Senparc.Weixin.MP SDK 已经涵盖了微信 6.x 的几乎所有公共 API。
整个项目的源代码以都可以在这个项目中获取到:https://github.com/JeffreySu/WeiXinMPSDK
PS:由于微信 API 以及 Senparc.Weixin SDK一直在不断升级更新,最新的代码及 Demo 以上面的 GitHub 中的源代码为准。
我们现在从无到有建立一个ASP.NET MVC 项目,来看一下如何与微信进行对接(Webforms 原理也都是一样,只不过把 Controller 中的 Action 换成 .aspx 页面就可以了,可参考 Demo)。
将要演示的项目源代码也可以在开源项目中找到。因为源代码中要兼顾多个不同 .net 版本的项目,因此有一个公用项目(CommonService),所以与下面展示的结构略有不同,不过逻辑完全一致:
MVC:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms:https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample.WebForms
现在就开始吧!
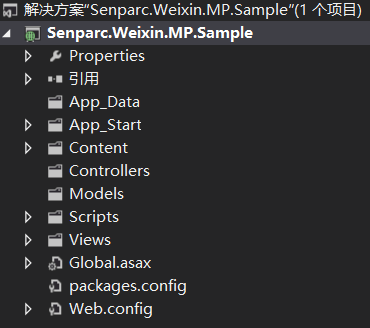
第一步:建立一个空的 ASP.NET MVC 项目(截图以 ASP.NET MVC 4.0 为例,.net core 也是类似的),项目名称如Senparc.Weixin.MP.Sample
第二步:引入Senparc.Weixin.MP.dll
引入相关dll的方式有两种:
- 一种是复制 dll 到项目某文件夹中,然后直接在项目中添加 Senparc.Weixin.MP.dll 、依赖dll 及 Senparc.Weixin.MP.MvcExtension.dll 的引用(Senparc.Weixin.MP.MvcExtension.dll 只有 MVC 项目需要,WebForms 项目可以忽略);
- 第二种方式我们可以使用 Nuget 直接安装到项目中。
Nuget项目地址:https://www.nuget.org/packages/Senparc.Weixin.MP/
第一种方式已经足够简单(但是不建议,除非你需要修改 SDK 中的内容,使用自己编译的 dll)。
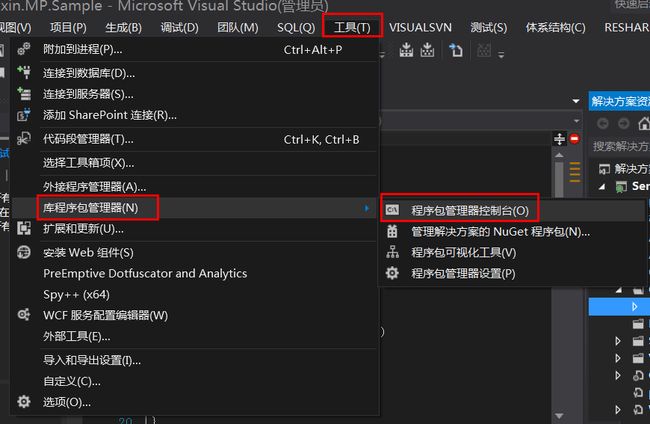
下面介绍第二种:打开菜单【工具】> 【库程序包管理器】 > 【程序包管理器控制台】,如下图:
点击后将会出现程序包管理器控制台:
如果是第一次安装Senparc.Weixin.MP库,则在PM>后面输入命令:
Install-Package Senparc.Weixin.MP
回车,Senparc.Weixin.MP.dll将会被自动引入到项目中。
如果以后需要更新到最新版本,只需要使用Update-Package命令,将会自动在线更新:
Update-Package Senparc.Weixin.MP
以上操作对MVC和WebForms项目都有效。
如果是MVC项目,为了获得更多针对MVC的扩展功能,我们可以继续引入Senparc.Weixin.MP.MvcExtension.dll:
Install-Package Senparc.Weixin.MP.MVC
命令窗口输出结果如下,表示已经安装成功:
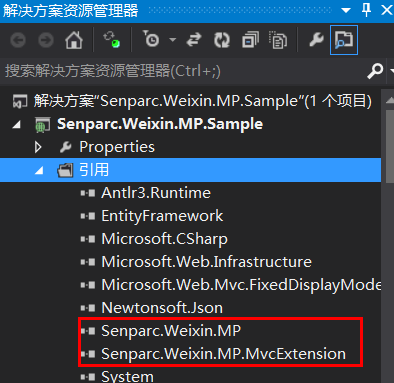
我们观察一下项目引用的程序集,这两个dll已经被引用进来了(同时还会自动引入依赖的dll,如 Senparc.CO2NET):
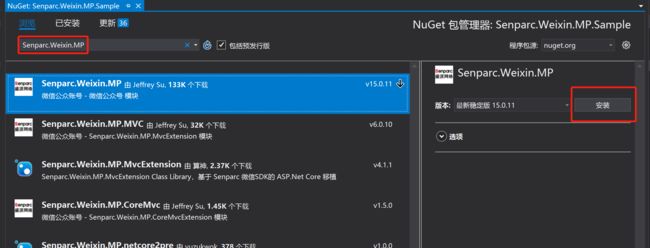
除了使用命令行的方式,也可以在【解决方案管理器】中的项目节点点击右键,选择【管理 Nuget 程序包 ...】,在【浏览】标签下输入关键字“Senparc.Weixin.MP”,选中最新的版本,点击右侧的【安装】按钮:
第三步:在全局中进行设置
.net framework 项目:
1、打开global.asax.cs文件
2、在 Application_Start() 方法中加入如下代码(可参考 Demo):
/* CO2NET 全局注册开始 * 建议按照以下顺序进行注册 */ //设置全局 Debug 状态 var isGLobalDebug = true; var senparcSetting = SenparcSetting.BuildFromWebConfig(isGLobalDebug); //CO2NET 全局注册,必须!! IRegisterService register = RegisterService.Start(senparcSetting) .UseSenparcGlobal(false, null); /* 微信配置开始 * 建议按照以下顺序进行注册 */ //设置微信 Debug 状态 var isWeixinDebug = true; var senparcWeixinSetting = SenparcWeixinSetting.BuildFromWebConfig(isWeixinDebug); //微信全局注册,必须!! register.UseSenparcWeixin(senparcWeixinSetting, senparcSetting);
3、参考 Web.Config 的
<add key="DefaultCacheNamespace" value="DefaultCache" />
<add key="Cache_Redis_Configuration" value="Redis配置" />
<add key="Cache_Memcached_Configuration" value="Memcached配置" />
<add key="SenparcUnionAgentKey" value="SenparcUnionAgentKey" />
