在服务器上搭建hexo博客
随着Vateral主题的开发接近了尾声,在对主题速度优化的时候发现之前用的githubpage问题多多:首先就是因为在国内的原因,访问速度本身就很慢,曾经有次加载一张16kb的图标时间耗费了26s!!?其次,在对资源做CDN托管加速时,域名是需要备案的,显然githubpage也是做不了的;所以果断舍弃了这个把hexo搭建到了我的阿里云服务器上
总体来说还是比把hexo搭建到github上要复杂一些的,期间遇到了不少坑,也参考了很多资料,这里详细的总结一下具体的步骤。
hexo的架构
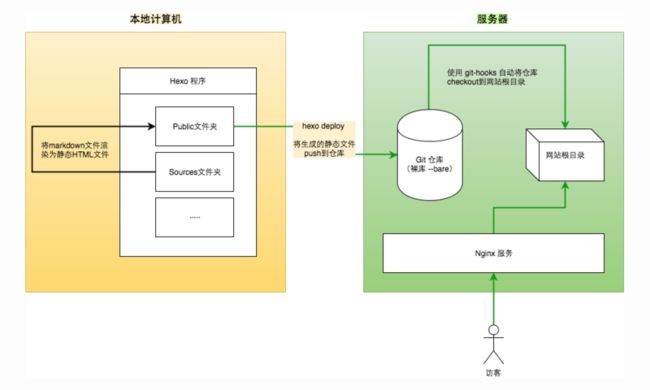
首先我们要理解hexo是如何实现静态博客通过服务器访问的
通过上图我们可以知道,整个流程就是在本地通过
hexo g渲染博客的静态文件,然后通过hexo d把静态文件 push到服务器上我们自己创建的git仓库,服务器再通过 git-hooks 同步网站根目录,这样就可以访问了
搭建流程
第一步: 安装node.js以及本地Hexo初始化
第二步: 服务器环境搭建,包括安装 Git 、Nginx配置 、创建 git 用户
第三步: 使用Git自动化部署发布博客
本地环境
安装node.js
$ brew install node初始化Hexo博客
首先创建 你的Hexo 目录
$ mkdir "your hexo dir name"//创建一个自定义的hexo目录,比如我就在用户根目录创建了一个myhexo文件夹(macOS)
$ cd "your hexo dir name"//进入到刚刚创建的目录然后安装 hexo-cli,安装hexo-cli 需要 root 权限,使用 sudo 运行
sudo npm install -g hexo-cli初始化该文件夹
hexo init安装hexo的扩展插件
npm install等执行成功以后安装两个插件, hexo-deployer-git 和 hexo-server ,这俩插件的作用分别是使用Git自动部署,和本地简单的服务器。
npm install hexo-deployer-git --save
npm install hexo-server --save以及一些其他插件(*非必选)
npm install hexo-admin --save
npm install hexo-generator-archive --save
npm install hexo-generator-feed --save
npm install hexo-generator-search --save
npm install hexo-generator-tag --save
npm install hexo-generator-sitemap --save到这里hexo的本地搭建已经基本结束了,快来新建一个文章并在本地启动吧~
生成自己的第一篇文章
使用 hexo new <文章名称> 来新建文章,该命令会成成一个 .md文件放置在 sources/_posts文件夹。(*在hexo目录下执行命令)
hexo new "hello Hexo"执行该命令后在hexo目录下的 sources/_posts文件夹里生成了刚刚创建的hello
Hexo.md的markdown文件,然后就可以通过本地或者在线的markdown编辑器就可以创作自己的博客了~
编辑完毕以后, 使用hexo g将 .md文件渲染成静态文件,然后启动hexo-server
hexo g
hexo server打开 http://localhost:4000 如果看到 hexo 的初始页面证明安装成功。
生成ssh公钥密钥
$ cd ~/.ssh
$ ssh-keygen它先要求你确认保存公钥的位置(.ssh/id_rsa),然后它会让你重复一个密码两次,如果不想在使用公钥的时候输入密码,可以留空;具体生产方法可以参考这里
这个公钥将会复制到服务器的证书中,添加公钥之后可以防止每次 push 都输入密码。
至此,本地环境的搭建已经基本结束。
服务器环境搭建
安装nginx
因为我们是拿nginx做 Web 服务器,所以我们需要安装部署好nginx,如果没有安装,推荐使用LNMP一键安装包
我们可以专门为hexo创建一个部署目录,比如我创建了/home/www/hexo文件夹,并把nginx的配置文件nginx.conf中的部署目录改为/home/www/hexo,配置文件一般在/usr/local/nginx/conf里;同样可以使用默认目录,nginx的默认目录为/var/www/html,如果使用LNMP一键安装包,则默认的部署目录为/home/wwwroot/default
