小程序swiper轮播图,自定义样式,两种方法:原生方法和bindchange方法;将点点改为数字(当前第几张 /总共几张);点击点点跳转当前图片
一、点点部分
1.1.通过原生方法
(1)wxml文件
(2)wxss
/* 轮播图部分 */
.swiperBar {
width: 690rpx;
height: 337rpx;
margin: 0 auto;
position: relative;
}
.swiperBar swiper {
width: 100%;
height: 337rpx;
}
.swiperBar image {
width: 690rpx;
height: 310rpx;
-webkit-border-radius: 12rpx;
-moz-border-radius: 12rpx;
border-radius: 12rpx;
-webkit-box-shadow: 0 0 16rpx rgba(0, 0, 0, 0.25);
-moz-box-shadow: 0 0 16rpx rgba(0, 0, 0, 0.25);
box-shadow: 0 0 16rpx rgba(0, 0, 0, 0.25);
}
/* 设置点点的层级 */
.swiperBar .wx-swiper-dots.wx-swiper-dots-horizontal {
position: absolute;
top: 328rpx;
z-index: 999;
}
/* 设置点点的样式 */
.swiperBar .wx-swiper-dot {
width: 8rpx;
display: inline-flex;
height: 8rpx;
margin-left: 12rpx;
justify-content: space-between;
}
.swiperBar .wx-swiper-dot::before {
content: '';
flex-grow: 1;
background: #999;
border-radius: 8rpx;
-webkit-border-radius: 8rpx;
-moz-border-radius: 8rxp;
}
/* 当前点点的样式 */
.swiperBar .wx-swiper-dot-active::before {
background: #ff8a00;
}
.swiperBar .wx-swiper-dot.wx-swiper-dot-active {
width: 18rpx;
}
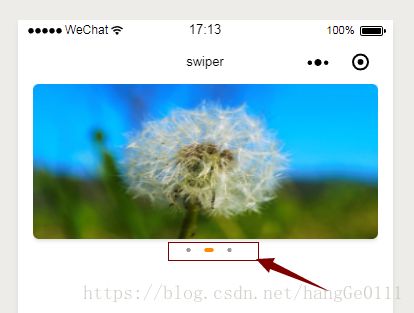
(3)效果展示
1.2.bindchange方法
(1)wxml
(2)wxss
.banner{
height: auto;
position: relative;
}
.bannerswipers{
width: 100%;
height: 350rpx;
}
.bannerswipers image{
width: 100%;
height: 100%;
display: block
}
/*用来包裹所有的小圆点 */
.bannerdots{
width: 750rpx;
height: 36rpx;
display: flex;
flex-direction: row;
position: absolute;
left:0;
bottom: 20rpx;
}
/*未选中时的小圆点样式 */
.bannerdot{
width: 16rpx;
height: 16rpx;
margin-right: 26rpx;
background-color: yellow;
border-radius: 16rpx;
}
/*选中以后的小圆点样式 */
.banneractive{
width: 32rpx;
height: 16rpx;
background-color: coral;
}
.flex {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
display: box;
flex-wrap: wrap;
}
.alignC {
/*元素居中*/
align-items: center;
-webkit-box-align: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
-o-align-items: center;
}
.flexC {
-webkit-box-pack: center;
justify-content: center;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
-o-justify-content: center;
}(3)js
Page({
data: {
imgs: [
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/5.jpg' },
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/1.jpg' },
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/2.jpg' }
],
currentSwiper: 0,
autoplay: true
},
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
})
}
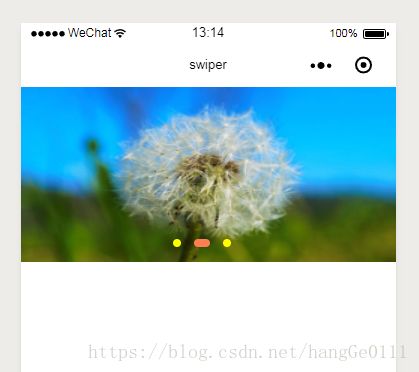
}) (4)效果
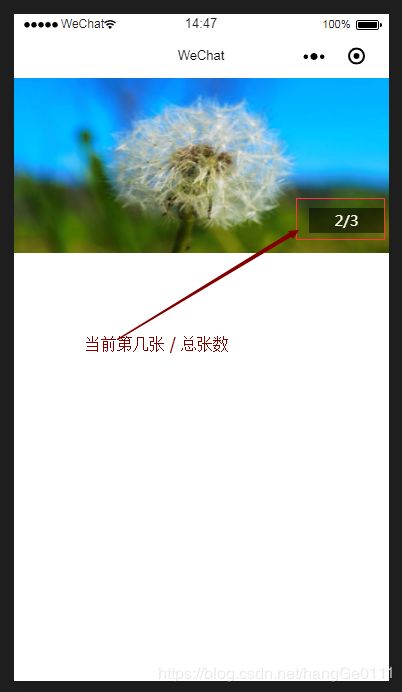
二、改为数字(当前第几张 / 总共张数)
(1) wxml
{{(currentSwiper+1)}}/{{imgs.length}}
(2)wxss
.banner {
height: auto;
position: relative;
}
.bannerswipers {
width: 100%;
height: 350rpx;
}
.bannerswipers image {
width: 100%;
height: 100%;
display: block;
}
/*用来包裹所有的小圆点 */
.bannerdots {
width: 750rpx;
height: 36rpx;
display: flex;
flex-direction: row;
position: absolute;
left: 0;
bottom: 20rpx;
}
/*未选中时的小圆点样式 */
.bannerdot {
width: 16rpx;
height: 16rpx;
margin-right: 26rpx;
background-color: yellow;
border-radius: 16rpx;
