5.数据交换之网页输出显示(beego)
5.数据交换之网页输出显示
文章目录
- 5.数据交换之网页输出显示
- 1、beego 采用了 Go 语言默认的模板引擎
- 2、设置模板路径:
- 3、当然我们不需要模板输出的,比如我们只写接口,我们可以手动关闭模板渲染
- 4、使用`.`来访问当前位置的上下文
- 4.1、 结构体数据渲染:
- 4.2、 数组数据渲染:
- 4.3、 map数据渲染:
- 4.4、 结构体和map组合渲染:
- 4.5、切片数据渲染:
1、beego 采用了 Go 语言默认的模板引擎
-
指定模板:c.TplName = “index.tpl”
-
默认支持
tpl和html -
beego.AddTemplateExt设置其他后缀
-
beego.AddTemplateExt(“后缀名”)
-
如果不设置该参数,那么默认会去到模板目录的 Controller<方法名>.tpl 查找,
-
例如上面的方法会找 maincontroller/get.tpl
-
数据渲染:c.Data[“Website”] = “beego.me”
-
前端获取数据:{ {.Website } } 两个换括号中变量名前有个点,这个点表示当前对象
2、设置模板路径:
-
beego默认的路径是view,可以自己设置
-
重新设置模板路径:
beego.SetViewsPath(“testview”) -
配置文件中设置:
viewspath = “myview”
3、当然我们不需要模板输出的,比如我们只写接口,我们可以手动关闭模板渲染
-
在配置文件设置
-
autorender = false
-
在main.go中设置
-
beego.BConfig.WebConfig.AutoRender = false
-
示例:定义新的路由和传递简单数据
-
controller中可以新建自己的包,包中新建go文件,注意package名,这里的package名会在路由里面使用,可以把controller层写到这个go文件中,如下:
在controller中新建了一个包user,里面有一个user.go文件

user.go,package叫controllers_user:
package controllers_user
import "github.com/astaxie/beego"
type UserController struct{
beego.Controller
}
func(c*UserController)Get(){
c.TplName="user.html"
c.Data["username"]="zlkt"
}
在router中定义路由:
package routers
import(
"beego_project/controllers"
"github.com/astaxie/beego"
"beego_project/controllers/user"
)
func init(){
beego.Router("/",&controllers.MainController{})
beego.Router("/user",&controllers_user.UserController{})
}
4、使用.来访问当前位置的上下文
- 使用
$来引用当前模板根级的上下文
4.1、 结构体数据渲染:
结构体:
type student struct{
Name string
Age int
Gender string
}
赋值:
c.Data["student"] = &student{Name:"cxm",Age:18,Gender:"男"}
前端使用:
学生姓名:{{.student.Name}}
学生年龄:{{.student.Age}}
学生性别:{{.student.Gender}}
注意:结构体中的字段要在其他地方使用,比如首字母大写
4.2、 数组数据渲染:
测试数组
- go语言没有while循环,只有使用for循环
package main
import (
"fmt"
)
func main() {
//1. 数组
var arr1 [5]int = [5]int{1, 2, 3, 4, 5}
fmt.Println(arr1)
//2. 数组
arr2 := []int{1, 2, 3, 4, 5, 6}
fmt.Println(arr2)
//打印类型
fmt.Printf("arr1=%T\n", arr1)
fmt.Printf("arr2=%T\n", arr2)
//3. 数组
arr3 := [...]int{1, 2, 3, 4, 5, 6, 79, 9, 9, 6, 7}
fmt.Println(arr3)
//1.for循环方式
for i := 0; i < len(arr3); i++ {
fmt.Println(arr3[i])
}
//2.for循环方式
for i, k := range arr2 {
fmt.Println(i, k)
}
//3.无限for循环
i := 0
for {
i++
fmt.Println(i)
if i == 200 {
break//退出方式
}
}
}
lista := [5]int{1,2,3,4,5}
c.Data["list_a"] = lista
前端:
第一种:
{{range $k,$v := .arr}}
{{$k}}
{{$v}}
{{end}
第二种:
{{range .arr}}
{{.}}
{{end}}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>USERtitle>
head>
<body>
<h1>用户页面h1>
{{/*用户ID:{{.Id}}*/}}
