HTML+CSS3(五)——CSS基础
目录:
HTML+CSS3(一)——认识浏览器
HTML+CSS3(二)——HTML 初识
HTML+CSS3(三)——HTML基本标签
HTML+CSS3(四)——表单pattern正则属性
HTML+CSS3(五)——CSS基础
HTML+CSS3(六)——行内元素和块级元素
HTML+CSS3(七)——display属性(前面文章已讲过,这里转载一篇)
HTML+CSS3(八)——CSS权重
HTML+CSS3(九)——CSS高级技巧
HTML+CSS3(十)——CSS3新特性之过渡
HTML+CSS3(十)——CSS3新特性之2D变形和3D变形
HTML+CSS3(十)——CSS3新特性之动画
HTML+CSS3(十 一)——案例
HTML+CSS3(十二)——CSS常见问题
css:层叠样式表。支持嵌入HTML,JavaScript,xml中。
一.HTML中嵌入css的四种方式:
样式表一般优先级:行内>内部>外部样式表
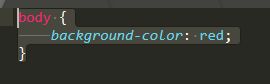
1.内部样式表:
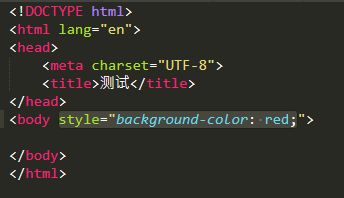
2.行内样式表:
3.链入外部样式表:
4.导入外部样式表:
二.css常用的选择符:
包括:类型选择符(标签名),class类选择符(分为同类标签(标签.class名)(只适用设定的标签)和不同类标签(.class名)(适用所有标签)),id选择符,span选择符,div选择符,通用选择符,通用兄弟元素选择符E~F,包含选择符,分组选择符,属性选择符,伪类选择符
最基本的选择符是类型选择符,class类选择符,id选择符
后面的选择符(通用兄弟元素选择符E~F,包含选择符,分组选择符)基本都在前面几个选择符基础上写法加工
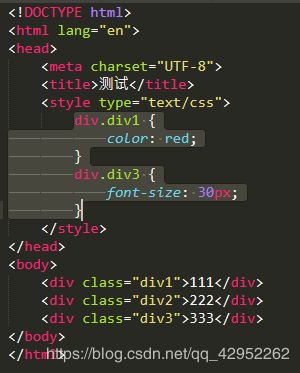
1.类型选择符:
2.class类选择符:
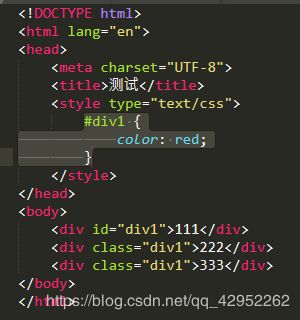
3.id选择器:
4.span选择器和其他HTML标签一样(唯一的区别:没有结构意义)
5.div选择器和其他HTML标签一样
6.通用选择符:
7.通用兄弟元素选择符E~F:
就是设置E标签后面的所有F标签(包括子标签)的样式
8.包含选择符:
E1 E2 {
}
就是父层(E1)与子层(E2)
9.分组选择符:
E1,E2,E3 {
}
就是多个选择器使用相同的样式
10.属性选择器
*[title] [color:red;] {
}
三.字体属性:
font-size
font-weight
font-style
font-family
text-decoration: underline(下划线)/overline(上划线)/line-through(贯穿线)/blink(闪烁);
text-shadow: 0px 0px 10px red; 文字阴影(阴影水平延伸距离 垂直延伸距离 模糊程度 阴影颜色)四.文本属性:
word-spacing 单词间距
letter-spacing 字母间距
line-height: 50px; 行高
text-align: left; 文本对齐
text-indent: 2em; 文本缩进
word-wrap: break-word; 文本截断换行五.Box盒子:
| margin | |
| -left | |
| -right | |
| -top | |
| -bottom |
| border | -width | 边框宽度 | |
| -style | 边框样式 dotted(点线) dashed(长短线) solid(实线) double(双线) groove(3D凹槽) ridge(菱形) inset(3D凹边) outset(3D凸边) |
||
| -color | 边框颜色 | ||
| -left | 使用上面字段 | ||
| -right | 使用上面字段 | ||
| -top | 使用上面字段 | ||
| -bottom | 使用上面字段 | ||
| -radius | 边框圆角 | ||
|
|
padding(内补丁)属性和margin相似
六.布局属性:
浮动(float):将对象左浮动/右浮动,被其他行内元素/块级元素包裹。(如果一个父容器里的子对象都浮动,会造成父容器塌陷(高为0px 通过overflow:none;清除浮动解决))
清除(clear):both清除两边左右浮动,left清除左浮动,right清除右浮动
七.背景属性:
CSS 可以添加背景颜色和背景图片,以及来进行图片设置。
| background-color | 背景颜色 |
|---|---|
| background-image | 背景图片地址 |
| background-repeat | 是否平铺 |
