- React+Cesium基础教程(003):加载3D建筑物和创建标签
叁拾舞
Ceisumreact.jscesium
文章目录03-加载3D建筑物和标签方式一方式二完整代码03-加载3D建筑物和标签方式一添加来自OpenStreetMap的建筑物模型,让场景更加丰富和真实:viewer.scene.primitives.add(newCesium.createOsmBuildings());方式二使用Cesiumion资源:
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- React+Cesium基础教程(002):创建基于React和Cesium的加载第三方地图服务及地图叠加
叁拾舞
Ceisumreact.js前端框架Cesium
文章目录加载第三方地图服务加载OpenStreetMap加载高德地图加载天地图加载矢量地图加载影像地图加载地形图地图叠加加载第三方地图服务在Cesium中,可以加载第三方地图服务(如高德地图、天地图、OpenStreetMap)作为底图。Cesium提供了多种方式来加载瓦片地图,包括ImageryLayer和TileMapServiceImageryProvider等。在Cesium中加载第三方地
- 获取指定城市的路网数据(Python+Openstreetmap)
FORGIVEN_H
PYTHON入门python开发语言arcgis
在物流或者交通领域,经常需要获取某个地区或城市的路网数据,但是没有接触过这方面的人一开始都会有点摸不着头脑,刚好今天帮室友处理了一下这个问题,借助AI的力量解决了,浅做记录也方便大家使用。importosmnxasox#设置城市名称和国家代码city="Caofeidian,China"#下载路网数据graph=ox.graph_from_place(city,network_type='driv
- Mapbox、GeoServer离线部署矢量地图
是阿洋啊
Mapboxgis
Mapbox、GeoServer离线部署矢量地图关键词:Mapbox、GeoServer、Tomcat、PostgreSQL、PostGis一、地图数据获取使用OpenStreetMap获取中国的矢量地图数据二、安装GeoServer及VectorTiles扩展将下载好的GeoServer.war放入Tomcat,启动Tomcat后将VectorTiles扩展中的四个jar包放入GeoServer
- 不写一行代码在OSM上获取AOI数据
前端程序员
本文主要介绍如何在OpenStreetMap上获取AOI数据,点到为止。原文可参考我的公众号文章《不写一行代码在OSM上获取地点的轮廓数据》有时候业务上需要在地图上展示AOI(兴趣面)数据,每一个AOI对应的是一个不规则的封闭区域,由一组坐标表示,比如小区轮廓。国内的百度和高德地图都没有提供相应方法来获取这类数据(谈业务合作的话是有的),普通开发者基本拿不到。不过没关系,国外有一个OSM网站,在那
- 使用 OpenStreetMap 数据搭建离线地图服务
_delong
QuickStart环境准备GitNode.jsyarn准备好环境帮在Shell中运行以下命令,快速启动一个离线地图服务gitclonehttps://gitee.com/jingsam/foxgis-server-lite.gitmap-servercdmap-serveryarninstallnpmstart下载代码库(>400M)后,安装依赖库并启动服务运行结果打开浏览器输入地址http:/
- GEE数据集——全球日光日照地图分布图数据
此星光明
GEE数据集专栏数据库javascriptgee数据集日照影像云计算
日光地图分布图数据在社区和专业地图绘制者的支持下,Daylight是全球开放地图数据的完整分发版。我们将OpenStreetMap等项目的全球贡献者的工作与Daylight地图合作伙伴的质量和一致性检查相结合,创建了一个免费、稳定和易于使用的街道尺度全球地图。日光地图发行版将包括一个新的数据集,该数据集由矢量化的土地覆盖物特征组成,这些特征来自欧洲空间局的2020年世界覆盖物(10米)栅格。该数据
- 通过经纬度查询所在国家城市的开源接口
php转go
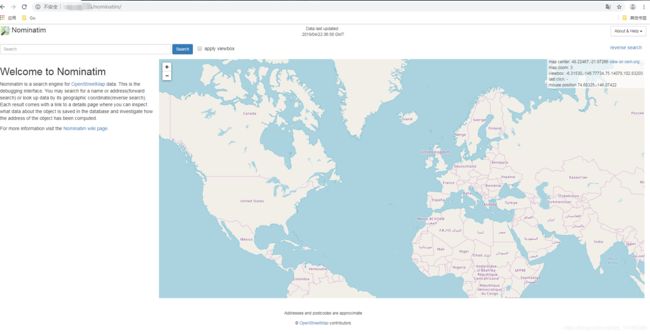
