IDEA(2020)工具详细使用文档
文章目录
- 一、IDEA快捷键
- 二、断点调试
- 三、IDEA常用设置
- 四、IDEA安装插件
- 4.1、在线安装插件
- 4.2、离线安装插件
- 五、IDEA配置JDK
- 六、创建Web项目
- 七、IDEA创建Maven项目
- 7.1、配置Maven
- 7.2、创建Maven工程的JavaSE项目
- 7.3、Maven工程菜单介绍
- 74、创建Maven Web工程
- 7.5、使用Maven创建聚合工程
IDEA和Eclipse作为开发工具,其中IDEA(intellij idea)的用户一直都在疯狂增长,我自己用了两个星期的IDEA之后再也不想碰Eclipse,到了大城市之后就不想回农村。IDEA作为最受欢迎的开发工具之一是有原因的,相比常用的Eclipse而言,其优点在于:
- 更加智能、方便快捷的代码提示
- 强大的插件整合
- 提示功能设计很广(比如Eclipse在xml中写SQL是不会提示的)
- 丰富的代码模板和强大的快捷键
既然IDEA那么强大我就不多BB,直接进入IDEA使用主题。
一、IDEA快捷键
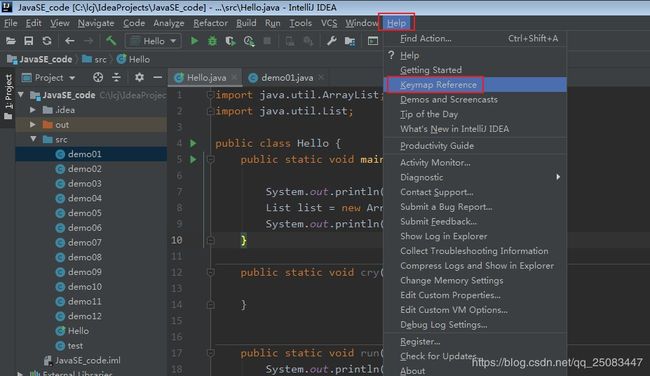
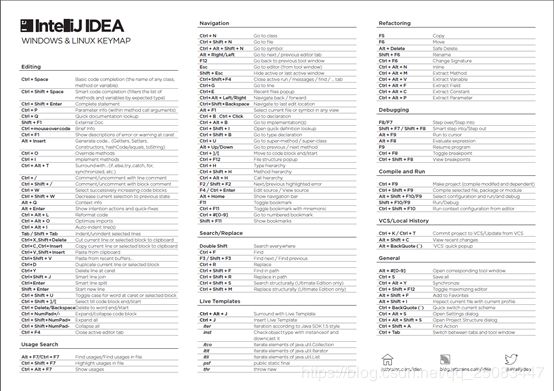
idea快捷键英文文档:打开idea工具,选择help → Keymap Reference:

在idea中编码可以使用Tab键进行代码补全
1、快速生成JavaBean(Alt + Insert)
光标放在Bean类编辑区域内,Code→ Generate:(鼠标右键也有这个选项)

相当于Eclipse中的快捷键:shirft + alt + s
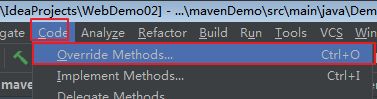
2、子类重写父类方法和实现接口(Ctrl + O)
光标放在编辑区域内,Code→ Overrde Methods:

快捷键:Ctrl + O
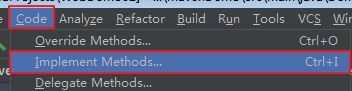
3、子类实现接口方法(Ctrl + I)
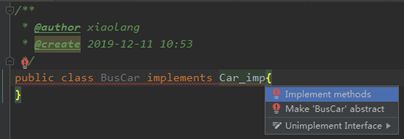
光标放在编辑区域内,Code→ Implement Methods:

快捷键: Ctrl + I
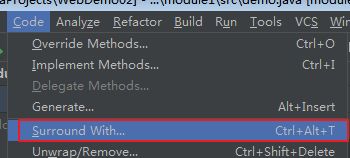
4、代码块快速try….catch(if、while等)
选中代码块,Code → Sorround with…:

快捷键: Ctrl + Alt + T
5、模板快速编码提示(Ctrl + J)
快捷键:Ctrl + J

6、行注释(Ctrl + /)

7、块注释(Ctrl + Shirft + /)

8、代码格式化(Ctrl + Alt + L)
当前编辑页格式化:Ctrl + Alt + L
选中文本格式化:Ctrl + Alt + Shirft + L
格式化当前类中的包列表: Clrl + Alt + O
9、光标跳至下一行(Ctrl + Alt + I)
光标跳至下一行,同时有格式化行的效果。此快捷键用处不大。
10、光标移至行尾,并自动加分号(Ctrl + Shirft + Enter)
当第一次按快捷键的时候光标移至当前行尾,并加分号。如果代码末尾有行号,则光标跳转到下一行,重新开一行(其实是快捷键Shirft + Enter的效果),是比较实用的快捷键。
11、向上新开一行,向下先开一行
向上新开一行:Ctrl + Alt + Enter(Eclipse:ctrl + shirft + enter)
向下新开一行:Shirft + Enter(同Eclipse)
12、光标移动到行首(Home)和行尾(end)
13、从光标起点选中到行首(Shirft + Home)和行尾(Shirft + end)
ctrl + Home 跳到文件首(同Eclipse)
ctrl + end 跳到文件尾(同Eclipse)
Ctrl + Shirft + F12全屏和还原编辑窗口,和Alt + 1功能相似(Eclipse是ctrl + M)
shirft + Home 选中光标以左边的单行(同Eclipse)
shirft + end 选中光标以右的单行(同Eclipse)
shirft + ctrl + Home 选中光标以上的所有行(同Eclipse)
shirft + ctrl + end 选中光标以下的所有行(同Eclipse)
14、光标快速在同一个类中的所有方法进行上下浏览
Alt + up(↑)移至上一个方法
Alt + down(↓)移到下一个方法
15、idea列快模式(多光标同时编辑)
该快捷键常常用来处理文本格式Ctrl + Shirft + Alt + 鼠标左键选中区域块
这个列快模式只能对文本使用一次,下次使用需要再按快捷键。
如果想要文本一直保持列快模式可以使用Alt + Shirft + Insert
16、跳至单词左侧(Ctrl + ←)
17、跳至单词右侧(Ctrl +→)
18、收缩代码(Ctrl + -)
19、展开代码(Ctrl + +)(使用同18)
20、跳转代码块起始(Ctrl + [)
21、跳转代码块结束(Ctrl + ])
22、查找当前元素在类中的引用(Ctrl + F3)
该快捷键区分大小写,在同一个文件中只需要按一次,即可按F3向下跳,不需要多次按Ctrl + F3 向下跳
23、关闭当前编辑页(Ctrl + F4)
24、显示当前类结构(Ctrl + F12)
相当于Eclipse中的Ctrl + o
25、切换编辑页签和视图(Ctrl + Tab)
26、左右切换编辑页(Alt + → 或 Alt + ←)
27、向下复制一行(Ctrl + D)
在Eclipse中是删除光标所在行,且Eclispe中向上复制行,向下复制行为 ctrl + alt + ↓或↑
28、删除光标所在行(Ctrl + Y)
在eclipse中是ctrl + d
29、查看光标所选中类继承关系结构(Ctrl + H)
在eclipse中是F4
30、查看一个方法具体实现
方法一: ctrl + 鼠标左键
方法二: Ctrl + B
31、光标定位到上一个或下一个浏览位置处
可以是本类中,也可以是夸包类中Ctrl + Alt + left(←) 或 Ctrl + Alt + right(→)
32、光标定位到上次修改的地方(Ctrl + Shirft + Backspace)
33、光标选中区域代码块整体上移动或下移动
光标未选中代码,默认当前行。 Ctrl + Shirft +↑ 或 Ctrl + Shirft + ↓
34、按语法选中代码(Ctrl + W)
连续按会增加选中区域范围
35、代码编辑区快速定位到下一个警告或错误的地方(F2)
如果F2 + Shirft,则是向上定位
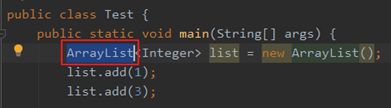
36、快速补全返回值,定义为局部变量(Ctrl + Alt +V)
例如:选中代码:
![]()
然后按Ctrl + Alt +V,会发现该方法有了返回值,且作为局部变量接收
![]()
37、代码自动修复(Alt + Enter)
功能很多,常用于导包和构造局部变量,相当于Eclipse中的ctrl + 1
例如:

