Copyright © 2017年ZaneWangWang. All rights reserved.
最近设计给了这样一张图,cell的删除按钮是一张图片而不再是删除的文字.如果过自定义cell的这些功能会非常麻烦,因此,我在网上了解到UITableViewCellDeleteConfirmationView这样一个类,在他的基础之上来自定义cell的删除按钮样式.具体方案如下:(如果过你看到的不是原文请点击查看原文)
1.首先要找到UITableViewCellDeleteConfirmationView,我们要知道它是cell的子视图,因此我们遍历cell的子视图,判断如果遍历到的view是UITableViewCellDeleteConfirmationView,我们在遍历UITableViewCellDeleteConfirmationView对象的子视图找到删除按钮,具体代码如下:
注意:这个方法是写在自定义cell里的,并且调用的时候必须在layoutSubviews方法里边才能找到UITableViewCellDeleteConfirmationView
- (void)customDeleteStyle{
[self.subviews enumerateObjectsUsingBlock:^(__kindof UIView * _Nonnull deleteConfirmationView, NSUInteger idx, BOOL * _Nonnull stop) {
if ([deleteConfirmationView isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")]) {
deleteConfirmationView.backgroundColor = [UIColor clearColor];//这里是需要的因为入过不设置为透明,我们接下来做的想过会有一个系统删除按钮的红色方框
[deleteConfirmationView.subviews enumerateObjectsUsingBlock:^(__kindof UIView * _Nonnull deleteBtn, NSUInteger idx, BOOL * _Nonnull stop) {
deleteBtn.backgroundColor = [UIColor clearColor];
if ([deleteBtn isKindOfClass:[UIButton class]]) {
UIButton *btn = (UIButton *)deleteBtn;
self.deleteBtn = btn;
//找到删除按钮以后调用下边的方法在按钮上添加想要的效果
[self addCustomSubLayerWithDeleteBtn:btn];
}}];}}];}
2.找到删除按钮以后调用下边的方法在按钮上添加想要的效果,代码如下:
- (void)addCustomSubLayerWithDeleteBtn:(UIButton *)btn{
CALayer *radiusLayer = [CALayer layer];
radiusLayer.frame = CGRectMake(btn.width*0.125f, btn.height*0.05f, btn.width*0.75f, btn.height*0.9f);
radiusLayer.cornerRadius = 8.0f;
radiusLayer.backgroundColor = [UIColor redColor].CGColor;
[btn.layer addSublayer:radiusLayer];
CALayer *imageLayer = [CALayer layer];
imageLayer.frame = CGRectMake(radiusLayer.width*0.25f, (radiusLayer.height - radiusLayer.width*0.5f)/2.0f, radiusLayer.width*0.5f, radiusLayer.width*0.5f);
imageLayer.contents = (id)[UIImage imageNamed:@"delete"].CGImage;
[radiusLayer addSublayer:imageLayer];
btn.clipsToBounds = YES;
}
到这里自定义的样式已经出来了,基本上你已经可以实现自己想要的效果了,根据自己想要的细节效果再作进一步的处理.
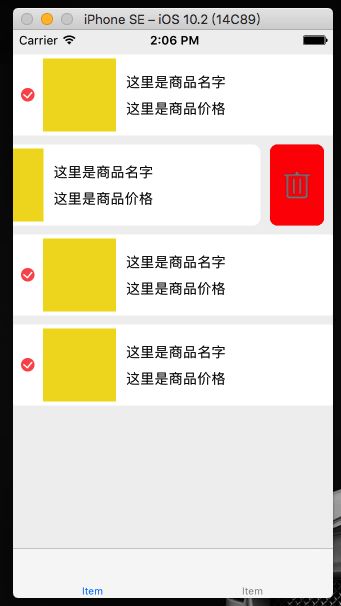
完成之后的测试效果如下: