官网链接直达
首先在项目首页H5中有使用到banner,自动滚动,如图所示
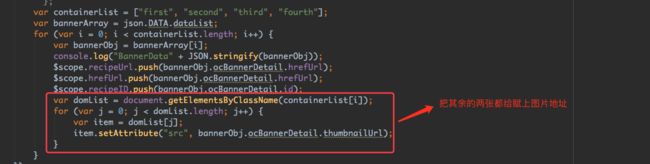
默认有4张图片,从后台取出数据之后,重新给这4张图片的src赋值.
赋值之后,发现第一张和最后一张怎么都不出来,开始以为是地址问题
好的,各种调试log ,发现地址没问题
或者获取的DOM 节点有问题?各种console ,还是问题
是对象的类型有问题?试着用js 原生对象 juqery 对象 angular js element 对象
试了都无果,实在是心累,不知道哪里的问题,把官网的API 翻了个遍,还是没找到问题
难道问题是出在布局上面?
来看看布局
swiper-container 下面除了4张图和页标之外还有这个,立马delete
调试,还是出不来.... 一口老血喷出...(这里确实有问题,但是不是图片的问题这个问题后面说)
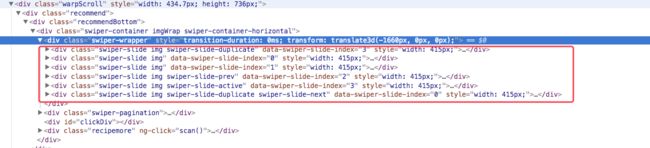
是在不知道怎么办了.... 看看DOM 节点吧....在Chrome 中打开网页....
我去.老子当时是这个表情
居然有6个DIV ,我4张图居然给我生成了6个div ,恍然大悟,原来是swiper 内部为了循环滚动,多生成了两个div
仔细查看问题之后,重新赋值,问题解决.
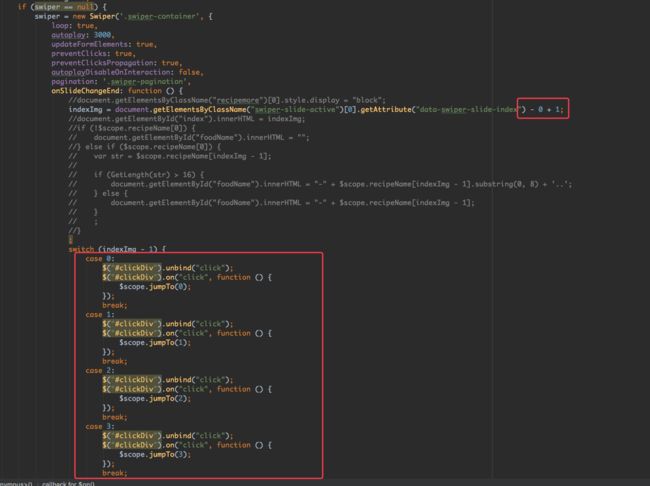
再来看看另外一个问题,banner图片要点击,点击之后要跳转原生,来看看原来的代码
??? -0 +1 ...
switch 下面的代码除了index 一模一样......
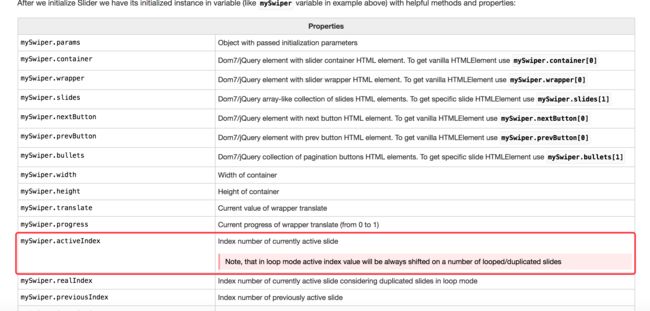
于是把switch里面重复的代码提取出来,但是这个indexImg 得重新获取一下,心想这个框架肯定能直接能取到当前的activeIndex ,于是官网走一波
返回了个swiper对象,再去看看这个对象
这不是吗?马上使用这个对象,可是经过调试,index 根本不对...
第一张图的index 是2 ,意思就是从2开始的. 2,3,4,5
.........
开始以为是API使用问题,把官方的使用示例看了一遍没问题啊
查看DOM节点之后发现,在swiper-container 下面除了4张图和页标之外下面还有2个div,删除试试?这就是上面说的那个问题
删除之后索引正常.....
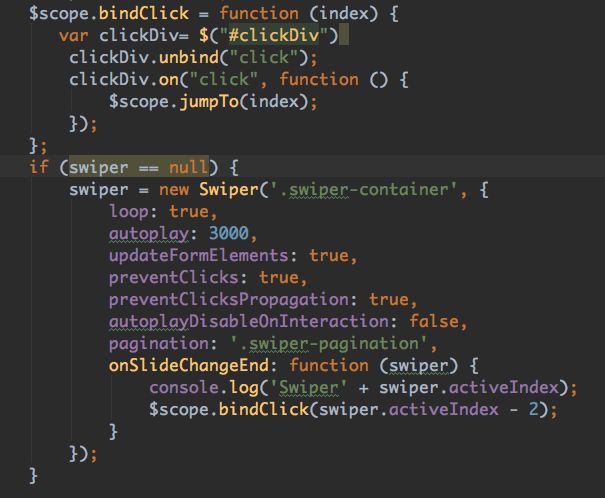
但是页面布局不敢提出来,要重新写布局,直接-2吧.修改之后的代码
总结:在JavaScript 中,问题无法得到解决的时候,需要使用chrome 调试工具,查看DOM 节点,从Dom 布局上来寻找一下问题