UITableView 需要遵从UITableViewDataSource和UITableViewDelegate 两个协议
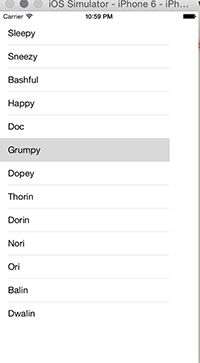
Simple Table
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.dwarves = @[@"Sleepy", @"Sneezy", @"Bashful", @"Happy", @"Doc", @"Grumpy",
@"Dopey", @"Thorin", @"Dorin", @"Nori", @"Ori", @"Balin", @"Dwalin",
@"Fili", @"Kili", @"Oin", @"Gloin", @"Bifur", @"Bofur", @"Bombur"];
UITableView *tableView = (id)[self.view viewWithTag:1];
UIEdgeInsets contentInset = tableView.contentInset;
contentInset.top = 20;
tableView.contentInset = contentInset;
}
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.dwarves count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *SimpleTableIdentifier = @"SimpleTableIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SimpleTableIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableIdentifier];
}
cell.textLabel.text = self.dwarves[indexPath.row];
return cell;
}
如此即可!
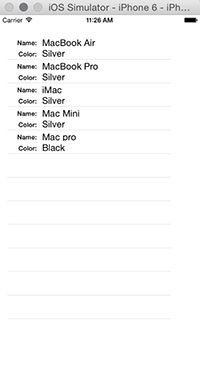
自定义Table View Cell
自定义继承自UITableViewCell的BIDNameAndColorCell
@interface BIDNameAndColorCell ()
@property (strong, nonatomic) UILabel *nameLabel;
@property (strong, nonatomic) UILabel *colorLable;
@end
@implementation BIDNameAndColorCell
- (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
self = [super initWithStyle:style reuseIdentifier:reuseIdentifier];
if (self) {
// Initialization code
CGRect nameLabelRect = CGRectMake(0, 5, 70, 15);
UILabel *nameMarker = [[UILabel alloc] initWithFrame:nameLabelRect];
nameMarker.textAlignment = NSTextAlignmentRight;
nameMarker.text = @"Name:";
nameMarker.font = [UIFont boldSystemFontOfSize:12];
[self.contentView addSubview:nameMarker];
CGRect colorLabelRect = CGRectMake(0, 26, 70, 15);
UILabel *colorMarker = [[UILabel alloc] initWithFrame:colorLabelRect];
colorMarker.textAlignment = NSTextAlignmentRight;
colorMarker.text = @"Color:";
colorMarker.font = [UIFont boldSystemFontOfSize:12];
[self.contentView addSubview:colorMarker];
CGRect nameValueRect = CGRectMake(80, 5, 200, 15);
_nameLabel = [[UILabel alloc] initWithFrame:
nameValueRect];
[self.contentView addSubview:_nameLabel];
CGRect colorValueRect = CGRectMake(80, 25, 200, 15);
_colorLable = [[UILabel alloc] initWithFrame:
colorValueRect];
[self.contentView addSubview:_colorLable];
}
return self;
}
- (void)setName:(NSString *)name {
if (![name isEqualToString:_name]) {
_name = [name copy];
self.nameLabel.text = _name;
}
}
- (void)setColor:(NSString *)color {
if (![color isEqualToString:_color]) {
_color = [color copy];
self.colorLable.text = _color;
}
}
完成自定义!
