Sublime Text 3使用笔记归纳 - 小锦囊
一、下载安装
Sbulime Text 3官网
参考网站:http://lucida.me/blog/sublime-text-complete-guide/
注意在安装时勾选Add to explorer context menu,这样在右键单击文件时就可以直接使用Sublime Text打开。
二、安装Package Control(插件管理器)
Sublime Text支持大量插件,如何找到并管理这些插件就成了一个问题,Package Control正是为了解决这个问题而出现的,利用它我们可以很方便的浏览、安装和卸载Sublime Text中的插件。
1.按下快捷键: ctrl + shift + p 打开命令行
2 然后在输入框中输入install ,然后选中install package control
3 等待 安装,出现 success 表示成功安装
三、安装插件
1 按下快捷键: ctrl+shift+p
2 输入Package Control : ,然后选中Install Package ,进入安装界面
3 输入要安装的插件名称,如Chineselocalizations(汉化插件)
四、卸载插件
1 按下快捷键: ctrl+shift+p
2 输入Package Control : ,然后选中Remove Package ,进入安装界面
3 输入要卸载的插件名称,如Chineselocalizations(汉化插件)
五、推荐安装的插件列表
易用性:
ChineseLocalization , 完全汉化插件
Monokai Extended 主题,推荐使用
HTML5,HTML5标签拓展
JsFormat,javascript格式化
CSS Format,CSS格式化
Tag,HTML格式化
Brackethighlighter,标签对标记
SideBarEnhancements ,增强型侧边栏
BufferScroll,代码折叠状态保留
StyleToken , 标记颜色代码功能:
Emmet,前端神器
TortoiseSVN,SVN你懂的
QuoteHTML,把HTML拼接成js插入字符串,神器
Clipboard Manager,增强型剪贴板,可访问历史剪贴板记录
FileHeader,文件模板 , 可自动更新修改时间
AutoPrefixer,浏览器私有属性前缀补全 (Node.js依赖)
ColorConvert,RGBA颜色转换,十六进制颜色转换为RGBA颜色
Better Completion,全能代码提示
LiveStyle,双向更改无刷新实时预览 , 包含chrome插件 Emmet LiveStyle
SFTP , 需要激活 ,看这里 Sublime Text SVN/SFTP 插件序列号通过微信自动获取
*jQuery,jQuery 代码提示(Better Completion 已可替代此插件)
*Sass以及SASS Build,使用Sass必备,ctrl+b执行编译
*yui compressor,JS和CSS压缩 (JRE依赖),ctrl+b执行编译推荐使用面向未来的前端自动化工具(相对成熟的Grunt,以及后起之秀 Gulp ,还有百度 FIE),以上两个星标插件都可被自动化工具所取代。Gulp教程移步这里:Gulp 自动化你的前端
其他:
ConvertToUTF8,GBK编码兼容
IMESupport,输入法不跟随时安装
TrailingSpaces,多余空格标记,强迫症患者福音
Hasher,符号转义,ctrl+shift+p 选择 Entity Encode
PackageResourceViewer,插件修改必备,ctrl+shift+p 调用 Open Resource
六.常用快捷键
通用(General)
- ↑↓←→:上下左右移动光标,注意不是不是KJHL!
