Grid网格布局详细讲解
‘Grid是CSS3中网格布局系统,也是CSS3中最强大的布局系统。它是一个二维布局系统,这意味着它可以处理列和行,不像flex弹性布局主要是一维系统,他像表格一样可以让我们控制行或者例对齐,可以控制子元素跨行或者跨列,但是他比表格更加灵活,它的子元素可以单独定位就像CSS定位元素一样,同时还可以重叠单元格。’
‘您可以使用网格布局,通过将CSS规则应用于父元素(成为网格容器)和该元素的子元素(它们成为网格项)’
css3中的grid布局学习
基本概念
我们这里用我们最熟悉城市街道来理解这些概念。
- 网格容器
一个元素应用网格布局属性后就变成了网格容器,它是由一组水平线和垂直线交叉构成,就如果我们所在的地区有小区和各个路构成。
- 网格线
使用Grid布局在显式网格中定义轨道的同时会创建网格线。网格线有水平和垂网格线。也就是东西路段和南北路段的马路。正常情况下
n行会有n+1根横向网格线,m列有m+1根纵向网格线。比如田字就是就好像是一个三条水平线和三条垂直线构成的网格元素。
- 网格轨道
网格轨道 是两条网格线之间的空间。
- 行
即两个水平网格线之间的空间,也就是水平轨道,就好比我们面朝北边东西方向横向排列的楼房称为行。
- 列
即两个垂直网格线之间的空间,也就是垂直轨道,也就是南北方向排列的楼房
- 单元格
由水平线和垂直线交叉构成的每个区域称为单元格,网络单元格是CSS网格中的最小单元。也就是说东西和南北方向的路交叉后划分出来的土地区域
- 区域
网格区域是网格中由一个或者多个网格单元格组成的一个矩形区域。本质上,网格区域一定是矩形的。例如,不可能创建T形或L形的网格区域。
- 网格间距
是网格轨道之间的间距,这里一般值得是列和列,行和行之间的间距
- 什么是网格项目
在网格中的所有子元素统称为网格项目,这里只包括子元素,不包括子元素的后代元素。也就是每个区块中的建筑物我们成为网格项
应用于父级规则
display
通过给元素设置:
display:grid | inline-grid,可以让一个元素变成网格布局元素
语法:
display: grid | inline-grid;
参数说明:
grid:表示把元素定义为块级网格元素,单独占一行;inline-grid:表示把元素定义为行内块级网格元素,可以和其他块级元素在同一行。
grid-template-rows 、grid-template-columns
rows 用来规定网格容器的每一行的高度和横向网格线的名称,columns用来规定网格容器的每一列的宽度和纵向网格线的名称
他们的语法相同,所以一起说明
语法:
grid-template-rows:
grid-template-columns:
语法示例:
/* Keyword value */
grid-template-rows: 100px 1fr;
grid-template-rows: [linename] 100px;
grid-template-rows: [linename1] 100px [linename2 linename3];
grid-template-rows: minmax(100px, 1fr);
grid-template-rows: fit-content(40%);
grid-template-rows: repeat(3, 200px);
/* values */
grid-template-rows: none;
grid-template-rows: 200px repeat(auto-fill, 100px) 300px;
grid-template-rows: minmax(100px, max-content) repeat(auto-fill, 200px) 20%;
grid-template-rows: [linename1] 100px [linename2] repeat(auto-fit, [linename3 linename4] 300px) 100px;
grid-template-rows: [linename1 linename2] 100px repeat(auto-fit, [linename1] 300px) [linename3];
/* Global values */
grid-template-rows: inherit;
grid-template-rows: initial;
grid-template-rows: unset;
案例说明: https://codepen.io/qwguo88/full/voOdMK
我们通过上边案例分析一下取值详情:
none
这个关键字表示不明确的网格。所有的行和其大小都将由
grid-auto-rows属性隐式的指定。
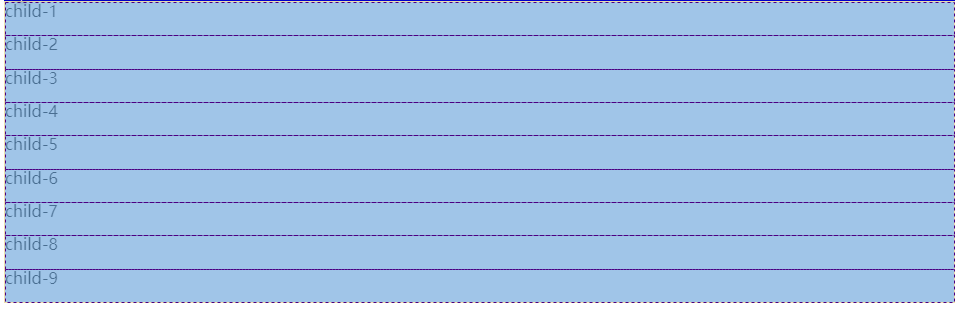
如上图所示,是借助谷歌开发者工具查看,在我们只设置grid-template-rows: auto;和grid-template-columns: auto;属性的情况下,网格项横向100%铺满网格容器,然后纵向排列分部,高度按照项目个数平均分配网格容器总高度。
