vue项目 情侣空间 纪念日功能模块
上一个星期学会了vue 部署 运行 接下来就想开发一个项目 一方面可以练习 一方面 和男票有尝试使用一些恋爱app 觉得体验感并没有很理想 就打算自己做一个吧! ヽ(✿゚▽゚)ノ。这也是学编程的初衷哇
我是学前端的(java也会啦) 男票是学后台(java)的 本应该tomcat链接一下爱情 但很遗憾 我用nodejs + vue 他不会 只能自己敲了
不过 能一起使用 我也是会很开心的 !
先睹为快:
网页加载完成 -自动读取数据库数据 显示出来
输入相对应的信息(第二个为年月日) -点击添加纪念 -即时显示出来对应的天数 -点击删除可以删除当条信息
做好心理准备 我们要开车了!!!
01. 先画设计图纸! (嗷 忘了说 我还能当半个美工!(°ー°〃) 真是 太悲催了!)
这个没有教程 自己想做什么样子的东西 就画成什么样~
02.提取素材
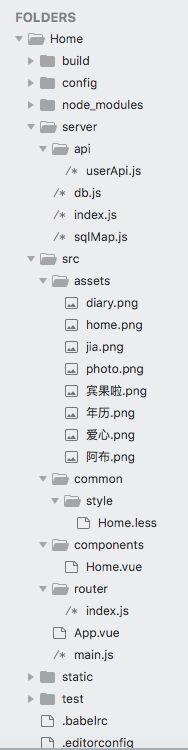
根绝设计图纸 把项目会用到的素材准备好 放入文件夹备用 并附上总项目目录结构(做菜文章看多了 simimasai~~)
03.安装 less
npm install --save-dev less-loader style-loader less配置:
在 /build/webpack.base.conf.js 加上
module.exports = {
module: {
rules: [
{ //把这个对象添加在里面
test: /\.less$/,
use: [
'style-loader',
{ loader: 'css-loader', options: { importLoaders: 1 } },
'less-loader'
]
}
]
}
}03.新建页面
在HelloWoeld.vue同样的目录文件夹下 复制粘贴新建一个home.vue页面 用来敲代码的
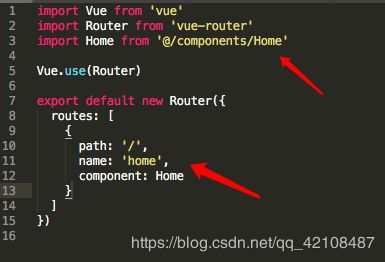
然后在 router/index.js 把默认的访问 换成home.vue页面 继承 name component是页面名称不带后缀
04.根据设计图纸 把静态页面敲出来
(你一定发现了 这张图和上面那张图 不一样 我也深刻体会到 设计图100%还原 不是太easy的事情啊!)
检查元素:
一个 table 5个格子(因为把“添加纪念”加在后面了) 第一个为空 左侧边框为
.color_title {
border-left: 6px solid rgb(#ff84d1);
}第二个和第四个为普通文本框
第三个为日期倒数 但是 正常人性化 操作不应该是用户自己手动输入已经多少天 而是 根据纪念日 自动生成 已经多少天了这个数字 所以此处 为input标签 type为data 就是一个输入年月日日期的文本框
第五个为“添加纪念”文字按钮
静态demo:
添加纪念
05.CRDU 先Read 和Delete
读取数据 methods:
(vm 是因为有别的方法调用次方法 vm是用来传递this指向的)
而且要 我进来页面就要看到数据
所以 是在页面加载完成之后自动加载的 即页面加载完成调用读取方法 添加
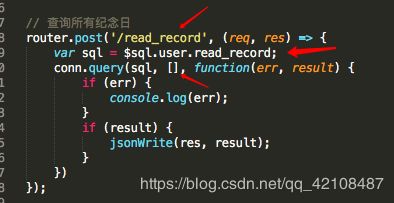
然后 到api/userApi.js 添加 方法
第一个箭头: /read_record和上面 vm.$http.post('/api/user/read_record' 相对应
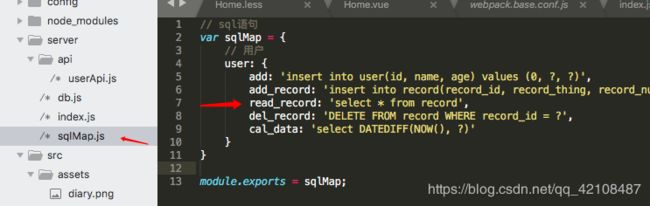
第二个箭头:是调用sql语句 在相应位置添加sql语句 (数据库记得创建表)
第三个箭头是 传参数的 填充sql语句里面的问号
到数据读取就写完了 然后写怎么拿到数据显示出来
从数据库 操作完毕之后的数据 会在response里面 可以打印出来 在控制台查看
刚刚读取的操作 读取的数据 在response bodyText里面 但是是字符串类型 要转为json格式 然后存入数组
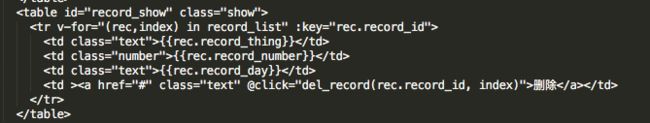
然后for循环输出 在每一行末尾都加上删除按钮
用index记录显示的行数
在每一行后面添加删除按钮 参数为此行数据的id(id用来删除数据库的数据) 和index行数(用来删除页面上行的数据 )
非必要 解释:页面上的行数和数据库对应数据的行数是一样的为什么不能用行数删除呢?
因为没有直接根据行数删除数据的sql 如果是自己写sql先根据index行数选出在数据库相应位置的那一行数据 取得此行的id
select record_id from record limit index,1;
再根据id进行删除此条数据
delete * from record where record_id = 1;
两条语句分开执行是没有问题的 但是 和到一起就不行了
读取和操作的是同一张表(record) mysql数据库不支持!
所以执行删除操作要传第两个参数 然后分别删除数据库的数据 和页面上的数据
在useApi中添加方法
添加sql为
del_record: 'DELETE FROM record WHERE record_id = ?',06.添加数据
先来理解一下添加操作 录入 三个文本框的信息 然后点击添加纪念日 将数据录入进数据库 数据库最好自动根据日期计算出 天数差值然后存储起来 查过插入的response里没有录入的信息值 所以 我们只能再调用一遍读取方法 使页面刷新 新增的数据 显示在页面上!
好开始!
拿到填写在文本框的数据 然后 发送去存储 还要清空录入了信息的文本框 插入成功还要
重新调用读取数据库的方法 刷新数据 (一个方法调用另外一个方法 并解决this指向的问题)
添加useApi的方法 就很正常的插入数据的操作
sql利用了 函数 DATEDIFF计算两个时间之间的天数差值 CURRENT_TIMESTAMP今天日期
可以实现 自动将 录入的日期 转换成 至今为止的时间差值
insert into record(record_id, record_thing, record_number, record_day) values (0, ?, DATEDIFF(CURRENT_TIMESTAMP(), ?), ?);呼!
over。
虽然看起来都是很顺利的传值,巴拉巴拉 但其实每一个问题的解决办法 都是绞尽脑汁 疯狂想逻辑 尝试出来的 但还是有收获 和价值的!
然后我要去学一些封装(就是组件) 这demo应该不是正确的打开方式!
补bug时间!
01.为了让时间自动计算显示出来 之前的方法是 再插入的时候自动计算好数值存储进数据库 但是 第二天登陆的时候发现并不更新数据!也就是我今天录入计算出是142天 就是142天了 明天 后天 大后天 你们都是142天 数据库不会自动重新计算一遍进行更新 这是个bug (但从另一个角度来说 你们也由此得到了永恒~~)
解决: 存入数据库 存日期数据。 因为 你们在一起的时间是不会更改的了 然后在每次读取的时候去计算 再显示 就是最新的计算结果。
插入的时候 就要直接录进去时间数据
insert into record(record_id, record_thing, record_number, record_day) values (0, ?, ?, ?)读取的时候 计算好了 再返回 而且要给函数命名 不然 显示的时候 会找不到数据
select record_id, record_thing, DATEDIFF(CURRENT_TIMESTAMP(), record_number) AS record_number, record_day from recordover..