38、按单词删除代码(Ctrl + BackSpace)
39、大小写转换(Ctrl + Shirft + U)
41、查看最近打开过的文件(Ctrl + E)
切换Ctrl + Tab,按Esc退出(关闭)
42、按行号来查找(Ctrl + G)
输入行号按Enter即可
43、当前文件下查找文本(Ctrl + F,配合↑↓键使用)
按Esc或点击空白处退出(关闭)查找。
此功能比较好用,这个快件键下也发现了一个功能强大的快捷键Ctrl + Alt + Shirft + J,
此功能的作用的选中代码,点快捷键,不区分大小写,代码高亮显示并重构。

44、当前文件夹下查找或替换文本(Ctrl + R,配合↑↓键使用 )
加Shirft键:在本项目路径下全局查找文件或替换文本(Ctrl + Shirft + R):

45、查找类(Ctrl + N)
相当于Eclipse中的Ctrl + Shirft + T

46、查找文件(Ctrl + Shirft + N)
相当于Eclipse中的 Ctrl + Shirft + R

47、查找类中的方法或变量(Ctrl + Shirft + Alt + N)

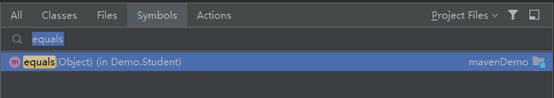
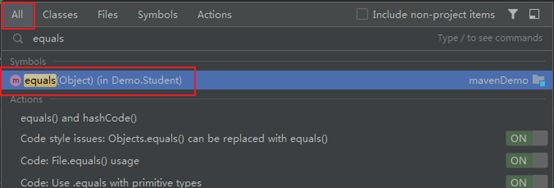
48、全局查找 (Shirft + Shirft)
包含类、方法、文件、变量都可以查找,相当于Eclipse中的Ctrl + H:
特殊说明:当光标不处于代码编辑窗后时,直接输入键盘字母,idea会只能的对当前活动窗口下的内容进行查找,非常棒。

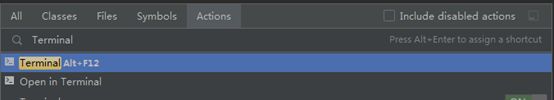
49、查找快捷键或选项卡 (Shirft + Ctrl + A)

例如查找打开控制台的快捷键:

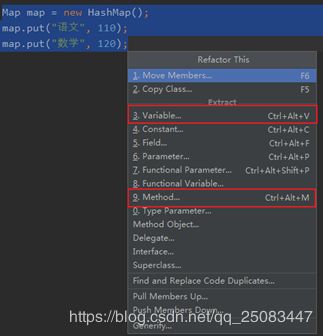
51、方法提取或代码重构(重构一切)
选中需要提取的代码块,Ctrl + Alt + Shirft + T
其中比较常用的是其中的提取代码为方法(Clt + Alt + M):

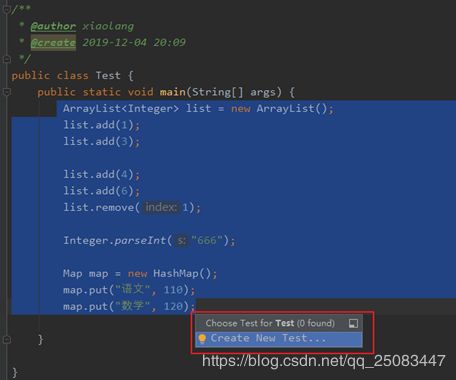
52、构造Test单元测试
选中需要用于单元测试的代码,然后Ctrl + Shirft + T:

53、代码智能提示(Ctrl + space)
因为idea中的快捷键代码提示快捷键与搜狗输入法的快捷键重复了,所以会不起作用,建议用户修改快捷键为Ctrl + /,可Eclipse的代码提示保持一致:

如果不想去对修改代码只能提示,又想让提示起作用,也可以使用快捷键Ctrl + Alt + space
54、类名或接口名提示(Ctrl + Alt + space)
也可以用于智能代码提示,如快捷键51一样。
55、方法参数提示(Ctrl + P)

56、查看最近修改的代码(Ctrl + Alt + C)
57、类名、方法名、变量名重构(Shirft + F6)
相当于Eclipse中的F2
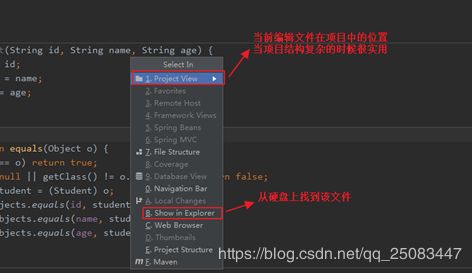
58、查找当前代码在项目中所在位置(Alt + F1)

59、查看类与类的关系机构
光标选中想要查看的类,使用快捷键Ctrl + Shirft + Alt + U:


61、选择剪切板内容并插入(Ctrl + Shirft + Insert)
只要在idea复制(Ctrl + C)或者剪切(Ctrl + X)过的内容,都会出现在剪切板中,
弹出剪切板(Ctrl + Shirft + Insert)
62、选中的多行代码整合成一行(Ctrl + Shirft + J)
此快捷键常用语前端js,例如:
使用快捷键前:

使用后:
![]()
63、从子类跳转到父类,从实现类调到接口(Ctrl + U)
64、打开当前项目模块属性(Ctrl + Shirft + Alt + S)