length
非负值的长度大小。列(宽度)或者行(高度)值可以是用css绝对单位如:
px、em、rem等。
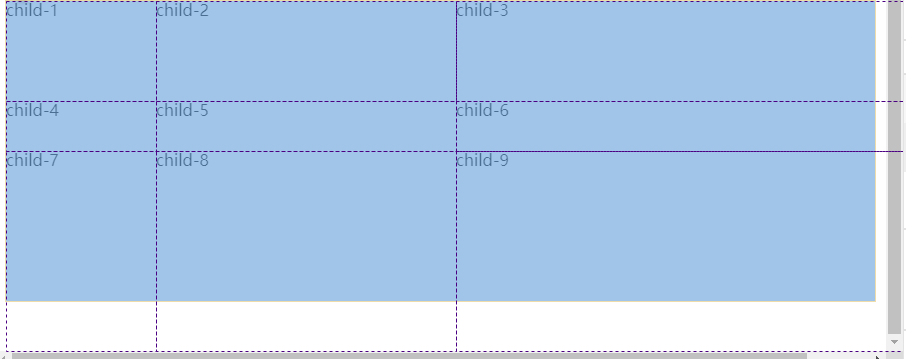
图上所示,我们设置了grid-template-rows: 100px 50px 200px;和grid-template-columns: 150px 300px 500px;表示把网格容器划分成三行三列的网格,当划分列的宽度总合宽于容器宽度并不会自动换到下一行而且溢出,相应的划分的行总和也一样。
percentage
非负值且相对于网格容器的 <百分比>
%。 如果网格容器的尺寸大小依赖网格轨道的大小(比如 inline-grid ),则百分比值将被视为auto。

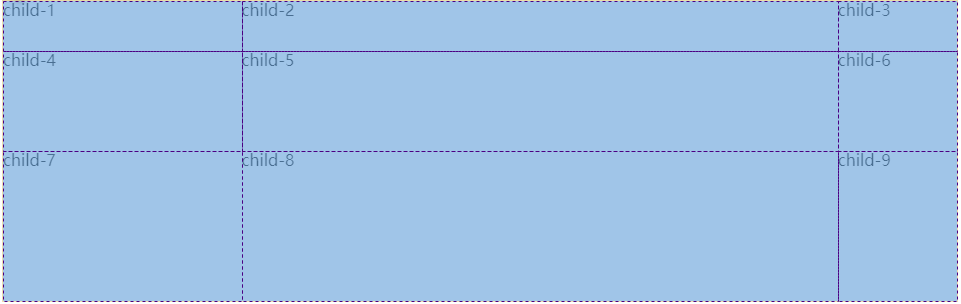
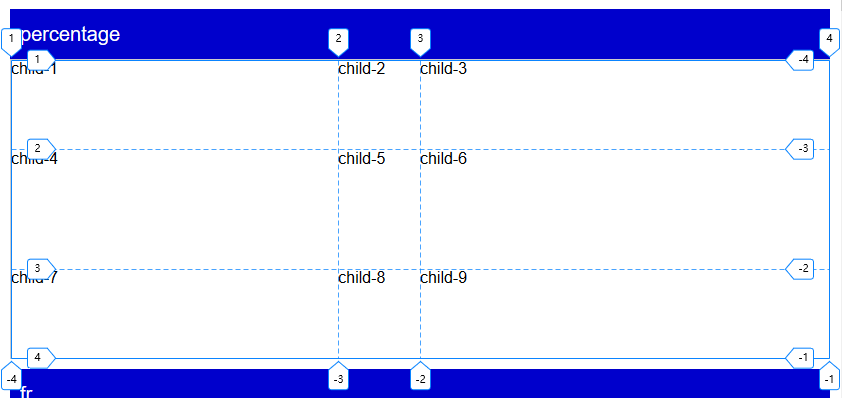
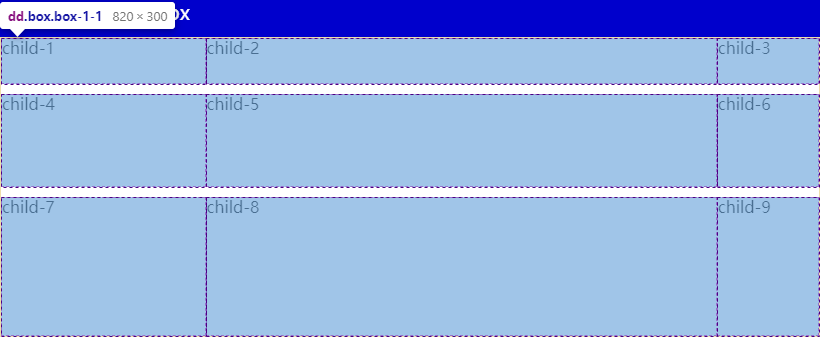
我们在开发的过程中更多的是使用百分百来设置网格划分项,上图是通过设置%+auto的值来划分grid-template-rows: 30% 40% auto;和grid-template-columns: 40% auto 50%;表示把网格容器划分成三行三列,第一行占网格容器的高度的30%,第二行占40%,剩下的高度分配给auto也就是100%-(40%+30%)=30%,同样的列也是如此计算
flex
非负值,用单位
fr(fraction 的缩写,意思是"分数")。表示网格按照给定数字来等分行或者列,当我们划分的行或列单位都用fr的时候表示把网格划分出指定等分
上图中我们给的值为:grid-template-rows: 1fr 2fr 3fr;和grid-template-columns: 2fr 5fr 1fr;表示三行三列的网格,其中把行分成5等份第一行占1/5第二行占2/5第三行占3/5,把列分成8等份第一列占2/8第二列占5/8第三列占1/8
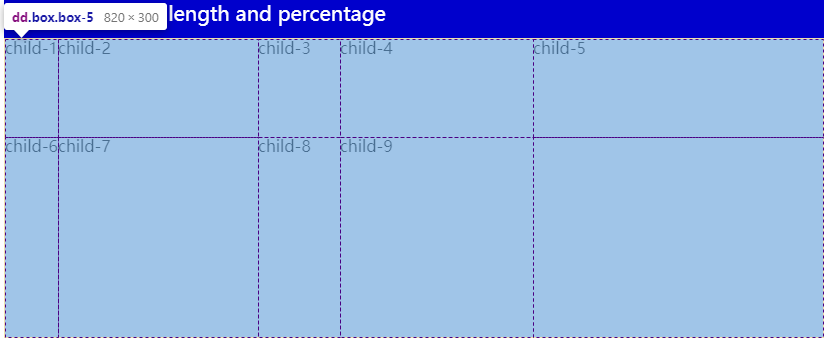
上图中我们给的值为:grid-template-rows: 1fr 200px;和grid-template-columns: auto 200px 10% 2fr 3fr;表示两行五列的网格,其中第二行是200像素,第一行占总高度减去200px后的1份,在这个例子中就是300(总高度)-200=100,1fr就是100px高度;
列的分配是:第二列是固定的200px,第三列是占总宽度的10%也就是82px,在同时有fr和auto单位的行或列中计算比较特殊,这里的第一列是auto表示取这一列中最多的内容宽度这里就是child-6字符的站位宽,第四列和第五列分别是2fr和2fr表示把剩余的宽度分成5份,一个占剩余宽度的2/5一个占剩余宽度的3/5,在这个例子中表示(820-'child-6字符宽(53)'-200-(820/10))/5 = 97剩余宽度的每一份就是97,第四列就是97*2=194,第五列就是97*3=291
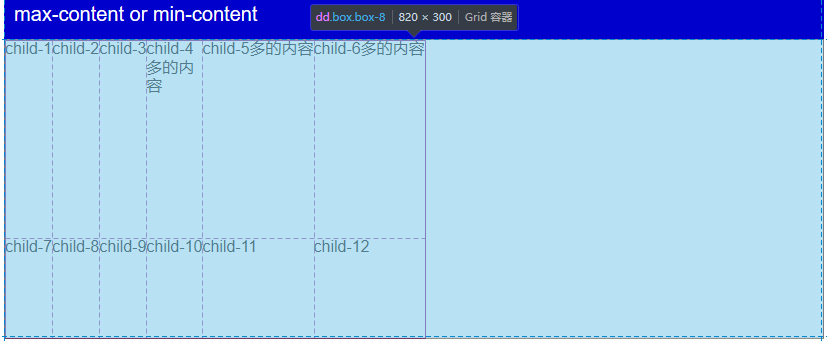
min-content、max-content
一个用来表示以网格项的最大的最小内容来占据网格轨道的关键字。
一个用来表示以网格项的最大的内容来占据网格轨道的关键字。
| chrome | firefox |
|---|---|
 |
 |
上图中案例使用:grid-template-rows: 1fr 100px;和grid-template-columns: repeat(2, min-content max-content minmax(min-content, max-content));表示两行六列的网格;其中行不用说,这里主要说列,列使用了repeat函数来重复;
- 第一列和第四列使用的是关键字
min-content表示此列的宽度应用此列最宽的单元格中最小内容宽度,怎么理解呢就是这一列中能够自动换行后的最宽文字或者单词,从图上可以看出,Chrome浏览器第一列中在字符child-后面进行了换行然后取的child-这个字符的站位宽度,Firefox浏览器没有在child-后换行。但是在第四列中因为有中文所以两个浏览器都执行了换行,但是换行的位置有所不同。 - 第二列和第五列使用的是关键字
max-content表示此列的宽度应用此列最宽的单元格最大内容宽度,意思是内容尽量不自定换行然后取最大内容字符的宽度作为此列的宽度。 - 第三列和第六列使用的是minmax()函数定义列宽,里边最大最小值也是应用了
min-content和max-content这里去的是最大内容宽度
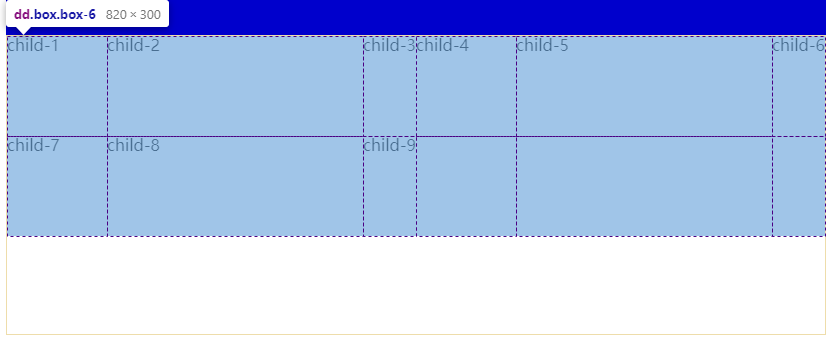
repeat()