{{/*用户名称:{{.UserName}}*/}}
{{/*用户年龄:{{.Age}}*/}}
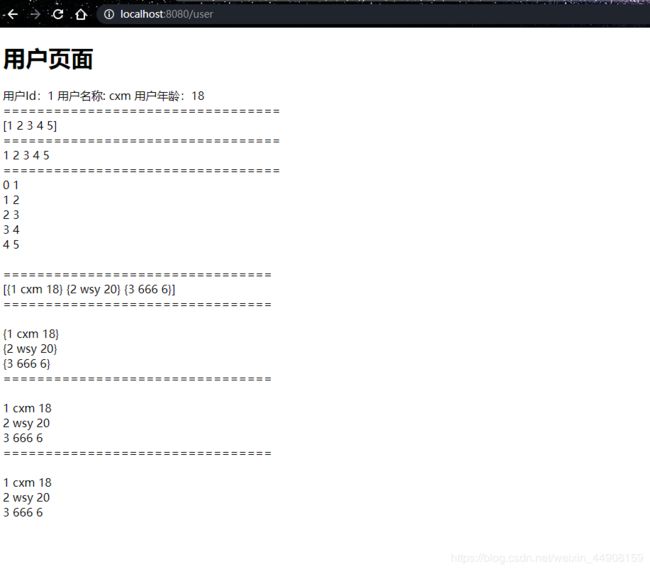
用户Id:{{.user.Id}}
用户名称: {{.user.UserName}}
用户年龄:{{.user.Age}}
<br>
=================================<br>
{{.arrs}}
<br>
=================================<br>
{{range .arrs}}
{{.}}
{{end}}
<br>
=================================<br>
{{range $i,$v:= .arrs}}
{{$i}}
{{$v}}
<br>
{{end}}
<br>
================================<br>
{{.arr_struct}}
<br>
================================<br>
{{range .arr_struct}}
<br>
{{.}}
{{end}}
<br>
================================<br>
{{range .arr_struct}}
<br>
{{.Id}}
{{.UserName}}
{{.Age}}
{{end}}
<br>
================================<br>
{{range $i,$v := .arr_struct}}
<br>
{{$v.Id}}
{{$v.UserName}}
{{$v.Age}}
{{end}}
body>
html>
结构体:
type student struct {
Name string
Age int
Gender string
}
赋值:
arr_struct := [3]student{{Name:"hl",Age:18,Gender:"男"},{Name:"hallen",Age:19,Gender:"男"},{Name:"hallen1",Age:19,Gender:"男"}}
c.Data["arr_struct"] = arr_struct
前端获取:先循环数组,在获取结构体变量,注意是大写
{{range $v := .arr_struct}}
{{$v.Name}}
{{$v.Age}}
{{$v.Gender}}
{{range .books}}
{{.Name}}
{{.Author}}
{{end}}
4.3、 map数据渲染:
package main
import "fmt"
func main() {
//map
var mapa map[string]string
mapa = make(map[string]string)
mapa["name"] = "cxm"
fmt.Println(mapa)
var mapc map[string]string = make(map[string]string)
mapc["name"] = "cxm"
fmt.Println(mapc)
mapb := make(map[string]string)
mapb["wsy"] = "wsy"
mapb["cxm"] = "cxm"
fmt.Println(mapb)
mapd := map[string]string{"name": "cxm", "age": "18"}
fmt.Println(mapd)
//不在map的时候
fmt.Println(mapd["sex"])
sex_vaule, ok := mapd["name"]
fmt.Println(sex_vaule)
if !ok {
fmt.Println("这个Key数据不在")
} else {
fmt.Println("在的", sex_vaule)
}
//循环打印
//1.不可以
//for i :=0; i
//
//}
//2.可以
for i, v := range mapd {
fmt.Println(i, v)
}
}
//teacher :=map[string]string{"name":"张三","age":"18"}
teacher :=make(map[string]string)
teacher["name"]="老王"
teacher["age"]="30"
c.Data["teacher"] = teacher
前端:
取出key对应的值
{{.teacher.name}}
{{.teacher.age}}
取出所有的key和value:
{{range $k,$v := .teacher}}
{{$k}}
{{$v}}
{{end}}
{{/*//获取map*/}}
<br>
================================<br>
{{/*map*/}}
{{.maps.name}}
{{.maps.age}}
{{.maps.sex}}
<br>
================================<br>
{{range .maps}}
{{.}}
{{end}}
<br>
================================<br>
{{range $k,$v := .maps}}
{{$k}}
{{$v}}
<br>
{{end}}
4.4、 结构体和map组合渲染:
package main
import "fmt"
//学生结构体
type Student struct {
Id int //号码
Name string //名字
Age int //年龄
}
func main() {
// 1.创建map
student := make(map[string]Student)
student["101"] = Student{Id: 1,Name: "cxm",Age: 18}
student["102"] = Student{Id: 2,Name: "wsy",Age: 20}
fmt.Println(student)
//2.创建map
student2 := map[string]Student{"520":{Id: 1,Name: "123",Age: 18},"1314":{Id: 2,Name: "456",Age: 12}}
fmt.Println(student2)
}
结构体:
type student struct {
Name string
Age int
Gender string
}
赋值:
mapa := make(map[int]student)
mapa[101] = student{Name:"张三1",Age:181,Gender:"男"}
mapa[102] = student{Name:"张三2",Age:182,Gender:"男"}
mapa[103] = student{Name:"张三3",Age:183,Gender:"男"}
c.Data["hero_map"] = mapa
前端获取:先循环数组,在获取结构体变量,注意是大写
{{range $v :=.hero_map}}
{{$v.Name}}
{{end}}
4.5、切片数据渲染:
listb := []int{1,2,3,4,5,6,7}
c.Data["list_b"] = listb
前端:只有一个值的时候默认是切片的元素,而不是角标
{{range $v := .list_b}}
{{$v}}
{{end}}
结构体和切片:类似结构体和数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>USER</title>
</head>
<body>
<h1>用户页面</h1>
{{/*用户ID:{{.Id}}*/}}
{{/*用户名称:{{.UserName}}*/}}
{{/*用户年龄:{{.Age}}*/}}
用户Id:{{.user.Id}}
用户名称: {{.user.UserName}}
用户年龄:{{.user.Age}}
<br>
=================================<br>
{{.arrs}}
<br>
=================================<br>
{{range .arrs}}
{{.}}
{{end}}
<br>
=================================<br>
{{range $i,$v:= .arrs}}
{{$i}}
{{$v}}
<br>
{{end}}
<br>
================================<br>
{{.arr_struct}}
<br>
================================<br>
{{range .arr_struct}}
<br>
{{.}}
{{end}}
{{/*数组数据渲染*/}}
<br>
================================<br>
{{range .arr_struct}}
<br>
{{.Id}}
{{.UserName}}
{{.Age}}
{{end}}
<br>
================================<br>
{{range $i,$v := .arr_struct}}
<br>
{{$v.Id}}
{{$v.UserName}}
{{$v.Age}}
{{end}}
{{/*//获取map*/}}
<br>
================================<br>
{{/*map*/}}
{{.maps.name}}
{{.maps.age}}
{{.maps.sex}}
<br>
================================<br>
{{range .maps}}
{{.}}
{{end}}
<br>
================================<br>
{{range $k,$v := .maps}}
{{$k}}
{{$v}}
<br>
{{end}}
{{/*map_struct*/}}
<br>
================================<br>
{{.map_struct}}
<br>
================================<br>
{{/*{{.map_struct.1.Id}}*/}}
{{/*{{.map_struct.2}}*/}}
{{range .map_struct}}
{{.}}
{{end}}
<br>
================================<br>
{{range $k,$v := .map_struct}}
{{$k}}
{{$v.Id}}
<br>
{{end}}
<br>
================================<br>
{{/*//slice*/}}
{{.slices}}
<br>
================================<br>
{{range .slices}}
{{.}}
{{end}}
<br>
================================<br>
{{range $i,$v := .slices}}
{{$i}}
{{$v}}
<br>
{{end}}
</body>
</html>