- Alt:调出菜单
- Ctrl + Shift + P:调出命令板(Command Palette)
- Ctrl + `:调出控制台
编辑(Editing)
- Ctrl + Enter:在当前行下面新增一行然后跳至该行
- Ctrl + Shift + Enter:在当前行上面增加一行并跳至该行
- Ctrl + ←/→:进行逐词移动
- Ctrl + Shift + ←/→进行逐词选择
- Ctrl + ↑/↓移动当前显示区域
- Ctrl + Shift + ↑/↓移动当前行
选择(Selecting)
- Ctrl + D:选择当前光标所在的词并高亮该词所有出现的位置,再次Ctrl + D选择该词出现的下一个位置,在多重选词的过程中,使用Ctrl + K进行跳过,使用Ctrl + U进行回退,使用Esc退出多重编辑
- Ctrl + Shift + L:将当前选中区域打散
- Ctrl + J:把当前选中区域合并为一行
- Ctrl + M:在起始括号和结尾括号间切换
- Ctrl + Shift + M:快速选择括号间的内容
- Ctrl + Shift + J:快速选择同缩进的内容
- Ctrl + Shift + Space:快速选择当前作用域(Scope)的内容
查找&替换(Finding&Replacing)
- F3:跳至当前关键字下一个位置
- Shift + F3:跳到当前关键字上一个位置
- Alt + F3:选中当前关键字出现的所有位置
- Ctrl + F/H:进行标准查找/替换,之后:
- Alt + C:切换大小写敏感(Case-sensitive)模式
- Alt + W:切换整字匹配(Whole matching)模式
- Alt + R:切换正则匹配(Regex matching)模式
- Ctrl + Shift + H:替换当前关键字
- Ctrl + Alt + Enter:替换所有关键字匹配
- Ctrl + Shift + F:多文件搜索&替换
跳转(Jumping)
- Ctrl + P:跳转到指定文件,输入文件名后可以:
- @ 符号跳转:输入@symbol跳转到symbol符号所在的位置
- 关键字跳转:输入#keyword跳转到keyword所在的位置
- : 行号跳转:输入:12跳转到文件的第12行。
- Ctrl + R:跳转到指定符号
- Ctrl + G:跳转到指定行号
窗口(Window)
- Ctrl + Shift + N:创建一个新窗口
- Ctrl + N:在当前窗口创建一个新标签
- Ctrl + W:关闭当前标签,当窗口内没有标签时会关闭该窗口
- Ctrl + Shift + T:恢复刚刚关闭的标签
屏幕(Screen)
- F11:切换普通全屏
- Shift + F11:切换无干扰全屏
- Alt + Shift + 2:进行左右分屏
- Alt + Shift + 8:进行上下分屏
- Alt + Shift + 5:进行上下左右分屏
- 分屏之后,使用Ctrl + 数字键跳转到指定屏,使用Ctrl + Shift + 数字键将当前屏移动到指定屏
七、常用插件
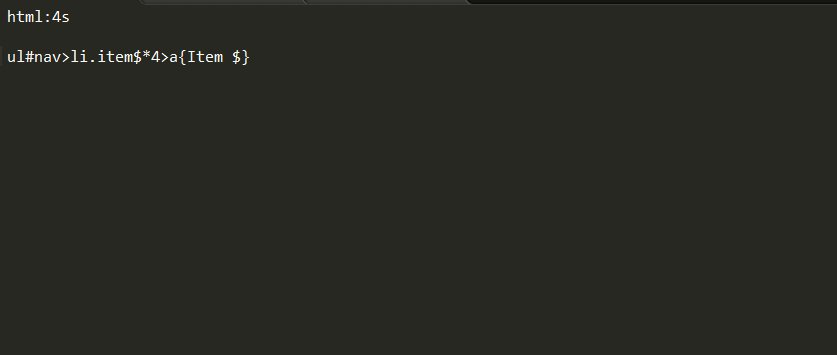
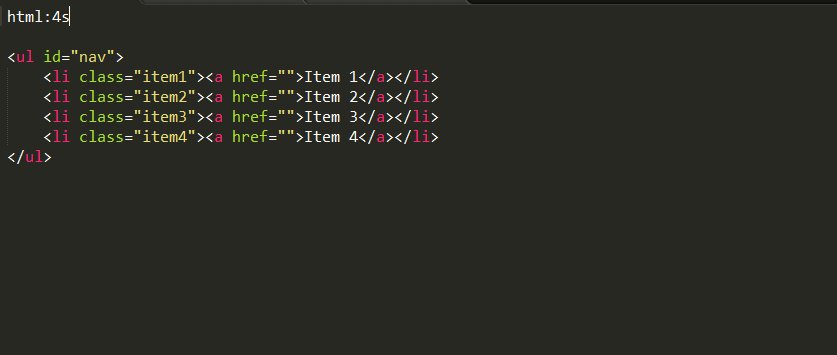
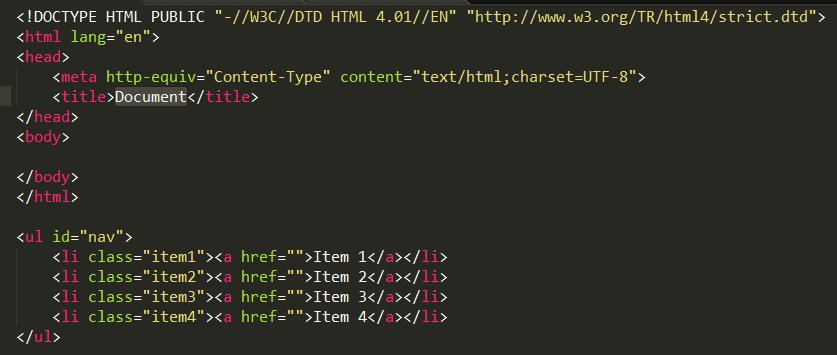
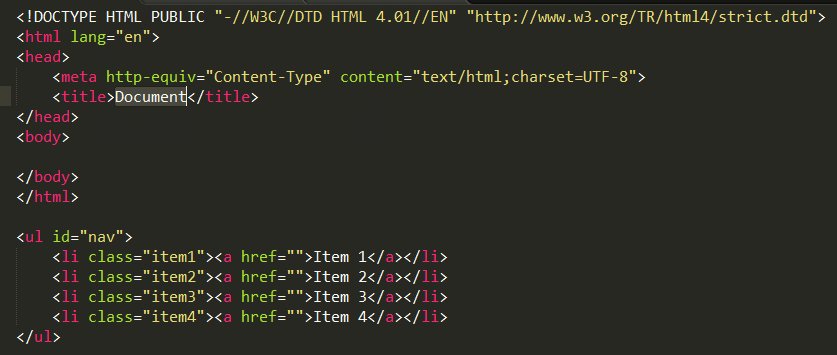
1.Emmet
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用:教程-http://docs.emmet.io/cheat-sheet/、http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/
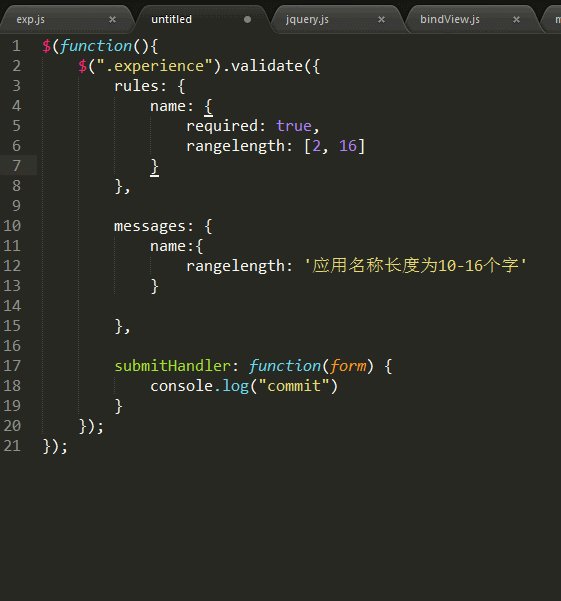
2.JSFormat
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)
3.LESS
功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式