在 ViewController就可以直接使用:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.computers = @[@{@"Name" : @"MacBook Air", @"Color" : @"Silver"},
@{@"Name" : @"MacBook Pro", @"Color" : @"Silver"},
@{@"Name" : @"iMac", @"Color" : @"Silver"},
@{@"Name" : @"Mac Mini", @"Color" : @"Silver"},
@{@"Name" : @"Mac pro", @"Color" : @"Black"}];
UITableView *tableView = (id)[self.view viewWithTag:1];
[tableView registerClass:[BIDNameAndColorCell class] forCellReuseIdentifier:CellTableIdentifier];
UIEdgeInsets contentInset = tableView.contentInset;
contentInset.top = 20;
[tableView setContentInset:contentInset];
}
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.computers count];
}
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
BIDNameAndColorCell *cell = [tableView dequeueReusableCellWithIdentifier:CellTableIdentifier];
NSDictionary *rowData = self.computers[indexPath.row];
cell.name = rowData[@"Name"];
cell.color = rowData[@"Color"];
return cell;
}
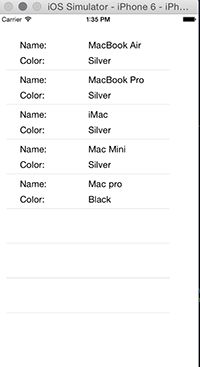
利用nib来设计自定义的 Cell :
- 设计nib文件:
- 开始使用,用法并没有太大的区别:
#import "BIDNameAndColorCell.h"
@interface BIDNameAndColorCell ()
@property (strong, nonatomic) IBOutlet UILabel *nameLabel;
@property (strong, nonatomic) IBOutlet UILabel *colorLable;
@end
@implementation BIDNameAndColorCell
- (void)setName:(NSString *)name {
if (![name isEqualToString:_name]) {
_name = [name copy];
self.nameLabel.text = _name;
}
}
- (void)setColor:(NSString *)color {
if (![color isEqualToString:_color]) {
_color = [color copy];
self.colorLable.text = _color;
}
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.computers = @[@{@"Name" : @"MacBook Air", @"Color" : @"Silver"},
@{@"Name" : @"MacBook Pro", @"Color" : @"Silver"},
@{@"Name" : @"iMac", @"Color" : @"Silver"},
@{@"Name" : @"Mac Mini", @"Color" : @"Silver"},
@{@"Name" : @"Mac pro", @"Color" : @"Black"}];
UITableView *tableView = (id)[self.view viewWithTag:1];
//[tableView registerClass:[BIDNameAndColorCell class] forCellReuseIdentifier:CellTableIdentifier];
tableView.rowHeight = 65;
UINib *nib = [UINib nibWithNibName:@"BIDNameAndColorCell" bundle:nil];
[tableView registerNib:nib forCellReuseIdentifier:CellTableIdentifier];
UIEdgeInsets contentInset = tableView.contentInset;
contentInset.top = 20;
[tableView setContentInset:contentInset];
}
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.computers count];
}
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
BIDNameAndColorCell *cell = [tableView dequeueReusableCellWithIdentifier:CellTableIdentifier];
NSDictionary *rowData = self.computers[indexPath.row];
cell.name = rowData[@"Name"];
cell.color = rowData[@"Color"];
return cell;
}
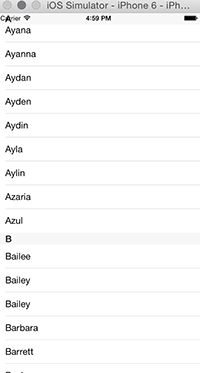
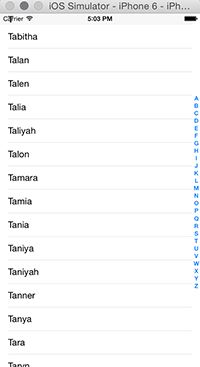
具有多个section的 Table View:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UITableView *tableView = (id)[self.view viewWithTag:1];
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:SectionsTableIdentifier];
NSString *path = [[NSBundle mainBundle] pathForResource:@"sortednames" ofType:@"plist"];
self.names = [NSDictionary dictionaryWithContentsOfFile:path];
self.keys = [[self.names allKeys] sortedArrayUsingSelector:@selector(compare:)];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return [self.keys count];
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
NSString *key = self.keys[section];
NSArray *nameSection = self.names[key];
return [nameSection count];
}
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
return self.keys[section];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SectionsTableIdentifier forIndexPath:indexPath];
NSString *key = self.keys[indexPath.section];
NSArray *nameSection = self.names[key];
cell.textLabel.text = nameSection[indexPath.row];
return cell;
}
加上此行代码即可在右侧有下标:
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView {
return self.keys;
}
消除对状态栏的影响:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UITableView *tableView = (id)[self.view viewWithTag:1];
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:SectionsTableIdentifier];
NSString *path = [[NSBundle mainBundle] pathForResource:@"sortednames" ofType:@"plist"];
self.names = [NSDictionary dictionaryWithContentsOfFile:path];
self.keys = [[self.names allKeys] sortedArrayUsingSelector:@selector(compare:)];
if (tableView.style == UITableViewStylePlain) {
UIEdgeInsets contentInset = tableView.contentInset;
contentInset.top = 20;
[tableView setContentInset:contentInset];
UIView *barBackground = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 20)];
barBackground.backgroundColor = [UIColor colorWithWhite:1.0 alpha:0.9];
[self.view addSubview:barBackground];
}
}
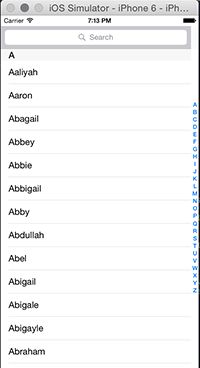
带有搜索框的Table View
@implementation ViewController {
NSMutableArray *filteredNames;
UISearchDisplayController *searchControlller;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UITableView *tableView = (id)[self.view viewWithTag:1];
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:SectionsTableIdentifier];
NSString *path = [[NSBundle mainBundle] pathForResource:@"sortednames" ofType:@"plist"];
self.names = [NSDictionary dictionaryWithContentsOfFile:path];
self.keys = [[self.names allKeys] sortedArrayUsingSelector:@selector(compare:)];
if (tableView.style == UITableViewStylePlain) {
UIEdgeInsets contentInset = tableView.contentInset;
contentInset.top = 20;
[tableView setContentInset:contentInset];
UIView *barBackground = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 20)];
barBackground.backgroundColor = [UIColor colorWithWhite:1.0 alpha:0.9];
[self.view addSubview:barBackground];
}
filteredNames = [NSMutableArray array];
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, 44)];
tableView.tableHeaderView = searchBar;
searchControlller = [[UISearchDisplayController alloc] initWithSearchBar:searchBar contentsController:self];
searchControlller.delegate = self;
searchControlller.searchResultsDataSource = self;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
if (tableView.tag == 1) {
return [self.keys count];
} else {
return 1;
}
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (tableView.tag == 1) {
NSString *key = self.keys[section];
NSArray *nameSection = self.names[key];
return [nameSection count];
} else {
return [filteredNames count];
}
}
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
if (tableView.tag == 1) {
return self.keys[section];
} else {
return nil;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SectionsTableIdentifier forIndexPath:indexPath];
if (tableView.tag == 1) {
NSString *key = self.keys[indexPath.section];
NSArray *nameSection = self.names[key];
cell.textLabel.text = nameSection[indexPath.row];
} else {
cell.textLabel.text = filteredNames[indexPath.row];
}
return cell;
}
- (NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView {
if (tableView.tag == 1) {
return self.keys;
} else {
return nil;
}
}
- (void)searchDisplayController:(UISearchDisplayController *)controller didLoadSearchResultsTableView:(UITableView *)tableView {
[tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:SectionsTableIdentifier];
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString {
[filteredNames removeAllObjects];
if (searchString.length > 0) {
NSPredicate *predicate = [NSPredicate predicateWithBlock:^BOOL(NSString *name, NSDictionary *b) {
NSRange range = [name rangeOfString:searchString options:NSCaseInsensitiveSearch];
return range.location != NSNotFound;
}];
for (NSString *key in self.keys) {
NSArray *matches = [self.names[key] filteredArrayUsingPredicate:predicate];
[filteredNames addObjectsFromArray:matches];
}
}
return YES;
}