![Uploading image_685035.png . . .]
前言:
CAEmitterLayer是QuartzCore提供的粒子引擎, 可用于制作美观的粒子特效。
1、创建发射器emitter
//设置layer的frame
CAEmitterLayer *emitter = [[CAEmitterLayer alloc]init];
CGRect frame = CGRectMake(0, 100, self.view.frame.size.width, 50);
emitter.frame = frame;
[self.view.layer addSublayer:emitter];
2、在你创造3d粒子系统的情况下,发射体的形状通常会影响到新粒子的产生,但也会影响到它们的z位置。
emitter.emitterShape = kCAEmitterLayerRectangle;
Point shape
一个发射器形状的kCAEmitterLayerPoint使所有的粒子在同一点产生:发射器的位置。这是一个很好的选择,包括火花或烟花:
举例来说,你可以通过在同一点上创建所有的粒子并在它们消失之前让它们飞向不同的方向,从而产生火花效应。
Line shape
一个发射器形状的kCAEmitterLayerLine在发射器框架的顶部创建了所有的粒子。这是一个对瀑布效应有用的发射器形状;水颗粒出现在瀑布的顶部边缘,像这样瀑布向下。
Rectangle shape
一个发射器形状的kcaemitterlayer长方形在给定的矩形区域内随机产生粒子:
这种发射器形状对许多不同的效果都有好处,包括碳酸饮料中的气泡和爆米花。由于雪花在整个天空中都是随机的,所以矩形发射器形状对于你的项目来说是一个不错的选择。
注:
还有更多的发射器形状,cuboid, circle and sphere,这些请参阅苹果文档中的CAEmitterLayer类参考资料,了解更多信息。
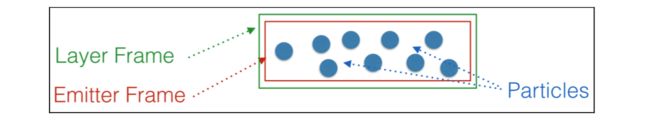
3、结合形状、位置和大小属性定义了发射器框架。将发射器的位置设置为该层的中心,并设置发射器大小等于该层的大小。
emitter.emitterPosition = CGPointMake(frame.size.width/2, frame.size.height/2);
emitter.emitterSize = frame.size;
添加以上代码后,意味着发射器占据整个layer的的frame,如图:
4、创建发射器单元(emitter cell)
发射器单元是代表一个粒子源的数据模型。它是CAEmitterLayer的一个单独的类,因为一个发射器层可以包含一个或多个单元。
例如,在爆米花动画中,你可以有三个不同的细胞来代表爆米花核的不同状态:完全爆破,半爆,还有那些顽固的未爆玉米粒:
在这里,我们只用一个cell,您将创建一个新的单元格并设置它的内容为"flake.png"。内容属性包含创建新粒子的模板。
CAEmitterCell *emitterCell = [[CAEmitterCell alloc] init];
emitterCell.contents = (__bridge id)[UIImage imageNamed:@"flake.png"].CGImage;
发射器将创建多个不同的图像副本,以模拟真实的雪花。
emitterCell.birthRate = 20; //每秒创建20个雪花
emitterCell.lifetime = 3.5; //在屏幕上保持3.5秒
emitter.emitterCells = @[emitterCell];
这意味着在任何给定的时间,屏幕上都会有70片雪花,除了在最古老的粒子开始消失前的最初几秒钟。
最后,您可以使用所有发射单元的阵列来设置emittercell属性。记住,你可以有多个发射体细胞但是你从一个开始,所以这个数组有一个单一的值。当你设定发射器的列表时,发射器就会开始产生粒子
5、控制粒子
1️⃣改变粒子方向
emitterCell.yAcceleration = 70.0;
