QT学习三之多界面跳转与对话框
以下内容均是个人理解,不保证都是正确的,如有错欢迎指正
欢迎学习交流:[email protected]
一、多界面跳转
1、介绍
MVC框架:MVC是模型(model)-视图(view)-controller(控制器)的缩写。模型视图控制器是一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
QT便是按照MVC框架设计的,在QT中:
.ui——视图
.cpp 和 .h——数据逻辑控制
2、例程
主要功能: 点击第一个界面的next按钮跳转到第二个界面,点击第二个界面的next按钮跳转到第三个界面,点击第三个界面的prev按钮返回第二个界面。点击界面的close按钮则本界面关闭。
1、创建一个空的qt项目MulWin,在.pro中添加以下代码
QT += core gui widgets
TARGET = MulWin
TEMPLATE = app
2、添加main.cpp并添加以下代码
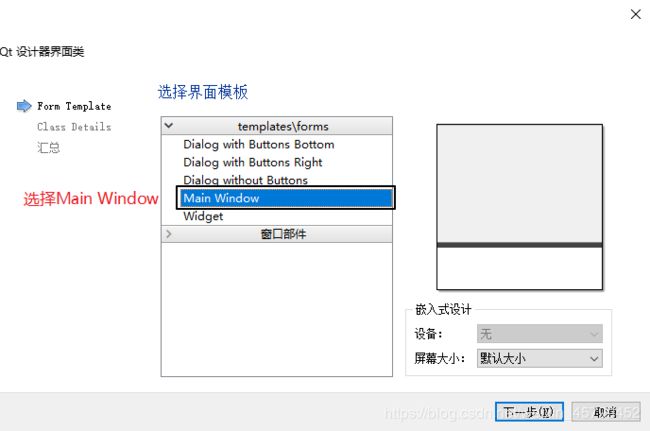
#include 3、在创建的qt项目中添加三个qt设计师界面类,分别命名为firstWin,secondWin,ThirdWin

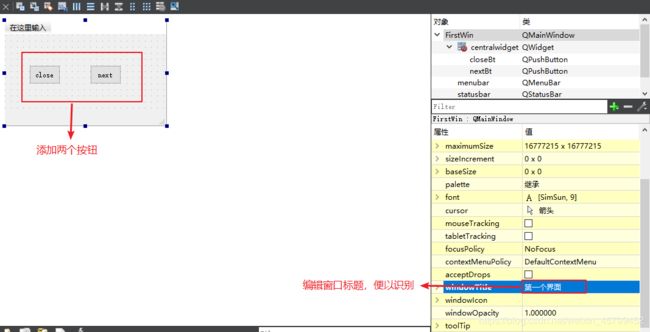
 4、编辑三个界面视图,第一个窗口如下,第二个第三个是类似的操作
4、编辑三个界面视图,第一个窗口如下,第二个第三个是类似的操作
 最终三个界面效果
最终三个界面效果
5、需要添加的代码(为了方便给出文件的所有代码)
main.cpp
#include first.cpp
#include "firstwin.h"
#include "ui_firstwin.h"
#include secondwin.cpp
#include "secondwin.h"
#include "ui_secondwin.h"
#include thirdwin.cpp
#include "thirdwin.h"
#include "ui_thirdwin.h"
ThirdWin::ThirdWin(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::ThirdWin)
{
ui->setupUi(this);
}
ThirdWin::~ThirdWin()
{
delete ui;
}
void ThirdWin::on_prevBt_clicked()
{
//显示父窗体
this->parentWidget()->show();
//delete掉本窗体
delete this;
}
void ThirdWin::on_closeBt_clicked()
{
//关闭本窗体
this->close();
}
注: 在此例程中,.h文件中的代码都是自动生成的,所以就不写出来了
6、notice
①第二和第三个界面必须new出来,若使用局部变量槽函数返回后局部变量也没了。
②由于第二和第三个界面是new出来的,所以必须根据需要把前一个界面关闭或隐藏,避免重复点击出现过多窗口
③创建QT设计师界面类的时候需要继承MainWindow,若继承Widget,则实现第三个界面转跳会第二个界面时会比较困难。
二、对话框
以下将介绍输入对话框、颜色对话框、字体对话框、文件对话框、信息提示对话框、自定义对话框功能和基本应用(所有对话框的应用会在一个例程中展示)
1、输入对话框QInputDialog
作用:
QInputDialog类提供可以一个简单便捷的对话框,该对话框可以用于从用户获得单一值。这个单一值可以是QString、数字或列表中的一项。输入对话框中必须要有一个标签告诉用户应该输入什么。QInputDialog中的静态函数:getText(), getMultiLineText(), getInt(), getDouble(), and getItem().
