前端开发入门【HTML5、CSS(w3cschool闯关题)】
目录
更换文本的颜色
设置标签的字体大小、字体样式(CSS)
引入Google字体
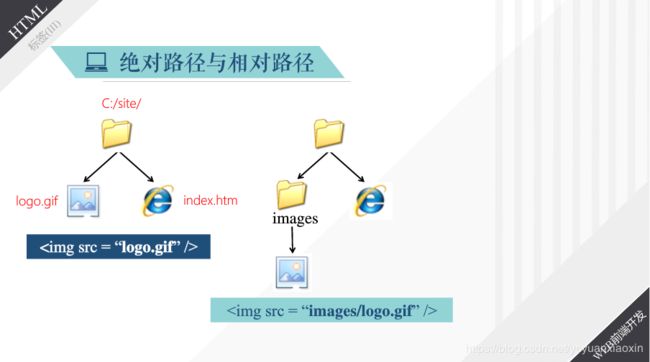
HTML 给页面添加图片、调整图片大小
HTML 给标签增加(尖角)边框、给标签增加圆角边框、给图像设置圆角边框
设置链接锚元素外部页面、在p标签内设置锚链接、使用#符号设置固定链接、为图片设置超链接
HTML 为图片添加alt描述
HTML 创建项目符号无序列表、有序列表
HTML 创建文本输入框、为文本输入框设定预定值(占位符)
HTML 添加表单、为表单添加提交按钮、表单设置为必填
HTML 添加单选框、添加复选框、设置复选框和单选框默认被选中
HTML 在div元素中嵌套多个元素、为div元素设置背景颜色
HTML 为标签添加ID属性、使用ID属性设置标签样式
【HTML 样式】使用padding布局页面标签、使用margin布局页面标签、使用负值设置页面元素的margin属性、为不同方向padding设置不同的值、CSS中padding简写、CSS中margin简写
CSS 样式的继承、继承Body元素样式
CSS 样式的覆盖、多个class处理样式覆盖、通过ID的样式属性覆盖class类的声明、通过内联样式覆盖class类的声明、通过使用Important覆盖所有其他样式
颜色、灰度(CSS 通过使用十六进制代码设置特定的颜色、灰度、十六进制RGB表达式缩写、CSS 使用rgb属性设定颜色)
HTML 元素:如这是一个一级标题
大多数HTML元素都有一个 开始标签 和一个 结束标签
。
自关闭元素不需要结束标签,如![]() 、
、
h1元素通常用于主标题,h2元素用于副标题。还有h3,h4,h5和h6元素
p 元素是网站上正常段落文本的首选元素。P是“paragraph”的缩写。
添加注释: ,结束注释。
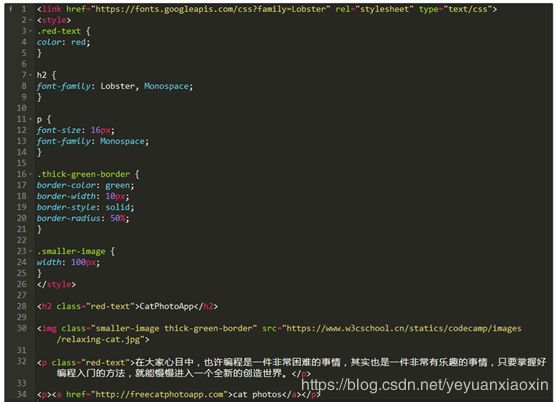
更换文本的颜色
一、style (样式) 【inline style(内联样式)】
CatPhotoApp
- 当你输入
CatPhotoApp
时,你就给h2元素添加了inline style(内联样式)。二、CSS选择器定义标签
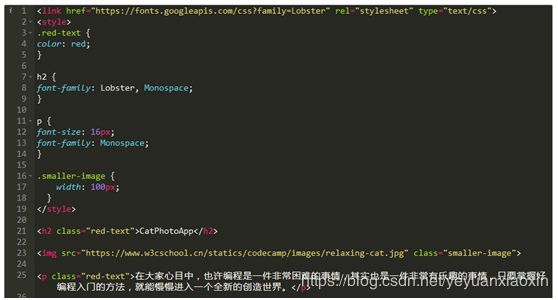
在代码的顶端,创建style元素,:
在这个style元素的内部, 你可以为所有h2元素创建一个CSS选择器。例如,如果你希望所有的h2元素都设置为红色, 则你的样式元素将如下所示:
三、 使用一个CSS Class去给标签定义Style
类是可重用的样式,可以添加到HTML元素。
下面是一个CSS类声明的例子:
你可以看到我们已经在
scr 和class之间不要逗号,留空格
HTML 给标签增加(尖角)边框、给标签增加圆角边框、给图像设置圆角边框
CSS 边框具有 style(样式)、color(颜色)、width(宽度) 等属性。
例如,如果我们想要设定一个HTML元素的边框颜色为红色、边框宽度为5像素(px)、边框样式为实线(solid),代码如下所示:
请记住,你可以应用多个class到一个元素,只需要在多个class之间用空格分开即可。例如:
我们可以用一个叫 border-radius(边框半径)的CSS属性来改变它的边框变成圆角。
你可以使用像素来指定 border-radius 的属性值,给你的图片的 border-radius 设定为10px。
