一、什么是面向对象思想?
1、现有的两种程序思想——面向过程和面向对象
1)面向过程编程思想:关注的是解决问题的步骤。
2)面向对象编程思想:关注的值解决问题所需要的对象,想创建对象,然后调用对象下的属性和方法来解决问题。
一般在小型程序(逻辑简单,功能不复杂的程序中)使用面向过程思想解决问题,代码量少,这种思想实现难度低;当遇到大型陈序时,一般使用面向对象思想开发,有利于管理各个功能块,以及后期功能变更时,只需修改相关对象即可。
二、什么是面向对象语言(编程语言角度)
万物皆对象,每一个具体的实例物品就是一个对象。符合面向对象开发语言的概念的编程语言,必须具备以下概念:类,对象;以及以下特征:封装、继承、多态。而且在创建对象时,必须是通过类创建出来的。
三、js和面向对象关系
js是一门基于对象的语言,而不是面向对象的语言,当需要使用js代码实现面向对象编程思想时,就使用js代码来模拟面向对象语言的各种概念、特征。
面向对象开发语言的三大特征:封装、继承、多态
封装:把一堆实现某个功能的代码屏蔽起来,用一个简单的字符代替,将来在使用时,只关注哪些字符可以实现哪些功能,只需调用即可,不需要关注内部是如何实现的。
继承:类与类之间一旦声明了继承关系,如:A继承自B(A是通过B创建出来的子类,B是分类,A是子类),B类中拥有的属性、方法,在A类中不用再次创建,因为子类可以获取到父类的属性和方法,这种关系就是继承。
多态:各个对象在获取到创建这个对象的类中所有的方法时,方法是同一个方法,但是因为是由不同对象调用的,所以这些执行结果可能不同(同一个类创建的不同对象,具备同样的方法,但是因为对象不同,所以方法执行的结果也可能不同),这种行为就是多态。
1、类和对象
类(class)是一堆具有相同属性、方法的数据类型的集合,对象是把类的属性和方法具体化后的一种数据类型。在面向对象语言中,必须通过类来创建对象,而js中没有类的概念,所以就是用“构造函数”来模拟(充当、代替)面向对象语言中的“类”,通过构造函数来创建对象。
2、属性和方法
属性就是属于某个对象的变量,该变量只能通过他所归属的对象调用、访问,其他对象无法获取到;方法及时属于某个对象的函数,该函数只能通过他所归属的对象调用、访问,其他对象无法获取到。
在js中,因为直接通过“var”定义的变量、函数都默认属于window对象,所以js就有了“基于对象”这个语言名称。
四、js创建面向对象的方法
1、直接创建
var person={
name:'zhangsan',
age:18,
sayHi:function(){
alert('hello');
}
}
console.log(person.name);
console.log(person.sayHi());
优势:快捷、直观、⽅便
劣势:需要创建多个对象时,代码冗余
2、使用工厂方法创建对象
function createPerson(name,age){
//创建一个空对象
//1
var per=new Object();
per.name=name;
per.age=age;
per.sayHi=function(){
alert('hello');
}
//2
//var per={};
//把创建好的对象返回出去
return per;
}
//调用工厂函数,获取创建的对象
var person1=createPerson('张三1',18);
console.log(person1);
优势:解决了代码冗余的问题
劣势:⽆法区分该对象的类型(如:系统类型,如number是Number()创建的,但是⾃定义类型⽆法获取到)
3、构造函数创建对象
function CreatePerson(name,age){
this.name=name;
this.age=age;
this.sayHi=function(){
alert('hello');
}
}
var per1=new CreatePerson('张三',18);
console.log(per1 instanceof CreatePerson);
var per2=new CreatePerson('李四',25);
console.log(per2);
//通过构造函数创建出来的对象,可以通过instanceof操作获取到创建该对象的类(函数)
console.log(per1.sayHi==per2.sayHi);
//new干了两件事:第一件,开辟了一个内存空间;第二件,将这个内存空间的首地址赋给前面的变量
