JavaScript数组操作常用方法的详细总结
几乎所有的编程语言都原生支持数组类型,因为数组是最简单的内存数据结构,JavaScript也不例外。
数组存储一系列同一种数据类型的值。但在JavaScript中,也可以在数组中保存不同类型的值。
先来说说数组的几个增删方法:
常用的数组增删方法
map方法:
map方法
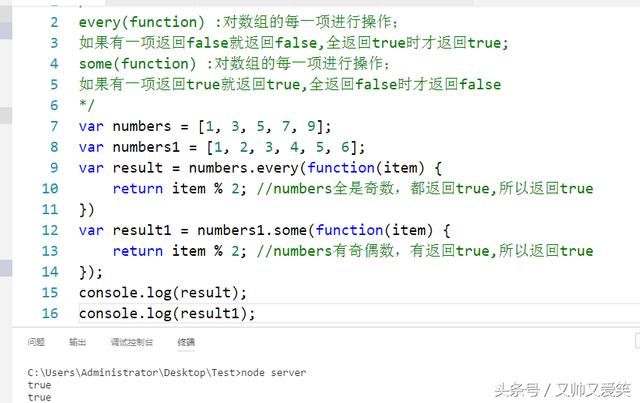
every和some方法:
every和some方法
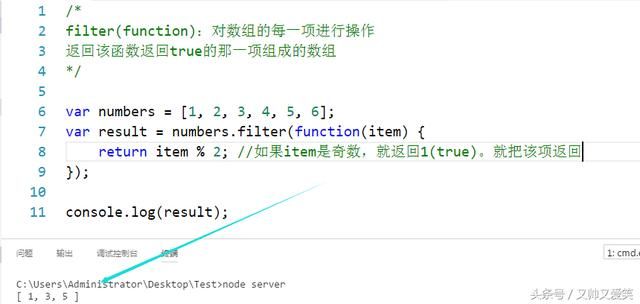
filter方法:
filter方法
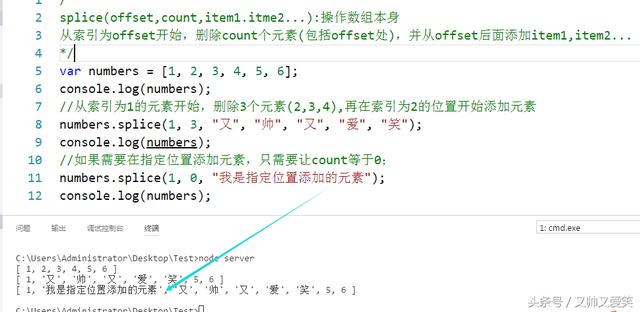
splice和slice方法:
splice方法很强大,可以简单的通过指定位置/索引删除或添加相应位置的元素。
splice方法:
splice方法
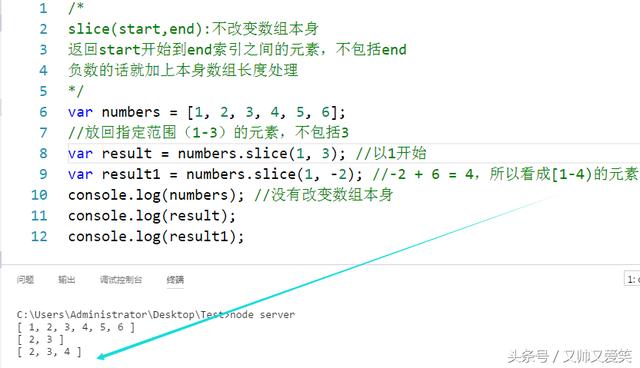
slice方法:
slice方法
slice方法和操作字符串的substring很像,但比substring强大些
concat:用来连接两个数组
var arr1 = [1,2,3];
var arr2 = ['x','y','z'];
arr1.concat(arr2) ---> [1,2,3,'x','y','z']
join、reverse和sort方法:
这三个方法都很常用,就不演示了。
arr.join(string)就是用指定字符把数组分割成一个字符串,这是很常用的方法,就不演示了
arr.reverse()是指把数组反转。
arr.sort(function),按照字母(ASCII)顺序进行排序。支持传入指定排序方法的函数作为参数
简单总结到这里,数组还有很多方法,比如foreach、indexof、tostring等。这些都很常用。