最近项目开发遇到需要经纬度判断用户所在国家城市考虑到有国外用户,不考虑百度地图api,谷歌地图api太贵,所以才找了开源的通过ip获取的国家城市有可能存在用户VPN的情况经纬度也有可能用户做虚拟定位,看情况使用这个接口是荷兰的地图apihttps://nominatim.openstreetmap.org/reverse?format=json&lat=43.816713&lon=-109.651
- 【智慧城市】-GIS数据获取SHP建筑数据获取总结
一只发奋学习的猫
GIS智慧城市arcgis
目的:导出带有高度的SHP格式的地图数据。注意:数据的下载,尽量下载同一坐标系。(以WGS84无偏移的数据为主)WGS84Web墨卡托投影(国际上通用的坐标系)的地图有:谷歌、OSM、arcgis、BingMap,Heremaps,天地图(CGCS2000)也属于无偏移的地图方法一:OSM区域下载(免费)下载网站:https://www.openstreetmap.org/export#map=1
- (GIS)使用QGIS下载免费OSM数据
Deveuper
GIS知识库ue5arcgisue4
在这篇博客使用QGIS软件下载免费的OpenStreetMap(OSM)数据。我们将使用一个名为QuickOSM的QGIS插件进行下载。安装QuickOSM插件首先,我们需要在QGIS中安装QuickOSM插件。请按照以下步骤操作:打开QGIS软件,点击左上角的“插件”菜单,选择“管理和安装插件”。在弹出的对话框中,搜索“QuickOSM”,然后安装这个插件。使用QuickOSM下载OSM数据安装
- 搭建osrm
赵凡在
docker
简介OSRM(OpenSourceRoutingMachine)是一个用C++开发的基于OSM(OpenStreetMap)地图数据的高性能开源路线规划引擎,提供以下几个服务:Nearest-搜索近邻路段服务通过参数来设置搜索半径、搜索路段的数量等,可以获取距离某个点最近的n条路段Route-路线规划(路线导航)服务路线导航是OSRM最为重要的功能,它会找到坐标之间的最快的路线。Table-批量算
- 一个大场景下无线通信仿真架构思路(对比omnet与训练靶场)
飞鸟真人
无线仿真系统架设omnet++协议仿真无线协议仿真
2020年分析过omnet++的源码,读了整整一年,读完之后收获不小,但是也遗憾的发现这个东西只适合实验室做研究的人用于协议的研发与测试,并不适合大场景(军事游戏等)的应用,因为其固有架构更侧重于每个数据包的传递以及解析过程,无法满足大场景下与真实设备真实互联互动。并且涉及海量计算时候单机也无法承受。omnet的案例中提供的关于3D的示例可以使用openstreetmap瓦片填充,但是也是小尺度的
- 安卓上使用免费的地图OpenStreetMap
飞鸟真人
androidopensteetmap免费地图
前一段使用了微信的地图,非常的好用。但是存在的问题是海外无法使用,出国就不能用了;其实国内三家:百度,高德,微信都是一样的问题,当涉及到商业使用的时候需要付费;国外除了谷歌还有一个选择,OpenSteetMap,这里记录一下使用流程。1)模块的build.gradle添加dependencies{implementation'org.osmdroid:osmdroid-android:6.1.11
- 如何下载OpenStreetMap(OSM)最新数据
GIS工具-gistools2021
gis大数据
OpenStreetMap(OSM)是一个开源的地图项目,旨在创建和提供免费、可自由使用、可编辑的地图数据和地图服务。以下是关于OpenStreetMap的一些关键信息:社区驱动:OpenStreetMap是由一个全球性的志愿者社区共同创建和维护的。这个社区包括了地理学家、地图爱好者、软件开发者以及对地理信息感兴趣的人们。地图数据:OpenStreetMap的地图数据是由志愿者通过GPS轨迹、卫星
- GPS坐标在高德谷歌街道图层火星坐标系(GCJ-02)中展示
Yinawake
在选择地图的地图,有影像图和街道图,影像图选择的是Google的影像图,街道图也是选择的Google的,因为下载快。当然国内的高德也是可以的。但是高德和Google的街道图都有一个问题,和OpenStreetMap的街道图对比,明显高德、Google的地图偏移了。转换前,设备在建筑物中原因:WGS84:表示GPS获取的坐标。GCJ02:又称火星坐标系,是由中国国家测绘局制定的地理坐标系统,是由WG
