- 学会这招!用python爬取微博评论(无重复数据)
Python白白白白
python爬取微博评论(无重复数据)前言一、整体思路二、获取微博地址1、获取ajax地址2、解析页面中的微博地址3、获取指定用户微博地址三、获取主评论四、获取子评论1、解析子评论2、获取子评论五、主函数调用1、导入相关库2、主函数执行3、结果写在最后Tip:本文仅供学习与交流,切勿用于非法用途!!!前言前段时间微博上关于某日记的评论出现了严重的两极分化,出于好奇的我想对其中的评论以及相关用户做一
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- ajax的同源策略
Spring_Bear
问题之前帮忙做的广告机器人数据提交的部分,利用ajax的XMLHTTPRequest提交到服务器的时候总是报错,错误类型是不同源。想到浏览器中的同源策略,明白了问题的原因。同源策略简单的说,就是浏览器不允许两个不同源的域名之间交换信息,那么这里就有两个问题。一是,什么信息不允许交换;二是,怎样算不同源。阮一峰的这篇博客浏览器同源政策及其规避方法其实已经介绍得比较清楚。引用一下,第一个问题:目前,如
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- java ajax_Java Ajax入门
孤独患喆
javaajax
接下来整理一下Ajax相关的内容,AJAX(asynchronousjsandxml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行局部刷新,是一种提高用户体验的技术。同步和异步同步和异步的主要区别如下;(1)同步:一个响应结束后才能发送下一个请求,页面在请求期间不能做其他事情。(2)异步:不
- html加载界面发送ajax请求
足球数据分析
htmlajax前端
html加载界面发送ajax请求makeAjaxRequest();functionmakeAjaxRequest(){varxhr=newXMLHttpRequest();//创建一个新的XMLHttpRequest对象xhr.open('GET','yourUrlPath',true);//配置请求,设置请求类型、URL和是否异步xhr.send();//发送请求}
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- ajax讲解
夜不眠,码三千
okhttp
1.AJAX概述1.1什么是ajaxAJAX(AsynchronousJavascriptAndXML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过
- AJAX异步请求数据
铸键为犁
JavaWebajaxservletjavascript
文章目录前言一、AJAX是什么?二、使用步骤1.语法格式2.示例2.注意事项总结前言本篇主要介绍怎么使用AJAX向服务器请求数据。一、AJAX是什么?异步请求技术,可以实现页面局部刷新,在不刷新页面的情况下发送请求到后台加载数据,并且展现在前端二、使用步骤1.语法格式代码如下:$.get(url,data,function(data){})发送get请求参数1:url是后台服务器地址参数2:dat
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- 【前端】Vue服务器端渲染之Nuxt
irenb
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- 如何有效防止重复提交表单
德墨忒尔
java
如何有效防止重复提交表单在企业级项目中,防止重复提交是一个常见且重要的问题,尤其是在处理订单、支付等敏感操作时。重复提交不仅会影响用户体验,还可能引发严重的业务问题,如订单重复、支付异常等。本文将从多个角度讨论如何防止重复提交,并介绍几种在实际项目中广泛应用的技术方法。1.前端层面的防重策略前端是用户提交表单的入口,常见的防重策略是在这里进行表单的状态控制,通过按钮状态的变化来防止重复提交。以下是
- vue基本语法
多啦爱梦的梦想
vue
VUEday01异步函数和回调函数何为异步函数:不会马上执行,需要特定的时机执行的函数,由于是异步的,不会阻塞主线程代码的执行异步函数有哪些:ajax请求,定时器,延时器,文件读取何为回调函数:把一个函数当作参数传递,将来特定的时机调用,这个函数就是回调函数,一般异步操作,都会用到回调函数例如:setTimeout(()=>{console.log(2)},1000)==>定时器里面的打印2不会立
- Python全栈 part02 - 006 Ajax
drfung
JSON定义:JSON(Javascriptobjectnotation,JS对象标记)是一种轻量级的数据交换格式;是基于ECMASCript(w3cjs规范)的一个子集.JS-JSON-Python.pngJSON对象定义需要注意的点属性名必须用"(双引号)不能使用十六进制值不能使用undefined不能使用函数名和日期函数stringify与parse方法JSON.parse()将一个JSON
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
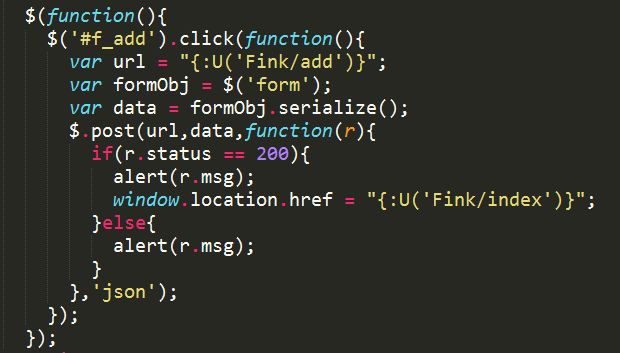
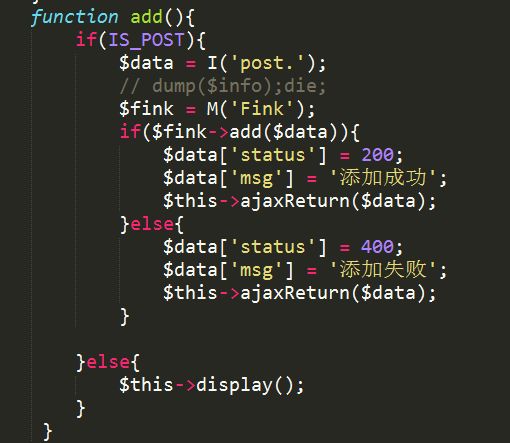
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- python中selenium中使用ajax_使用selenium和python捕获AJAX响应
