微信小程序实时定位(腾讯地图)
微信小程序实时获取地理位置-腾讯地图
微信小程序-获取当前城市位置:
一. 我用的腾讯定位服务 https://lbs.qq.com/
二. 废话不说直接上代码
- 首先把腾讯地图JDK导入进来
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
- 进入首页查看是否授权
onLoad: function(options) {
qqmapsdk = new QQMapWX({
key: 'XXXXX-XXXXX-XXXXX-XXXXX-XXXXX-XXXXX' //这里自己的key秘钥进行填充
});
this.getUserLocation()
},
getUserLocation: function() {
let vm = this;
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function(res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function(dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
vm.getLocation();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
vm.getLocation();
} else {
//调用wx.getLocation的API
vm.getLocation();
}
}
})
},
- 微信获得经纬度
getLocation: function() {
let vm = this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
console.log(JSON.stringify(res))
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy;
vm.getLocal(latitude, longitude)
},
fail: function(res) {
console.log('fail' + JSON.stringify(res))
}
})
},
- 当前地理位置
getLocal: function(latitude, longitude) {
let vm = this;
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function(res) {
console.log(res);
let province = res.result.ad_info.province
let city = res.result.ad_info.city
vm.setData({
address: res.result.address,
// province: province,
// city: city, //城市
// latitude: latitude,
// longitude: longitude
})
console.log(vm.data.address)
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
// console.log(res);
}
});
},
这样就可以实时获取地理位置了,但是会出现问题,
![]()
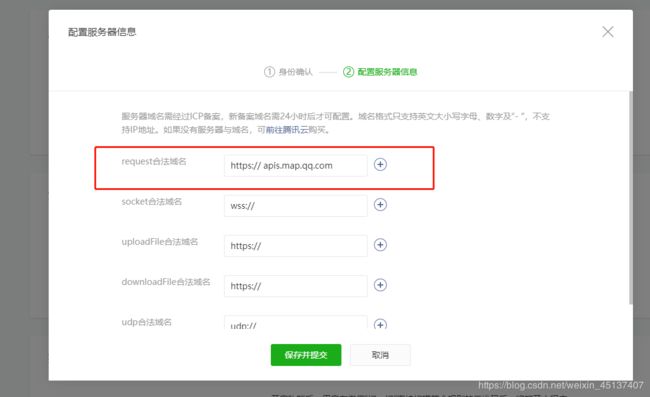
出现这个问题时我们需要配置这个域名
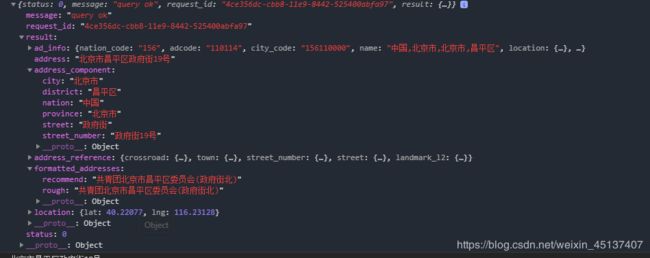
效果图


我们可以根据项目的实际情况拿相对应的字段,

js完整代码
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
/**
* 页面的初始数据
*/
data: {
address: '',
city: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
qqmapsdk = new QQMapWX({
key: 'HDABZ-BGS6Q-AOX5M-GACRS-WW45Q-DTFHK' //这里自己的key秘钥进行填充
});
this.getUserLocation()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
//地图定位
getUserLocation: function() {
let vm = this;
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function(res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function(dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
vm.getLocation();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
vm.getLocation();
} else {
//调用wx.getLocation的API
vm.getLocation();
}
}
})
},
// 微信获得经纬度
getLocation: function() {
let vm = this;
wx.getLocation({
type: 'wgs84',
success: function(res) {
console.log(JSON.stringify(res))
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy;
vm.getLocal(latitude, longitude)
},
fail: function(res) {
console.log('fail' + JSON.stringify(res))
}
})
},
// 获取当前地理位置
getLocal: function(latitude, longitude) {
let vm = this;
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function(res) {
console.log(res);
let province = res.result.ad_info.province
let city = res.result.ad_info.city
vm.setData({
address: res.result.address,
// province: province,
// city: city, //城市
// latitude: latitude,
// longitude: longitude
})
console.log(vm.data.address)
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
// console.log(res);
}
});
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})
这样我们小程序实时定位就完成了,希望能帮助大家。