注意:这个任务允许有多种解决方案。例如,你可以添加border-radius到 .thick-green-border 类或 .smaller-image 类。
除了像素之外,你还可以使用百分比来指定 border-radius(边框半径)的值。
给你的图片设定 border-radius 为 50%,边框变成圆形。
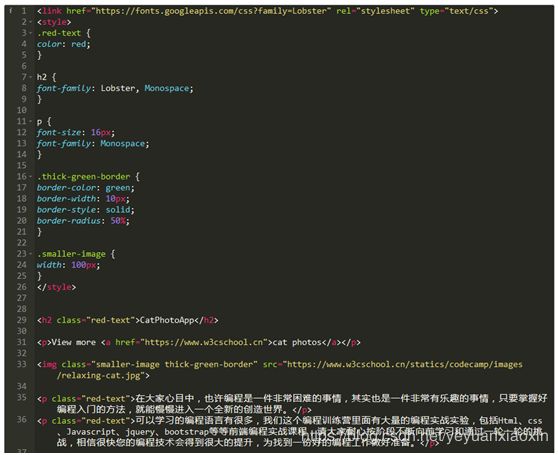
设置链接锚元素外部页面、在p标签内设置锚链接、使用#符号设置固定链接、为图片设置超链接
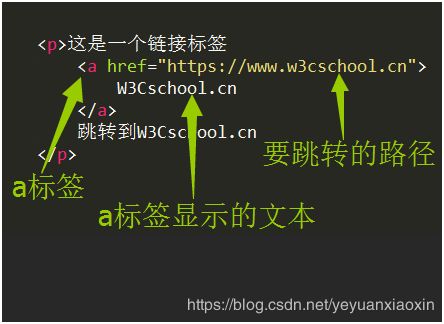
a元素,也叫anchor(锚点)元素,用于链接到当前页面之外的内容。
下面是一张a元素的图示。在这种情况下,a元素位于段落元素的中间使用,这意味着链接将出现在段落的中间。
以下是一个例子:
这是一个a标签 W3Cschool.cn跳转到W3Cschool.cn
Nesting(嵌套)就是把一个元素放在另一个元素中。
例如:
Here's a link to W3Cschool.cn for you to follow.
有时你想要在你的网站上添加一个 a 元素,但你还不知道将它链接到哪里,这时你可以使用固定连接。
当你使用 jQuery 更改链接的行为时,这也很方便,我们稍后将会了解。
把 a 元素的 href 属性的值替换为一个 # (# 也称为哈希符号),将其转换为一个固定链接。
例如:
Here's a link to W3Cschool.cn for you to follow.
你可以通过将某元素嵌套在a元素中使其变为一个链接。
把你的图片嵌入到a元素中。例子如下:
请记住使用 # 作为元素的 href 属性, 以便将其转换为固定链接。
将现有的图像元素放置在锚点元素中。
完成后,把你的光标悬停在你的图片上。此时光标应该由光标指针变成手形指针。这张图片现在是一个链接了。
HTML 为图片添加alt描述
alt 属性, 是当图片无法显示时的替代文本。alt 属性对于盲人或视觉障碍的用户理解图片中的内容非常重要,搜索引擎也会搜索alt 属性来了解图片的内容。
总而言之,alt 属性是一个必需的属性,为页面上的图片都加上 alt 属性是好习惯。
你可以像下面例子中一样为img元素添加一个 alt 属性:
HTML 创建项目符号无序列表、有序列表
创建 unordered lists(无序列表) ,或带项目符号列表的特殊元素。
无序列表以
元素
开始,并包含一个或多个元素 。例如:
milk
cheese
创建ordered lists(有序列表), 或数字编号列表的特殊元素。
有序列表以
元素
开始,并包含一个或多个元素 。例如:
Garfield
Sylvester
HTML 创建文本输入框、为文本输入框设定预定值(占位符)
现在我们来创建一个Web表单。
文本输入框是获取用户输入的一种方便的方法。
你可以用如下方法创建:
注意,input元素是自关闭的。
placeholder text(占位符)是用户在 input 框输入任何内容之前放置在 input 框中的预定义文本。
你可以创建如下所示的占位符:
将文本 input 框的placeholder的值设置为"this is placeholder text"。
HTML 添加表单、为表单添加提交按钮、表单设置为必填
你可以使用HTML来构建跟服务器交互的Web表单。你可以通过在form元素上添加一个action属性来执行此操作。
action属性的值指定了表单提交到服务器的地址。
例如:
把你的文本输入框嵌套到form元素中。并为此form元素添加action="/submit-cat-photo"。