此方法可以让我们用一种简单快捷的方式划分比较多而且有规律的网格单元格,比如说我们要划分一个1行12列网格,如果我们划分的列宽很有规律,我没必要写12遍
-
此方法语法:
repeat( [| auto-fill | auto-fit ] , ) -
参数说明
positive-integer:表示要重复的track-list规则次数auto-fit:用于不确定列的情况下,当track-list规则指定的所有子元素宽度之和不大于网格容器总宽度时平均拉升子元素填充剩余空间auto-fill:用于不确定列的情况下,当track-list规则指定的所有子元素宽度之和不大于网格容器总宽度时子元素不拉升填充剩余空间
-
图例:

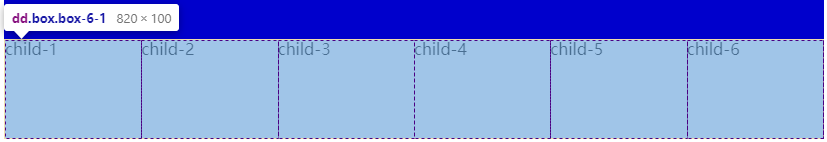
上图案例中我们给的值为:grid-template-rows: repeat(2, 100px);和grid-template-columns: repeat(2, 100px 1fr auto);表示两行六列的网格,其中两行的高度都是100px,这里使用repeat()函数表示重复定义,第一个参数表示重复次数,第二个参数表示要重复的值,多个值用空格隔开,案例表示划分2行每行都是100像素的行,从图上可以看出两行高度加起来不大于网格容器高度所以空出来留给网格中多出来的子项目;其中六列的宽度分别是第一列和第四列宽度为100px第三列和第六列宽度为该列中最长字符占位宽度,第二列和第五列宽度为(820-(100px*2)-('child-3'字符宽+'child-6'字符宽)/2),第二个参数为多个值得时候表示按照循序分配第一个参数的次数。

上图案例中取值为:grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); 我们使用auto-fit关键字不固定列,同时每一列宽度最小值为100px最大值为1fr,因为子项取最小值总合加起来不大于容器宽度,所以每个子项都拉升填满整个容器。

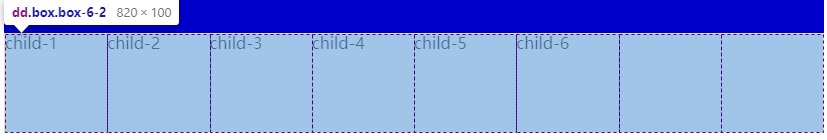
上图案例中取值为:grid-template-columns: repeat(auto-fill, minmax(100px, 1fr)); 我们使用auto-fill关键字不固定列,同时每一列宽度最小值为100px最大值为1fr,每个子项取最小值综合加起来不大于容器宽度,这个时候继续按照最小值分隔列,直到剩余宽度不大于100px,然后所以每个子项再平均分隔剩余空间。
minmax(min, max)
此方法表示取值一个范围,最小值和最大值,大于等于min值,并且小于等于max值。如果max值小于min值,则该值会被视为min值。最大值可以设置为网格轨道系数值 ,但最小值则不行。
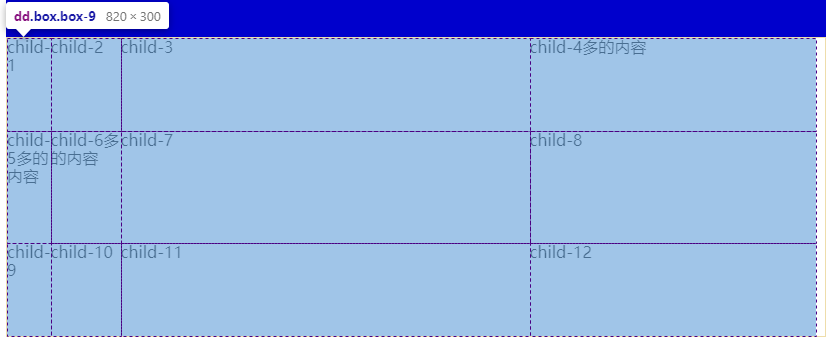
上图案例中我们使用minmax()函数定义值:grid-template-rows: minmax(100px, 1fr) 150px;和grid-template-columns: repeat(2, 100px 1fr minmax(100px, auto));表示两行六列的网格,其中行中因为有固定值,所以第二行高度150px,然后第一行中的minmax()方法再根据剩余空间计算取值,如果剩余高度大于最小值100px那么就取1fr,如果剩余高度小于最小值100px那么高度取100px,当此方法第二个参数是固定值时,如果剩余高度大于这个固定值,那么高度取最大值得固定值。
fit-content()
字面理解是
fit适合后面跟内容,就是适合内容宽度,这里我测试的是不超过给定值得宽度(当给定宽度不大于内容最小宽度时会超过),同时固定值分配宽度后的剩余宽度小于给定值时候自动缩小宽度但是不能小于换行后的最宽项的最小内容宽度。
| Chrome | Firefox |
|---|---|
 |
 |
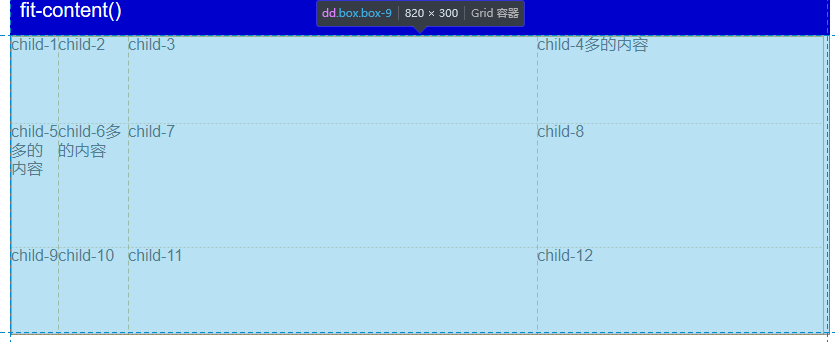
上图案例中我们使用fit-content()函数定义列值:grid-template-columns: fit-content(10px) fit-content(70px) 50% 35%;表示第一列按内容计算宽度最大值为10px但是截图中第一列的换行后的最小宽度child-字符已经超过10px所以宽度取值为child-字符宽度,第二列给定按内容计算宽度最大值为70px这个时候此列取值为70px并且此列的所有项都能在70px内换行,第三列宽度是固定的总宽度的50%:820px*0.5=410px,第四列宽度是总宽度的30%:820px*0.35=287px;
[line-name]
定义垂直和水平线的名称,同时可以使用多个名字来命名一条分隔线,多个名字之间用空格分开,给分隔线命名的字符必须用
[]括起来,网格线的作用是为了网格中网格项目的定位使用。
grid-template-rows: [row-one-start] 30% [row-one-end row-two-start] 40% [row-two-end row-three-start] auto [row-three-end];
grid-template-columns: repeat(3, 33% [col-line]);
上面的代码定义了三行三列的网格那么网格线分别有4条横向和4条纵向,并且给网格线起了名字。
分别表示给横向网格线的第一条线命名为row-one-start,第二条网格线命名为两个名字row-one-end和row-tow-start,第三条网格线命名为row-two-end和row-three-start,第四条网格线命名为row-three-end;纵向使用了repeat()方法重复定义了三列,同时四条纵向的网格线名称都定义为了相同的名称col-line。
当我们不给网格线定义名称的情况下浏览器会从1开始自动递增生成网格线名称,我们可以借助下图查看

上图是截取的Firefox的调试工具,可以看出最左边的第一条纵向线名称为1,最上边的第一条横向网格线名称也是1。
grid-template-areas
通过字面理解area是区域的意思,这个属性的作用是给网格布局容器划分区域。
语法:grid-template-areas: "
取值说明:
grid-area-name:给区域定义名称,这里主要按照行来定义用双引号或者单元号括起来代表一行,一行中多列可以定义相同的名称(代表同一个区块)或不同名称(代表不同区块),名称之间用空格分开,第二行.:表示空网格区块none:表示没有定义网格区块名称
案例说明: https://codepen.io/qwguo88/full/ZgBXoE
在这里我们借助Firefox工具查看我们定义的区块划分:
在上图中我们定义了:grid-template-areas: 'head head head' '. body-content body-right' 'foot foot none',从图中我们可以看到第一行划分了一个区块,区块名head占据三列,第二行划分了三个区块左边的是用.划分的空区块,中间的区块名:body-content,右边的区块名:body-right,第三行划分了两个区块,左边的区块名:foot占据两列,右边的区块名:none没有名称占据一列
我们给定了网格区域名称以后,可以通过给子元素(网格单元格)设置grid-area:head进行设置一个单元格所占空间,属性名不用使用引号。
上图是我们通过给子元素设置区块名称得到的效果,子元素设置区块名我们将在后面进行介绍。
grid-template
grid-template是grid-template-row、grid-template-column、grid-template-area的简写形式
语法:
/* 值为关键词 */
grid-template: none;
/* 为 grid-template-rows / grid-template-columns */
grid-template: 100px 1fr / 50px 1fr;
grid-template: auto 1fr / auto 1fr auto;
grid-template: [linename] 100px / [columnname1] 30% [columnname2] 70%;
grid-template: fit-content(100px) / fit-content(40%);
/* 为 grid-template-areas grid-template-rows / grid-template-column */
grid-template: "a a a"
"b b b";
grid-template: "a a a" 20%
"b b b" auto;
grid-template: [header-top] "a a a" [header-bottom]
[main-top] "b b b" 1fr [main-bottom]
/ auto 1fr auto;
/* 为全局值 */
grid-template: inherit;
grid-template: initial;
grid-template: unset;
案例说明: https://codepen.io/qwguo88/full/ZgBXoE
从案例中可以看到,grid-template定义行或者列要简单很多 行和列之间用/分开,前面的部分是定义的grid-template-rows后面的部分是定义的grid-template-columns,还可以只定义区块,然后网格会根据给定的规则等比例划网格。
这里我们介绍一下引用区块划分的代码,效果图如下
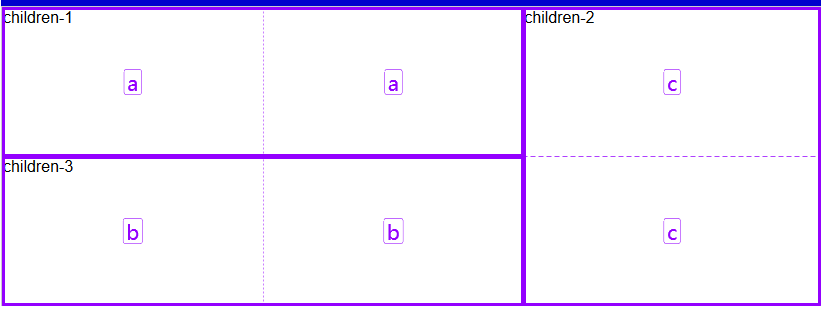
上图引用的代码是:grid-template: "a a c" "b b c";只给网格容器划分区块,此代码给网格容器划分了两行三列,第一行的第一列和第二列合并成一个区块,第二行的第一列和第二列合并成一个区块,第一行的第三列和第二行的第三列竖向合并一个区块。然后通过给子项目应用区块。
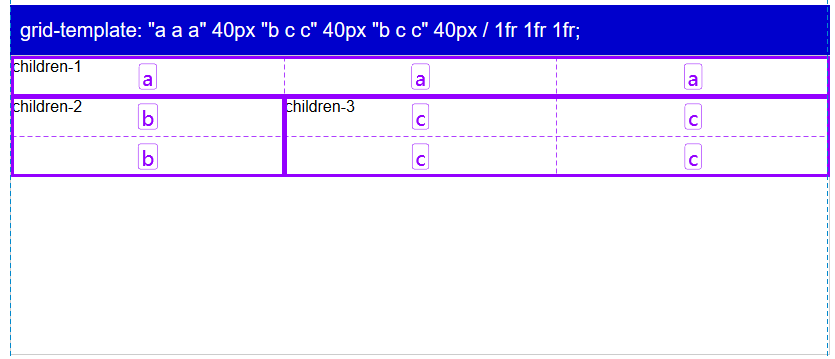
上图引用的代码是:grid-template: "a a a" 40px "b c c" 40px "b c c" 40px / 1fr 1fr 1fr;代码说明/前面的属于行划分,第一行划分成一个区块a高度为40px,第二行划分成两个区块b和c高度也是40px,第三行划分成两个区块b和c高度也是40px,第二行和第三行的第一列区块属于一个所以上下合并,第二行和第三行的第二列第三列区块一样整体合并。/后面的列规定按照整体宽度划分为三份每列的宽度是1/3。
grid-column-gap、grid-row-gap
此属性分别定义列和列之间的间距、行和行之间的间距
| Chrome | Firefox |
|---|---|
 |
 |
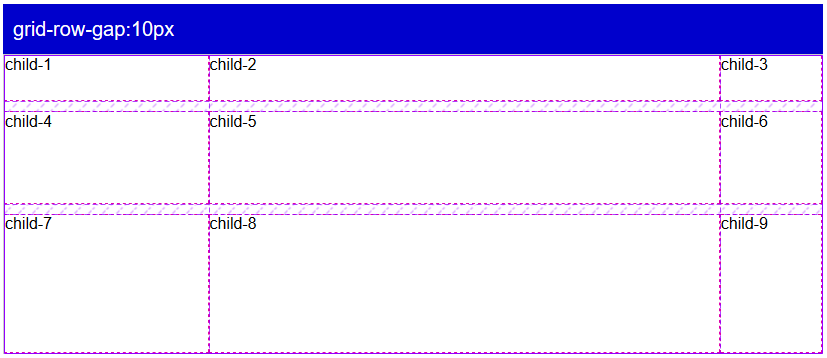
图上我们定义了:三行三列的网格,grid-row-gap: 10px;给行与行之间定义10px的间距,图中我们借助Firefox可以看虚斜线的区域属于行与行之间的间距区域。
| Chrome | Firefox |
|---|---|
 |
 |
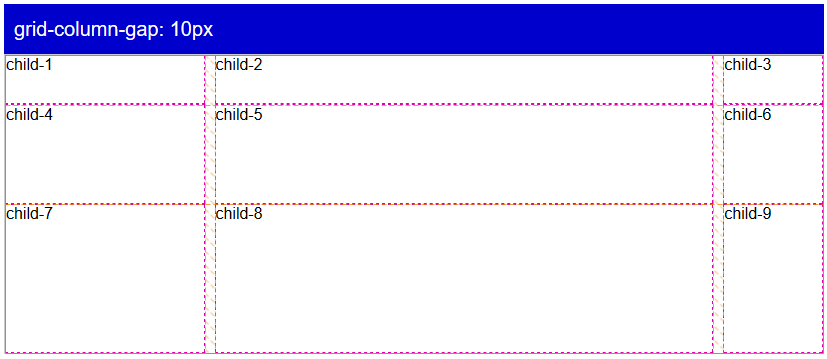
图上我们定义了:三行三列的网格,grid-column-gap: 10px;给列与列之间定义10px的间距,图中我们借助Firefox可以看虚斜线的区域属于列与列之间的间距区域。
grid-gap
他是
grid-column-gap和grid-row-gap的简写形式,如果提供一个值,那么应用于行和列的间距,如果提供两个值需要用空格分开,空格前边的是行间距,空格后边的是列间距
上图我们给的定义是:grid-gap: 20px 10px;表示网格的行间距是20px列间距是10px;
grid-auto-rows or grid-auto-columns
此属性定义了,子项目的个数超出了我们定义的行和列的情况下,多出的子项目的宽度高度的尺寸大小;
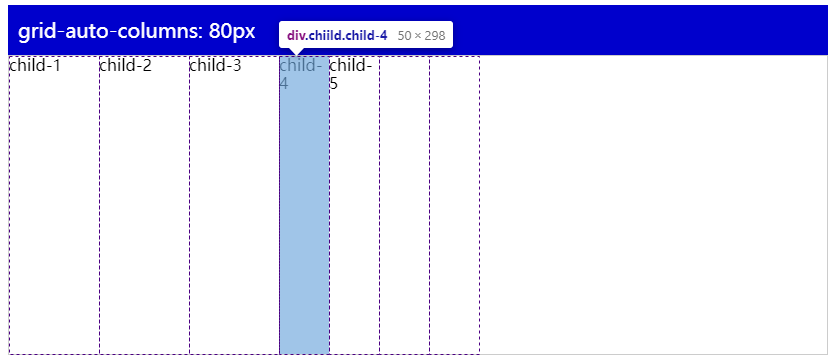
上图我们给定的规则是:grid-template-rows: 20px 30px 40px;和grid-auto-rows: 80px;,我们给网格元素划分了三行,每一行都给定了高度,网格中有5个子元素。从图上可以看出前三个子深色虚线的行是我们规定好的高度,中间实线一下的浅色点虚线是应用的grid-auto-rows定义的80px高度。
| Chrome | Firefox |
|---|---|
 |
 |
要解释grid-auto-columns属性需要用区域定义属性,上图效果中我们定义了grid-template: 'a b c d e f g' / 90px 90px 90px;一行7个区域(隐式定义了7类)的网格,但是我们只定义了前三列90px的宽度,并且占据了前三个区域a、b、c,剩下的两个子元素和多余的区域宽度将会应用我们定义的grid-auto-columns: 50px;;这是的chrome和Firefox表现一直,宽度都是50像素。
grid-auto-flow
控制子元素的排列顺序,默认子元素排序是按照自左到右自上而下一行一行排列。
语法:
/* Keyword values */
grid-auto-flow: row;
grid-auto-flow: column;
grid-auto-flow: dense;
grid-auto-flow: row dense;
grid-auto-flow: column dense;
/* Global values */
grid-auto-flow: inherit;
grid-auto-flow: initial;
grid-auto-flow: unset;
取值说明:
row:按行顺序排列,默认值,子元素出现的顺序先填充行,第一行填充完毕,在填充第二行;column:按照列顺序排列,子元素出现的顺序先填充列,第一列填充完毕,在填充第二列dense:该关键字使用一种“稠密”堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱。row dense:和dense值基本相同column dense:这个是纵向“稠密””堆积算法;
案例说明: https://codepen.io/qwguo88/full/OJyzQLj
对齐方式
基本布局分析完毕,我们来说一下网格容器中的对齐方式,网格中对齐方式有:
align-items
是指网格项目元素在单元格中的垂直呈现方式,是垂直拉伸显示,还是上中下对齐
| chrome | Firefox |
|---|---|
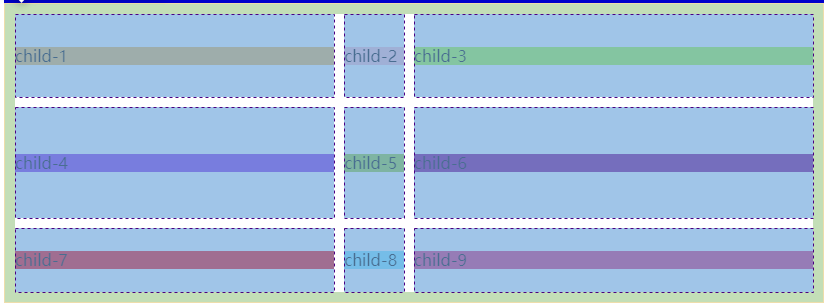
 |
 |
我们还是可以借助上面的截图图片再结合下边的案例来理解各个取值的区别,图中虚线的位置代表的是网格的单元格,色块代表的是网格项目
案例演示: https://codepen.io/qwguo88/full/jObYKzd
justify-items
是指网格项目元素在单元格中的水平呈现方式,是水平拉伸显示,还是左中右对齐
| chrome | Firefox |
|---|---|
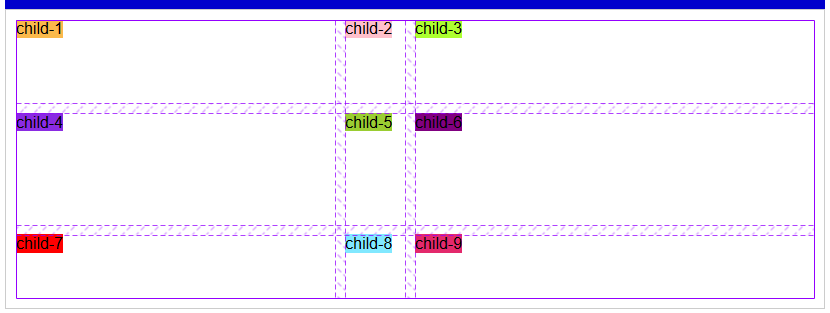
 |
 |
我们可以借助上面的截图图片再结合下边的案例来理解各个取值的区别,图中虚线的位置代表的是网格的单元格,色块代表的是网格项目
案例演示: https://codepen.io/qwguo88/full/JjYMvMz
通过上边的案例我们发现,一般使用 stretch、start、end、center这几个值,stretch是默认值
place-items
此属性是
align-items和justify-items的缩写形式
语法
/* 单个值 */
place-items: center;
/* 两个值 */
place-items: align-items justify-items;
说明:
如果是单个值的情况下,将应用于垂直和水平对齐,如果是两个值的话需要用空格分开,前边的表示垂直对齐,后边的表示水平对齐。
| chrome | Firefox |
|---|---|
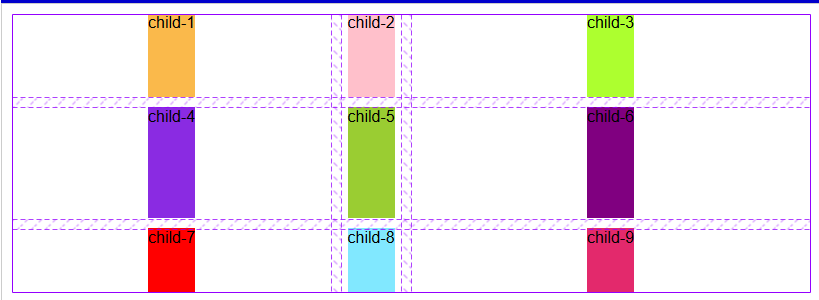
 |
 |
我们还是可以借助上面的截图图片再结合下边的案例来理解各个取值的区别,图中虚线的位置代表的是网格的单元格,色块代表的是网格项目
案例演示: https://codepen.io/qwguo88/full/ExVoRJy
align-content
指的是把网格布局中的所以子项成一个整体,然后让整体在网格容器中垂直对齐,这个需要两行以上才能看到效果。
| center | start | end |
|---|---|---|
 |
 |
 |
我们还是结合上图Firefox截图理解各个支的表现形式。在图上我们可以看到,取值为start的时候网格项整体会靠上显示,取值为center的时候网格项整体的上边会填充gap使其整体垂直居中显示,取值为end的时候所取的gap会更大,使网格项整体靠下对齐。他可取的值还有很多,我们可以结合下边的实例来查看效果。
案例展示:https://codepen.io/qwguo88/full/mdeXWxy
justify-content
指的是把网格布局中的所以子项成一个整体,然后让整体在网格容器中水平对齐,这个需要两列以上才能看到效果。
| center | start | end |
|---|---|---|
 |
 |
 |
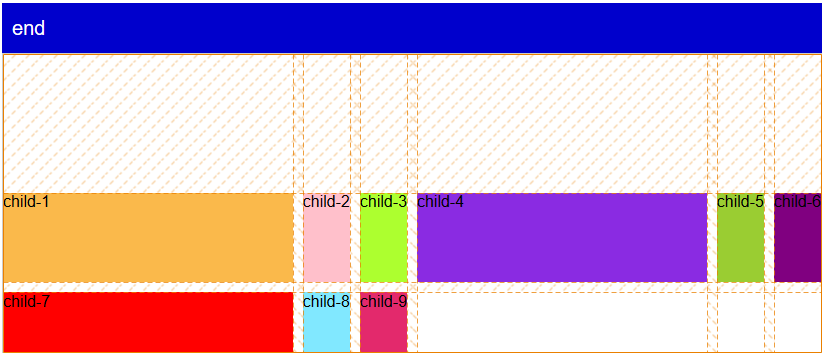
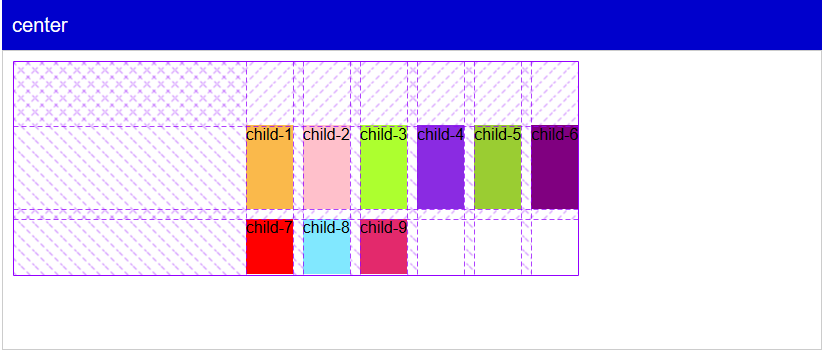
我们还是结合上图Firefox截图理解各个支的表现形式。在图上我们可以看到,取值为start的时候网格项整体会靠左显示,取值为center的时候网格项整体的左边会填充gap使其整体水平居中显示,取值为end的时候所取的gap会更大,使网格项整体靠右对齐。他可取的值还有很多,我们可以结合下边的实例来查看效果。
案例展示:https://codepen.io/qwguo88/full/ExVopyW
place-content
此属性是
align-content和justify-content的缩写形式
语法
/* 单个值 */
place-content: center;
/* 两个值 */
place-content: align-content justify-content;
说明:
如果是单个值的情况下,将应用于垂直和水平对齐,如果是两个值的话需要用空格分开,前边的表示垂直对齐,后边的表示水平对齐。
start | center | end
— | —
 |
|  |
| 
我们还是可以借助上面的截图图片再结合下边的案例来理解各个取值的区别
案例演示: https://codepen.io/qwguo88/full/JjYpvex
grid
grid 是一个简写属性,它可以用来设置以下属性:显式网格属性
grid-template-rows、grid-template-columns和grid-template-areas, 隐式网格属性grid-auto-rows、grid-auto-columns和grid-auto-flow, 间距属性grid-column-gap和grid-row-gap。
语法:
/*最简单理解*/
grid: row/column; /* / 先前面的都是指行,右边的都指的是列*/
grid: [ auto-flow && dense? ] ? /
grid: / [ auto-flow && dense? ] ?
/* <'grid-template'> values */
grid: none;
grid: "a" 100px "b" 1fr;
grid: [linename1] "a" 100px [linename2];
grid: "a" 200px "b" min-content;
grid: "a" minmax(100px, max-content) "b" 20%;
grid: 100px / 200px;
grid: minmax(400px, min-content) / repeat(auto-fill, 50px);
/* <'grid-template-rows'> /
[ auto-flow && dense? ] <'grid-auto-columns'>? values */
grid: 200px / auto-flow;
grid: 30% / auto-flow dense;
grid: repeat(3, [line1 line2 line3] 200px) / auto-flow 300px;
grid: [line1] minmax(20em, max-content) / auto-flow dense 40%;
/* [ auto-flow && dense? ] <'grid-auto-rows'>? /
<'grid-template-columns'> values */
grid: auto-flow / 200px;
grid: auto-flow dense / 30%;
grid: auto-flow 300px / repeat(3, [line1 line2 line3] 200px);
grid: auto-flow dense 40% / [line1] minmax(20em, max-content);
应用在网格项目上
grid-column-start、grid-column-end
指定网格项目从哪个纵向网格线开始,到那个纵向网格线结束,同时也可以设置夸多少列
语法:
grid-column-start: start-line-name | number | span number;
grid-column-end: end-line-name | number | span number;
start-line-name和end-line-name:表示纵向的网格线名称;number:表示没有给网格线起名的情况下使用数字表示;span:表示跨越的意思,后边的数字表示跨越几列;
结合案例和图片我们来看一下具体用法:
案例展示:https://codepen.io/qwguo88/full/gOavJVo
图我们还是借助Firefox开发者工具,我们在没有设置网格线名称的情况下显示网格线的数字号,这样可以更容易理解;此示例我们都是使用的三行三列的网格布局。
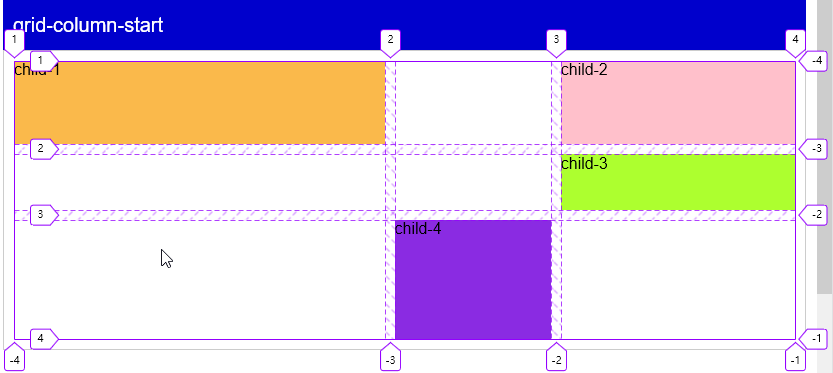
上图中我们只设置了网格子项的grid-column-start属性,
child-1我们设置了grid-column-start: 1;也就是此项列的开始位置是第1条纵向网格线,如果我们给网格线定义名称我们这也可以使用网格线名字来标记,这里并没有设置grid-column-end属性,那么子项默认在第2条纵向网格线结束,占据一列位置,也就是得出结论只设置start但是没设置end,默认end = start+1。child-2我们设置了grid-column-start: 3;此项从第3条纵向网格线开始,跨越一列结束在最后一条网格线。child-3我们也设置了grid-column-start: 3;此项从第3条网格线开始,由于第二个子元素已经占据了最后一列,所以这一个子项将从第二行开始计算,在第二行的第3条纵向网格线开始到第4个结束。这一字项的开始位置在不大于最后一个纵向线条数值,会自动换到下一列显示。
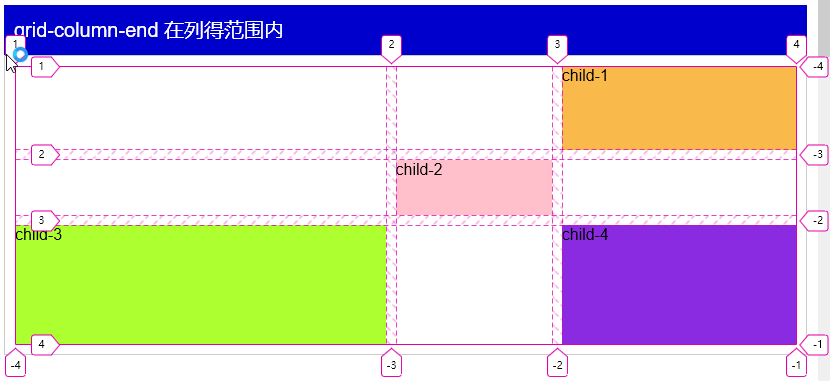
上图中我们只设置了网格子项的grid-column-end属性,通过设置结束位置来布局子项位置,在只设置end的情况下start = end -1;同时他也是当占据一行的最后一列时,如果后边元素结束位置不大于最后一个纵向线条数值,会自动换到下一列显示。
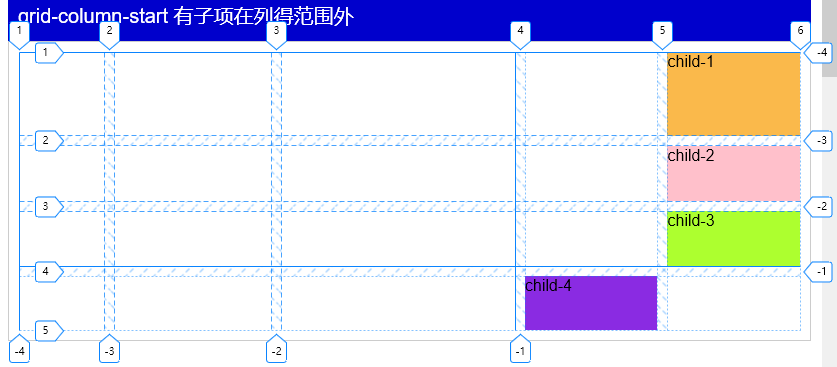
上图中我们设置得子项开始位置都超过了纵向线条得总个数,这个时候可以看出,给第一个设置了grid-column-start: 5;表示从第5条纵向网格线开始,由于没设置end所以跨越一列,并且隐式给网格增加了两列,此时后边的项设置start位置的时候如果不大于5,那么会从第二行开始。
相应的grid-column-end也是同样效果。
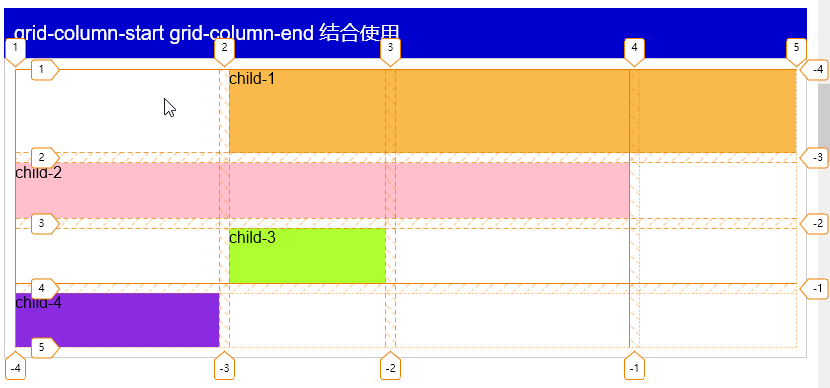
当两个属性结合使用表示,子元素左边从第几个网格线开始,右边到第几个线条结束,中间跨越开始和结束之间的列,如果结束的列大于网格纵向线条个数会自用增加隐式列。途中child-1设置了grid-column-start: 2; grid-column-end: 5;从第2个纵向线开始到第5个纵向线结束,所以中间自动增加一列。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tikVick1-1591936559879)(https://qwguo.gitee.io/2019/07/20/CSS3/grid/grid-column-start-span.png)]
