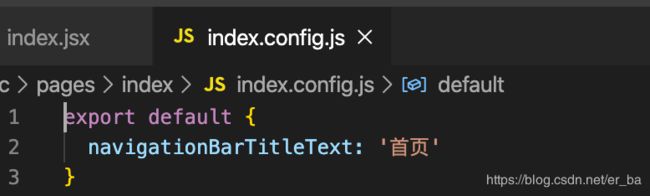
1)配置文件
和入口组件一样,对于一个页面文件我们都需要新增一个.config.js的文件进行页面配置(PS:例如首页的index.config.js)
2)生命周期
onReady():在小程序端对于小程序页面的onReady生命周期。
onLoad(options):小程序端对于onLoad生命周期,可通过getCurrentInstance().router获取参数。
componentWillMount():页面加载时出发,一个页面只会调用一次,此时页面DOM尚未准备好,还不能和视图层进行交互
componentDidMount():页面初次渲染完成时触发,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。此生命周期可以访问getCurrentInstance().router。
shouldComponentUpdate(nextProps, nextState):页面是否需要更新,返回false不继续更新,否则继续走更新流程
componentWillUpdate(nextProps, nextState):页面即将更新
componentDidUpdate(nextProps, nextState):页面更新完毕
componentWillUnmount():页面卸载时触发,如redirectTo或navigateBack到其他页面时
componentDidShow():页面显示/切入前台时触发
componentDidHide():页面隐藏/切入后台时触发,如navigateTo或底部tab切换到其他页面,小程序切入后台等
总结:以上所有的生命周期方法,都可以通过getCurrentInstance().router.params获取打开页面路径中的参数。
5.页面事件处理函数
1)onPullDownRefresh()
监听用户下拉刷新事件
关闭刷新:Taro.stopPullDownRefresh停止当前页面的下拉刷新
2)onReachBottom()
监听用户上拉触底事件
注:a.可以在全局配置的window选项中或页面配置中设置触发距离onReachBottomDistance
b.在触发距离内滑动期间,本事件只会被触发一次
3)onPageScroll(Object)
监听用户滑动页面事件
4)onShareAppMessage(Object)
监听用户点击页面内转发按钮(Button组件openType='share')或右上角菜单’转发‘按钮的行为,并自定义转发内容。
注:只有定义了此事件处理函数,右上角才会显示”转发“按钮。
6.内置组件/Props
Taro中使用React,内置组件遵循小程序组件规范,所有内置组件都必须从@tarojs/components引入,组件的Props遵从大驼峰命名规范。
7.事件
在Taro中事件遵从小驼峰命名规范,所有内置事件名以on开头,在事件处理函数中第一个参数是事件本身,可以通过调用stopPropagation来阻止冒泡。
九、使用官方框架Taro UI
1.安装(cnpm命令,其他自行去官网查看)
>cnpm install taro-ui
[注:如果使用过程中出现报错,引入问题,是因为taro ui2.+版本和taro3.+不兼容,需要安装
>cnpm install [email protected]
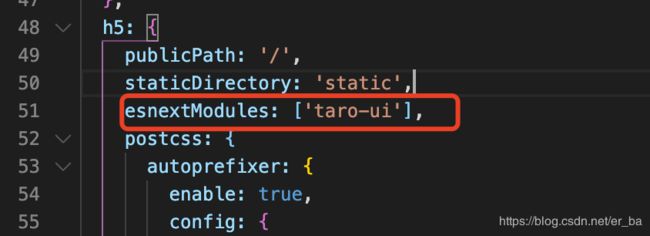
2.增加h5额外配置[config/index.js]
h5: {
esnextModules: ['taro-ui']
}
3.使用Taro UI
1)在app.scss中引入
@import '~taro-ui/dist/style/index.scss';
2)具体的样式组件
import { AtButton } from 'taro-ui'
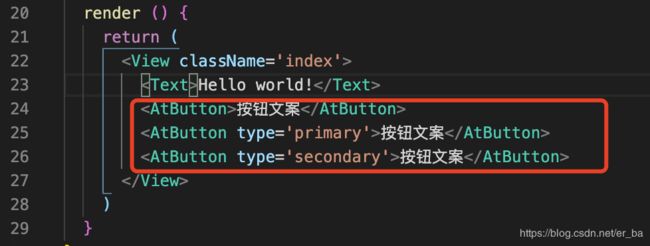
3)使用
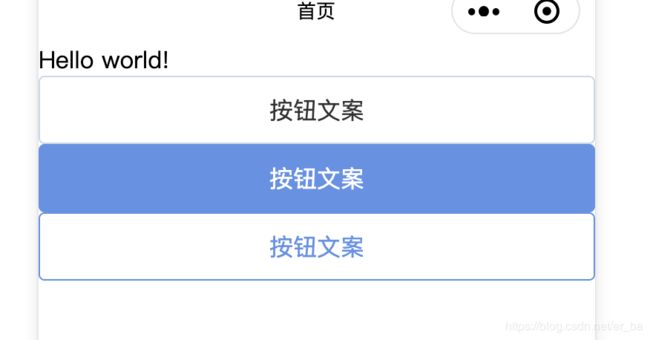
4)效果展示
十、使用taro-axios
1.安装taro-axios
>cnpm install taro-axios --save
2.使用axios【如下文档】
https://github.com/fjc0k/taro-axios