- 用git bash调用md5sum进行批量MD5计算
丁劲犇
基础知识现场工程师gitbash开发语言
对于非常大的文件或者很重要的文件,在不稳定的网络环境下,可能文件的某些字节会损坏。此时,对文件计算MD5即可以校验其完整性。比如本次的OpenStreetMap导出包,我的学弟反馈说,有朋友通过网盘下载无法解压,并建议我增加每个文件的MD5校验。对于文件非常多的情况,需要批量计算。尤其是对200多GB的分卷压缩包,更可能传输过程中出错。最简便的方法是使用git自带的md5sum进行计算,看看哪个错
- 商家地图页面怎么实现缩放显示
elirlove1
html5javascripthtml前端
要实现商家地图页面的缩放显示,可以采取以下步骤:选择合适的地图服务:首先,你需要选择一个地图服务提供商,如GoogleMaps、BingMaps或OpenStreetMap等。这些服务都提供了API(应用程序接口),使得你可以在网站上嵌入地图并实现缩放功能。集成地图API:在选择了地图服务后,你需要在你的网页中集成相应的地图API。这通常涉及到在HTML中添加一个元素作为地图的容器,并在其中调用A
- 【OpenStreetMap】任意城市道路数据下载(附带数据解释)
爱吃柚子的梨
OpenStreetMapOpenStreetMapQGISArcGISGIS路网数据
准备工作(可选)所需城市的行政边界数据,如江阴市:QGIS2.x版本,2点几无所谓,本文用的是2.18版本(下载地址:https://qgis.org/downloads/)QGIS中下载OpenStreetMap道路数据打开QGIS2.18打开QGIS中默认的OpenStreetMap插件数据下载QGIS解压OSM数据目录中点击数据勾选想要查看的数据,如点击第一个另存为矢量shp文件后即可在Ar
- openstreetmap基础教程
philos_CS
AndroidAndroidopenstreetmap
(注:第一次写,并且文章引用https://blog.csdn.net/mad1989/article/details/9733985)(注:OpenStreetMap初探(一)——了解OpenStreetMaphttps://blog.csdn.net/scy411082514/article/details/7471499OpenStreetMap初探(二)——osm的数据结构https://
- OpenStreetMap在线地图数据下载(全)
GIS技术杂谈
gisosmopenstreetmapgeometry
参见网址:https://mp.weixin.qq.com/s?__biz=MzU2ODYzNzc4OQ==&mid=2247485567&idx=1&sn=63bcb9d88b506fc2f3257a33797b6e67&chksm=fc8ba84dcbfc215b83615b9130bfa9cb40921483c0ecdfece8c84d8f2e77346b75bde5296c35&token
- 1.openstreetmap获取路网信息
fancyfxy
地理信息openstreetmap
1.在openstreetmap中搜索城市https://www.openstreetmap.org以杭州为例,选择框出的内容选择以后,如下图所示,城市边界会被圈起来,左边会显示城市边界的一些信息,在接下来的步骤中会用到。2.打开工具http://www.overpass-api.de/选择下面框住的内容
- openstreetmap website部署
章小京
无人驾驶相关知识openstreet
原文地址:https://github.com/openstreetmap/openstreetmap-website1.软件介绍openstreetmap-website是TheRailsPort,theOpenStreetMap网址和API是通过theRubyonRails软件来实现的.软件功能包括:1.网页,包括用户账户,个人入口,用户与用户直接消息通知2.基于XML格式的API编辑接口3.