我们在form中添加一个 submit (提交)按钮。点击此按钮,表单中的数据将会被发送到你使用表单 action 属性指定的地址上。
以下是一个submit按钮的例子:
在你的 form 元素中添加一个提交按钮,并以类型为 submit, "Submit"为按钮文本。
对于表单,你可以指定某些选项为required(必填项),只有当用户填写了该选项后,用户才能够提交表单。
例如,如果你想要一个文本输入框设置为必填项,你可以在 input 元素中加上 required 属性,你可以使用:
注意:required属性在Safari浏览器中不起作用,请用其他浏览器来练习学习。
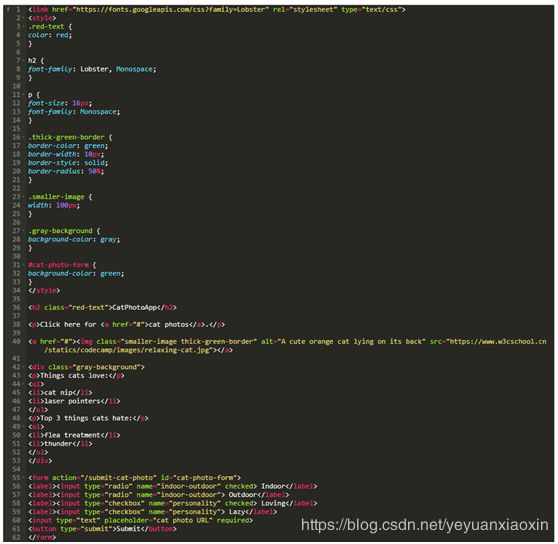
HTML 添加单选框、添加复选框、设置复选框和单选框默认被选中
radio(单选按钮)是 input 输入框的一种类型。
每个单选按钮都应该嵌套在自己的 label(标签) 元素中。
所有关联的单选按钮应具有相同的 name 属性。
下面是一个单选按钮的例子:
checkboxes(复选按钮)通常用于可能有多个答案的问题的形式。
复选按钮是 input 的输入框的一种类型。
每一个复选按钮都应嵌套在其自己的 label元素中。
所有关联的复选按钮输入应该具有相同的 name属性。
以下是一个复选按钮的示例:
使用 checked 属性,你可以设置一个单选框和复选框默认被选中。
为此,只需在 input 元素中添加属性checked 。例如:
设置你的第一个单选框和第一个复选框都为默认选中。
HTML 在div元素中嵌套多个元素、为div元素设置背景颜色
div 元素,也被称作division(层)元素,是一个盛装其他元素的通用容器。
div 元素是最常用的HTML元素。所以可以利用CSS的继承关系把 div 上的CSS传递给它所有子元素。
你可以使用
来标记一个div元素的开始,并使用来标记一个div元素的结束。
你可以使用 background-color 属性来设置一个元素的背景颜色。
例如,如果你想要设置一个元素的背景颜色为green,你可以将其放在你的 style 元素中:
HTML 为标签添加ID属性、使用ID属性设置标签样式
除了 class属性之外,每一个 HTML 元素也可以具有 id 属性。
使用 id 属性有很多好处,一旦你开始使用jQuery,你将了解更多信息。
id 属性应该是唯一的。虽然浏览器不会强制唯一,但这是被广泛认可的。所以请不要给一个以上的元素相同的 id 属性。
以下是一个例子,说明如何设置h2 元素的id属性为cat-photo-app。
关于id属性,像类选择器一样,你可以使用CSS来设计样式。
以下是一个示例,说明如何使用 cat-photo-element 的id属性来获取元素 ,并设置背景颜色为绿色。在你的style 元素中:
#cat-photo-element {
background-color: green;
}请注意,在你的 style 元素中,定义类选择器必须添加 . 为前缀,定义ID选择器必须添加 # 为前缀。
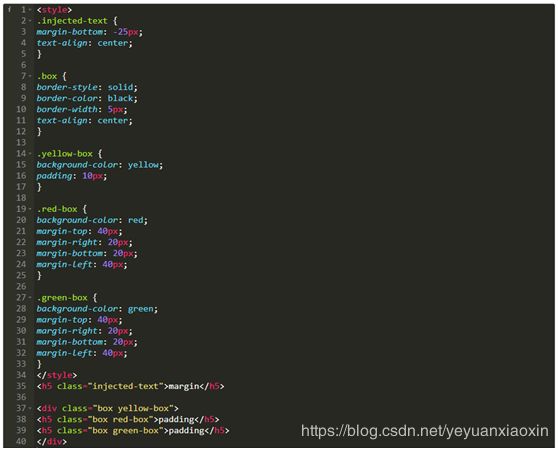
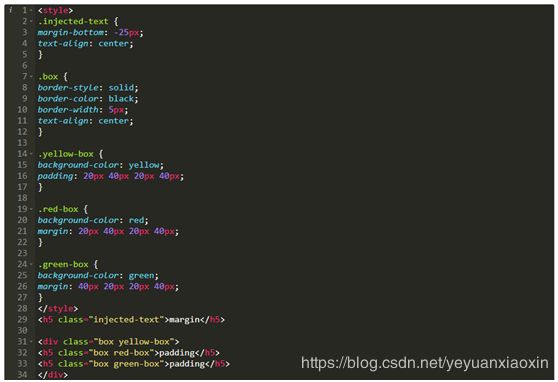
【HTML 样式】使用padding布局页面标签、使用margin布局页面标签、使用负值设置页面元素的margin属性、为不同方向padding设置不同的值、CSS中padding简写、CSS中margin简写
你可能已经注意到了这一点,所有的 HTML 元素本质上都是一些小矩形块。
有三个重要的属性控制每个HTML元素的布局:padding(内边距)、margin(外边距)、border(边框)。
元素的 padding 控制元素与其边框 border 之间的距离。
元素的 margin (外边距)控制元素 border (边框)和周围元素实际所占空间的距离。
如果将一个元素的 margin 设置为负值,则元素将会变大。
CSS 允许你使用 padding-top、padding-right、padding-bottom 和 padding-left属性来控制元素四个方向的 padding。
还可以集中起来指定它们,如下所示:padding: 10px 20px 10px 20px;
这四个值以顺时针方式排列:顶部、右侧、底部、左侧,简称:上右下左(顺时针)。
除了分别指定元素的 margin-top、margin-right、margin-bottom 和 margin-left 属性外,你还可以集中起来指定它们,如下所示:margin: 10px 20px 10px 20px;
这四个值以顺时针方式排列:顶部、右侧、底部、左侧,简称:上右下左。
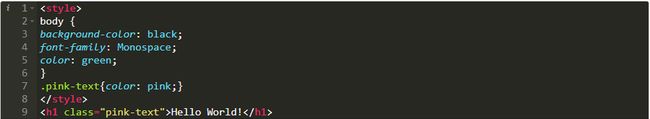
CSS 样式的继承、继承Body元素样式
现在让我们全新开始,并谈谈CSS 继承。
每一个 HTML 页面都有一个 body 元素。
我们可以证明body元素的存在,将其 background-color 设置为黑色。
我们可以通过将以下代码添加到我们的style元素中:
body {
background-color: black;
}
记住,你可以像任何其他HTML元素一样对你的body元素应用样式,并且所有其他元素都将继承你的body元素的样式。
首先,使用文本 Hello World创建一个 h1 元素。
然后,让我们通过向body元素的样式声明部分添加 color: green; 使页面上的所有元素的颜色为green。
最后,通过向 body 元素的样式声明部分添加 font-family: Monospace; 将 body 元素的 font-family(字体)设置为 Monospace。
CSS 样式的覆盖、多个class处理样式覆盖、通过ID的样式属性覆盖class类的声明、通过内联样式覆盖class类的声明、通过使用Important覆盖所有其他样式
有时你的 HTML 元素会得到多个相互冲突的样式。
例如,你的 h1 元素不能同时为绿色和粉色。
让我们看看当我们创建一个使文本变成粉色的class,然后将它应用到一个元素时会发生什么。
我们的 class 会override(覆盖) body元素的color: green;CSS 属性吗?
创建一个名为pink-text的 CSS class,它使元素的颜色为粉色。
设置 h1 元素的 class 为 pink-text。
我们的 "pink-text" class 覆盖了 body 元素的 CSS 声明!
下一个合乎情理的问题就是,我们可以怎样来覆盖我们的 pink-text class ?
再创建一个名为 blue-text 的 CSS class,其颜色设置为蓝色的,确保它在 pink-text class 声明之下。
除了 pink-text class 之外,你还可以将 blue-text class 应用到你的 h1 元素,让我们看看哪一个会被应用。
如下例子所示,通过用空格分隔多个 class 属性,可让 HTML 元素应用多个 class 属性:
class="class1 class2"
注意:在 HTML元素中列出这些 class 的顺序并不重要。
然而,