| background-position | 背景位置 |
| background-attachment | 背景固定还是滚动 |
| 背景的合写(复合属性) | |
| background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
color:文本颜色
background-color:背景色
background-image:url(" ") 背景图
控制背景图属性:
background-repeat: no-repeat;不平铺 repeat-x水平平铺 repeat-y垂直平铺
background-attachment: scroll;背景图随对象内容滚动 fixed背景图位置不随对象内容滚动
background-position: 50% 50%;三种方式:1.top/bottom/left/right(图像与背景图对象框上下左右对齐) 2.xpx ypx;背景图的x,y位置做图像框开始位置 3.x%,y%;图片的百分比位置做图像框开始位置
background-size: cover;填充 contain自适应
八.position定位属性:
position属性值:
absolute(绝对定位,对象从文档流中拖出,(使用left,right,top,bottom确定相对于父对象的绝对位置)(使用z-index确定层叠级别),不具有外补丁(margin),但有内补丁(padding)和border)
父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。
父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
子绝父相(解决居中的案例会有体会)
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
首先, 我们说下, 绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
relative(相对定位,依然存在于文档流,不可层叠,使用left,right,top,bottom相对于原来位置来确定现在位置)
fixed:称为固定定位,它和绝对定位类似,只是以浏览器窗口为基准,进行定位
fixed,固定定位
固定定位有两点:
-
固定定位的元素跟父亲没有任何关系,只认浏览器。
-
固定定位完全脱标,不占有位置,不随着滚动条滚动
其他属性:
left,right,top,bottom
width,height,minheight 对象宽高和最小高度
z-index 层叠级别
visibility 可见性设置(占位置) visible可见 hidden隐藏 collapse隐藏表格的行或列
display 可见性设置(不占位置) inline(行级元素) block(块级元素) none(隐藏不占位置)
九.定位锚伪类:
a:link{样式} 未被访问初始样式
a:hover{样式} 鼠标悬停时的样式
a:active{样式} 点击未松手
a:visited{样式} 点击后
十.扩充知识:
overflow:hidden 作用
参考:https://blog.csdn.net/qq_41638795/article/details/83304388
1.溢出隐藏
给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。
2.清除浮动
一般而言,父级元素不设置高度时,高度由随内容增加自适应高度。当父级元素内部的子元素全部都设置浮动float之后,子元素会脱离标准流,不占位,父级元素检测不到子元素的高度,父级元素高度为0。
由于父级元素没有高度,下面的元素会顶上去,造成页面的塌陷。因此,需要给父级加个overflow:hidden属性,这样父级的高度就随子级容器及子级内容的高度而自适应。
3.解决外边距塌陷
父级元素内部有子元素,如果给子元素添加margin-top样式,那么父级元素也会跟着下来,造成外边距塌陷,给父级元素添加overflow:hidden,就可以解决这个问题了
清除表单框并消除表单轮廓(点击文本框外围发亮的部分):
outline-style: none;border-width: 0px;
参考:https://www.jb51.net/css/607123.html
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
vertical-align垂直方向对齐属性:
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的底端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
透明度属性:
opacity:0~1
rgba(0-255, 0-255, 0-255, 百分比)