2、字体对话框QFontDialog
作用:
QFontDialog提供一个对话框来选择一种字体,可以通过其静态成员函数getFont()来创建一个字体对话框
3、颜色对话框QColorDialog
作用:
QColorDialog类提供一个用于指定颜色的对话框,使用其静态成员函数getColor()可以显示出一个颜色对话框
4、文件对话框QFileDialog
作用:
QFileDialog提供一个对话框使得用户可以选择一个或多个文件或路径。使用其静态成员函数getOpenFileName可以创建一个文件对话框。
5、信息提示对话框QMessageBox
作用:
QMessageBox类提供一个模态对话框,用于通知用户或询问用户问题并接收答案。
6、自定义文件对话框
当QT中提供的对话框无法满足我们的需要的时候,我们可以自己定义一个对话框
三、对话框例程
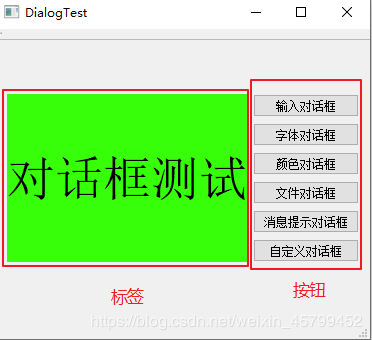
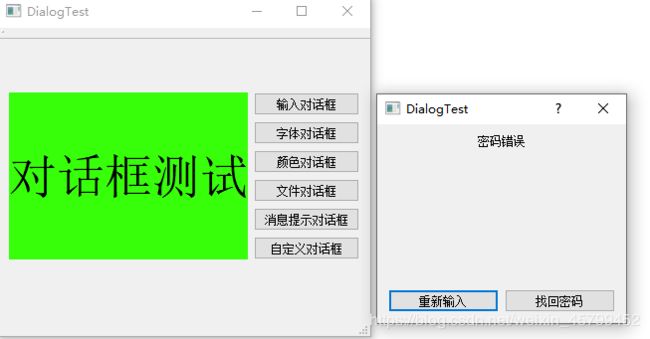
1、实现的功能:
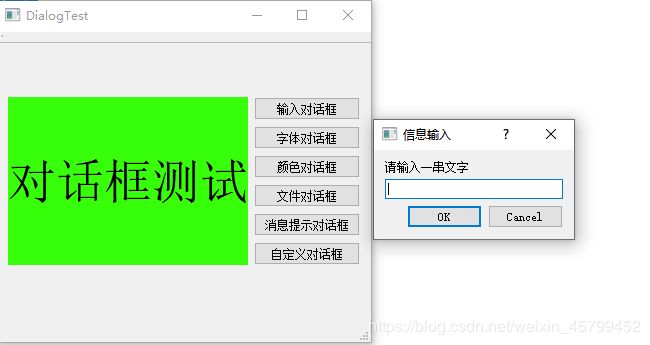
点击输入对话框按钮——可以将标签中文字设置为用户输入的文字
点击字体对话框按钮——设置标签中的文字字体
点击颜色对话框按钮——设置标签中文字的颜色
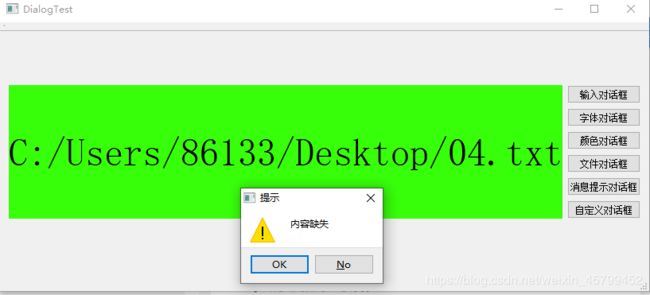
点击文件对话框按钮——弹出文件对话框,将标签中文字改为选择的文件路径
点击信息提示对话框按钮——弹出消息提示对话框
点击自定义对话框——弹出自定义的对话框
2、步骤
1)创建带界面的QT项目DialogTest
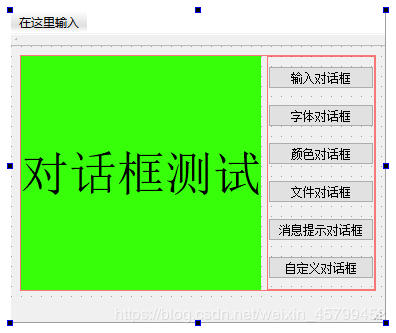
2)设计界面如下,并使用布局管理器布局
3)将所有按钮转到槽
4)代码
dialogtest.h中的代码都是自动生成的,所以不展示出来。
dialogtest.cpp:
#include "dialogtest.h"
#include "ui_dialogtest.h"
#include 注: 在使用QT设计师界面类实现自定义对话框时,需要在项目中添加一个QT设计师界面类,设计好自定义对话框的界面后将其显示出来即可。