安装node.js
$ curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash -
$ apt-get install -y nodejs如果遇到问题可以参考Node.js部署到阿里云服务器里边有更详细的关于node.js的步骤
安装git
$ apt-get install git创建一个git用户
$ sudo adduser git虽说现在的仓库只有我们自己在使用,新建一个 git 用户显得不是很有必要,但是为了安全起见,还是建议使用单独的 git 用户来专门运行
git 服务
添加证书登录
把刚在在本地创建或者已经拥有的公钥,也就是 ~/.ssh/id_rsa.pub 文件里的内容添加到服务器的 /home/git/.ssh/authorized_keys 文件中,如上所说,添加公钥之后可以防止每次 push 都输入密码。(*可以直接执行cat ~/.ssh/id_rsa.pub | pbcopy 复制)
初始化 Git 仓库
可以将git仓库放到自定义位置,我是将其放在 /var/repo/blog.git 目录下的
$ sudo mkdir /var/repo
$ cd /var/repo
$ sudo git init --bare blog.git使用 –bare 参数,Git 就会创建一个裸仓库,裸仓库没有工作区,我们不会在裸仓库上进行操作,它只为共享而存在。
配置 git hooks
我们这里要使用的是 post-receive 的 hook,这个 hook 会在整个 git 操作过程完结以后被运行,关于 hooks
的详情内容可以参考这里。
在 blog.git/hooks 目录下新建一个 post-receive 文件
$ cd /var/repo/blog.git/hooks编辑这个文件
$ vim post-receive在 post-receive 文件中写入如下内容
#!/bin/sh
git --work-tree=/home/www/hexo --git-dir=/var/repo/blog.git checkout -f注意,/home/www/hexo 要换成你自己的部署目录,正如上文所说,我是的配置目录是/home/www/hexo。/var/repo/blog.git是git仓库的位置。上面那句 git 命令可以在我们每次 push 完之后,把部署目录更新到博客的最新生成状态。这样便可以完成达到自动部署的目的了。
设置这个文件的可执行权限
chmod +x post-receive改变 blog.git 目录的拥有者为 git 用户
$ sudo chown -R git:git blog.git禁用 git 用户的 shell 登录权限
出于安全考虑,我们要让 git 用户不能通过 shell 登录。可以编辑 /etc/passwd 来实现
vim /etc/passwd将
git:x:1001:1001:,,,:/home/git:/bin/bash改成
git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell这样 git 用户可以通过 ssh 正常使用 git,但是无法登录 sehll。
至此,服务器环境的搭建已经基本结束。
配置本地_config.yml文件,完成自动化部署
现在配置 hexo 的 deploy。
修改 hexo 目录下的 _config.yml 找到 deploy, 修改为:
deploy:
type: git
repo: git@www.moumaobuchiyu.com:/var/repo/blog.git
branch: masterrepo 的地址为你自己的地址以及 git 仓库目录
至此,我们的 hexo 自动部署已经全部配置好了
开始使用
新建文章:
$ hexo new "post name"生成 & 部署:
$ hexo clean && hexo g && hexo d参考
在 VPS 上搭建 Hexo 博客,使用 Git 部署
阿里云VPS搭建自己的的Hexo博客
使用 Git Hook 自动部署 Hexo 到个人 VPS
使用git hooks进行hexo博客自动化部署