65、跳转到项目导航栏(Alt + Home)
该快捷键使用之后可以使用上、下、左、右选择导航栏
66、重构类到另外一个包或Moudle中(F5)
在当前类中空白处按F5,复制当前类中的内容到另外一个module或类中。
F6移动,将当前类移动到另外包中或mudole中
67、复制当前文件路径(Ctrl + Shirft + C)
68、从目录中打开文件(Ctrl + Alt + F12)

69、快速新建文件(Ctl + Alt + Insert)

70、同步(Ctrl + Alt + Y)
72、快速切换方案(Ctrl + ~ 界面外观、代码风格、快捷键映射等菜单项)
73、还原默认窗口(Shirft + F12)
74、撤销(Ctrl +Z)
75、反撤销(Ctrl + Shirft + Z)
和搜狗输入法的符号大全快捷键冲突,需要关闭搜狗输入法的快捷键
76、反撤销(Ctrl + Shirft + Z)
和搜狗输入法的符号大全快捷键冲突,需要关闭搜狗输入法的快捷键
二、断点调试
2.1、Debugger断点调试快捷键
(1)光标所在行加上断点或去除断点(Ctrl + F8)
(2) ![]() 步入(F7),只会步入自定义的方法。例如:
步入(F7),只会步入自定义的方法。例如:

(3)![]() 步过(F8),继续往下走,不会进入自定义方法和运行库方法,顺序往下执行。
步过(F8),继续往下走,不会进入自定义方法和运行库方法,顺序往下执行。
(4) ![]() 强制进入(Alt + Shirft + F7)强制进入指定方法
强制进入(Alt + Shirft + F7)强制进入指定方法
(5)![]() 出来(Shirft + F8)
出来(Shirft + F8)
(6) ![]() 调到下一个断点(Shirft + F9)
调到下一个断点(Shirft + F9)
调试过程中常用的是F7和F8
2.2、debugger常用技巧:
(1)给debugger断点设置条件,当满足条件的时候,程序会停留在满足条件的位置。
步骤:选中一个debugger断点,然后鼠标右键,然后填写入条件,当满足条件的时候,程序会停留在满足条件的位置,该操作常用于for循环或类似遍历的操作。例如:

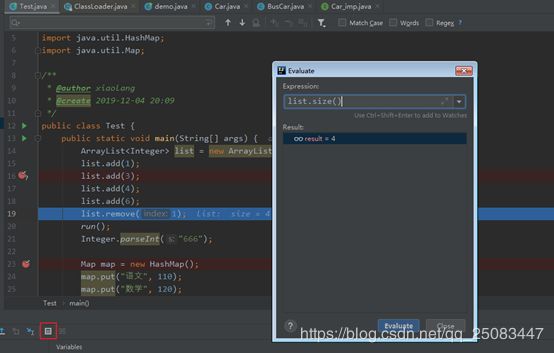
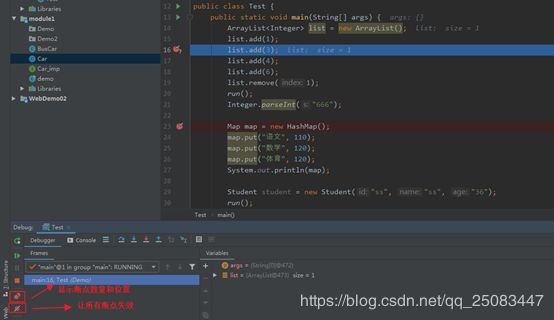
(2)计算debugger中的变量结果。在debugger运行过程中,点击 按钮,输入表达式,可以事实计算表达式结果,如图:

3、让断点失效,查看所有断点数量和位置。

三、IDEA常用设置
3.1. 设置IDEA内存占用大小
IDEA大型框架或项目的运行的情况下,有时候会出现内存移除的报错。此时我们需要将IDEA占用主机内存增大,以此来让项目正常启动或运行。
步骤:
(1)IDEA安装目录,找到bin文件夹中的idea64.exe.vmoptions文件

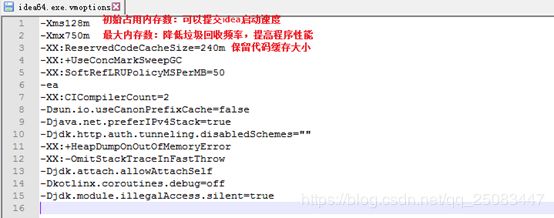
(2)使用编辑器打开idea64.exe.vmoptions,然后修改其中内存参数:
修改前文件参数说明:

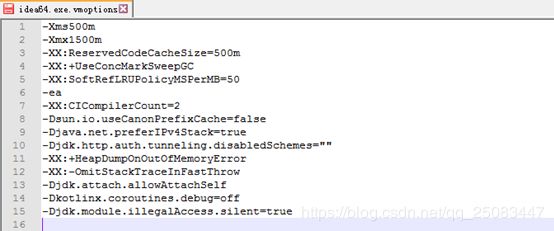
修改后文件参数:

3.2. 启动IDEA常用设置
(1)设置提示快捷键
(2)设置显示工具栏和视图显示

启动IDEA,先把这个几个区域勾选上:

在idea工具中编码不需要按ctrl + s。因为此开发工具是实时保存的。
3.3. Module的创建和删除
Idea中的project类似于Eclipse中的workspace
idea中的Module类似于Ecilipse中的project
为什么会有module的存在呢?因为很大大型分布式项目都是由多个模块服务组成,同一个project中增加模块,且模块与模块之间独立存在,很容易对整个大型项目进行理解。
1.创建Module
(1)选中工程名→右键→ Module

1、 下一步

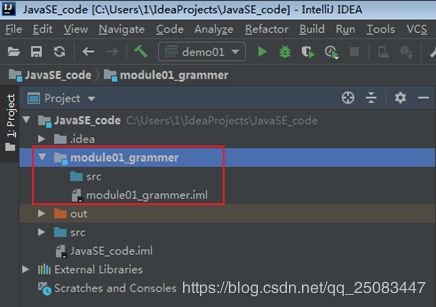
2、 取好了module名称之后finsh即可,创建好的module如图所示:

2.删除Module
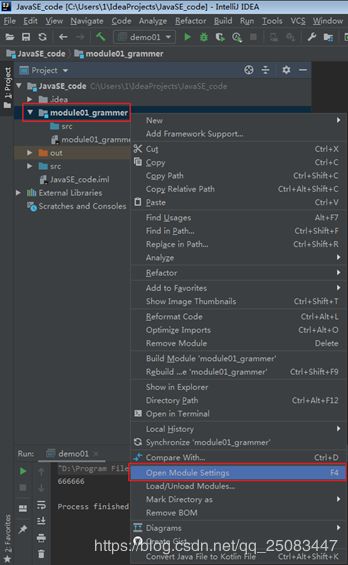
(1)右键选中module → F4
(快捷键: Shirft + ctrl + Alt + S 或者选中项目F4)

(2)点击 “-”号按钮,然后yes

然后选择ok,此时已经在idea中将module移除project,但是实际上module还存在硬盘
只是此时module的标志已经不在了。
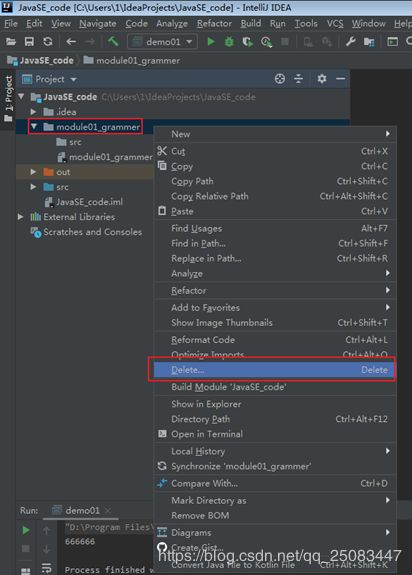
(3)选中需要删除的module
右键 → delete ,此时删除硬盘中就不存在了。(或者直接选中要删除的module直接按delete)

3.导入Module
如果删除了Module之后,如果想要恢复Module,那么可以右键项目→F4
或者直接选中项目F4
(快捷键: Shirft + ctrl + Alt + S)
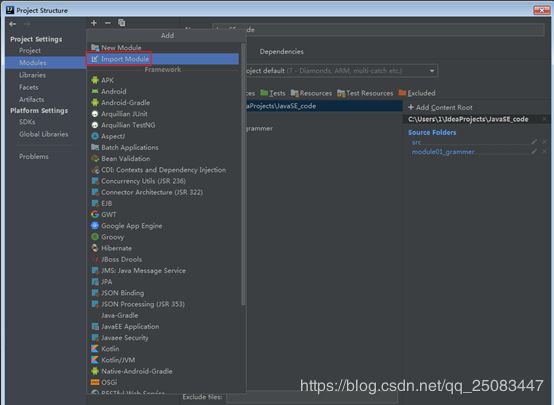
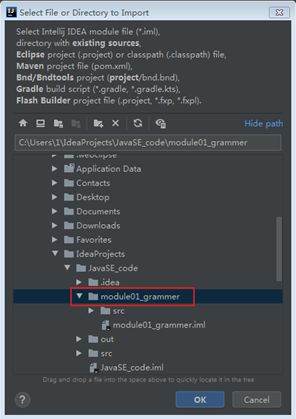
然后点击“+”号按钮,选择import module



最后finsh即可
3.4. 常用的Settings设置
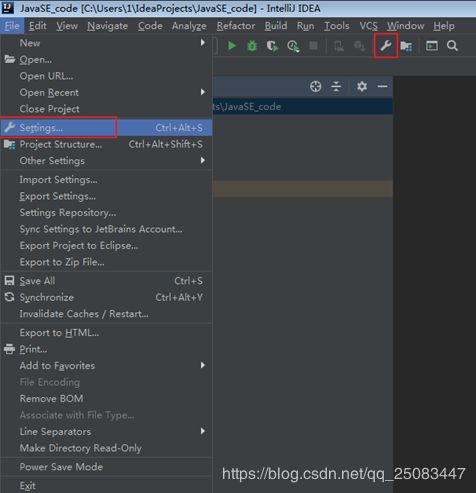
Settings按钮位于工具栏的 图标,也可以选择File → settings:
(快捷键:ctrl + alt + s)
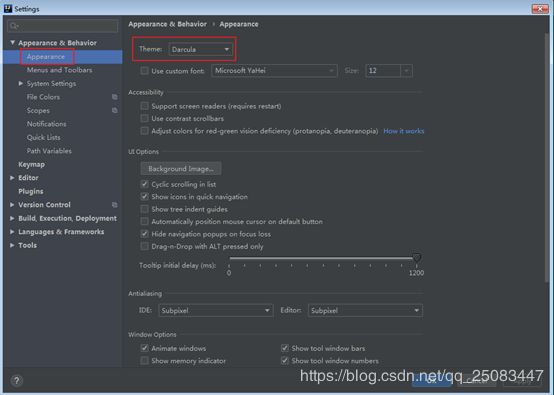
1. 设置编辑器主题

点击ok即可,同时也可以去网上下载idea主题,然后以为导入jar包的方式导入主题,也可以通过导入插件的方式导入主题,在这就不细说了。

2.创建一个动态web工程

输入工程名:

此时我们发现创建好的目录文件长这样:

此时我们再在该工程下创建一个module:

此时的目录结构为:

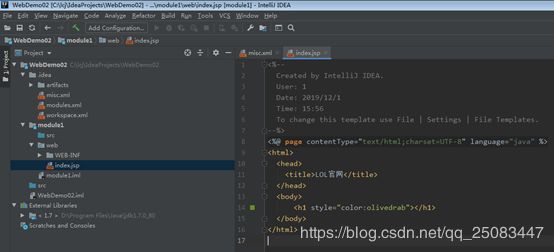
打开module下的index.jsp代码,对代码进行修改:

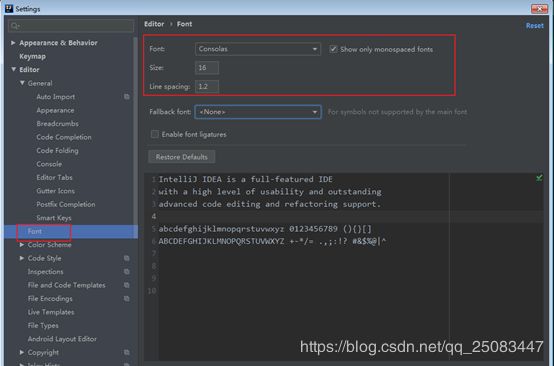
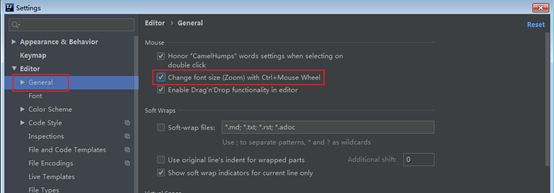
2. 鼠标滚轮改变字体大小显示
将此选项勾选上,然后按住键盘上的ctrl + 鼠标滚轮 即可实现编辑区字体大小切换

3.编辑程序设置类提示描述
在编写代码时候需要了解类或方法的作用和内容,可以通过以下设置来设置类说明,还可以设置弹出间隔时间。

演示:只要鼠标放到该代码上就能进行提示

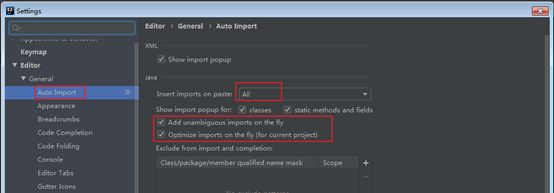
3. 设置自动导包
平时我们写代码时候都用手动导包,快捷键Alter + Enter

现在我们来设置一下自动导包,如下设置完成就编码时候就会自动导包:

4.显示行号和方法的分隔符
进行如下设置:

效果:显示了行号和方法分隔符

5. 多页签换行显示
当编辑器中的页面打开过多,会发现会将之前的顶了,但是我们对找类来说非常不方便,此时可以进行如下设置:

7. 单独设置控制台和编辑区字体大小

8. 修改编辑区各个部分代码的颜色

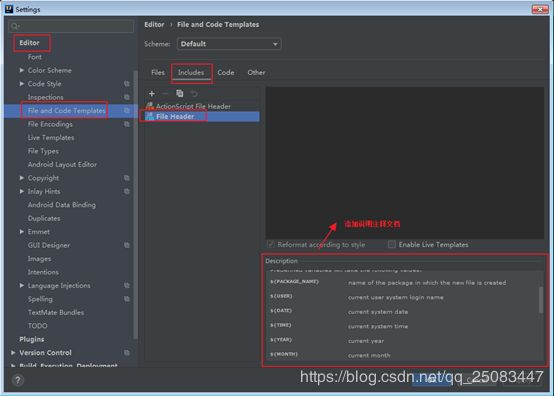
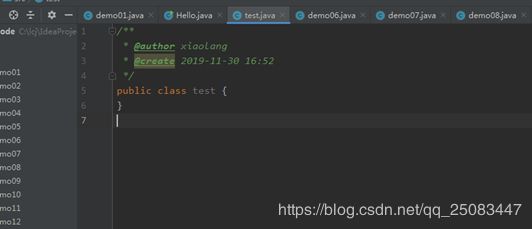
9. 添加类头注释文档信息

我自己的修改成如下:

当新建文件的时候,该注释就自动添加到代码里面

10. 设置当前工程的编码

Idea编辑区域也会有编码格式的显示

11. 设置自动编译服务(java)文件
![]()
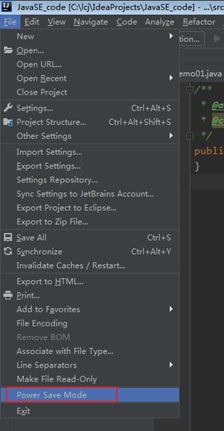
12. 省电模式
如果有一天你发现你的idea突然没有了代码检查和代码提示功能,那么可能是有开启了省电模式,如图:

13. 搜索快捷键
根据功能搜索快捷键

根据快捷键检索功能:

检索到快捷键就可以对快捷键进行新增修改了
3.5.设置代码水平显示和垂直显示
有时候需要对两个文件中的代码编码着来写,但是来回切换又不方便,此时可以设置成水平设置或垂直设置。右键文件,水平设置:

3.6. IDEA快捷键
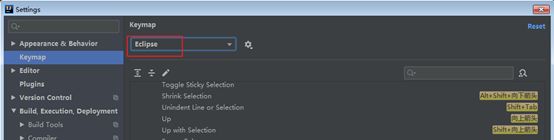
习惯了使用Eclipse的童鞋初次接触idea,当然不愿意再去记一套idea的快捷键,此时idea中提供了一个功能可直接在idea中使用Eclipse的快捷键,如下设置:
1.自定义快捷键
选对idea整套快捷键进行复制,复制以后想还原无法还原回来。

然后就可以对自己熟悉的键进行自定义快捷键了,在此个人不支持自定义的方式。
2.直接选择使用Eclipse快捷键

虽然idea可以直接使用eclipse快捷键,但是并不是完全复制过来,个别eclipse的快捷键在idea中还是不起作用。此时就需要将那个别不同的快捷键进行手动修改快捷键。也可以通过网上下载eclipse完整快捷键jar包,然后用导入插件的方式导入的idea中。
- 导入快捷键
虽然idea可以直接使用eclipse快捷键,但是并不是完全复制过来,个别eclipse的快捷键在idea中还是不起作用。此时就需要将那个别不同的快捷键进行手动修改快捷键。也可以通过网上下载eclipse完整快捷键jar包,然后用导入插件的方式导入的idea中。下面我来做个导入eclipse快捷键的演示。
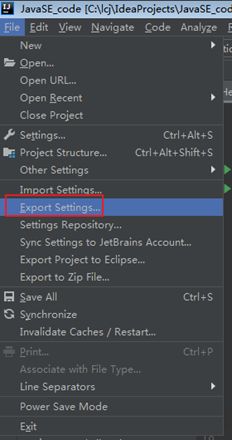
(1)打开idea,选择import Settings
- 导出快捷键
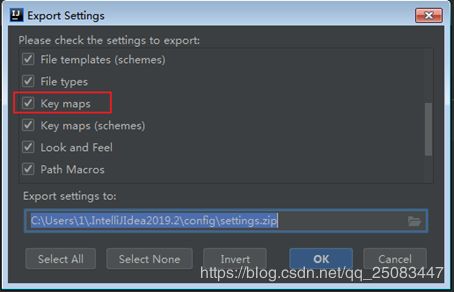
快捷键既然可以导入,当然也可以将自定义快捷键导出。不只是快捷键,其他setttings里面的很多设置都可以导出。


3.7. 自动代码
自动代码可以用来配置一些常用代码字母的缩写,在输入简写时可以出现你预定义的固定的代码,从而可以提高开发效率。
1.自定义自动代码
在live Templates中有很多常用的模板,其中我们常用的打印输出就是出自末模板设置
这里的模板用户可对其进行修改、删除、新增。
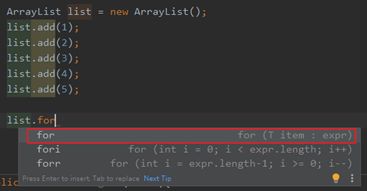
1、 在Edittor → Postfix Completion有java常用模板,其中for循环就出自这里,
这里提供模板,用户不可以对其进行修改,只能查看。

常用编码模板有:
模板一|输出
输入:psvm
输出:
![]()
输入:sout
输出:
System.out.println();
输入:inn
输出:

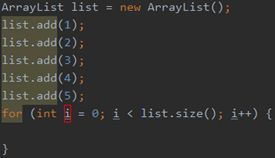
输入:list.nn 或 list.null
分别输出:

![]()
输入: psf
输出:
![]()
输入: psfi
输出:
![]()
输入: psfs
输出:
![]()
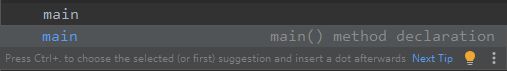
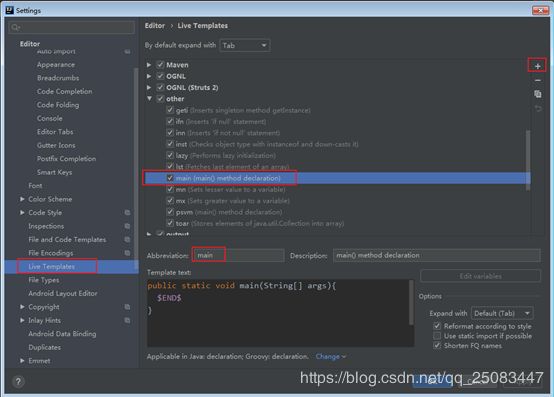
2.修改快速代码模板
修改main方法的模板

