微信小程序----map组件实现检索【定位位置】周边的POI
WXRUI体验二维码
![]()
如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
声明
bug: 页面顶部分类【汽车服务、汽车销售等】列表和页脚的详细地址在真机测试是会出现不显示问题?
造成原因:在小程序map组件的同一区域,map组件的视图层比普通的文本视图层要高,所以在真机会遮挡!
解决办法:将该文本视图采用cover-view,放在map中。
感谢: 感谢Lrj_estranged指出问题!
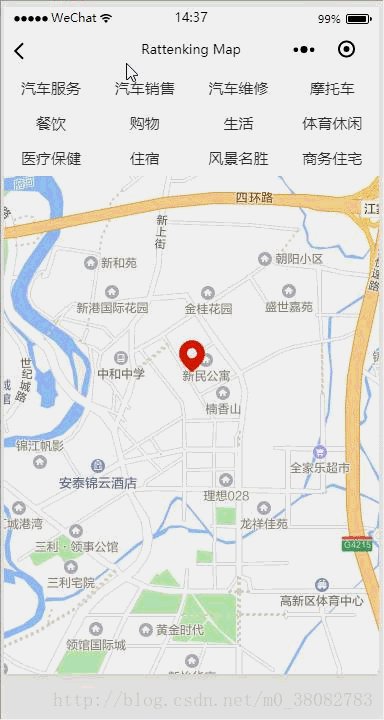
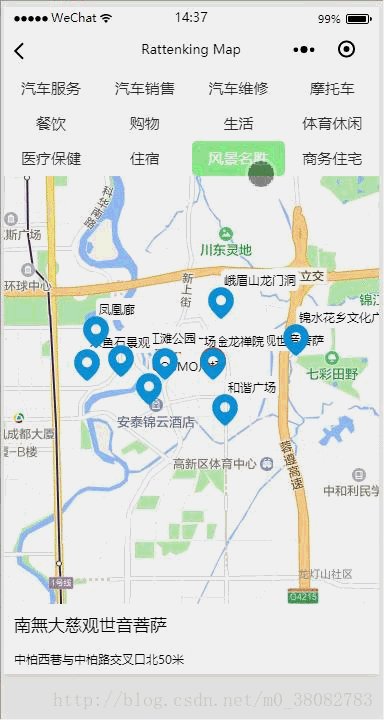
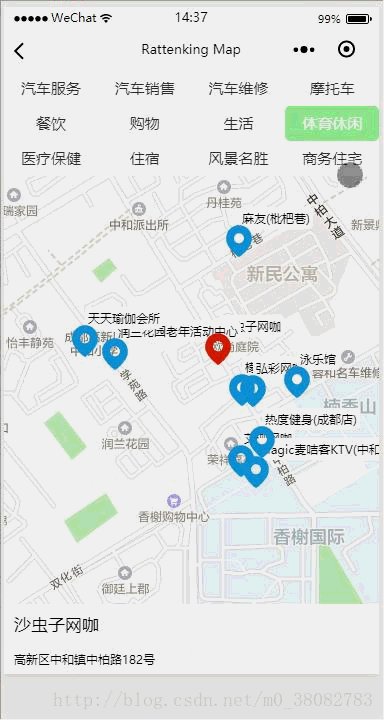
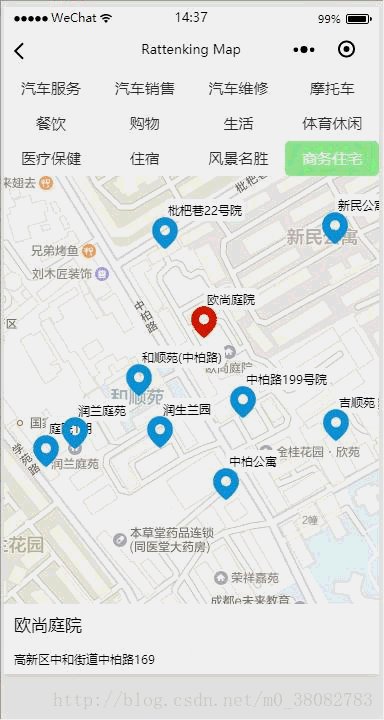
效果图
实现方法
- 地图采用微信小程序提供的map组件;
- 周边的数据坐标点通过高德地图提供的API接口,获取定位位置的周边或者指定位置周边的数据。
WXML
WXSS
.map_container{
width: 100%;
height: 100%;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map-tab-bar{
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 1000;
font-size: 0;
background-color: #fff;
}
.map-hide{display: none;}
.map-foot{
top: auto;
bottom: 0;
padding: 0 10px;
}
.map-name{
height: 80rpx;
line-height: 80rpx;
font-size: 35rpx;
overflow: hidden;
}
.map-address{
height: 60rpx;
line-height: 60rpx;
font-size: 25rpx;
overflow: hidden;
}
.map-tab-li{
display: inline-block;
width: 25%;
overflow: hidden;
height: 70rpx;
line-height: 70rpx;
text-align: center;
font-size: 30rpx;
color: #333;
}
.map-tab-li.active{color: #fff;background-color: lightgreen;border-radius: 5px;}
JS
var app = getApp();
var amap = app.data.amap;
var key = app.data.key;
Page({
data: {
aroundList: [
{
name: '汽车服务',
id: '010000'
},
{
name: '汽车销售',
id: '020000'
},
{
name: '汽车维修',
id: '030000'
},
{
name: '摩托车',
id: '040000'
},
{
name: '餐饮',
id: '050000'
},
{
name: '购物',
id: '060000'
},
{
name: '生活',
id: '070000'
},
{
name: '体育休闲',
id: '080000'
},
{
name: '医疗保健',
id: '090000'
},
{
name: '住宿',
id: '100000'
},
{
name: '风景名胜',
id: '110000'
},
{
name: '商务住宅',
id: '120000'
}
],
status:null,
latitude: null,
longitude: null,
isShow: false,
markers: [],
points: [],
location: '',
name:'',
address: ''
},
onLoad: function () {
// 页面加载获取当前定位位置为地图的中心坐标
var _this = this;
wx.getLocation({
success(data) {
if (data) {
_this.setData({
latitude: data.latitude,
longitude: data.longitude,
markers:[{
id:0,
latitude: data.latitude,
longitude: data.longitude,
iconPath: '../../src/images/ding.png',
width: 32,
