- DHTMLX 表格组件(dhtmlxGrid )使用介绍
ok060
dhtmlx前端框架
Stringsql=select{s.*}fromt_studentswheres.age22;SQLQueryslqQuery=session.createSQLQuery(sql);sqlQuery.addEntity(s,Student.class);Listlist=sqlQuery.list();for(inti=0;list.size();i++){Studentstu=(Studen
- 前端ajax与后端Spring MVC控制器数据交互方式
LH_0811
前端ajax与后端SpringMVC控制器有以下五种数据交互方式。(前台使用了dhtmlxGrid,后端使用了fastjson)方式一通过URL传参通过URL挂接参数,如/auth/getUser?userid='6'服务器端方法可编写为:getUser(Stringuserid),也可新增其他参数如HttpSession,HttpServletRequest,HttpServletRespons
- DHTMLX 简介
zlb_xidian
extjsmootools框架工具prototypeweb开发
网站现在已经改版了,工具包的系列也增加了不少,功能也完善增加了不少,相对于ExtJs庞大的框架级的代码量,dhtmlx现在只能算是工具包;不过,dhtmlx系列小、快、灵的特点无疑也是web开发的不错选择!dhtmlx现在的产品包括:dhtmlxTree(树型控件),dhtmlxTabbar(选项卡),dhtmlxGrid(数据表格),dhtmlxCombo(下拉选项),dhtmlxTreeGri
- dhtmlx学习之dhtmlxgrid(三)---列表多表头
an_feng
dhtmlx
最终效果:知识点:attachHeader(values,style)values-表头标题数组style-样式选项数组我的代码:DhtmlGrid/js/dhtml/dhtmlx.css">/js/jquery-1.5.1.js">/js/dhtml/dhtmlxcommon.js">/js/dhtml/dhtmlx.js">/js/dhtml/dhtmlxgrid.js">varmygrid;
- dhtmlxGrid Cell.getValue()获取带&字符数据问题
wo11201432
dhtmlxGrid
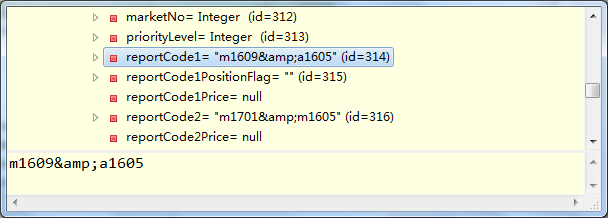
在项目中使用到dhtmlxGrid作为表格数据的展示。其中删除功能对图中标注的数据不能进行正常删除操作,而其他数据却能正常删除。删除语句如下:deletefrompub_txxxxwherereport_code_1=@report_code_1andreport_code_2=@report_code_2。图一:数据库存储数据图二:web界面展示的数据Sql语句简单,不会出错。那问题可定出在界面
- dhtmlx使用翻译(四)dhtmlxgrid 行操作
道光2008
兴趣翻译
1.1.56addRow(new_id,text,ind)版本:大众版参数:new_id:行idgrid中唯一text:行内容,多列数据以分隔符合隔开字符串,或以数组形式提供inx:行索引,行序号等,选填,默认在最后一行新增用途:在grid中新增一行参考实例:grid.addRow(newId,"text1,text2",1);grid.addRow(newId,["text1","text2"]
- Spring MVC前端与后端5种ajax交互方法【总结】
前端ajax与后端SpringMVC控制器有以下五种数据交互方式。(前台使用了dhtmlxGrid,后端使用了fastjson)方式一通过URL传参通过URL挂接参数,如/auth/getUser?userid='6'服务器端方法可编写为:getUser(Stringuserid),也可新增其他参数如HttpSession,HttpServletRequest,HttpServletRespons
- 无标题文章
_iphone7S在线
1.ssfd(1)修复下拉窗中启用多选时,无法选择多项的问题【更新文件】dhtmlx/dhtmlxGrid/codebase/excells/dhtmlxgrid_excell_hwch.js(2)调整在某些情况下,换行时会导致部分组件无法显示的问题【更新文件】hwv/core/hwvmain.js(3)修复在某些电脑中,使用字段选择功能时,会出现无法使用的问题(dhwindows组件在某些电脑中
- postgresql+ C#+ DHTMLX 学习汇总
ssqhan
前台:dhtmlxgrid.显示数据其格式为:{rows:[{id:1,data:[1,2,3]},{}]}如果在postgesql里直接生成这样的串呢??这是就今天要做的事.也是测试了一天,还是别人的帮助下完成:1,2本人自己写的,怎么也达不成这个目标:3,群友给的方案:完美解决--方案1:selectjson_agg(row_to_json(t))::textfrom(selectid,con
- DHTMLX 使用汇总
ssqhan
1、dhtmlxGrid底部总出现滚动条------------------------------------------发现使用DHTMLXGRID时GRID底边总有滚动条测试:(1)用DHTMLXGRID原来的文件试,没有;(2)把原来的文件拷到项目中没有;(3)加上自己的CSS,出现滚动条。找到原因:是自己的CSS出现问题了。可是自己的CSS不太方便修改,涉及太多。用FIREBUG一点点的
- DHTMLX-Grid
贺佃伟
【DHTMLX】
DHTMLX-Grid介绍dhtmlxGrid是一个灵活的、易于使用的JavaScript网格组件,可以创建DHTML表与丰富的编辑-sensing,固定的多行页眉和页脚,可调整大小的、可拖动的列,内置过滤、搜索和分组功能。dhtmlxGrid拥有先进的拖放、动态加载,可定制的视图中,一组预定义的单元格编辑器和许多其他的功能,使它成为一个平台为开发者提供援助。例子源码CalendareXcellv
- ReaLogic开发框架-脚手架代码
realogic
bootstrapACEJava开发框架插件化开发JAVA后台管理系统
ReaLogic开发框架-脚手架代码1:插件化-开发2:开源地址http://git.oschina.net/ckk1/ReaLogic主要技术1:后台技术java/spring/springmvc/mybatis/shiro
2:ui(1):bootstrap/ACE[框架]/backbone
(2):dhtmlxgrid/jqgrid/layerUI/......
3
- 自定义dhtmlxGrid表头菜单
weixin_34242819
dhtmlxGrid可以定义表头菜单以及表格右键菜单,表格右键菜单可以自定义,但是表头菜单只能使用其提供的菜单。dhtmlxGrid默认的表头菜单可以决定表格中每一列是否在表格中显示,并没有提供更多的扩展,如果我想自定义表头菜单,该怎么做呢?本文就是基于自定义表格菜单,说说我的实现方式。以下是dhtmlxGrid的表头菜单效果:其功能过于单一,以下是表格右键菜单效果:如果能够像表格菜单一样自定义表
- 选取合适的dHtml Grid方案
html
目前网上主流的有四种方案:1dhtmlxGridhttp://www.scbr.com/docs/products/dhtmlxGrid/index.shtml免费版可以填充表格,表格也非常漂亮。但是无法得到数据,或者将修改过的表格内容序列化成xml,只有专业版才可以。2activewidgets-grid1.0.0http://www.activewidgets.com/功能非常强大,甚至可以分
- 数据表格表头与首列固定的完全实现
表格
前几天项目经理跟我说有这么个需求:一个很大的表格,垂直滑动时表头固定,水平滑动里第一、二列固定。我一想这也太难实现了,直接回复说可能实现不了,可是没过会经理发个12306网站的一个现存的实现样子,汗!我只能说那我先调研下实现的成本吧。心里想想反正客户给钱,没有什么理由不做啊。
1. 前期调研
先打开12306网站上面的那个表格,打开浏览器调试工具,发现他们好像用的是插件(dhtmlxgrid)
- dhtmlx之dhtmlXGrid显示数据 --大数据
html
引用
<link href="../../dhtmlXGridScripts/dhtmlxgrid.css" rel="stylesheet" type="text/css" /> <link href="../../dht
- dhtmlx之dhtmlXGrid显示数据
html
引用
<link href="../../dhtmlXGridScripts/dhtmlxgrid.css" rel="stylesheet" type="text/css" /> <link href="..
- dhtmlxgrid所支持的列类型
html
ro 只读 ed 少量文本,双击原位编辑 txt 大量文本,双击弹出一个文本区域进行编辑 ch 复选框,选中值为1,未选值为0 ra 单选框,一列中只能有一个被选中,选中值为1 coro 下拉列表,用户只能选择列表中已有的值 co 复合下拉列表,用户可以选择,也可以
- dhtmlxGrid组件学习一
wplin007
dhtmlxGrid列表生成展示简单5部曲,生成列表
//一、导入相应的必须包文件,包括js,css。
//脚本
//二、在页面设置一个div,指定id,设置大小宽高。此div是列表的容器
//三、加入列表初始化脚本代码
varmygrid;
functiondoInitGrid(){
mygrid=newdhtmlXGridobject("mygrid_id");//实例化列
- dhtmlxgrid控件使用
html
导入js类和css文件
<!-- grid's css&js code! --> <link rel="stylesheet" type="text/css" href="/resources/controls/dhtmlx/grid/dhtmlxgrid.css"> <link rel="
- dhtmlxGrid 复合标头 有强大的API 及实例
html
DhtmlGrid的源码及API
mygrid.enableHeaderImages(true);//treat header labels as image file names mygrid.setHeader("column_a.gif,column_b.
- 在多浏览器使用JS复制内容到剪切板,无需插件
浏览器
最近在学习DHTMLX,下载了一些JS源码,使用谷歌浏览器,在学习dhtmlxGrid部分进行复制表格内容时,发现,在线版的可以复制成功,而本地的不可以复制,报类似访问剪切板错误,经查找原因,原来是谷歌处于安全考虑,不支持调用剪切板。我直接访问了在线的js,拷贝下来,和本地的对比了一下,代码不一样。简单研究了一下在线的js,发现,在线版的js里面有_clip_area,而调试中发现var c =
- dhtmlxGrid好东西,还没有时间仔细看
html
上网转时看到的,有兴趣的朋友可以研究一下。
Below we demonstrate most attractive features of the advanced version:
Checkbox in any cell:
Editing of cell value - simple input field:
Editing of cell value - drop-do
- dhtmlxgrid v3.0学习笔记
html
dhtmlxgrid v3.0学习笔记 分类:
dhtmlx
JavaScript2012-01-31 15:41 1744人阅读
评论(0)
收藏
举报
stylesheet
date
calendar
css
日历
xml
目录(?)[+]
因为有对于页面显
- DHTMLX 前端框架 建立你的一个应用程序 教程(五)--添加一个表格Grid
html
表格例子
样本如下:
我们这篇介绍的是dhtmlxGrid 组件。 它支持4种数据格式:XML, JSON, CSV, JSArray.
添加表格到布局的单元格中去:
1.使用attachGrid() 方法将表格添加到布局的单元格中去。
var layout = new dhtml
- dhtmlxgrid使用基础
html
目录
包含的javascript文件
初始化grid
数据来源于外部XML文件
数据来源于本页XML数据岛
dhtmlxgrid用于显示表格,相关官方资料可参阅http://www.dhtmlx.com/
包含的javascript文件(回目录)
1
<
script type
=
- dhtmlxgrid隐藏列
adamduan
dhtmlxgrid大众版隐藏列 mygrid.setInitWidths("20,0,300");设置宽度为0即可
- 解决 dhtmlxGrid 与 bootstrap 共用问题
景爷
DHTMLX
最近在学习dhtmlxGrid时,发现页面引用了bootstrap.min.css,则用鼠标改变列宽时,Gird会自动变小。最后用firebug调试发现,是因为bootstrap.min.css中的-moz-box-sizing:border-box;这一句的原因。解决方法:在dhtmlx.css文件中找到div.gridbox,里面加上一句-moz-box-sizing:content-box;
- Spring MVC前端与后端5种ajax交互方式
猪刚烈
springmvcAjaxfastjson数据交互
前端ajax与后端SpringMVC控制器有以下五种数据交互方式。(前台使用了dhtmlxGrid,后端使用了fastjson) 方式一 通过URL传参通过URL挂接参数,如/auth/getUser?userid='6'服务器端方法可编写为:getUser(Stringuserid),也可新增其他参数如HttpSession,HttpServletRequest,H
- dhtmlxGrid实现setColumnHidden
gingguoqiu
阅读更多/**设置TD隐藏或显示by20140814**/functioncellHidden(cell,state){if((state)&&(cell.style.display!="none")){cell.style.display="none";};if((!state)&&(cell.style.display=="none")){cell.style.display="";};}th
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h