3. 自定义快速代码
自定义一个test方法的模板
新建一个组

然后在到自定义组下添加一个模板:
![]()
3.8. 部署WEB工程
1. 创建一个static的web工程
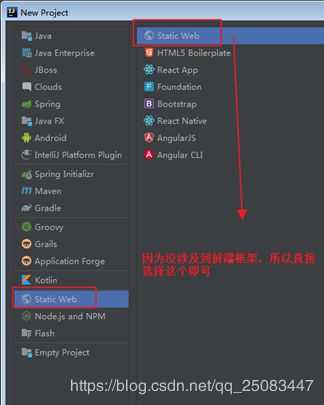
(1)新建一个project

(2)选择static web

(3)填写工程名

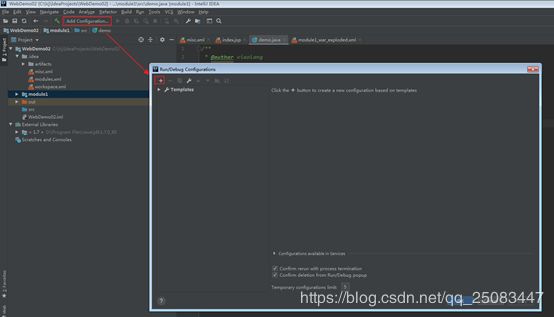
3.配置tomcat
在idea中也是可以配置多个服务的。
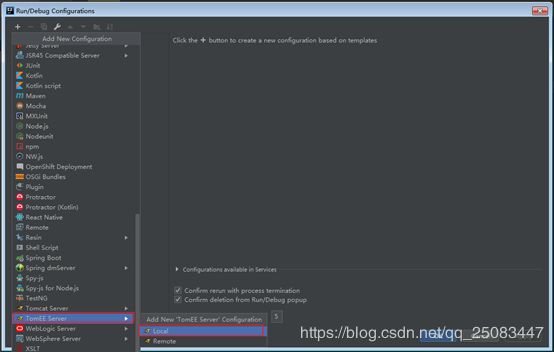
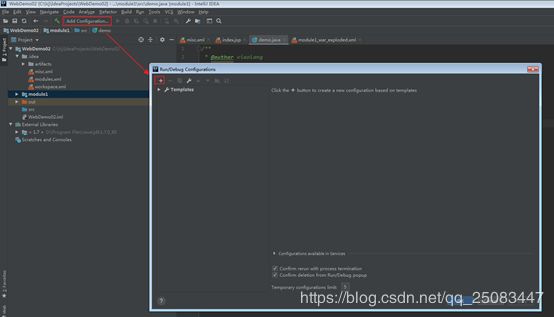
点击add Configurations 按钮,然后点击“+”号

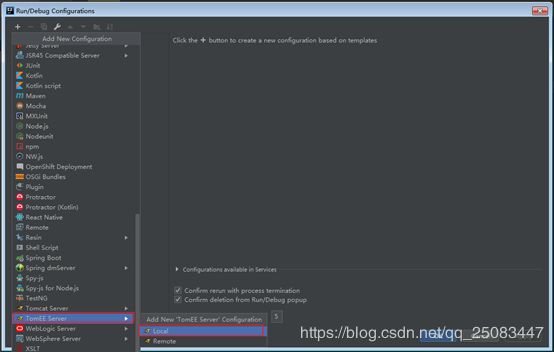
拉到最下面找到tomcat

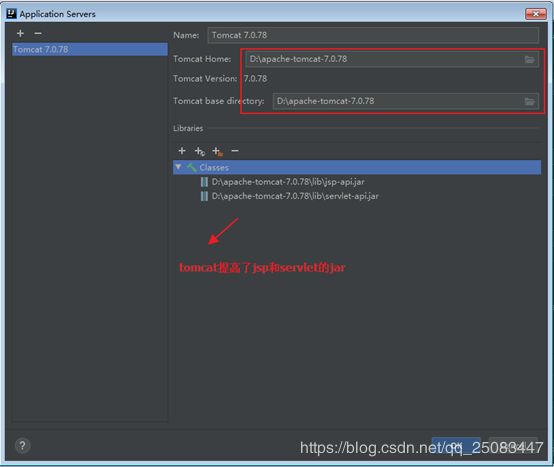
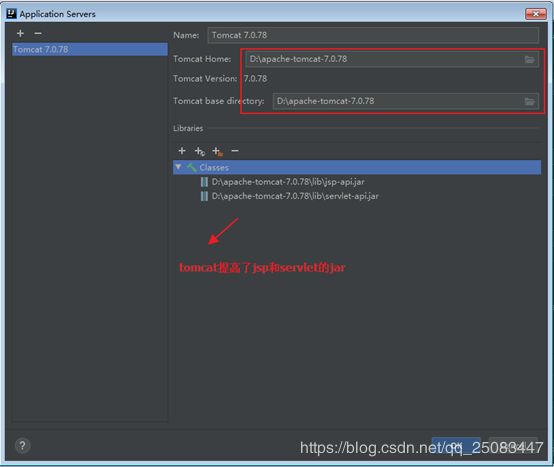
给当前服务取个名称,并对服务进行进行服务器配置:


然后返回上一个界面,发现正下方有警告,需要部署一个项目,点击deployment

选择Aritifact:

添加项目部署,并修改访问根目录,在tomcat里面固定是以项目名称开始的,在idea中可以随意设置。

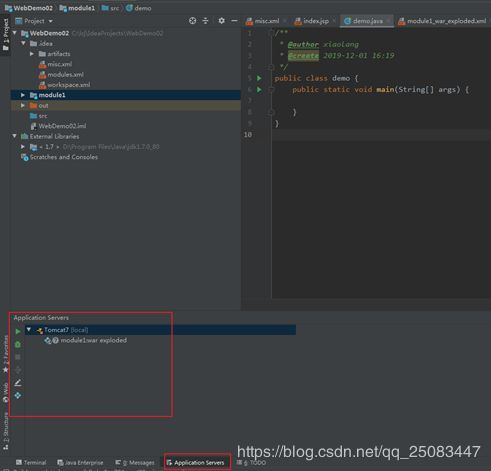
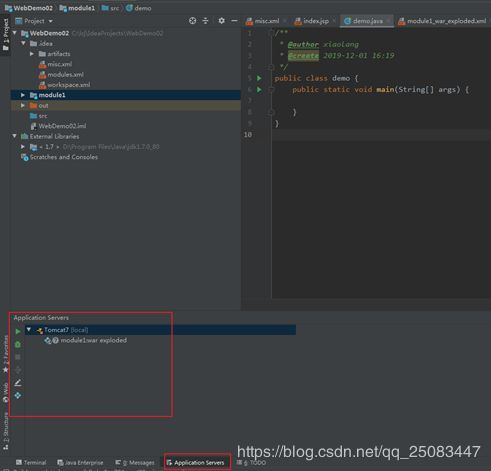
项目部署成功后,进行就添加过来了:

然后点击绿色小三角运行或鼠标右键,选择运行容器即可:

测试结果:

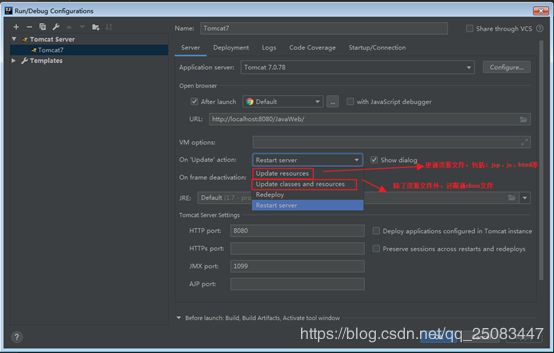
4.设置热编译
现在服务能正常跑起来,然后存在一个问题,就是如果修改了jsp文件中的代码,此时刷新浏览器你会发现根本不起作用,需要重新停止服务之后,再重启服务刷新页面才生效,为什么这样呢?因为idea默认设置了所有的文件在启动过程中都是不加载的tomcat容器中的,所以这里我们需要对idea进行热加载设置。

在这我将在用户执行跟新的时候修改为只更新资源文件(JSP、HTML等,快捷键Ctrl + F9)
将编辑窗口失去焦点时候修改为只跟新资源文件,因为有时候设置了class文件更新不起作用,所以在这我还是建议大家修改到java文件的时候重启下服务。

3.9. 关联数据库
- 添加数据源

选择自己安装的数据库,在这里我使用的oracle

填写连接数据库相关要素,首次连配置数据库需要装驱动,只要这里连接网,点击download会自动去重要仓库进行下载。当下载完成之后再点击“Test Connection(测试连接)”即可

四、IDEA安装插件
4.1、在线安装插件
在线安装插件需要联网。
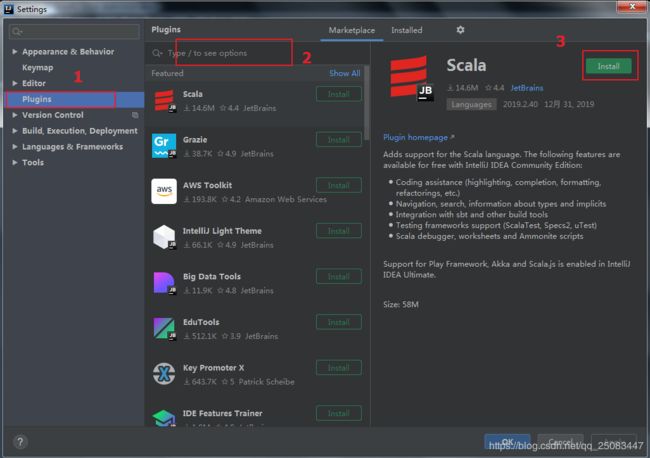
1、进入IDEA,打开settings,选择plugins,搜索自己想要安装的插件,点击安装(Install),安装完成之后重启IDEA即可。

4.2、离线安装插件
离线安装插件是将想要安装的插件事先下载到硬盘上,然后记性安装。
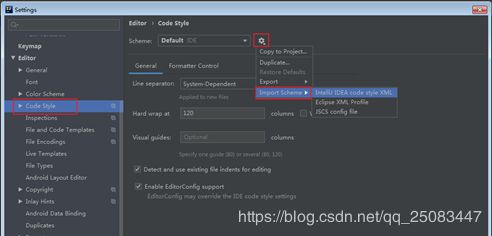
1、进入IDEA,打开settings,选择plugins,然后点击右上角的按钮,如图:

2、在硬盘上选择想要安装的插件,点击OK以后,重启IDEA即可。

五、IDEA配置JDK
1、打开IDEA,选择File → project Structure:

2、选择SDKs

然后在弹出的目录中选择想要的的JDK即可。
六、创建Web项目
1. 创建一个static的web工程
(1)新建一个project

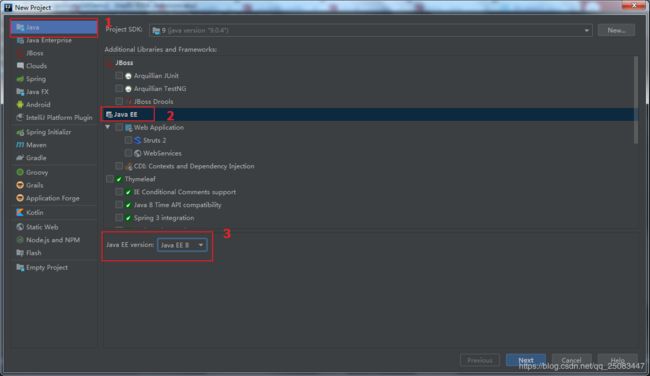
(2)选择javaEE版本

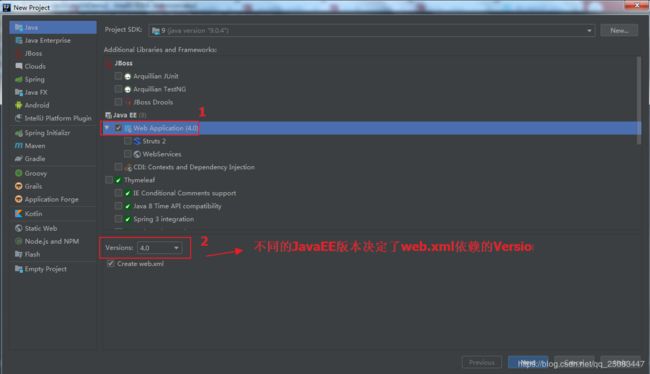
勾选Web Application,然后选择Versions。
注:不同的JavaEE版本的Versions版本不同。

(3)填写工程名

3.配置tomcat
在idea中也是可以配置多个服务的。
点击add Configurations 按钮,然后点击“+”号

拉到最下面找到tomcat

给当前服务取个名称,并对服务进行进行服务器配置:


然后返回上一个界面,发现正下方有警告,需要部署一个项目,点击deployment

选择Aritifact:

添加项目部署,并修改访问根目录,在tomcat里面固定是以项目名称开始的,在idea中可以随意设置。

项目部署成功后,进行就添加过来了:

然后点击绿色小三角运行或鼠标右键,选择运行容器即可:

测试结果:

七、IDEA创建Maven项目
7.1、配置Maven
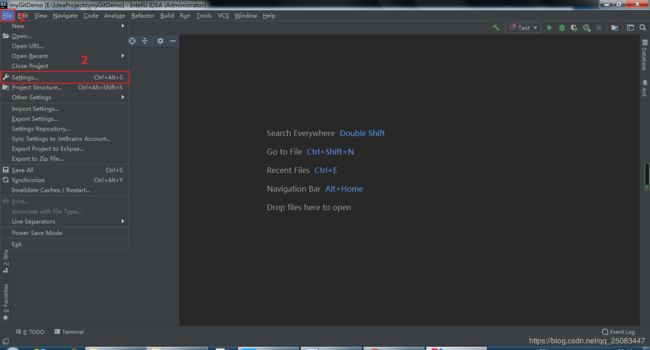
1、打开IDEA,选择Settings:

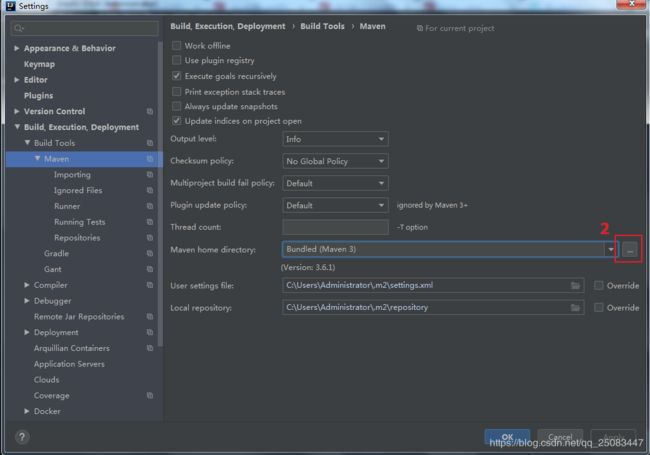
2、选择maven,然后选择maven的版本,然后点击OK即可:


3、然后指定Maven的Settings文件:


4、查看加载的本地仓库包位置是否正确,如果正确点击OK即可。

7.2、创建Maven工程的JavaSE项目
1、点击File→ Project

2、选择javaSE骨架:

3、下来该给自己的项目取名字了,填写你的GroupId跟ArtifictId(GroupId一般写公司名,ArtifictId一般我写项目名)

开始等待吧

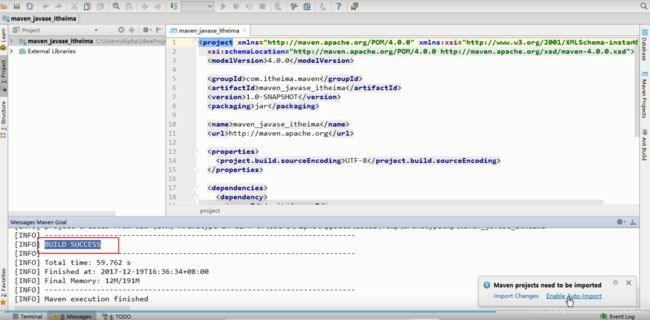
maven工程创建成功:

如果想要添加依赖,直接在pom文件里面加dependency节点,如图:

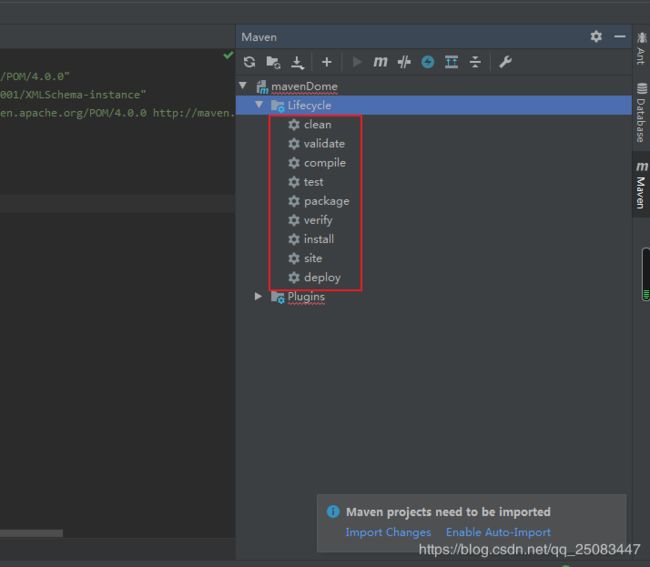
7.3、Maven工程菜单介绍
2、Maven命令工具
在工程下面显示maven的生命周期,生命周期下面显示的都是Maven常用命令,只要双击一下想要执行的命令,maven项目会重新执行,并在工具的左下角显示命令执行时间:

3、下载源码和文档
如果想要下载jar的源码或文档,点击下载按钮:

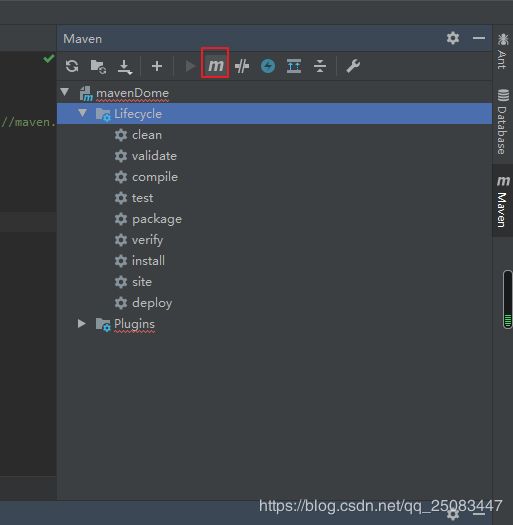
4、执行命令工具
如果想要自己手动执行maven命令,可以点击这个按钮:

然后输入想要执行的命令,回车即可。
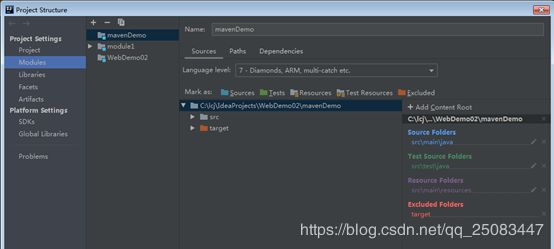
74、创建Maven Web工程
1、新建maven,选择webapp框架:

如果新创建出来的maven web项目中没有java文件夹,请自己手动创建一个,并标记为Sources Root:

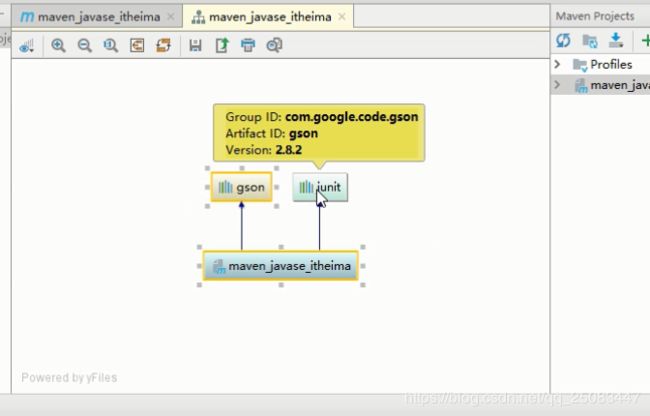
7.5、使用Maven创建聚合工程
https://www.bilibili.com/video/av21735428?p=18