上图我们使用了关键字span表示跨几列得意思。
child-1设置了grid-column-start: span 2;表示从默认的开始位置跨越两列位置。child-2设置了grid-column-start: 2;grid-column-end: span 3;表示从第第2个纵向线开始结束线跨越3列,在这里也会隐式增加一列,因为总列数只有三列。
如果命名了网格线名称,上边的数字换成网格线对应的名称就可以了,这里需要注意的是,如果给定一个没有名称的网格线,那么他会从最后一条网格线开始,相当于隐式增加列。
grid-row-start、grid-row-end
指定网格项目从哪个横线网格线开始,到那个列横线网格线结束,同时也可以设置夸多行
语法:
grid-row-start: start-line-name | number;
grid-row-end: end-line-name | number;
start-line-name和end-line-name:表示横向的网格线名称;number:表示没有给网格线起名的情况下使用数字表示;span:表示跨越的意思,后边的数字表示跨越几行;
横线网格线开始和结束和纵向基本差不多,只是在方向上有所不同,横线网格会设置大于总横线网格线会自用增加行数,他默认的grid-column-start是第1条纵向网格,他会总动在第列开始下一个子项等。
案例展示:https://codepen.io/qwguo88/full/mdexLRo
grid-row、grid-column
他们是一种缩写形式,
grid-row是grid-row-start和grid-row-end的缩写,grid-column是grid-column-start和grid-column-end的缩写。中间值用/分割
语法:
grid-row: line-name | number
grid-row: line-name | number / line-name | number | span number
grid-column: line-name | number
grid-column: line-name | number / line-name | number | span number
案例展示:https://codepen.io/qwguo88/full/YzyLxLR
通过上边的案例我的得知,当该属性取一个值的时候表示start并且子项占一行或者一列;当end的值小于start值得时候,两个值互换。
grid-area
语法:
grid-area: area-name;
grid-area: / / / ;
name:表示区域的名称;row-start和row-end:横向网格线名称;column-start和column-end:纵向网格线名称;
案例展示:https://codepen.io/qwguo88/full/KKdRXLe
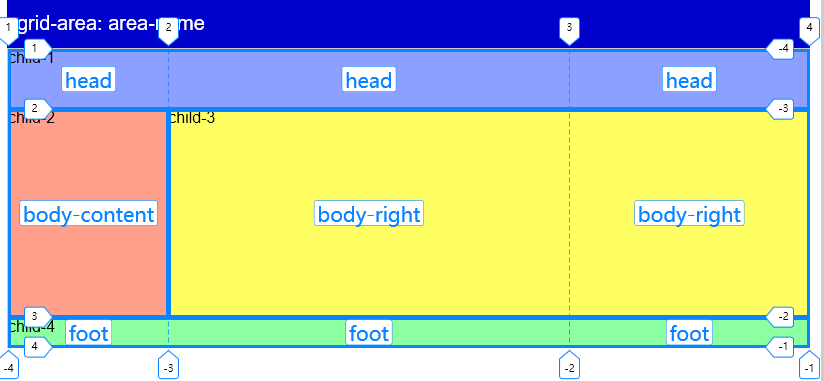
上图是通过设置子项的grid-area: area-name,可以看出第一个子项占据了3列得区域也就是head区域,第二个子项占据第2行的第1列区域body-content,第三个子项占据第2行的后2列body-right,最后一个子项占据第3行的3列区域foot。
这里我们重点说一下使用第二种方式,图上可以看出第一项子项使用grid-area: row-two-start / col-one-start /row-three-end /col-three-end;,虽然网格容器定义了区域,但是第一项还是按照grid-row和grid-column的形式占据区域。
单项对齐方式
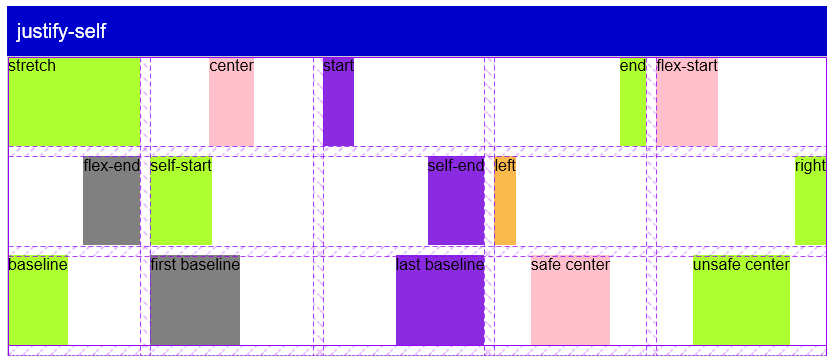
justify-self
用于单独设置子项的水平对齐方式
案例展示:https://codepen.io/qwguo88/full/PoPeOXB
上图展示了各取值的展示效果。
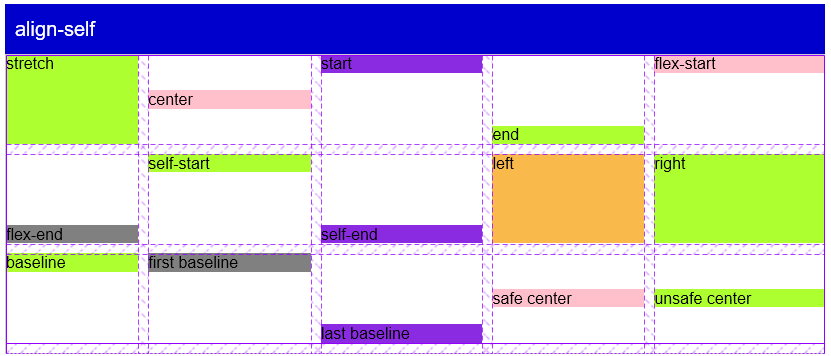
align-self
用于单独设置子项的垂直对齐方式
案例展示:https://codepen.io/qwguo88/full/gOazoLZ
上图展示了各取值的展示效果。
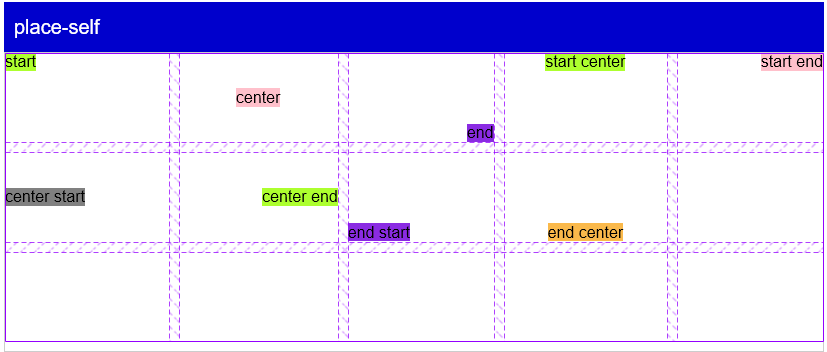
place-self
place-self属性是align-self和justify-self缩写形式。第一个值指align-self,第二个值指justify-self。如果第二个值不存在,则第一个值也将用于该值。两个值之间用空格分开。
案例展示:https://codepen.io/qwguo88/full/GRpdyEP
上图展示了部分值得展示效果。
相关网站
grid可视化在线生成代码
- 可以拖动增加删除网格:https://grid.layoutit.com/
参考网站
- https://www.zhangxinxu.com/wordpress/2018/11/display-grid-css-css3/
- http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html