用Vue实现登录
1.在桌面上创建一个vue的项目:vue-cstudy
cd vue-cstudy
npm run serve
2.下载AntDesign
npm install ant-design-vue --save
3.把多余的代码先删除掉
4.在main.js中引入AntDesign以及默认样式
import Antd from "ant-design-vue"
import "ant-design-vue/dist/antd.css"
Vue.use(Antd)5.一般的API没有什么好说的,但是类型为slot的呢?
该组件库的Input输入框:参数为prefix有用到slot:命名分发,让我们可以在组件里面使用组件
6.htmlType="submit"把按钮类型修改成submit
提交 7.表单验证
7.1下载: npm install vee-validate --save
7.2.在main.js中引入验证
//引入验证
import VeeValidate from 'vee-validate';
Vue.use(VeeValidate)7.3.使用
在
required是它设置好的规则,我们也可以参照官网自定义一些规则
8.提示:错误信息存到error变量里面
9.显示中文的提示信息,看Localization部分,需要加上data-vv-as="用户名"
{{ errors.first('name') }}
10.在main.js中引入验证的中文提示
//引入验证
import VeeValidate, { Validator } from 'vee-validate';
//引入中文
import zh_CN from 'vee-validate/dist/locale/zh_CN';
Vue.use(VeeValidate)
//中文的语言包
Validator.localize("zh_CN",zh_CN)11.怎么验证input框有没有填数据呢?
这个库自带的方法:$validator.validateAll(),判断所有的验证有没有
data(){
return{
form:{
name:"",
password:""
}
}
},
methods: {
submit() {
this.$validator.validateAll().then(result=>{
if(result){
console.log(result);
}
})
}
}12.安装axios,向后台接口发送请求
npm install axios --save
12.1.查看接口地址:YApi上查看地址,要输账号名和密码
12.2. 在src下新建util文件夹下新建api.js文件
import axios from "axios"
const api = axios.create({
//地址是有删减的
baseURL: "http://sandbox_api.estudy.xyz"
})
api.defaults.headers.post["Content-Type"] = "application/json";
export { api }12.3.我们要去请求登录接口
文档分为请求头,传参和返回数据三部分
12.4.在要请求的组件中引入
12.5.注意:引入要使用,不然会报错
先引入,后使用
import {api} from "../utils/api";
export default {
data(){
return{
form:{
name:"",
password:""
}
}
},
methods:{
submit(){
//地址,参数
api.post("/auth/login",this.form).then(data=>{
console.log(data);
});
}
}
}12.6.点击提交,请求接口成功返回数据
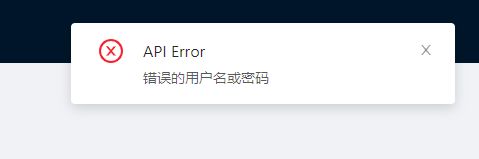
12.7.在api.js中写个拦截器去得到想要的代码和拦截错误的用户名和密码
在main.js中单独引入通知提醒框
//引入通知提醒框
import Notification from "ant-design-vue/lib/notification"
Vue.$notification=Notification;官网是this.$notification,要使用$notification的话,要引入Vue
import axios from "axios"
import Vue from "vue"
const api = axios.create({
baseURL: "http://sandbox_api.estudy.xyz"
})
api.defaults.headers.post["Content-Type"] = "application/json";
//拦截器
api.interceptors.response.use(response => {
return response.data.data;
}, error => {
const response = error.response;
Vue.$notification.error({
message: "API Error",
description: response.data.errorMessage
});
})
export { api }这样,我们一个简单的登录就完成了。