emitterCell.xAcceleration = 10.0;
2️⃣设置粒子的初始速度和初始角度
emitterCell.velocity = 20.0; //速度
emitterCell.emissionLongitude = (CGFloat)(M_PI_2);
6、添加粒子的随机性
emitterCell.velocityRange = 200.0;
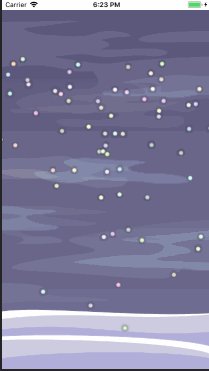
所有的粒子都有相同的初始速度是20;添加一个速度范围,给每个粒子分配一个随机的速度,如图:
每个粒子的速度将是一个随机值(20-200)=-180和(20+200)=220。带有负初始速度的粒子根本不会飞起来——它们一出现在屏幕上就会开始浮起来。带正速度的粒子首先会飞起来,然后向下运动。如图:
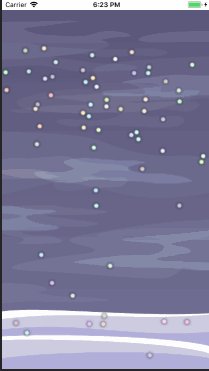
有些雪花会跳到屏幕的顶部边缘,而另一些则会出现,会晃一晃,然后掉下来
emitterCell.emissionRange = (CGFloat)M_PI_2;
起初,你把所有的粒子都配置成直线向上(以-π/2角度)。上面的代码指示发射器为每一个粒子(-π/2 - π/2)=180度,(-π/2 + π/2)=0度,如下图所示:
这些粒子最终会以不同的角度从x轴向上运动,而不是竖直向上。如图:
这样看起来真实很多
7、改变粒子颜色
emitterCell.color = [UIColor colorWithRed:0.9 green:0.9 blue:0.9 alpha:1.0].CGColor; //设置全部都是一种颜色
不过,最好还是设置一个颜色范围,让每个粒子的颜色随机显示。下面就是为你的粒子颜色定义三个不同的范围:分别为红色、绿色和蓝色。
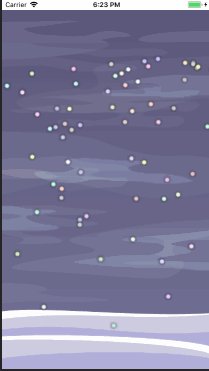
绿色和蓝色的组件值现在是0.7到1.3之间的随机值;但是,超过1.0的值被限制在1.0,所以有效范围是0.7到1.0。由于“正常”值为0.9,红色组件将被限制在0.6到1.0之间。这些是比较窄的范围,因此产生的随机颜色仍然很轻。如图:
当然还可以把粒子颜色范围弄小点
8、随机化粒子外观
现在颜色随机值了,但雪花(粒子)的大小还是一样
emitterCell.scale = 0.8;
emitterCell.scaleRange = 0.8;
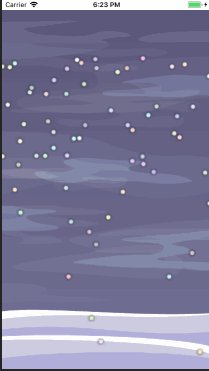
这就产生了一种大的蓬松的雪花,它的大小是原来的1.6倍,一直到微小的微小的雪花,一旦你创造出来,它们就会消失。
你不仅可以设定雪花的初始大小,还可以在雪花飘落时修改雪花的大小。当它接近地面时,让它正在温暖的雾中融化
emitterCell.scaleSpeed = -0.15;
上面那句意味着粒子每秒钟缩小原始尺寸的15% 。
当它们接近屏幕的下半部分时,雪花会变得越来越小。这是一个很好的效果,但是现在屏幕的下半部分看起来有点空了,所以我们要产生更多雪花
emitterCell.birthRate = 150; //改成每秒创建150个雪花
动画在每次迭代中都变得越来越好,但看起来还是有些单调。通过对每个雪花的alpha值进行随机化,可以在场景中添加很多深度。
emitterCell.alphaRange = 0.75;
emitterCell.alphaSpeed = -0.15;
9、优化调整
把初始速度改成
emitterCell.emissionLongitude = (CGFloat)(-M_PI);
最后,将以下代码添加到viewDidLoad()中,以随机选择雪花在屏幕上停留的时间长度
emitterCell.lifetimeRange = 1.0; //2.5-5
这将每个雪花的生命周期设置为2.5到4.5秒之间的随机值
总结:
还可以添加更多的cell,放进发射器的数组即可。即
emitter.emitterCells = @[emitterCell,cell2 , cell3···];
代码传送门