一 : 分包
①,publish时自动将resouce里面的资源分离出去
①-1 : config.wxgame.ts
加入 : ResSplitPlugin类
在command == 'build'中添加如下的代码:
具体代码如下
return {
outputDir,
commands: [
new CleanPlugin({ matchers: ["js", "resource"] }),
new CompilePlugin({ libraryType: "debug", defines: { DEBUG: true, RELEASE: false } }),
new ExmlPlugin('commonjs'), // 非 EUI 项目关闭此设置
new WxgamePlugin(),
new UglifyPlugin([{
sources:["main.js"],
target:"main.min.js"
},{
sources:["resource/default.thm.js"],
target:"default.thm.min.js"
}
]),
new ResSplitPlugin({
matchers:[
{from:"resource/**",to:`../${projectName}_wxgame_remote`}
]
}),
new ManifestPlugin({ output: 'manifest.js' })
]
}②,远程加载resource包内资源
如下代码:
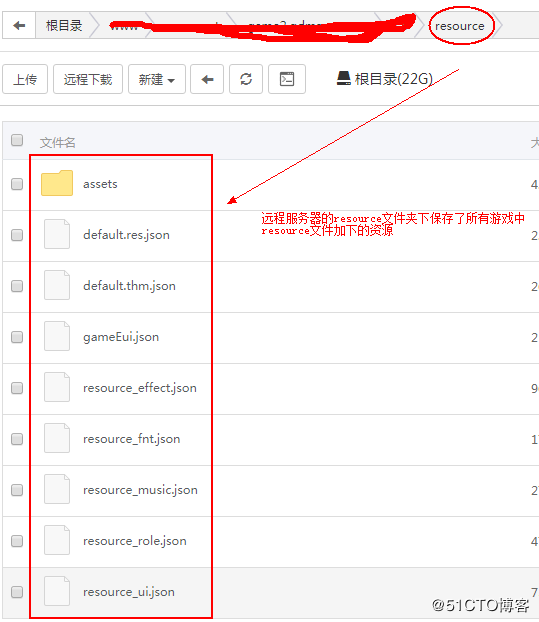
this._multipleResLoader.addConfig(`resource_fnt.json`,`${small_wx_Lib.WX_NET_WORK.Instance.ServiceURL}/resource/`);程序所有资源(不包括js)都保存在远程path:${small_wx_Lib.WX_NET_WORK.Instance.ServiceURL}/resource/ 下
二 : 第三方库
问题 : 很多第三方库在微信中会报错,Erget官方给出了一个基本的解决方案如下:
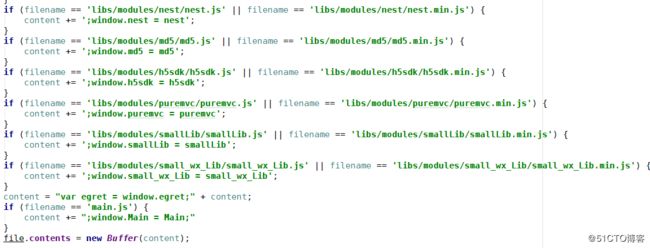
在wxgame.ts中加入:
但是有些类库不能这样处理或者不能简单这么处理:
①jszip
一个巨坑 , 不能在wxgame.ts做类似 : window.jszip = jszip的操作
需要手动更改代码
①-1: createElementNS("http://www.w3.org/1999/xhtml", "a") 改成 createElement("a")
①-2:
if ("object" == typeof exports && "undefined" != typeof module)
module.exports = a();
else if ("function" == typeof define && define.amd)
define([], a);
else {
var b;
"undefined" != typeof __global ? b = __global : "undefined" != typeof window ? b = window : "undefined" != typeof global ? b = global : "undefined" != typeof self && (b = self), b.JSZip = a();
}直接替换成 : window.JSZip = a()
②:puremvc:需要在网上下载微信版本的
③:nest:老项目有(很蛋疼)
将:
if (this["navigator"]) {
nest.utils.$isRuntime = false;
}
else {
nest.utils.$isRuntime = true;
}改成
nest.utils.$isRuntime = false;
三 : JS分包
https://github.com/himuil/subPackageDemo 下载案例
①
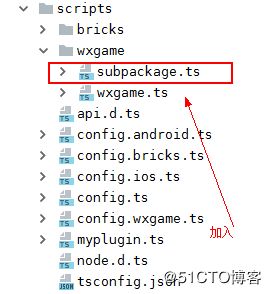
更改subpackage.ts代码 : (强制转换)
if (file.origin.indexOf('libs/') >= 0) {
manifest.initial.push(relative);
}
else {
manifest.game.push(relative);
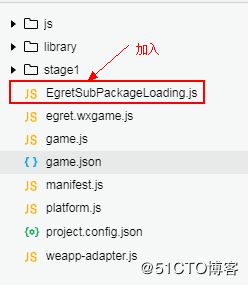
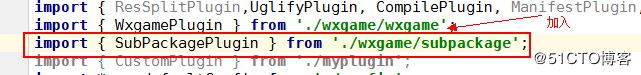
} ②加入包
③修改 config.wxgame.ts,将 ManifestPlugin 替换为 SubPackagePlugin (注意,您需要修改 build 和 publish)
③-1 : build模块
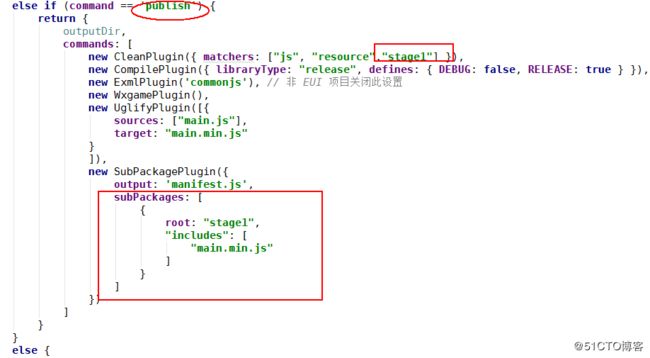
③-2 : publish模块
在微信项目中
①,修改game.json
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"subpackages":[
{
"name": "stage1",
"root": "stage1"
}
]
}②,修改game.js
let runOptions = {
//以下为自动修改,请勿修改
//The following is automatically modified, please do not modify
//----auto option start----
entryClassName: "Main",
orientation: "auto",
frameRate: 60,
scaleMode: "fixedWidth",
contentWidth: 640,
contentHeight: 1136,
showFPS: false,
fpsStyles: "x:0,y:0,size:12,textColor:0xffffff,bgAlpha:0.9",
showLog: false,
maxTouches: 2,
//----auto option end----
audioType: 0,
calculateCanvasScaleFactor: function (context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
return (window.devicePixelRatio || 1) / backingStore;
}
};
const runEgret = function () {
egret.runEgret(runOptions);
}
if (wx.loadSubpackage) {
require("./EgretSubPackageLoading.js");
runOptions.entryClassName = "EgretSubPackageLoading";
runEgret();
let task = wx.loadSubpackage({
// 开发者根据自身需求更改
name: "stage1",
success: function () {
EgretSubPackageLoading.instance.onSuccess();
}
});
task.onProgressUpdate(res => {
EgretSubPackageLoading.instance.setProgress(res);
})
}
else {
//
require("./stage1/game.js");
runEgret();
}