4.Less2CSS
功能:编译Less
简介:监测到文件改动时,编译保存为.css文件
使用:打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
5.Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本
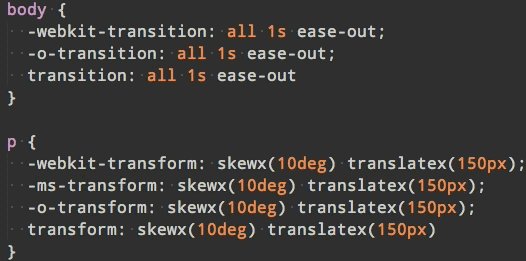
6.sublime-autoprefixer
功能:CSS添加私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个前缀以解决兼容问题
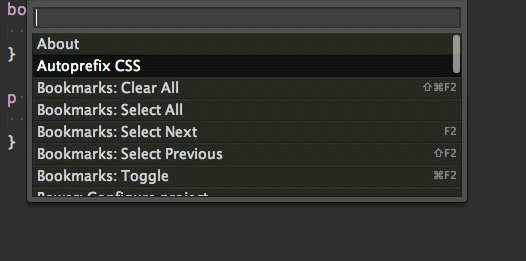
使用:Ctrl+Shift+P,选择autoprefixer即可。需要安装node.js。
其他设置如快捷键请参考:https://sublime.wbond.net/packages/Autoprefixer
7.Clipboard History
功能:粘贴板历史记录
简介:方便使用复制/剪切的内容
使用:
Ctrl+alt+v:显示历史记录
Ctrl+alt+d:清空历史记录
Ctrl+shift+v:粘贴上一条记录(最旧)
Ctrl+shift+alt+v:粘贴下一条记录(最新)
8.Bracket Highlighter
功能:代码匹配
简介:可匹配[], (), {}, “”, ”,
使用:点击对应代码即可
9.Git
功能:git管理
简介:插件基本上实现了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki
10.jQuery
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法
11.DocBlockr
功能:生成优美注释
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/*、/**然后回车,还有很多用法,请参照https://sublime.wbond.net/packages/DocBlockr