height: 32
}]
});
}
}
});
},
getType(e) {//获取选择的附近关键词,同时更新状态
this.setData({ status: e.currentTarget.dataset.type})
this.getAround(e.currentTarget.dataset.keywords,e.currentTarget.dataset.type);
},
getAround(keywords,types) {//通过关键词获取附近的点,只取前十个,同时保证十个点在地图中显示
var _this = this;
var myAmap = new amap.AMapWX({ key: key });
myAmap.getPoiAround({
iconPath: '../../src/images/blue.png',
iconPathSelected: '../../src/images/ding.png',
querykeywords: keywords,
querytypes: types,
location: _this.data.location,
success(data) {
if (data.markers) {
var markers = [], points = [];
for (var value of data.markers) {
if (value.id > 9) break;
if(value.id == 0){
_this.setData({
name: value.name,
address: value.address,
isShow: true
})
}
markers.push({
id: value.id,
latitude: value.latitude,
longitude: value.longitude,
title: value.name,
iconPath: value.iconPath,
width: 32,
height: 32,
anchor: { x: .5, y: 1 },
label: {
content: value.name,
color: 'green',
fontSize: 12,
borderRadius: 5,
bgColor: '#fff',
padding: 3,
x: 0,
y: -50,
textAlign: 'center'
}
});
points.push({
latitude: value.latitude,
longitude: value.longitude
})
}
_this.setData({
markers: markers,
points: points
})
}
},
fail: function (info) {
wx.showToast({title: info})
}
})
}
});
总结
- 由于是移动端,所以人为限制只显示了9条周边数据,防止重叠部分太多。
- 添加指定位置的周边的方法----添加一个input,将给的关键字进行搜索,然后返回坐标,改变地图中心坐标。
- 改变中心坐标还有采用微信小程序自己的API(wx.chooseLocation),改变地图中心坐标。参考:微信小程序----map路线规划
- 高德地图提供API和微信小程序提供API的优劣:1、目前高德提供的API返回数据很快,最少目前比微信小程序自己的快很多;2、缺点也很明显就是由于是外部提供的,所以需要进行对应配置,麻烦;3、微信小程序提供的API优势就是属于本身,不用额外配置,如果以后优化了,更好。
实例:
用高德地图提供的 getInputtips 接口,搜索关键字和城市,返回的坐标,然后改变地图中心坐标。
// 页面加载以输入地址为地图的中心坐标
// 假如输入的是:成都 欧尚庭院
myAmap.getInputtips({
keywords: '欧尚庭院',
city: '成都',
success(res) {
var tip = res.tips[0];
var lo = tip.location.split(',')[0];
var la = tip.location.split(',')[1];
_this.setData({
latitude: la,
longitude: lo,
location: tip.location,
markers: [{
id: 0,
latitude: la,
longitude: lo,
iconPath: '../../src/images/ding.png',
width: 32,
height: 32
}]
})
}
})
WXRUI体验二维码
![]()
如果文章对你有帮助的话,请打开微信扫一下二维码,点击一下广告,支持一下作者!谢谢!
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表