- Open Street Map介绍以及相关使用教程
CV矿工
自动驾驶自动驾驶
看不太懂,但感觉有用的东西。Openstreetmap是什么?用来入门(或者说先知道这是什么)简单的百度百科介绍这个链接展示了如何下载一定格式的地图(shp、osm格式)。OpenStreetMap开源地图数据下载方法(含shp格式)那问题来了,shp和osm格式都是什么东西呀?android中osm开发,也许没什么用的,但里边的链接还蛮多的OpenStreetMap初探(二)——osm的数据结构
- 你好2024,OpenStreetMap 20 周岁
丁劲犇
OpenStreetMapPBFVirtualBox地图瓦片GIS
2004年,OpenStreetMap在英国诞生。2024年,OpenStreetMap满20周岁,其愿景是创建一个免费的、可编辑的世界地图。当时,地图数据的获取往往受到限制或价格昂贵1。经过20年的发展,该数据集合成为了最为全面的街道级别开源数据。1.下载和获取数据作为一种带有明显的地缘因素的地理信息数据,其可以被任何人编辑,也决定了它的随意性、多源性。正因为如此,它的地理划界、地标命名取决于标
- Leaflet入门指南:高德地图添加和坐标偏移处理方法
李子lll
javascript
在上一篇Leaflet入门指南:从零开始创建交互式地图文章中,我们实现了一个基本的地图应用程序,在这篇文章中,我们将添加高德地图(采样GCJ-02坐标系)以及地图偏移的几种处理方法。添加高德地图&坐标系纠偏添加一个高德卫星地图和一个高德街道信息透明地图。//osmletopenstreetmap=L.tileLayer('https://tile.openstreetmap.org/{z}/{x}
- SUMO 从入门到基础 SUMO入门一篇就够了
LeyoBiang
SUMOSUMO智能驾驶python交通仿真规画
SUMO从入门到基础入门一篇就够了文章目录SUMO从入门到基础入门一篇就够了1.sumo安装路径下文件介绍2.路网文件生成1使用OpenStreetMap生成路网netconvert.exe的使用3.路网文件生成2netedit3.1netedit界面介绍3.2netedit路网编辑点操作边操作车道操作边连接操作红绿灯操作公交车操作人行横道操作4.路网文件生成3人工定义路网netconvert4.
- BikeDNA(一)初始化OSM数据
rgb2gray
GIS空间分析数据挖掘python人工智能机器学习共享单车bike
BikeDNA(一)初始化OSM数据这是BikeDNA的存储库,一个以可重复方式评估OpenStreetMap(OSM)和其他自行车基础设施数据集质量的工具。它为规划者、研究人员、数据维护人员、骑行倡导者以及与自行车网络相关的其他人提供了在特定区域详细且知情地了解数据质量的工具。来源:https://github.com/anerv/BikeDNA这本笔记本:加载定义研究区域的多边形,然后为研究区
- GIS入门,Leaflet介绍,Leaflet可以做什么,网页中如何使用Leaflet地图,vue中如何使用Leaflet地图
汤姆猫不是猫
GIS入门笔记vue.js前端javascriptLeafletgis
Vue+LeafLet教程推荐:《Vue+Leaflet入门》Leaflet介绍Leaflet是一个开源的JavaScript库,用于创建交互式的地图和地图应用。Leaflet框架具有轻量级、灵活性强、易于使用和扩展等特点,支持各种地图服务商(如OpenStreetMap、GoogleMaps、Bing等)和自定义地图图层。Leaflet可以用来做什么Leaflet可以实现在地图上添加标记、绘制线
- UE4中使用地理数据构建数字城市
李留白
方式一:可以看一下课程:https://www.bilibili.com/video/BV19T4y1P7RS?p=21、可以使用通过OSM数据生成任意的区域模型OSM数据下载网站:https://www.openstreetmap.org/,可以搜索指定的地理区域,框选后导出指定区域osm数据2、将osm数据导入到blender软件中,需要使用到一个blender的GIS插件,https://g
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =