hexo+github搭建个人博客
一、前言
GitHub Page 是什么
Github Page是面向用户、组织和项目开放的公共静态页面搭建托管服务,站点可以被免费托管在Github上
二、Hexo是什么
你可以将你的静态页面直接放在Github Page上,也可以用Hexo或者Jekyll等博客框架自动生成站点。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
三、安装前提
安装 hexo 前必须确保你的电脑已经安装了 Node.js 和 git:
- Nodejs
- git
四、Hexo
这里我选择在我的 F 盘下创建一个 hexo 目录,以下操作默认是在 F:/hexo 下进行
(1)安装
npm install -g hexo-cli
初始化
hexo init [folder]
folder 是你项目的文件夹,这里我的 folder 目录名为 my-blog,如果不写 folder名称,那么默认在当前文件夹初始化。
cd my-blog
(2)生成静态文件
需要执行 generate 命令生成静态文件,才能部署到服务器
hexo generate (hexo g 也可以)
五、启动服务器
由于还没有配置 Github,所以我们先部署到本地服务器
hexo server (hexo s 也可以)
默认情况下,访问网址为: http://localhost:4000/
在某些情况下,你可能4000的端口被占用,可以选择重设端口
hexo -p 5000 server
这样的话地址就变成了 http://localhost:5000/
打开浏览器,输入地址你就可以看到你初始的博客啦。
六、目录结构
- _config.yml : 网站的配置信息,您可以在此配置大部分的参数
- package.json: 应用程序的信息。可以查看安装了那些包文件
- scaffolds: 模版文件夹。Hexo 会根据 scaffold 来建立文件
- source: 资源文件夹。是存放用户资源的地方
- themes: 主题 文件夹。Hexo 会根据主题来生成静态页面。
hexo 详细配置请查看 官网
七、Github Page 配置
接下来,我们来操作如何将Hexo部署到Github Page上
(1)创建 Github 仓库
创建与你的 Github 用户名相对应的 Github Page 仓库,格式必须是 username.github.io,其中 username 必须是你的用户名,其他的都无效。
(2)建立关联
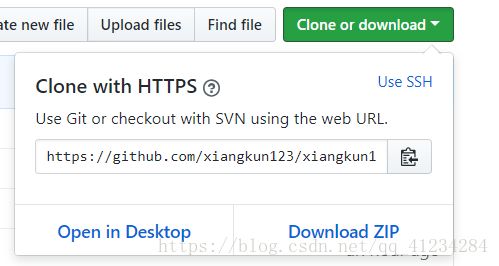
进入你刚创建的仓库,复制仓库的地址
ssh设置比较麻烦还容易出错,这里建议新手选择 HTTPS 地址
打开 my-blog 文件夹下的 _config.yml 文件,拉倒最下面,修改 deploy 为以下代码,repository 后面的是你的仓库地址
deploy:
type: git
repo: https://github.com/xiangkun123/xiangkun123.github.io.git
branch: master
这里需要注意的是,Github仓库有两种连接方式:
- HTTPS:每次上传到仓库都需要输入账号密码
- SSH:不用每次上传后输入账号密码,但需要配置 SSH Key
这两者的区别:
-
前者可以随意克隆github上的项目,而不管是谁的;而后者则是你必须是你要克隆的项目的拥有者或管理员,且需要先添加 SSH key ,否则无法克隆。
-
https url 在push的时候是需要验证用户名和密码的;而 SSH 在push的时候,是不需要输入用户名的,如果配置SSH key的时候设置了密码,则需要输入密码的,反之是不需要输入密码的
(3)这里简单介绍一下如何配置 ssh(选择 https 的可跳过)
目录下打开您的 git-bash(右键打开 git Bash Here),接着按照下面步骤:
(3-1) 检查SSH keys的设置:
首先我们需要检查你电脑上现有的ssh key:
cd ~/.ssh
如果显示“No such file or directory”,跳到第三步,否则继续。
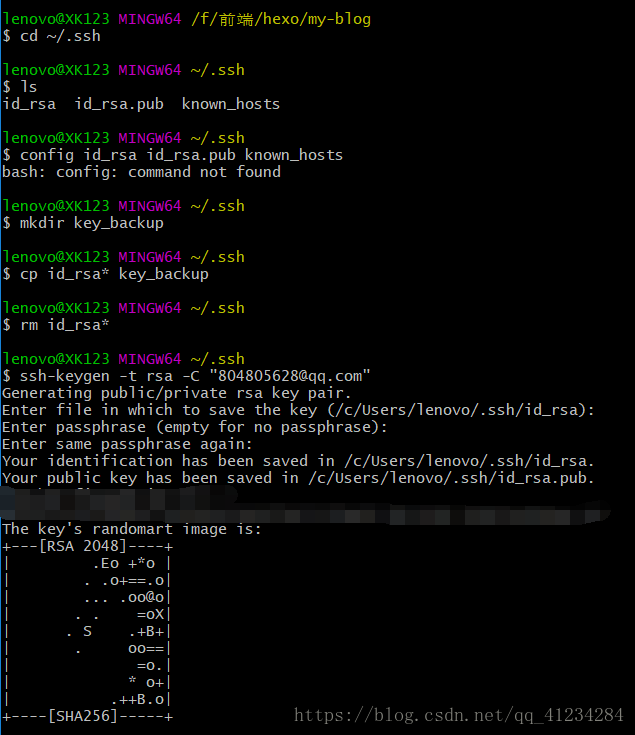
(3-2) 备份和移除原来的ssh key设置:
因为已经存在key文件,所以需要备份旧的数据并删除:
$ ls
config id_rsa id_rsa.pub known_hosts
$ mkdir key_backup
$ cp id_rsa* key_backup
$ rm id_rsa*
(3-3) 生成新的SSH Key:
$ ssh-keygen -t rsa -C "您的邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa): <回车就好>
然后系统会要你输入加密串(Passphrase):
Enter passphrase (empty for no passphrase):<输入加密串>
Enter same passphrase again:<再次输入加密串>
这里建议加密串也直接回车。
最后看到这样的大概界面,就成功设置ssh key了:
(3-4) 验证一下
$ ssh -T [email protected]
出现如下消息,证明成功:
有时可能会报错,如下图:
把 known_hosts 文件内容修改为格式如下的内容即可
github.com,警告中提示的IP地址 id_rsa.pub的内容
其中可以在图中看到我们的 id_rsa.pub 保存在了 /c/Users/lenovo/.ssh/id_rsa.pub 下,打开对应的目录,文本编辑器打开 id_rsa.pub 文件,复制里面的内容;
在创建的 github 项目中,选择 Settings > Deploy keys > Add deploy key,接着填上 ”title“ 和 Key (粘贴 id_rsa.pub 中的内容),点击 ”Add key“ 完成,出现一个 key 表示成功添加,如果没有反应代表你添加失败。
(4)部署
执行以下命令安装 hexo-deployer-git,安装完才能使用 git 部署
npm install hexo-deployer-git --save
输入以下命令部署到 Github Page
hexo deploy
接着,在 github 上打开刚才创建的目录,等待几分钟就能发现代码已经上传后,这时就可以打开你的网站站点 https://username.github.io/ 查看到页面。
(5)之后重新部署三步
hexo clean
hexo g
hexo d
(6)搭建完成
至此,独立博客就算搭建完成。
(7)新建一篇文章
hexo new [layout]
</p> </blockquote> <p>您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。更多可查看官网。</p> <h5>(8)本地调试</h5> <blockquote> <p>hexo server --debug (或者 hexo s --debug)</p> </blockquote> <p>然后就可以打开本地地址 <code>http://localhost:4000/</code> 调试编写的文章了。</p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1288235756384464896"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(博客)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1881710437934886912.htm" title="使用宝塔面板以jar包方式部署SpringBoot个人博客(以IP+端口号访问)" target="_blank">使用宝塔面板以jar包方式部署SpringBoot个人博客(以IP+端口号访问)</a> <span class="text-muted">emmastone</span> <a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2/1.htm">部署</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>使用宝塔面板以jar包方式部署SpringBoot个人博客购买阿里云服务器ECS在服务器端创建数据库修改SpringBoot项目的配置文件上传jar包和配置文件到服务器同一个目录下放行相关端口号首先需要在阿里云的控制台放行相关端口号然后在宝塔面板的安全放行相关端口号购买阿里云服务器ECS购买ECS服务器时,选择附带宝塔面板的,会默认安装好LAMP(Apache+Mysql+php),只需在安装to</div> </li> <li><a href="/article/1881705266362249216.htm" title="2025年个人博客网站-零成搭建-终极指南" target="_blank">2025年个人博客网站-零成搭建-终极指南</a> <span class="text-muted">Ktovoz</span> <a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a> <div>作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方</div> </li> <li><a href="/article/1881701603048747008.htm" title="阿里云Web应用托管服务,低成本建个人博客(wordpress和wiki.js)" target="_blank">阿里云Web应用托管服务,低成本建个人博客(wordpress和wiki.js)</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>⭐孟应杰的网站:www.mengyingjie.com⭐空间回廊题目描述:有一款叫做空间回廊的游戏,游戏中有着n个房间依次相连,如图,1号房间可以走到2号房间,以此类推,n号房间可以走到1号房间。