用pycharm+django开发web项目
pycharm是python的一个商业的集成开发工具,本人感觉做python开发还是很好用的,django是一个很流行的python web开源框架,本文就是使用pycharm+django来开发python web项目,下面直接开始
1.安装pytcharm和django,关于安装没有什么好说的,在windows环境中跟安装一般的软件没有什么大的区别,主要有一点需要注意的就是在安装完django以后需要设置一下path环境变量,保证在任何目录下都能使用django。
2.一切编程语言不从hello world开始都显得不够专业(玩笑啦),所以我们就从helloworld开始吧
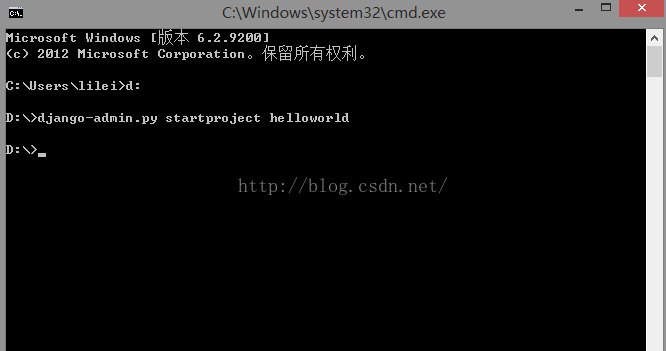
2.1.在dos环境下,进入到你要放项目的目录,用django-admin.py创建项目;例如我想在D:\下创建一个hello world的项目,那么我在dos环境下进入到d:\下执行下面的命令:django-admin.py startproject helloworld如下图:
执行成功后在D:\下就会生成一个helloworld的文件夹
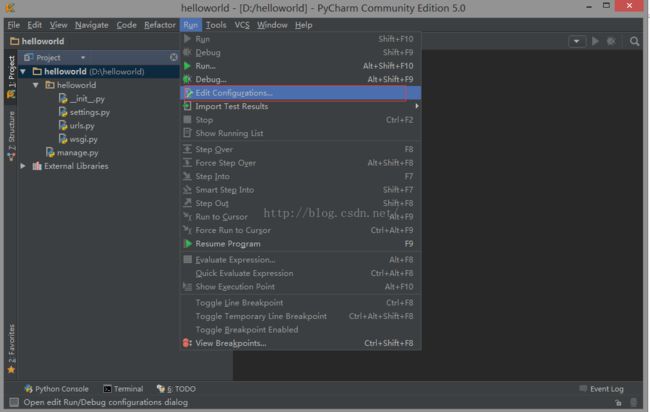
2.2.用pycharm打开这个项目
File-->Open-->选择D:\helloworld 如图:
这样我们就打开了helloworld这个项目
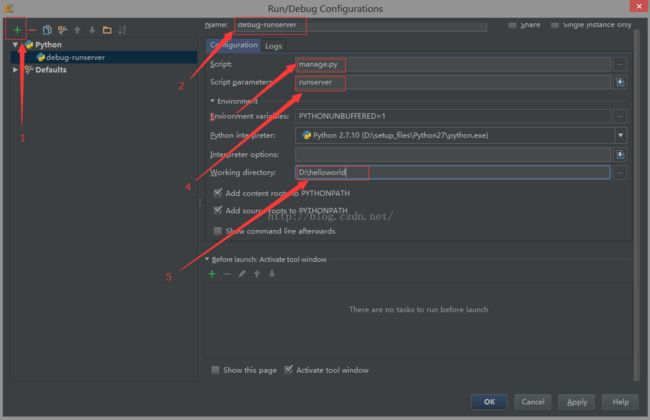
2.3.运行这个项目。其实这样已经可以运行起来了
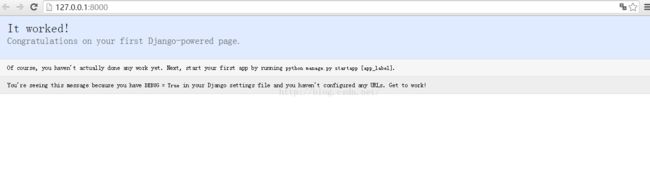
保存后,直接运行,这个项目就可以运行起来!
2.4.接下来我们来创建第一个app。在项目的目录下执行dos命令:django-admin.py startapp sayhello,就会在项目的文件夹里面创建一个sayhello的app,如图:
于此同时我们在pycharm中也可以看见这个app了,我们可以在sayhello文件夹下的views.py文件中写我们的代码:添加如下的代码:
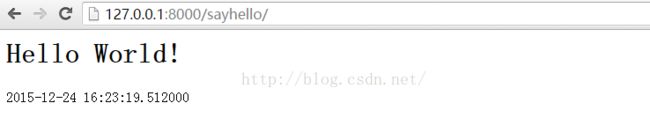
import datetime from django.http import HttpResponse def sayHello(request): s = 'Hello World!' current_time = datetime.datetime.now() html = '再修改项目文件夹里的urls.py文件,将 url ( r'^sayhello/' ,sayhello), 映射添加到urlpatterns中,然后重新启动一下我们项目,在浏览器中输入http://127.0.0.1:8000/syahello就会看见我们的结果%s
%s
' % (s, current_time) return HttpResponse(html)

至此我们使用pycharm+django的开发环境已经搭建起来了,大家可以一展身手了!