CSS常用属性和值
下载高清图:css常用属性和值(思维导图总结)
1.字体
font
this is header one
this is header two
this is a paragraph
运行结果:
2.文本
text
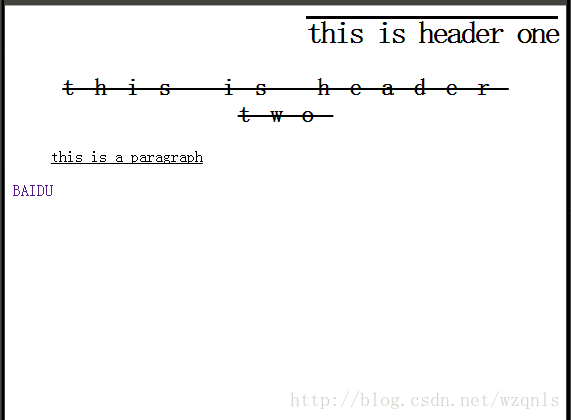
this is header one
this is header two
this is a paragraph
baidu
运行结果:
3.背景
由于博主懒的去找背景的素材,所以运行之后,丑的不堪入目,不过重点没有错误嘛,大家关注代码所对应的效果就好了。
background
this is header one
this is header two
this is a paragraph
aaaaaaaaaaaaaaaaa
运行结果:
这张截图有点,看起来乱七八糟的,但是根据代码来找效果,也是很快的。很容易搞明白,每一句代码的意思。url就是自己随便哦添加的路径,大家不必在意。
4.边框(PS:加几句关于鼠标指针的代码)
border
aaaaaa
this is header one
this is header two
运行结果:
当鼠标移到三个边框上时,鼠标指针会发生相应变化:分别变成移动,等待,还有小手的状态。具体参考
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa
- aaaaaaaaaaaaa