<add key="WeixinToken" value="应用服务器(开发者服务器)URL对应的Token" />
<add key="WeixinEncodingAESKey" value="应用服务器(开发者服务器)URL对应的消息加解密密钥" />
<add key="WeixinAppId" value="微信AppId" />
<add key="WeixinAppSecret" value="微信AppSecret" />
<add key="WeixinAgentUrl" value="外部代理Url" />
<add key="WeixinAgentToken" value="外部代理Token" />
<add key="SenparcAgentKey" value="盛派代理系统通用Key" />
<add key="WeixinAgentWeiweihiKey" value="外部代理WeiWeiHiKey" />
<add key="WeixinPay_Tenpay" value="WeixinPay_Tenpay" />
<add key="WeixinPay_PartnerId" value="WeixinPay_PartnerId" />
<add key="WeixinPay_Key" value="WeixinPay_Key" />
<add key="WeixinPay_AppId" value="WeixinPay_AppId" />
<add key="WeixinPay_AppKey" value="WeixinPay_AppKey" />
<add key="WeixinPay_TenpayNotify" value="WeixinPay_TenpayNotify" />
<add key="TenPayV3_MchId" value="TenPayV3_MchId" />
<add key="TenPayV3_Key" value="TenPayV3_Key" />
<add key="TenPayV3_AppId" value="TenPayV3_AppId" />
<add key="TenPayV3_AppSecret" value="TenPayV3_AppSecret" />
<add key="TenPayV3_TenpayNotify" value="http://YourDomainName/TenpayV3/PayNotifyUrl" />
<add key="Component_Appid" value="Component_Appid" />
<add key="Component_Secret" value="Component_Secret" />
<add key="Component_Token" value="Component_Token" />
<add key="Component_EncodingAESKey" value="Component_EncodingAESKey" />
<add key="WeixinCorpId" value="WeixinCorpId" />
<add key="WeixinCorpSecret" value="WeixinCorpSecret" />
<add key="WxOpenToken" value="小程序消息URL对应的Token" />
<add key="WxOpenEncodingAESKey" value="小程序消息URL对应的消息加解密密钥" />
<add key="WxOpenAppId" value="微信小程序AppId" />
<add key="WxOpenAppSecret" value="微信小程序AppSecret" />
.net core 项目:
1、打开 Startup.cs 文件(可参考 Demo)
2、在 ConfigureServices() 方法中加入:
public void ConfigureServices(IServiceCollection services) { //... services.AddSenparcGlobalServices(Configuration)//Senparc.CO2NET 全局注册 .AddSenparcWeixinServices(Configuration);//Senparc.Weixin 注册 }
3、修改 Configure() 方法传入参数,并添加代码:
public void Configure(IApplicationBuilder app, IHostingEnvironment env, IOptionssenparcSetting, IOptions senparcWeixinSetting) { //app.UseMvc()等设置... // 启动 CO2NET 全局注册,必须! IRegisterService register = RegisterService.Start(env, senparcSetting.Value) .UseSenparcGlobal(false, null); //开始注册微信信息,必须! register.UseSenparcWeixin(senparcWeixinSetting.Value, senparcSetting.Value)
}
4、在 appsetting.json 文件下插入以下设置(可参考 Demo):
//以下信息会被自动识别,如无特殊说明,不用的参数可以删除,但修改 key 后将会无法自动识别! //CO2NET 设置 "SenparcSetting": { //以下为 CO2NET 的 SenparcSetting 全局配置,请勿修改 key,勿删除任何项 "IsDebug": true, "DefaultCacheNamespace": "DefaultCache", //分布式缓存 "Cache_Redis_Configuration": "Redis配置", //"Cache_Redis_Configuration": "localhost:6379", "Cache_Memcached_Configuration": "Memcached配置", "SenparcUnionAgentKey": "SenparcUnionAgentKey" }, //Senparc.Weixin SDK 设置 "SenparcWeixinSetting": { //以下为 Senparc.Weixin 的 SenparcWeixinSetting 微信配置 //微信全局 "IsDebug": true, //以下不使用的参数可以删除,key 修改后将会失效 //公众号 "Token": "weixin", "EncodingAESKey": "", "WeixinAppId": "WeixinAppId", "WeixinAppSecret": "WeixinAppSecret", //小程序 "WxOpenAppId": "WxOpenAppId", "WxOpenAppSecret": "WxOpenAppSecret", "WxOpenToken": "WxOpenToken", "WxOpenEncodingAESKey": "WxOpenEncodingAESKey", //企业微信 "WeixinCorpId": "WeixinCorpId", "WeixinCorpSecret": "WeixinCorpSecret", //微信支付 //微信支付V2(旧版) "WeixinPay_PartnerId": "WeixinPay_PartnerId", "WeixinPay_Key": "WeixinPay_Key", "WeixinPay_AppId": "WeixinPay_AppId", "WeixinPay_AppKey": "WeixinPay_AppKey", "WeixinPay_TenpayNotify": "WeixinPay_TenpayNotify", //微信支付V3(新版) "TenPayV3_MchId": "TenPayV3_MchId", "TenPayV3_Key": "TenPayV3_Key", "TenPayV3_AppId": "TenPayV3_AppId", "TenPayV3_AppSecret": "TenPayV3_AppId", "TenPayV3_TenpayNotify": "TenPayV3_TenpayNotify", //开放平台 "Component_Appid": "Component_Appid", "Component_Secret": "Component_Secret", "Component_Token": "Component_Token", "Component_EncodingAESKey": "Component_EncodingAESKey", //扩展及代理参数 "AgentUrl": "AgentUrl", "AgentToken": "AgentToken", "SenparcWechatAgentKey": "SenparcWechatAgentKey" }
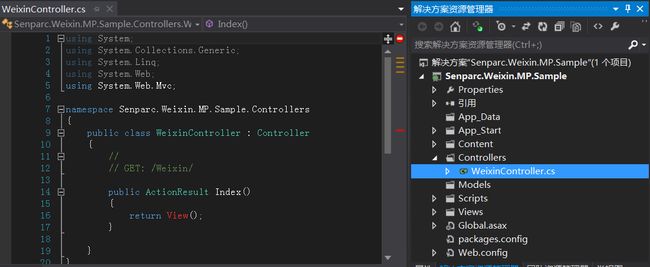
第四步:建立一个Controller,如WeixinController.cs
第四步:修改WeixinController.cs
我们将下列代码加入WeixinController.cs:
1 using System; 2 using System.IO; 3 using System.Web.Configuration; 4 using System.Web.Mvc; 5 using Senparc.Weixin.MP.Entities.Request; 6 7 namespace Senparc.Weixin.MP.Sample.Controllers 8 { 9 using Senparc.Weixin.MP.MvcExtension; 10 using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler; 11 12 public partial class WeixinController : Controller 13 { 14 public static readonly string Token = Config.SenparcWeixinSetting.Token;//与微信公众账号后台的Token设置保持一致,区分大小写。 15 public static readonly string EncodingAESKey = Config.SenparcWeixinSetting.EncodingAESKey;//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。 16 public static readonly string AppId = Config.SenparcWeixinSetting.WeixinAppId;//与微信公众账号后台的AppId设置保持一致,区分大小写。 17 18 ///19 /// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin 20 /// 21 [HttpGet] 22 [ActionName("Index")] 23 public ActionResult Get(PostModel postModel, string echostr) 24 { 25 if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token)) 26 { 27 return Content(echostr); //返回随机字符串则表示验证通过 28 } 29 else 30 { 31 return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" + 32 "如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。"); 33 } 34 } 35 36 /// 37 /// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。 38 /// PS:此方法为简化方法,效果与OldPost一致。 39 /// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。 40 /// 41 [HttpPost] 42 [ActionName("Index")] 43 public ActionResult Post(PostModel postModel) 44 { 45 if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token)) 46 { 47 return Content("参数错误!"); 48 } 49 50 postModel.Token = Token;//根据自己后台的设置保持一致 51 postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致 52 postModel.AppId = AppId;//根据自己后台的设置保持一致 53 54 //自定义MessageHandler,对微信请求的详细判断操作都在这里面。 55 var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息 56 57 messageHandler.Execute();//执行微信处理过程 58 59 return new FixWeixinBugWeixinResult(messageHandler);//返回结果 60 61 } 62 } 63 }
第一个 Get() 对应微信后台设置 URL 时候的请求(只在验证的时候用到),第二个 Post() 用于接收微信服务器转发过来的客户请求。
其中 CustomMessageHandler 是我们自己创建的一个类,用于实现 MessageHandler(有关MessageHandler的详细介绍可以看《Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler》,也可以看这里),所有处理微信消息的核心逻辑都被包含到 CustomMessageHandler 中执行。除了承担处理微信响应的任务,MessageHandler 还实现了处理单个用户对话上下文等功能,非常方便。
至此,整个Senparc.Weixin.MP SDK已经基本开发完毕,可以直接发布,并在微信后台使用“高级功能”对接了。
在微信后台设置中,Url 填写 http://xxx/Weixin,Token 填写 Web.config 中的“WeixinToken ” 或 appsetting.json 中的“Token”所设置的值。
(如何在微信后台设置请看:Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证)
接下去我们会介绍如何在MessageHandler中处理具体的微信请求(文字、图片、位置、语音等等)。
系列教程索引
地址:http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index.html
- Senparc.Weixin.MP SDK 微信公众平台开发教程(一):微信公众平台注册
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二):成为开发者
- Senparc.Weixin.MP SDK 微信公众平台开发教程(三):微信公众平台开发验证
- Senparc.Weixin.MP SDK 微信公众平台开发教程(四):Hello World
- Senparc.Weixin.MP SDK 微信公众平台开发教程(五):使用Senparc.Weixin.MP SDK
- Senparc.Weixin.MP SDK 微信公众平台开发教程(六):了解MessageHandler
- Senparc.Weixin.MP SDK 微信公众平台开发教程(七):解决用户上下文(Session)问题
- Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(九):自定义菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十):多客服接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十一):高级接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十二):OAuth2.0说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十三):地图相关接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十四):请求消息去重
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十七):个性化菜单接口说明
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十八):Web代理功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十九):MessageHandler 的未知类型消息处理
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十):使用菜单消息功能
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十二):如何安装 Nuget(dll) 后使用项目源代码调试