}
/*选中以后的小圆点样式 */
.banneractive {
width: 32rpx;
height: 16rpx;
background-color: coral;
}
.flex {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
display: box;
flex-wrap: wrap;
}
.alignC {
/*元素居中*/
align-items: center;
-webkit-box-align: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
-o-align-items: center;
}
.flexC {
-webkit-box-pack: center;
justify-content: center;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
-o-justify-content: center;
}
/* 改写点点为数字 */
.bannerNum {
width: 150rpx;
height: 50rpx;
line-height: 50rpx;
text-align: center;
position: absolute;
right: 10rpx;
bottom: 40rpx;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 30rpx;
}
(3)js
Page({
data: {
imgs: [
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/5.jpg' },
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/1.jpg' },
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/2.jpg' }
],
currentSwiper: 0,
autoplay: true
},
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
});
}
}) (5)说明
其实就是利用了一个swiper的 bindchange 监听事件,监听到当前为第几张即可;
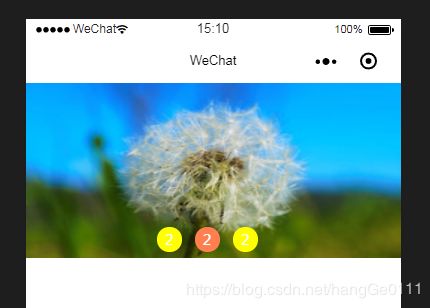
三、点击点点跳转当前图片
说明:其实原理也比较简单,也是利用 bindchange 做事件监听,监听当前第几张;同时给点点绑定点击事件,在点击点点的时候,改变当前第几张的那个变量值;同时这个当前第几张的变量的值和swiper标签的current双向绑定,即可实现联动。
(1)wxml
{{currentSwiper+1}}
(2)wxss
.banner {
height: auto;
position: relative;
}
.bannerswipers {
width: 100%;
height: 350rpx;
}
.bannerswipers image {
width: 100%;
height: 100%;
display: block;
}
/*用来包裹所有的小圆点 */
.bannerdots {
width: 750rpx;
height: 36rpx;
display: flex;
flex-direction: row;
position: absolute;
left: 0;
bottom: 20rpx;
}
/*未选中时的小圆点样式 */
.bannerdot {
width: 50rpx;
height: 50rpx;
line-height: 50rpx;
text-align: center;
margin-right: 26rpx;
background-color: yellow;
border-radius: 100%;
color: #fff;
font-size: 30rpx;
}
/*选中以后的小圆点样式 */
.banneractive {
background-color: coral;
}
.flex {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
display: box;
flex-wrap: wrap;
}
.alignC {
/*元素居中*/
align-items: center;
-webkit-box-align: center;
-webkit-align-items: center;
-moz-align-items: center;
-ms-align-items: center;
-o-align-items: center;
}
.flexC {
-webkit-box-pack: center;
justify-content: center;
-webkit-justify-content: center;
-moz-justify-content: center;
-ms-justify-content: center;
-o-justify-content: center;
}
/* 改写点点为数字 */
.bannerNum {
width: 150rpx;
height: 50rpx;
line-height: 50rpx;
text-align: center;
position: absolute;
right: 10rpx;
bottom: 40rpx;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 30rpx;
}
(3)js
Page({
data: {
imgs: [
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/5.jpg' },
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/1.jpg' },
{ url: 'http://demo.sc.chinaz.com/Files/DownLoad/webjs1/201801/jiaoben5647/img/2.jpg' }
],
currentSwiper: 0,
autoplay: true
},
// swiper 监听事件
swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
});
},
// 点击跳转到当前的图片
goCurrent(e){
var current = e.currentTarget.dataset.current;
this.setData({
currentSwiper: current
});
}
}) (4)效果