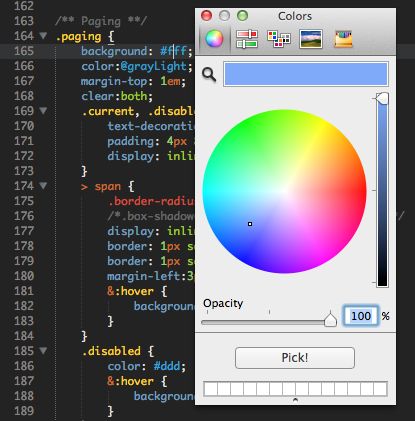
12.ColorPicker
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c
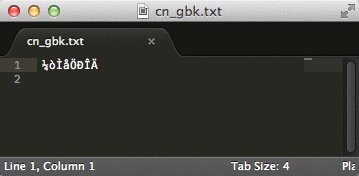
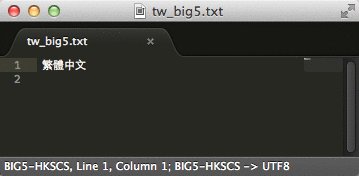
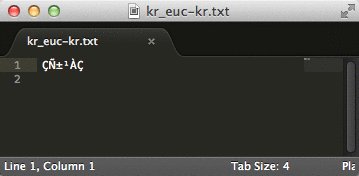
13.ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式
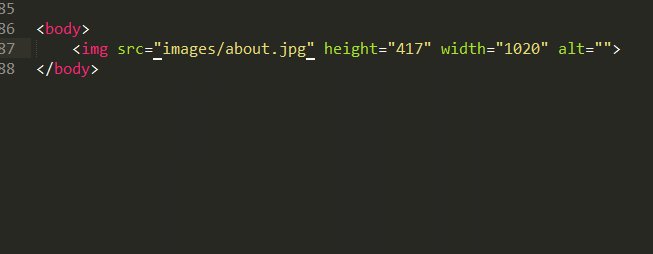
14.AutoFileName
功能:快捷输入文件名
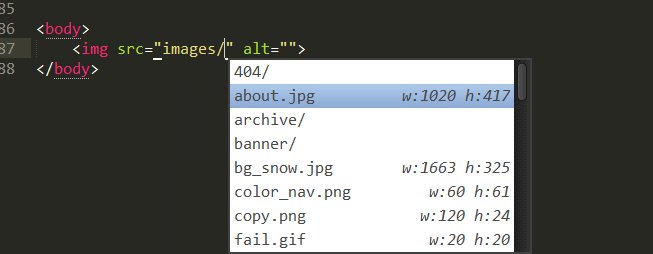
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件
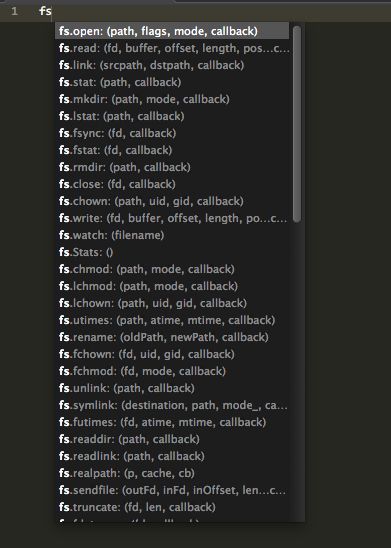
15.Nodejs
功能:node代码提示
教程:https://sublime.wbond.net/packages/Nodejs
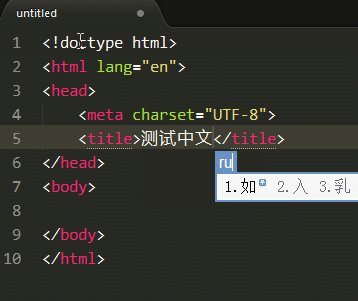
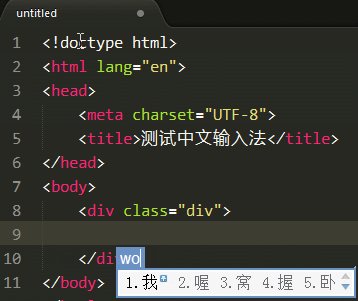
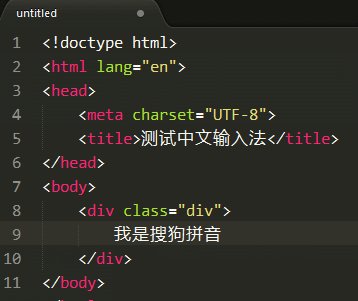
16.IMESupport
功能:sublime中文输入法
简介:还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用:Ctrl + Shift + P →输入pci →输入IMESupport →回车
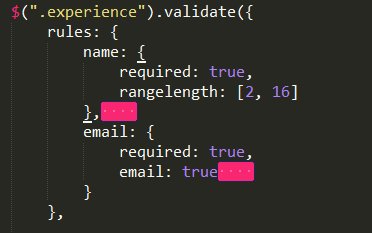
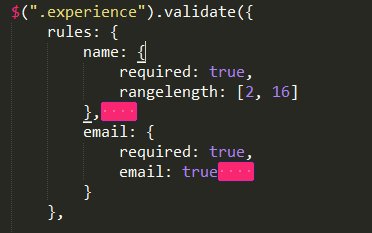
17.Trailing spaces
功能:检测并一键去除代码中多余的空格
简介:还在纠结代码中有多余的空格而显得代码不规范?或是有处女座情节?次插件帮你实现发现多余空格、一键删除空格、保存时自动删除多余空格,让你的代码规范清爽起来
使用:安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
{
"keys": ["ctrl+shift+t"],
"command": "delete_trailing_spaces" }
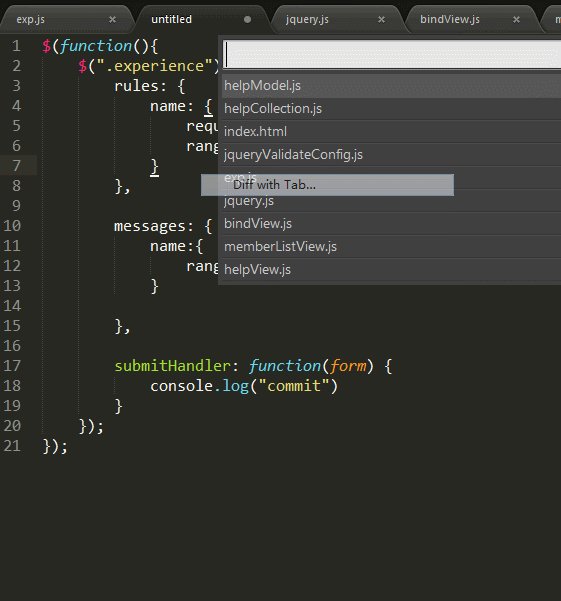
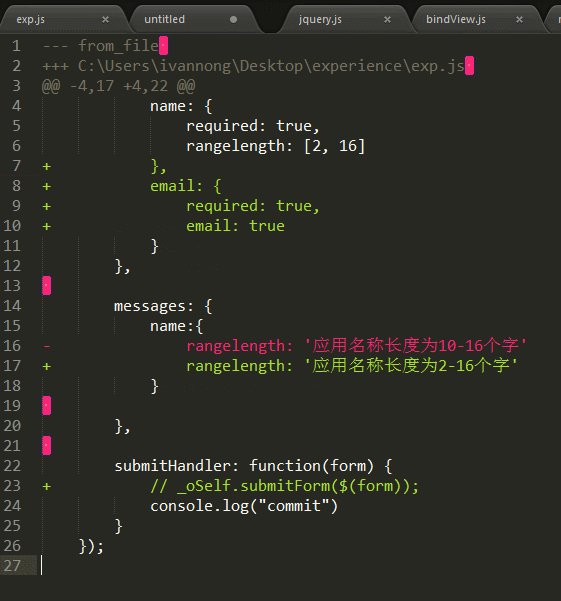
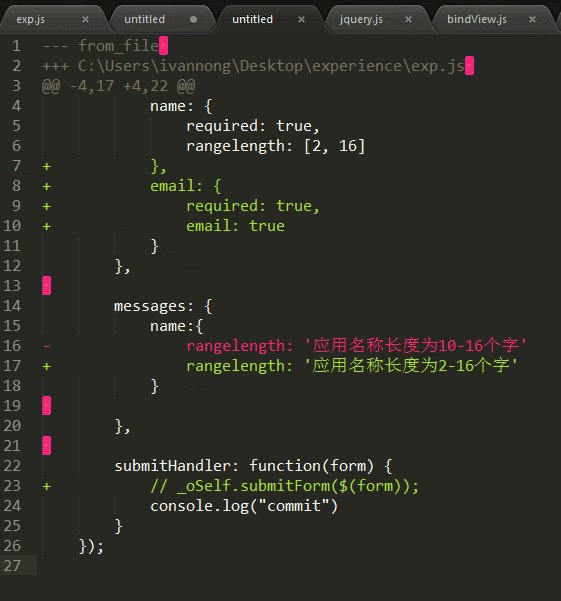
18.FileDiffs
功能:强大的比较代码不同工具
简介:比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
使用:右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可
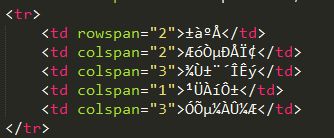
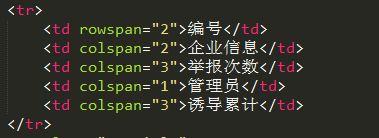
19.GBK Encoding Support
功能:中文识别
简介:Sublime Text 2可识别UTF-8格式的中文,不识别GBK和ANSI,因此打开很多含中文的文档都会出现乱码。可以通过安装插件GBK Support,来识别GBK和ANSI。
使用:
- Open a GBK File
- Save file with GBK encoding
- Change file encoding from utf8 to GBK or GBK to utf8
20.SideBarEnhancements
功能:右键菜单增强
简介:在侧边栏的文件上右击时,这个插件提供了大量更多的选择。打开,查找,复制和粘贴,等等。