这个游戏的最终目的是为了在这些房间中留下尽可能多的烙印,在每个房间里留下烙印所花费的法力值是不相同的,已知他共有m点法力值,这些法力是不可恢复的。小明刚接触这款游戏,所以只会耿直的玩,所以他的每一个行动都</div> </li> <li><a href="/article/1881694924169080832.htm" title="使用Python Turtle绘制圣诞树和装饰" target="_blank">使用Python Turtle绘制圣诞树和装饰</a> <span class="text-muted">0dayNu1L</span> <a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">机器学习项目实战</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>简介(❤ω❤)在这篇文章中,我们将探索如何使用Python的Turtle模块来绘制一个充满节日气氛的圣诞树,以及一些可爱的装饰品。Turtle是一个受Logo语言启发的图形库,非常适合初学者学习编程和创建图形。码农不是吗喽(大学生版)-CSDN博客一、正文($_$)1.1准备工作首先,确保你的环境中已经安装了Python。接着,我们需要导入Turtle模块,并设置画布大小和初始参数。fromtur</div> </li> <li><a href="/article/1881685210819522560.htm" title="利用Redis实现付款倒计时" target="_blank">利用Redis实现付款倒计时</a> <span class="text-muted">写完bug就找女朋友</span> <a class="tag" taget="_blank" href="/search/javaWeb%E9%A1%B9%E7%9B%AE%E7%AC%94%E8%AE%B0/1.htm">javaWeb项目笔记</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E7%AC%94%E8%AE%B0%2F%E5%90%8E%E7%AB%AF/1.htm">工作笔记/后端</a><a class="tag" taget="_blank" href="/search/Redis/1.htm">Redis</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E8%AE%A2%E5%8D%95%E5%80%92%E8%AE%A1%E6%97%B6/1.htm">订单倒计时</a><a class="tag" taget="_blank" href="/search/%E5%80%92%E8%AE%A1%E6%97%B6%E4%BB%98%E6%AC%BE/1.htm">倒计时付款</a> <div>一、前言文本源自微博客且已获授权,请尊重知识产权。公司项目最近在做一个交易系统,需要实现用户下订单以后一定时间内,不付款自动取消该订单,这种功能也是涉及到交易的系统很常见的需求,那么应该如何实现呢?二、思路为了实现上述需求,我们可以使用Redis的订阅功能,在用户创建订单的时候,保存订单信息、设置过期时间,并且订阅该缓存信息;在这段过期时间期间内,如果用户付款,那么就删除该缓存信息,否则等到缓存过</div> </li> <li><a href="/article/1881672963653169152.htm" title="2024年CSDN年度回顾:个人成长、创作历程与生活的融合与平衡" target="_blank">2024年CSDN年度回顾:个人成长、创作历程与生活的融合与平衡</a> <span class="text-muted">IT枫斗者</span> <a class="tag" taget="_blank" href="/search/JAVA%E5%9F%BA%E7%A1%80%E5%B7%A5%E4%BD%9C%E4%B8%AD%E5%AE%9E%E9%99%85%E6%80%BB%E7%BB%93/1.htm">JAVA基础工作中实际总结</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E5%AD%A6%E4%B9%A0/1.htm">编程学习</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E6%B4%BB/1.htm">生活</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>2024年CSDN年度回顾:个人成长、创作历程与生活的融合与平衡时光荏苒,转眼间2024年已悄然落幕。这一年,我在CSDN平台上度过了169天,创作了264篇原创文章,收获了9976位粉丝的喜爱与支持。回顾这一年,不仅是我在技术领域的成长与突破,更是我个人生活与博客事业深度融合的一年。在这篇总结中,我将从个人成长与突破、年度创作历程回顾、以及个人生活与博客事业的融合与平衡三个方面,盘点这一年的点滴</div> </li> <li><a href="/article/1881669935306960896.htm" title="【C++项目实战】类和对象入门实践:日期类实现万字详解" target="_blank">【C++项目实战】类和对象入门实践:日期类实现万字详解</a> <span class="text-muted">倔强的石头_</span> <a class="tag" taget="_blank" href="/search/C%2B%2B%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98/1.htm">C++项目实战</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a> <div>博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《C++项目实战》期待您的关注目录引言介绍一、类的设计二、成员函数的实现构造函数、析构函数、拷贝构造函数和赋值运算符重载友元函数:重载>>和#includeusingnamespacestd;classDate{public://友元函数声明friendostream&operator>(istream&in,</div> </li> <li><a href="/article/1881668045399715840.htm" title="Python从0到100(八十三):神经网络-使用残差网络RESNET识别手写数字" target="_blank">Python从0到100(八十三):神经网络-使用残差网络RESNET识别手写数字</a> <span class="text-muted">是Dream呀</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a> <div>前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新</div> </li> <li><a href="/article/1881666655654834176.htm" title="解锁辅助驾驶新境界:基于昇腾 AI 异构计算架构 CANN 的应用探秘" target="_blank">解锁辅助驾驶新境界:基于昇腾 AI 异构计算架构 CANN 的应用探秘</a> <span class="text-muted">倔强的石头_</span> <a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>博客主页:倔强的石头的CSDN主页Gitee主页:倔强的石头的gitee主页⏩文章专栏:《AI大模型》期待您的关注目录一、引言二、CANN是什么1.异构计算与人工智能的关系2.CANN的定义和作用3.CANN的技术优势三、基于CANN的辅助驾驶AI应用原理1.目标检测算法2.智能检测流程3.算力平台支持四、基于CANN的辅助驾驶AI优势1.高效训练2.精准检测3.快速编程4.产业应用五、部署实操六</div> </li> <li><a href="/article/1881654423109824512.htm" title="Python调用讯飞星火大模型v3.x api接口使用教程2.0(python sdk,支持图片理解)" target="_blank">Python调用讯飞星火大模型v3.x api接口使用教程2.0(python sdk,支持图片理解)</a> <span class="text-muted">IT大头</span> <a class="tag" taget="_blank" href="/search/NLP%E5%AE%9E%E6%88%98/1.htm">NLP实战</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/nlp/1.htm">nlp</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a> <div>前言本篇文章是针对星火大模型api接口使用的新篇章,本次主要是介绍对于pythonSDK使用,以及图片理解等新功能。相对于上篇博客中的使用方法,本次的教程相对来说更简单方便。话不多说,直接享用。1、获取api接口的ID和key参考上篇文章:https://blog.csdn.net/qq_45156060/article/details/134072123?spm=1001.2014.3001.5</div> </li> <li><a href="/article/1881638779215736832.htm" title="六种主流虚拟化技术全解析:OpenStack、KVM、Hyper-V、VMware、Xen及Docker" target="_blank">六种主流虚拟化技术全解析:OpenStack、KVM、Hyper-V、VMware、Xen及Docker</a> <span class="text-muted">律己杂谈</span> <a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E7%B3%BB%E7%BB%9F%E5%8F%91%E5%B1%95%E5%8F%B2%E5%8F%8A%E5%9F%BA%E7%A1%80/1.htm">计算机系统发展史及基础</a><a class="tag" taget="_blank" href="/search/openstack/1.htm">openstack</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/VMware/1.htm">VMware</a><a class="tag" taget="_blank" href="/search/Xen/1.htm">Xen</a><a class="tag" taget="_blank" href="/search/Hyper-V/1.htm">Hyper-V</a><a class="tag" taget="_blank" href="/search/KVM/1.htm">KVM</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a> <div>秒懂虚拟化(一):从概念到网络、存储虚拟化全解析,通俗解读版-CSDN博客秒懂虚拟化(二):服务器虚拟化、操作系统虚拟化、服务虚拟化全解析,通俗解读版_hostos和guestos-CSDN博客秒懂虚拟化(三):桌面拟化、用户体验虚拟化、应用程序虚拟化全解析,通俗解读版-CSDN博客秒懂虚拟化(四):虚拟化技术优劣、技术原理、CPU虚拟化和内存虚拟化全解析,通俗解读版-CSDN博客前面4篇文章详细</div> </li> <li><a href="/article/1881609901227175936.htm" title="Python 爬虫入门教程:从零构建你的第一个网络爬虫" target="_blank">Python 爬虫入门教程:从零构建你的第一个网络爬虫</a> <span class="text-muted">m0_74825223</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>网络爬虫是一种自动化程序,用于从网站抓取数据。Python凭借其丰富的库和简单的语法,是构建网络爬虫的理想语言。本文将带你从零开始学习Python爬虫的基本知识,并实现一个简单的爬虫项目。1.什么是网络爬虫?网络爬虫(WebCrawler)是一种通过网络协议(如HTTP/HTTPS)获取网页内容,并提取其中有用信息的程序。常见的爬虫用途包括:收集商品价格和评价。抓取新闻或博客内容。统计数据分析。爬</div> </li> <li><a href="/article/1881609269510467584.htm" title="《贪心算法:原理剖析与典型例题精解》" target="_blank">《贪心算法:原理剖析与典型例题精解》</a> <span class="text-muted">m0_dawn</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%B4%AA%E5%BF%83%E7%AE%97%E6%B3%95/1.htm">贪心算法</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E8%93%9D%E6%A1%A5%E6%9D%AF/1.htm">蓝桥杯</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a> <div>必刷的贪心算法典型例题!算法竞赛(蓝桥杯)贪心算法1——数塔问题-CSDN博客算法竞赛(蓝桥杯)贪心算法2——需要安排几位师傅加工零件-CSDN博客算法(蓝桥杯)贪心算法3——二维数组排序与贪心算法——活动选择-CSDN博客算法(蓝桥杯)贪心算法4——拦截导弹的系统数量求解-CSDN博客算法(蓝桥杯)贪心算法5——删数问题的解题思路-CSDN博客算法(蓝桥杯)贪心算法6——均分纸牌问题的解题思路与</div> </li> <li><a href="/article/1881608635990208512.htm" title="Python数据分析与程序设计-番外:在vscode中使用Jupyter Notebook" target="_blank">Python数据分析与程序设计-番外:在vscode中使用Jupyter Notebook</a> <span class="text-muted">想当糕手</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/jupyter/1.htm">jupyter</a> <div>前言在系列文章的第二篇中,我们介绍了使用“if__name__=="__main__":”来模拟c语言中的main函数+封装测试函数的方法来提高代码可读性。当然,这并不是最佳的选择,本篇博客为您将介绍更为高效便捷的工具,希望能对你有所帮助!关于JupyterNotebookJupyterNotebook是一个开源的Web应用程序,它允许你创建和共享包含实时代码、方程、可视化和解释性文本的文档。它是</div> </li> <li><a href="/article/1881608509611634688.htm" title="算法随笔_12:最短无序子数组" target="_blank">算法随笔_12:最短无序子数组</a> <span class="text-muted">程序趣谈</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>上一篇:算法随笔_11:字符串的排列-CSDN博客题目描述如下:给你一个整数数组nums,你需要找出一个连续子数组,如果对这个子数组进行升序排序,那么整个数组都会变为升序排序。请你找出符合题意的最短子数组,并输出它的长度。示例1:输入:nums=[2,6,4,8,10,9,15]输出:5解释:你只需要对[6,4,8,10,9]进行升序排序,那么整个表都会变为升序排序。===============</div> </li> <li><a href="/article/1881598796287242240.htm" title="智能眼镜火热发展 AI+AR或将成为主流趋势?" target="_blank">智能眼镜火热发展 AI+AR或将成为主流趋势?</a> <span class="text-muted">MILI元宇宙</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/ar/1.htm">ar</a> <div>日前,TheVerge发布消息称,AI智能音频眼镜Ray-BanMeta的销量可能已突破100万。Meta在博客中也指出,Ray-BanMeta取得了超预期的市场表现,眼镜的销售速度比生产速度还要快,目前团队正着手于推出更多新款式。Ray-BanMeta被称为AI眼镜是在其MetaAI功能上线后的事情,而在这之前大家称它为智能眼镜或是智能音频眼镜。事实上,眼镜的前身是智能音频眼镜,其厂商更多的是知</div> </li> <li><a href="/article/1881594508198604800.htm" title="【java小灶课】详解java与python的不同之处" target="_blank">【java小灶课】详解java与python的不同之处</a> <span class="text-muted">wit_@</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/big/1.htm">big</a><a class="tag" taget="_blank" href="/search/data/1.htm">data</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a> <div>以下是一篇详细的博客,全面介绍了Java与Python在多方面的区别,包括语法、类型系统、内存管理、面向对象特性、并发编程以及常见应用场景等,希望能帮助你深入理解这两门语言的异同,为学习或实际应用提供指导。目录语言概述语法对比类型系统内存管理与垃圾回收面向对象特性函数式编程与Lambda表达式异常处理标准库与第三方库生态并发和多线程运行效率与性能优化常见应用场景学习曲线与社区支持总结1.语言概述J</div> </li> <li><a href="/article/1881593499430744064.htm" title="常见哈希表相关题目" target="_blank">常见哈希表相关题目</a> <span class="text-muted">我要学编程(ಥ_ಥ)</span> <a class="tag" taget="_blank" href="/search/%E4%BC%98%E9%80%89%E7%AE%97%E6%B3%95%E4%B8%93%E9%A2%98/1.htm">优选算法专题</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E5%93%88%E5%B8%8C%E8%A1%A8/1.htm">哈希表</a> <div>找往期文章包括但不限于本期文章中不懂的知识点:个人主页:我要学编程(ಥ_ಥ)-CSDN博客所属专栏:优选算法专题目录1.两数之和面试题01.02.判定是否互为字符重排217.存在重复元素219.存在重复元素II49.字母异位词分组哈希表我们在数据结构阶段也是重点学习了,并且也已经刷了一部分的题目了。下面还练习一部分题目即可。1.两数之和题目:给定一个整数数组nums和一个整数目标值target,请</div> </li> <li><a href="/article/1881583277337276416.htm" title="1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步" target="_blank">1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步</a> <span class="text-muted">翻晒时光</span> <a class="tag" taget="_blank" href="/search/%E4%BB%8E0%E5%AD%A6Java/1.htm">从0学Java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>大家好,欢迎来到我们的Java学习系列博客,今天是第一课,我们将一起探索Java环境搭建与基本概念。无论你是编程新手,还是想要学习一门新语言的老手,Java都是一个非常值得学习的语言,它在众多领域都有着广泛的应用,从企业级软件开发、安卓应用开发到大数据处理,都能看到Java的身影。让我们开始这充满挑战与乐趣的Java学习之旅吧!一、Java的发展历程与特点Java诞生于SunMicrosystem</div> </li> <li><a href="/article/1881542296109903872.htm" title="Android15音频进阶之音效sessionId(一百零四)" target="_blank">Android15音频进阶之音效sessionId(一百零四)</a> <span class="text-muted">Android系统攻城狮</span> <a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Audio%E5%B7%A5%E7%A8%8B%E5%B8%88%E8%BF%9B%E9%98%B6%E7%B3%BB%E5%88%97/1.htm">Audio工程师进阶系列</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/Android15/1.htm">Android15</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E6%95%88/1.htm">音效</a><a class="tag" taget="_blank" href="/search/Visualizer%E5%A4%84%E7%90%86/1.htm">Visualizer处理</a><a class="tag" taget="_blank" href="/search/audiosessionId/1.htm">audiosessionId</a> <div>简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课</div> </li> <li><a href="/article/1881532193742843904.htm" title="庖丁解java(一篇文章学java)" target="_blank">庖丁解java(一篇文章学java)</a> <span class="text-muted">庖丁解java</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>(大家不用收藏这篇文章,因为这篇文章会经常更新,也就是删除后重发)一篇文章学java,这是我滴一个执念...当然,真一篇文章就写完java基础,java架构,java业务实现,java业务扩展,根本不可能.所以,这篇文章,就是一个索引,索什么呢?请看下文...关于决定开始写博文的介绍(一切故事的起点源于这一次反省)中小技术公司的软扩展(微服务扩展是否有必要?)-CSDN博客SpringCloud(</div> </li> <li><a href="/article/1881531689491034112.htm" title="10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!" target="_blank">10多套html视频教程,让你彻底搞懂html。学习路上助你一臂之力!</a> <span class="text-muted">guoguo507</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>快速入口在文章最后,大家耐心观看!谢谢(想学其他更多编程技术视频,请进我的博客查看。)踏上HTML之旅:从新手到进阶的蜕变在当今数字化时代,网页无处不在,从社交媒体到在线购物,从新闻资讯到学习平台。而HTML作为构建网页的基石,掌握它不仅是踏入Web开发领域的第一步,更是理解互联网信息呈现方式的关键。对于渴望在网页设计、前端开发领域一展身手的人来说,从浅入深地学习HTML是开启精彩旅程的钥匙。一、</div> </li> <li><a href="/article/1881521849465106432.htm" title="Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】" target="_blank">Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】</a> <span class="text-muted">Java老徐</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E4%B8%9A%E8%AE%BE%E8%AE%A1/1.htm">毕业设计</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E8%84%B8%E8%AF%86%E5%88%AB%E4%B8%8A%E8%AF%BE%E7%AD%BE%E5%88%B0%E7%B3%BB%E7%BB%9F/1.htm">人脸识别上课签到系统</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E8%84%B8%E8%AF%86%E5%88%AB/1.htm">人脸识别</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E8%AF%BE%E7%AD%BE%E5%88%B0/1.htm">上课签到</a><a class="tag" taget="_blank" href="/search/%E4%B8%8A%E8%AF%BE%E7%AD%BE%E5%88%B0%E7%B3%BB%E7%BB%9F/1.htm">上课签到系统</a><a class="tag" taget="_blank" href="/search/PyQt5/1.htm">PyQt5</a> <div>博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统,附源码基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收藏起</div> </li> <li><a href="/article/1881510376902815744.htm" title="mac平台c++环境配置" target="_blank">mac平台c++环境配置</a> <span class="text-muted">code&day</span> <a class="tag" taget="_blank" href="/search/mac%E4%BD%BF%E7%94%A8%E6%8A%80%E5%B7%A7/1.htm">mac使用技巧</a><a class="tag" taget="_blank" href="/search/ACM/1.htm">ACM</a><a class="tag" taget="_blank" href="/search/Mac/1.htm">Mac</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/Oj/1.htm">Oj</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%AF%91%E5%99%A8/1.htm">编译器</a> <div>博客已搬家到https://www.wanglp.site)目标:一个轻量级的、反应迅速、便于使用的c++环境用途:学习C++,刷ACM试题需求:具有控制台和最一般的调试功能先后尝试过TextMate、CodeBlocks(mac)、CodeBlocks(paralleldesktopwin7)、Clion、Codelite1.TextMate,免费,轻量,真的只是一个编辑器,作为一个编辑器来说,</div> </li> <li><a href="/article/1881490817785327616.htm" title="【2022年的STM32】 01-开发环境上手初体验" target="_blank">【2022年的STM32】 01-开发环境上手初体验</a> <span class="text-muted">mcucpp</span> <a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/arm/1.htm">arm</a><a class="tag" taget="_blank" href="/search/mcu/1.htm">mcu</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a> <div>概述最近基于NXPS32K1完成博客专栏,决定看一下好多年未使用ST的MCU,看其是否在开发环境、驱动、芯片特性上更好用了呢?S32K1博客专栏开发环境STM32的开发环境有很多EclipseARMEMbedKeilIARSystemsSTM32CUBEIDESTM32CUBE这里我们选择ST官方基于eclipse的免费STM32CUBEIDE,下载地址:STM32CUBEDownloadSTM3</div> </li> <li><a href="/article/1881479971235491840.htm" title="LeetCode:455.分发饼干" target="_blank">LeetCode:455.分发饼干</a> <span class="text-muted">xiaoshiguang3</span> <a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E9%9A%8F%E6%83%B3%E5%BD%95-%E8%B7%9F%E7%9D%80Carl%E5%AD%A6%E7%AE%97%E6%B3%95/1.htm">代码随想录-跟着Carl学算法</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>跟着carl学算法,本系列博客仅做个人记录,建议大家都去看carl本人的博客,写的真的很好的!代码随想录假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。对每个孩子i,都有一个胃口值g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干j,都有一个尺寸s[j]。如果s[j]>=g[i],我们可以将这个饼干j分配给孩子i,这个孩子会得到满足。你的目标是满足</div> </li> <li><a href="/article/1881479589369278464.htm" title="咱们继续学Java——高级篇 第一百九十八篇:之Java 2D中的区域与笔划知识详解" target="_blank">咱们继续学Java——高级篇 第一百九十八篇:之Java 2D中的区域与笔划知识详解</a> <span class="text-muted">一杯年华@编程空间</span> <a class="tag" taget="_blank" href="/search/%E5%92%B1%E4%BB%AC%E7%BB%A7%E7%BB%AD%E5%AD%A6java%E9%AB%98%E7%BA%A7%E7%AF%87/1.htm">咱们继续学java高级篇</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java-ee/1.htm">java-ee</a><a class="tag" taget="_blank" href="/search/jetty/1.htm">jetty</a><a class="tag" taget="_blank" href="/search/junit/1.htm">junit</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a> <div>咱们继续学Java——高级篇第一百九十八篇:之Java2D中的区域与笔划知识详解在Java的学习征程中,每一个知识点都是我们积累经验、提升能力的基石。我写这篇博客的目的,就是希望能与各位一同探索Java编程的奇妙世界,共同在这个领域中取得进步。今天,我们将聚焦于Java2D中的区域和笔划相关知识,深入了解这些概念和操作,相信这会让你在图形绘制方面有更多的技巧和方法。Path2D类的方法介绍java</div> </li> <li><a href="/article/1881474666174935040.htm" title="新星计划Day11【数据结构与算法】 排序算法2" target="_blank">新星计划Day11【数据结构与算法】 排序算法2</a> <span class="text-muted">京与旧铺</span> <a class="tag" taget="_blank" href="/search/java%E5%AD%A6%E4%B9%A0/1.htm">java学习</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>新星计划Day11【数据结构与算法】排序算法2博客主页:京与旧铺的博客主页✨欢迎关注点赞收藏⭐留言✒本文由京与旧铺原创,csdn首发!系列专栏:java学习参考网课:尚硅谷首发时间:2022年5月13日你做三四月的事,八九月就会有答案,一起加油吧如果觉得博主的文章还不错的话,请三连支持一下博主哦最后的话,作者是一个新人,在很多方面还做的不好,欢迎大佬指正,一起学习哦,冲冲冲推荐一款模拟面试、刷题</div> </li> <li><a href="/article/1881451591349891072.htm" title="后端程序员基础篇(一) JAVA基础" target="_blank">后端程序员基础篇(一) JAVA基础</a> <span class="text-muted">菜鸡来咯</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>在以往的博客中,大部分讲解的是框架的基础框架和功能模块,对于想要从事Web开发的同学来说,框架和各个功能模块固然非常重要,但这些都是建立在你有深厚的基础之上的,一开始学习的重点应该放在基础上面,在有了深厚的地基之后,学习框架和各个功能模块再之后的微服务等各个架构才能举一反三,学习得更加透彻接下来以我的逻辑来简要说明一下Web应用的开发人员的学习之路,算是帮助目前还比较迷茫的同学。Java基础,Sq</div> </li> <li><a href="/article/1881448691609432064.htm" title="python pipeline库_Easy Pipeline,一种轻量级的Python Pipeline库" target="_blank">python pipeline库_Easy Pipeline,一种轻量级的Python Pipeline库</a> <span class="text-muted">周不宅</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pipeline%E5%BA%93/1.htm">pipeline库</a> <div>嗯,很久没有写博客了,最近的工作都是偏开发性质的,以至于没有时间对自己感兴趣的领域进行探索,感觉个人的成长停滞了一些。如何在枯燥的工作中,提取出有助于自己成长的养分,对于每个人来说都是不小的考验。这次,带来的是之前编写的一下挺简单的库,用来简化流水线作业的小框架。起因是这样的,组内有一个需求,需要挖掘视频中的检测难样本,这样可以极大地减少标注的量,从而降低成本。难样本挖掘的策略,简单来说就是如果视</div> </li> <li><a href="/article/62.htm" title="关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题" target="_blank">关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题</a> <span class="text-muted">何必如此</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E8%B6%85%E9%93%BE%E6%8E%A5/1.htm">超链接</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8B%E8%BD%BD/1.htm">文件下载</a><a class="tag" taget="_blank" href="/search/%E7%AA%97%E5%8F%A3/1.htm">窗口</a> <div>生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc</div> </li> <li><a href="/article/189.htm" title="【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析" target="_blank">【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/cluster/1.htm">cluster</a> <div>在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识: 首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste</div> </li> <li><a href="/article/316.htm" title="linux上独立安装部署spark" target="_blank">linux上独立安装部署spark</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/1.4/1.htm">1.4</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2/1.htm">部署</a> <div>下面讲一下linux上安装spark,以 Standalone Mode 安装 1)首先安装JDK 下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz 然后配置 ~/.bashrc&nb</div> </li> <li><a href="/article/443.htm" title="Java 字节码之解析一" target="_blank">Java 字节码之解析一</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E7%A0%81/1.htm">字节码</a><a class="tag" taget="_blank" href="/search/javap/1.htm">javap</a> <div> 一: Java 字节代码的组织形式 类文件 { OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组 } &nbs</div> </li> <li><a href="/article/570.htm" title="java各种小工具代码" target="_blank">java各种小工具代码</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>1.数组转换成List import java.util.Arrays; Arrays.asList(Object[] obj); 2.判断一个String型是否有值 import org.springframework.util.StringUtils; if (StringUtils.hasText(str)) 3.判断一个List是否有值 import org.spring</div> </li> <li><a href="/article/697.htm" title="加快FineReport报表设计的几个心得体会" target="_blank">加快FineReport报表设计的几个心得体会</a> <span class="text-muted">老A不折腾</span> <a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a> <div>一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!! 二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。 </div> </li> <li><a href="/article/824.htm" title="mysql linux启动与停止" target="_blank">mysql linux启动与停止</a> <span class="text-muted">墙头上一根草</span> <div>如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin</div> </li> <li><a href="/article/951.htm" title="Spring中事务管理浅谈" target="_blank">Spring中事务管理浅谈</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E7%AE%A1%E7%90%86/1.htm">事务管理</a> <div> Spring中事务管理浅谈 By Tony Jiang@2012-1-20 Spring中对事务的声明式管理 拿一个XML举例 [html] view plain copy print ? <?xml version="1.0" encoding="UTF-8"?>&nb</div> </li> <li><a href="/article/1078.htm" title="php中隐形字符65279(utf-8的BOM头)问题" target="_blank">php中隐形字符65279(utf-8的BOM头)问题</a> <span class="text-muted">alxw4616</span> <div>php中隐形字符65279(utf-8的BOM头)问题 今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror. 调试: 1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题. 2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符. </div> </li> <li><a href="/article/1205.htm" title="调用对象是否需要传递对象(初学者一定要注意这个问题)" target="_blank">调用对象是否需要传递对象(初学者一定要注意这个问题)</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E7%9A%84%E4%BC%A0%E9%80%92%E4%B8%8E%E8%B0%83%E7%94%A8%E6%8A%80%E5%B7%A7/1.htm">对象的传递与调用技巧</a> <div> 类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看 为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇) 类和对象的基础概念: JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接</div> </li> <li><a href="/article/1332.htm" title="JDK1.5 AtomicLong实例" target="_blank">JDK1.5 AtomicLong实例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/AtomicLong/1.htm">AtomicLong</a> <div>JDK1.5 AtomicLong实例 类 AtomicLong 可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。 </div> </li> <li><a href="/article/1459.htm" title="自定义的RPC的Java实现" target="_blank">自定义的RPC的Java实现</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a> <div> 网上看到纯java实现的RPC,很不错。 RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何</div> </li> <li><a href="/article/1586.htm" title="【RPC框架Hessian一】Hessian RPC Hello World" target="_blank">【RPC框架Hessian一】Hessian RPC Hello World</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a> <div>什么是Hessian The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p</div> </li> <li><a href="/article/1713.htm" title="【Spark九十五】Spark Shell操作Spark SQL" target="_blank">【Spark九十五】Spark Shell操作Spark SQL</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a> <div>在Spark Shell上,通过创建HiveContext可以直接进行Hive操作 1. 操作Hive中已存在的表 [hadoop@hadoop bin]$ ./spark-shell Spark assembly has been built with Hive, including Datanucleus jars on classpath Welcom</div> </li> <li><a href="/article/1840.htm" title="F5 往header加入客户端的ip" target="_blank">F5 往header加入客户端的ip</a> <span class="text-muted">ronin47</span> <div>when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo</div> </li> <li><a href="/article/1967.htm" title="java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5," target="_blank">java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>思路来自: http://zhedahht.blog.163.com/blog/static/2541117420116135376632/ 写了个java版的 public class GreatestLeftRightDiff { /** * Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。 * 求所有数对之差的最大值。例如在数组</div> </li> <li><a href="/article/2094.htm" title="mongoDB 索引" target="_blank">mongoDB 索引</a> <span class="text-muted">开窍的石头</span> <a class="tag" taget="_blank" href="/search/mongoDB%E7%B4%A2%E5%BC%95/1.htm">mongoDB索引</a> <div>在这一节中我们讲讲在mongo中如何创建索引 得到当前查询的索引信息 db.user.find(_id:12).explain(); cursor: basicCoursor 指的是没有索引 &</div> </li> <li><a href="/article/2221.htm" title="[硬件和系统]迎峰度夏" target="_blank">[硬件和系统]迎峰度夏</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F/1.htm">系统</a> <div> 从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内 所以,从现在开始准备渡过炎热的夏天。。。。 每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系) 坐的,躺的地方要有凉垫,床上要有凉席 电脑的机箱</div> </li> <li><a href="/article/2348.htm" title="基于ThinkPHP开发的公司官网" target="_blank">基于ThinkPHP开发的公司官网</a> <span class="text-muted">cuiyadll</span> <a class="tag" taget="_blank" href="/search/%E8%A1%8C%E4%B8%9A%E7%B3%BB%E7%BB%9F/1.htm">行业系统</a> <div>后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统 轻量级企业网站管理系统 运行环境:PHP5.3+, MySQL5.0 系统预览 系统下载:http://www.tecmz.com 预览地址:http://co.tecmz.com 各种设备自适应 响应式的网站设计能够对用户产生友好度,并且对于</div> </li> <li><a href="/article/2475.htm" title="Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)" target="_blank">Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)</a> <span class="text-muted">darrenzhu</span> <a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1/1.htm">事务</a><a class="tag" taget="_blank" href="/search/%E6%89%BF%E8%AE%A4/1.htm">承认</a><a class="tag" taget="_blank" href="/search/MQ/1.htm">MQ</a><a class="tag" taget="_blank" href="/search/acknowledge/1.htm">acknowledge</a> <div>JMS Message Delivery Reliability and Acknowledgement Patterns http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/ Transaction and redelivery in </div> </li> <li><a href="/article/2602.htm" title="Centos添加硬盘完全教程" target="_blank">Centos添加硬盘完全教程</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/hardware/1.htm">hardware</a> <div>Linux的硬盘识别: sda 表示第1块SCSI硬盘 hda 表示第1块IDE硬盘 scd0 表示第1个USB光驱 一般使用“fdisk -l”命</div> </li> <li><a href="/article/2729.htm" title="yii2 restful web服务路由" target="_blank">yii2 restful web服务路由</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a> <div>路由 随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。 在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示</div> </li> <li><a href="/article/2856.htm" title="MongoDB查询(4)——游标和分页[八]" target="_blank">MongoDB查询(4)——游标和分页[八]</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%B8%B8%E6%A0%87/1.htm">MongoDB游标</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%B7%B1%E5%88%86%E9%A1%B5/1.htm">MongoDB深分页</a> <div>转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标 数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示: > var </div> </li> <li><a href="/article/2983.htm" title="Activity的四种启动模式和onNewIntent()" target="_blank">Activity的四种启动模式和onNewIntent()</a> <span class="text-muted">gundumw100</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>Android中Activity启动模式详解 在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。 Android总Activity的启动模式分为四种: Activity启动模式设置: <acti</div> </li> <li><a href="/article/3110.htm" title="攻城狮送女友的CSS3生日蛋糕" target="_blank">攻城狮送女友的CSS3生日蛋糕</a> <span class="text-muted">ini</span> <a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a> <div>在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>攻城狮送女友的CSS3生日蛋糕-柯乐义<</div> </li> <li><a href="/article/3237.htm" title="读源码学Servlet(1)GenericServlet 源码分析" target="_blank">读源码学Servlet(1)GenericServlet 源码分析</a> <span class="text-muted">jzinfo</span> <a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a> <div>Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。 先看javax.servlet.servlet接口源码: package </div> </li> <li><a href="/article/3364.htm" title="JAVA进阶:VO(DTO)与PO(DAO)之间的转换" target="_blank">JAVA进阶:VO(DTO)与PO(DAO)之间的转换</a> <span class="text-muted">snoopy7713</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a> <div> PO即 Persistence Object VO即 Value Object VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。 实际上,这个VO被用作Data Transfer </div> </li> <li><a href="/article/3491.htm" title="mongodb group by date 聚合查询日期 统计每天数据(信息量)" target="_blank">mongodb group by date 聚合查询日期 统计每天数据(信息量)</a> <span class="text-muted">qiaolevip</span> <a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a> <div>/* 1 */ { "_id" : ObjectId("557ac1e2153c43c320393d9d"), "msgType" : "text", "sendTime" : ISODate("2015-06-12T11:26:26.000Z")</div> </li> <li><a href="/article/3618.htm" title="java之18天 常用的类(一)" target="_blank">java之18天 常用的类(一)</a> <span class="text-muted">Luob.</span> <a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/System/1.htm">System</a><a class="tag" taget="_blank" href="/search/Runtime/1.htm">Runtime</a><a class="tag" taget="_blank" href="/search/Rundom/1.htm">Rundom</a> <div>System类 import java.util.Properties; /** * System: * out:标准输出,默认是控制台 * in:标准输入,默认是键盘 * * 描述系统的一些信息 * 获取系统的属性信息:Properties getProperties(); * * * */ public class Sy</div> </li> <li><a href="/article/3745.htm" title="maven" target="_blank">maven</a> <span class="text-muted">wuai</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>1、安装maven:解压缩、添加M2_HOME、添加环境变量path 2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹 3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹 4、进入mvn_ch01 4.1、mvn compile ,执行后会在</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>