这是一步步的用EOSIO开发区块链DApp的第三部分,上一部分中,我为EOSIO平台开发了一个模拟选举的智能合约。这部分我将开发一个webapp,允许访问者投票给候选人。
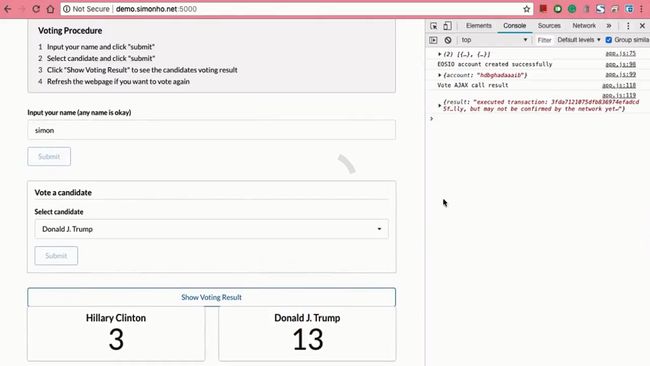
以下是webapp的快速预览:
源代码说明
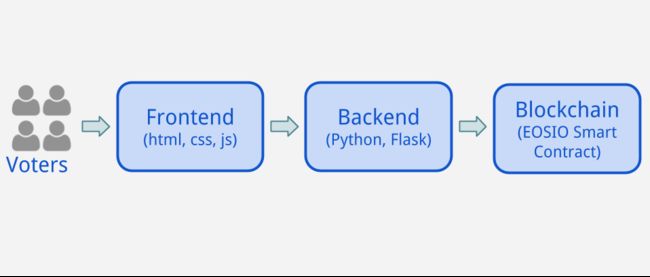
首先,请参阅下面的概述图:
前端
前端由HTML,CSS和Javascript组成。我使用Semantic-UI作为CSS框架以获得漂亮的外观。JQuery在Javascript中被大量使用以便于开发。
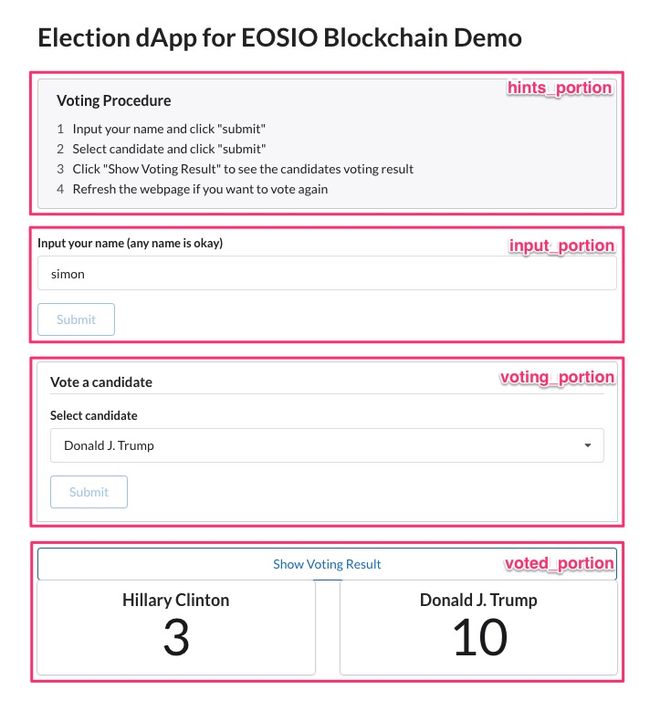
此webapp只有一个页面(主页HTML)。主页分为四个部分。 以下是部分的屏幕截图:
以下是主页index.html的代码片段:
...
...
...
...
...
...
...
...
index.html的完整源代码在这里
app.js涵盖了前端逻辑。以下是亮点:
...
// Main Application Object
function App() {
...
}
...
// Ajax calls
App.prototype.getInfo = function() {
return $.ajax({
type: 'GET',
dataType: 'json',
url: '/api/getinfo'
});
}
App.prototype.unlockWallet = function() {
return $.ajax({
type: 'POST',
dataType: 'json',
url: '/api/unlock_wallet'
});
}
...
// Event handlers
App.prototype.onBtnInputNameClicked = function(evt) {
...
}
...
// Program startup
App.prototype.start = function() {
self.getInfo().then(function() {
return self.unlockWallet();
}).done(function() {
...
}
}
...
app.js的完整源代码在这里
如你所见,我使用jQuery ajax()和then()来执行对后端的多次异步调用。以下部分将提到后端代码。
后端
后端用Python和Flask框架编程。Flask不仅使我们能够非常轻松地创建功能强大的Web应用程序,而且可以快速开发RESTful API服务。以下是server.py代码的代码亮点:
import subprocess
from flask import Flask
from flask import render_template
...
def cleos(args):
if isinstance(args, list):
command = ['cleos', '--wallet-url=http://localhost:8899']
command.extend(args)
command = ' '.join(command)
else:
command = 'cleos ' + args
results = subprocess.run(command, stdin=PIPE, stdout=PIPE, stderr=PIPE, shell=True, check=False)
return results
...
app = Flask(__name__)
...
@app.route('/')
@app.route('/index')
def index():
return render_template('index.html')
...
# RESTful API functions
@app.route('/api/getinfo', methods=['GET'])
def get_info():
result = cleos(['get', 'info'])
rstmsg = result.stderr.decode('ascii')
if not rstmsg.startswith('Fail'):
return result.stdout
else:
return 'nodeos connection failed', 500
...
server.py的完整源代码在这里
如上所述,在cleos()函数内部,它生成新进程以启动cleos命令,就像在命令行中一样。你可能想知道为什么不使用EOSJS。事实上,在EOSJS中创建EOSIO帐户存在问题。实际上,我尝试使用NodeJS代码在EOSJS中创建一个帐户,但都失败了。所以我放弃了并切换到Python Flask。虽然子进程很慢并且具有可扩展性问题。但我认为它适合于演示目的。
这种方法使我可以轻松调用EOSIO智能合约。下面的server.py中的代码片段说明了如何调用智能合约在上一部分最后小结开发的投票操作:
...
@app.route('/api/vote_candidate', methods=['POST'])
def vote_candidate():
account = request.form.get('account')
candidate = request.form.get('candidate')
param = '\'["' + account + '", ' + candidate + ']\''
# Invoke the Smart Contract "vote" action
result = cleos(['push', 'action', 'election', 'vote', param, '-p', account])
print(result.stderr)
if result.returncode == 0:
return jsonify({'result': result.stderr.decode('ascii')})
else:
return result.stderr, 500
...
因此前端代码app.js调用:
...
App.prototype.voteCandidate = function(account, candidate) {
return $.ajax({
type: 'POST',
data: {
account: account,
candidate: candidate
},
dataType: 'json',
url: '/api/vote_candidate'
});
}
...
this.voteCandidate(this._account, val).done(function(resp) {
console.info('Vote AJAX call result');
console.log(resp);
...
自己动手试试吧
我已经设置了一个演示服务器,让你体验EOSIO区块链。浏览http://demo.simonho.net:5000自己尝试一下。但我无法保证服务器随时可用且持久。它只是我家用电脑的虚拟机。
结论
这就是我的EOSIO区块链实验系列的全部内容。先前部分的超链接:第1部分和第2部分。
希望你喜欢!
项目完整源代码托管在这里github repo
======================================================================
分享一个交互式的在线编程实战,EOS智能合约与DApp开发入门:
EOS教程
本课程帮助你快速入门EOS区块链去中心化应用的开发,内容涵盖EOS工具链、账户与钱包、发行代币、智能合约开发与部署、使用代码与智能合约交互等核心知识点,最后综合运用各知识点完成一个便签DApp的开发。
- web3j教程,主要是针对java和android程序员进行区块链以太坊开发的web3j详解。
- 以太坊教程,主要介绍智能合约与dapp应用开发,适合入门。
- 以太坊开发,主要是介绍使用node.js、mongodb、区块链、ipfs实现去中心化电商DApp实战,适合进阶。
- python以太坊,主要是针对python工程师使用web3.py进行区块链以太坊开发的详解。
- php以太坊,主要是介绍使用php进行智能合约开发交互,进行账号创建、交易、转账、代币开发以及过滤器和事件等内容。
- C#以太坊,主要讲解如何使用C#开发基于.Net的以太坊应用,包括账户管理、状态与交易、智能合约开发与交互、过滤器和事件等。
汇智网原创翻译,转载请标明出处。这里是原文