//使用new来调用构造函数的目的:
//当引擎执行到new关键字时,会在内存中开辟一段内存空间,并且new关键字会把内存空间的首地址返回出来,这样就可以通过接收返回值的变量来访问这段内存空间。
//在构造 函数中,添加属性、方法是添加在this指针上的,this指针的指向取决于调用者;构造函数时有new调用的而new又开辟了新的内存空间,所以this指针就执行这段内存空间,向this指针绑定的属性和方法,最后就添加在这段内存中。
优势:解决了获取对象类型的问题,使⽤构造函数创建的对象⾃带⼀个constructor,通过该属性获取对象的类型(还可以使⽤instanceof检测对象是那个⼀个类型的实例:(personinstanceof Person),返回⼀个布尔值 )
劣势:内存占⽤有点⼤(公用的方法)
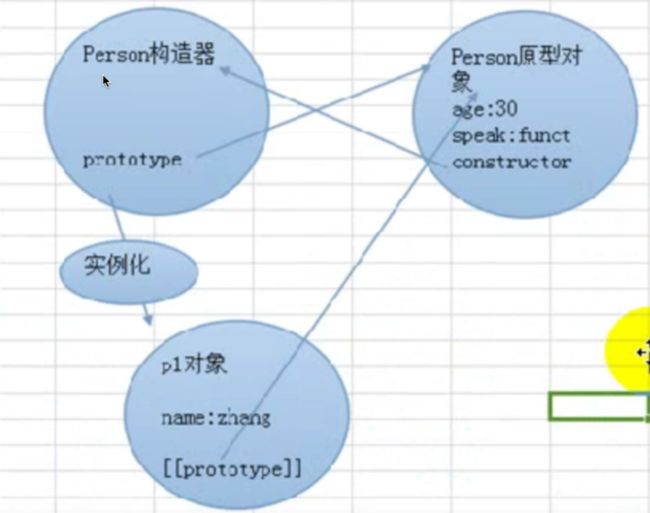
4、通过原型创建对象
//优势:可以把对象公有的数据统一托管在原型中,以达到节约内存的目的
function CreateAnimal(name,age){
//把所有的对象公有的相同属性和所有方法全部存在原型中,以达到节约内存的目的
//把各自对象值不同的属性,放在实例中,有对象自己开辟内存空间,维护自己独有的值
this.name=name;
this.age=age;
CreateAnimal.prototype.sayHi=function(){
alert('ww');
}
}
var dog1=new CreateAnimal('ah',4);
console.log(dog1.name);
5、动态原型创建对象
//如果原型中已经存在相关的属性和方法,则构造函数中,添加原型属性、方法的代码不再执行。
function CreateCat(name,age){
this.name=name;
this.age=age;
if(typeof(CreateCat.prototype.sayHi)!='function'){
CreateCat.prototype.sayHi=function(){
alert('mm'+this.name);
}
}
}
var cat1=new CreateCat('xiao',1);
console.log(cat1);
cat1.sayHi();
⼯⼚模式和构造函数创建对象区别:
1)、在函数中没有显式的创建新对象
2)、直接把属性、⽅法赋值给了this指针
3)、没有return语句
4、使⽤构造函数创建出来的对象可以标识这个对象属于哪⼀种类型
普通函数调⽤和构造函数调⽤的区别:
必须使⽤new操作符来创建新对象,如果像调⽤普通函数那样创建对象,就是在全局作⽤域中调⽤函数了,this指针会指向window对象
五、访问js的对象的属性
function CreatePerson(name,age){
this.name=name;
this.age=age;
this.sayHi=function(){
alert('hello');
}
}
var person1=new CreatePerson('zs',18);
//1、通过点语法的方式访问:对象名.属性名
console.log(person1.name);
//2、通过下标的方式访问属性:对象名['字符串类型的属性名'],如果放的不是字符串则会解析为变量名
console.log(person1['name']);
//修改属性的值:对象名.属性名=赋新值
person1.name='ls';
//增加新属性
person1.gender='nan';
console.log(person1);
//删除对象下的属性:delete
delete person1.gender;
console.log(person1);
var arr=[11,22,33,44,55,66,77,88,99,00];
//快速遍历
for(var index in arr){
console.log(arr[index]);
}
//使用快速遍历,来遍历对象属性
for(var item in person1){
//console.log(item);
//console.log(person1[item]);
if(typeof(person1[item])!='function'){
console.log(person1[item]);
}
}