weixin_39946534
我曾经截获了一些使用selenium向页面注入javascript的ajax调用.历史的不好的一面是,硒有时可能是,说“脆弱”.因此,无论如何我在进行注射时都会遇到硒异常.无论如何,我的想法是拦截XHR调用,并将其响应设置为我创建的一个新的dom元素,我可以从selenium操作.在拦截的条件下,你甚至可以使用发出请求的url来拦截你真正想要的那个(self._url)也许这有帮助.browser
- 前端Axios搭配Vue(认清Axios,Axios结合Vue发出Ajax请求,返回JSON数据案例!简洁易懂。)
酸奶代码
前端vue.jsjavascriptjsonajax
一.什么是Axios1.axios是独立于vue的一个项目,不是Vue的一部分2.axios通常和Vue一起使用,实现Ajax操作3.Axios是一个基于promise的HTTP库axios官方文档二.引入Axios库文件1.可以直接引用2.可以下载Axios的js文件导入下载此js文件三.使用Axios配合Vue发出Ajax请求案例在Vue中使用Axios,向服务器发送Ajax请求,将获取的js
- java读取MultipartFile文件excel文件内容
八月林城
javaexcel
java读取MultipartFile文件excel文件内容@PostMapping("/importData")publicAjaxResultimportData(@RequestPart(name="file",value="file")MultipartFilefile)throwsException{ExcelUtilutil=newExcelUtilvehicleModelVos=ne
- 揭秘Nginx架构-10000并发连接背后的秘密
w风雨无阻w
Nginxnginx架构运维
在当今移动互联网时代,网站的高并发、高性能成为了决胜关键。作为一款出色的开源Web服务器,Nginx以其非凡的高并发处理能力成为了架构师的利器。让我们一同揭开Nginx源码的神秘面纱,探索它高效处理海量请求的秘密。一、为何高并发是如此重要?2000年代以来,随着PC、移动设备的普及,互联网用户数激增。网站的并发连接数也随之大幅提高,常见的网站要承载数十万甚至上百万的并发请求。与此同时,Ajax和H
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- HTML提交表单给python
一壶浊酒..
前端开发htmlpython前端
python代码fromflaskimportFlask,request,render_template,redirect,url_forapp=Flask(__name__)@app.route('/')defform():#渲染表单页面returnrender_template('./index.html')@app.route('/submit_form',methods=['POST'])
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- iview前端向后端传数据一直转圈_记一次开发过程当中,iview遇到的一些坑以及解决办法...
weixin_39641450
写在开头:本次项目采用的是vue2.0+iview3.0,最近公司没啥事,来总结一下开发过程当中遇到的问题。前端一、Modal关闭问题vue需求背景:modal框里面是个form表单,点击肯定以后,先验证form表单,验证经过则关闭modal框,验证不成功则提示用户,不关闭。ajax问题描述:原本刚开始想经过modal框v-model绑定的值(true或false)来进行控制,手动改以后,报错。后
- ajax上传文件报错The current request is not a multipart request的解决办法
BigDataGeek
ajaxhtmljavawebjquery
ajax上传文件报错Thecurrentrequestisnotamultipartrequest的解决办法主要报错语句为:Thecurrentrequestisnotamultipartrequestspring在处理入参的时候,遇到MultipartFile相关就会先去校验。(在controller中会用MultipartFile接受参数)1、当在form中提交的信息包含file的时候,必须要
- Python 简单的Flask实现json加密与解密
Python—郎君
pythonflask开发语言
hello我又来给大家更新了,今天给大家带来一个加密和解密的源码这是一个使用Flask框架的简单web应用。这个应用有两个路由:主页和加密页面。在主页(/),我们看到一个表单。这个表单是用来输入用户想要加密的信息。当用户提交表单后,表单数据(也就是用户输入的信息)会被POST到/encrypt路由。在/encrypt路由,程序会从表单获取用户输入的信息,并且将这个信息写入到一个名为"网站内容.js
- 18day2018-07-30
杜大个
常用参数:1、url请求地址2、type请求方式,默认是'GET',常用的还有'POST'3、dataType设置返回的数据格式,常用的是'json'格式,也可以设置为'html'4、data设置发送给服务器的数据5、success设置请求成功后的回调函数6、error设置请求失败后的回调函数7、async设置是否异步,默认值是'true',表示异步;ajax,是前端与后台连接的地方;表单文件中g
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s