- SpringBoot设置过滤器(Filter)或拦截器(Interceptor)的执行顺序:@Order注解、setOrder()方法
pan_junbiao
SpringSpringBoot我の原创springbootjava后端
JavaWeb过滤器、拦截器、监听器,系列文章:(1)过滤器(Filter)的使用:《Servlet过滤器(Filter)的使用:Filter接口、@WebFilter注释》《SpringMVC使用过滤器(Filter)解决中文乱码》《SpringBoot过滤器(Filter)的使用:Filter接口、FilterRegistrationBean类配置、@WebFilter注释》《SpringBo
- SpringBoot使用AspectJ实现AOP记录接口:请求日志、响应日志、异常日志
pan_junbiao
SpringSpringBoot我の原创springboot后端java
Spring面向切面编程(AOP),系列文章:《Spring面向切面编程(AOP)的简单实例》《Spring使用AspectJ的注解式实现AOP面向切面编程》《SpringBoot使用AspectJ实现AOP记录接口:请求日志、响应日志、异常日志》《SpringBoot使用AspectJ的@Around注解实现AOP全局记录接口:请求日志、响应日志、异常日志》1、AspectJ框架的简介Aspec
- Elasticsearch Java High Level Client [7.17] 使用
DavidSoCool
javaelasticsearch开发语言
es的HighLevelClient存在es源代码的引用,结合springboot使用时,会存在es版本的冲突,这里记录下解决冲突和使用方式(es已经不建议使用这个了)。注意es服务端的版本需要与client的版本对齐,否则返回数据可能会解析失败!!!文档地址:JavaHighLevelRESTClient|JavaRESTClient[7.17]|Elastic1、首先创建个javaspring
- IDEA项目maven project没有出现plugins和Dependencies
冬瓜生鲜
IDEAMaven
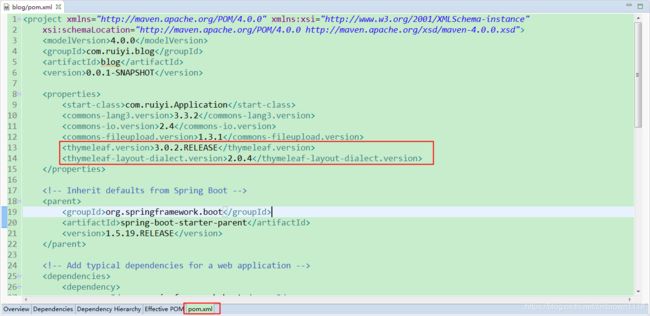
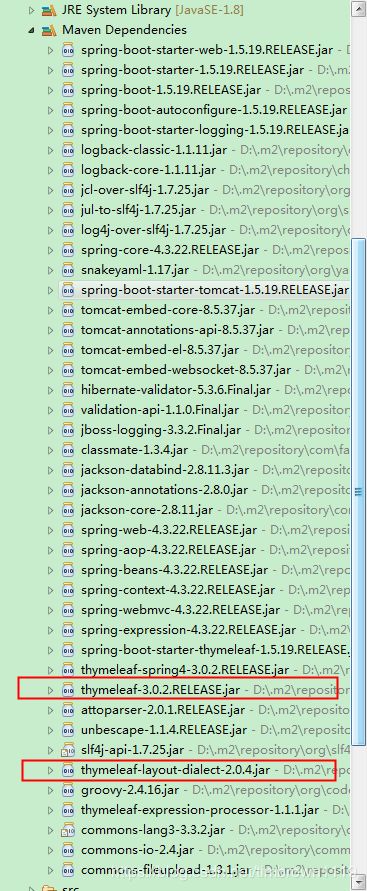
背景:今天学习Springboot,但是用的apache-maven3.0,导入springboot1.5.19,Maven项目老是爆红线,还没有plugins和Dependencies方案一:方案二:jdk+SpringBoot+maven版本不对《我把maven版本换高,就成功解决了》Springboot版本SpringFrameworkjdk版本maven版本1.2.0版本之前63.01.2
- SpringBoot 自动装配
SilvertipSage
springboot后端java
SpringBoot自动装配:自动装配是Springboot框架的一个核心特性之一。SpringBoot的自动装配通过条件注解和自动配置类,根据应用需求自动配置组件,简化配置过程,提高开发效率不需要手动配置许多繁琐的细节,而是通过自动装配来简化配置过程好处:简化配置,减少了出错的可能性,提高了开发效率,提升了应用程序的可维护性和可扩展性。自动把第三方组件的bean加到IOC容器里,在SpringB
- SpringBoot整合RabbitMQ
z小天才b
RabbitMQruby开发语言后端
1、添加依赖org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-amqporg.projectlomboklomboktrue2.配置文件(application.yml)spring:rabbitmq:host:localhostport:5672username:g
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- SpringBoot项目集成分布式任务调度平台XXL-JOB
樱花语
分布式开发SpringBootXXL-JOB
一、概述XXL-JOB是一个轻量级分布式任务调度平台,其核心设计目标是开发迅速、学习简单、轻量级、易扩展。现已开放源代码并接入多家公司线上产品线,开箱即用。二、特性1、简单:支持通过Web页面对任务进行CRUD操作,操作简单,一分钟上手;2、动态:支持动态修改任务状态、启动/停止任务,以及终止运行中任务,即时生效;3、调度中心HA(中心式):调度采用中心式设计,“调度中心”自研调度组件并支持集群部
- SpringBoot整合RabbitMq
qq_45923849
java-rabbitmqspringbootrabbitmq
1.引入依赖org.springframework.bootspring-boot-starter-amqp2.application.yml文件配置spring:rabbitmq:host:192.168.101.129port:5672username:adminpassword:adminvirtual-host:/3.编写配置类主要是声明RabbitTemplate,创建交换机和队列并进行
- nacos集成网关
hubertbb3
gatewayspringcloud
前言,之前写的微服务中,并没有网关来进行控制,任何请求都可以访问到服务,所以,我们通过集成网关的方式,来对发送到我们服务的路由进行管理和控制。第一步,创建一个springboot应用第二步,引入相关依赖org.springframework.cloudspring-cloud-starter-gateway
- SpringBoot调用deepseek
想买CT5的小曹
springboot后端java
1、效果截图:2、代码部分:application.propertiesserver.port=8080deepseek.api.token=sk-d34e929e887b4881813395241df2f745deepseek.api.url=https://api.deepseek.com/chat/completionscontroller部分请求参数可以缩短,写成实体类形式packagec
- java版电子招投标采购|投标|评标|竞标|邀标|评审招投标系统源码
微服务技术分享
java企业电子招投标系统源代码企业招投标系统源码招采系统源码
功能模块:待办消息,招标公告,中标公告,信息发布描述:全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外部供应商集中推送展示与其相关的所有采购业务信息(历史合作、考察整改,绩效评价等),支持供应商信息的自助维护,实时风险自动提服务框架:SpringCloud、SpringBoot2、Mybatis、OAuth2、Secur
- spring boot 基础学习 - 请求参数映射与参数j校验
破小孩儿乖
springboot学习笔记spring请求参数springbootspringmvc
springboot支持多种类型的请求参数映射1.简单数据的映射简单数据我们只需要给handler添加相应的形参,保证形参名称和页面请求参数的名称一致,spring就会回自动的帮我们将请求参数进行格式装换并封装到形参中:handler代码:@RequestMapping("paramstest")publicStringsimpleparam(Integerid,Stringusername,Bo
- Spring Boot整合参数校验的技术学习
小码快撩
springboot学习java
引言在软件开发中,数据校验是一个非常重要的环节,它确保了数据的完整性和安全性。SpringBoot作为一款流行的Java框架,提供了非常方便的参数校验功能。本文将详细介绍如何在SpringBoot中整合参数校验,并通过示例代码演示其使用方法。一、依赖管理在SpringBoot中整合参数校验的依赖管理相对简单,因为SpringBoot默认集成了HibernateValidator作为其参数校验的支持
- Spring Boot + InfluxDB 批量写入(同步、异步、重试机制)
火皇405
springbootjava后端
1.项目介绍本项目使用SpringBoot+InfluxDB2.x,主要介绍批量写入数据的三种方式:同步写入(BlockingWrite)异步写入(Non-blockingWrite)带重试机制的写入(HandlingErrorswithRetry)适用于高并发数据写入、物联网(IoT)、实时监控等场景。2.InfluxDB连接配置✅application.yml#InfluxDB独立配置infl
- JAVA Spring Boot Aspect 注解的使用和注意事项
微笑的曙光(StevenLi)
JAVAjavaspringboot开发语言
JavaSpringBoot的Aspect注解,作为面向切面编程的利器,其强大之处在于能够无缝地将横切关注点融入业务逻辑中,而无需修改原有代码。通过动态代理机制,Aspect可以在运行时灵活地织入日志、事务管理、权限校验等额外逻辑,极大地提高了系统的灵活性和可维护性。此外,Aspect还支持多种通知类型,如前置通知、后置通知、环绕通知等,满足了不同场景下的需求。这种松耦合、高内聚的设计思想,是现代
- Spring Boot 多数据源解决方案:dynamic-datasource-spring-boot-starter 的奥秘(上)
m0_74824780
面试学习路线阿里巴巴springboot后端java
在SpringBoot生态中,dynamic-datasource-spring-boot-starter是一个非常实用的组件,它为我们在多数据源场景下提供了便捷的解决方案。在上一篇文章《一分钟上手:如何创建你的第一个SpringBootStarter》中,我们学习了如何创建自己的starter,今天我们就来深入探究下dynamic-datasource-spring-boot-starter的源
- redis在SpringBoot中的使用
小野喵喵。
redisspringboot数据库
以下部分内容由AI生成,再添加自己的理解,仅供参考与了解记录一、redis简单介绍Redis是一个开源的高性能键值对数据库,支持多种数据结构,如字符串(String)、哈希(Hash)、列表(List)、集合(Set)和有序集合(SortedSet)等。核心原理1.单线程模型redis使用单线程处理命令(核心逻辑),避免了多线程竞争问题。通过非阻塞I/O多路复用监听多个客户端连接,高效处理请求。所
- Spring Boot 集成 Lua 脚本:实现高效业务逻辑处理
随风九天
springjavaspringbootlua
1.前言1.1什么是LuaLua是一种轻量级、高性能的脚本语言,常用于游戏开发、嵌入式系统、配置文件解析等领域。Lua语法简洁,易于学习和使用,且具有强大的扩展性。1.2SpringBoot与Lua集成的意义将Lua集成到SpringBoot应用中,可以实现动态配置业务逻辑、简化复杂业务流程、提高系统的灵活性和可维护性。Lua脚本可以在运行时动态加载和执行,非常适合需要频繁变更的业务规则。2.环境
- nodejs作为provider接入nacos
tvrddmss
springboot后端java微服务node.js
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。思路:用springcloudgateway将需要暴露的接口url转发,并将这个gateway注册到注册中心方案:1、转发原有nodejs的后台服务用Springboot建立一个gateway项目,引入gatewayorg.springframework
- SpringBoot整合Netty
晚上睡不着!
#SpringBootspringbootniowebsockettcp/iphttp
前言Netty是一个高性能、异步事件驱动的网络应用程序框架,用于快速开发可维护的高并发协议服务器和客户端。Netty主要基于JavaNIO实现,提供了异步和事件驱动的网络编程工具,简化了TCP和UDP服务器的编程。Netty广泛应用于分布式系统、实时通信、游戏开发等领域,例如,知名的Elasticsearch和Dubbo框架内部都采用了Netty。Netty吸收了多种协议的实现经验,经过精心设计,
- SpringBoot整合Hutool实现文件上传下载
晚上睡不着!
#SpringBoot笔记
前言我相信我们在日常开发中,难免会遇到对各种媒体文件的操作,由于业务需求的不同对文件操作的代码实现也大不相同数据库设计/*NavicatPremiumDataTransferSourceServer:MySQL5.5SourceServerType:MySQLSourceServerVersion:50554(5.5.54)SourceHost:localhost:3306SourceSchema
- Spring Boot Tomcat 漏洞修复
高建伟-joe
后端springboottomcat后端java网络安全
SpringBootTomcat漏洞修复ApacheTomcat远程代码执行漏洞(CVE-2025-24813)Tomcat是一个开源的、轻量级的Web应用服务器和Servlet容器。它由Apache软件基金会下的Jakarta项目开发,是目前最流行的JavaWeb服务器之一。该漏洞利用条件较为复杂,需同时满足以下四个条件:应用程序启用了DefaultServlet写入功能,该功能默认关闭。应用支
- Python, Springboot 开发基于人类指令生成机器人3D可视化动态模型app
Geeker-2025
pythonspringboot
开发一个基于人类指令生成机器人3D可视化动态模型的APP是一个复杂且多层次的项目,涉及前端和后端的多个技术栈。以下是一个高层次的设计概述,涵盖主要的技术栈和功能模块,并提供使用Python和SpringBoot进行联合开发的示例。##技术栈概述###前端-**框架**:React.js或Vue.js(用于构建用户界面)-**3D可视化**:Three.js或React-Three-Fiber(用于
- SpringBoot实战:整合Redis、mybatis,封装RedisUtils工具类等(附源码)
2401_84003839
程序员springbootredismybatis
result=true;}catch(Exceptione){e.printStackTrace();}returnresult;}/***写入缓存设置时效时间*@paramkey*@paramvalue*@return*/publicbooleanset(finalStringkey,Objectvalue,LongexpireTime){booleanresult=false;try{Valu
- Spring Boot中@Valid 与 @Validated 注解的详解
女巫的黑猫
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- Spring Boot集成EasyExcel
山高自有客行路
#Springbootspringboot后端
1.初始化SpringBoot项目首先,使用SpringInitializr(https://start.spring.io/)生成一个基本的SpringBoot项目。选择以下依赖项:SpringWebLombok(用于减少样板代码)SLF4J(用于日志记录)2.添加依赖在你的pom.xml文件中添加EasyExcel的Maven依赖。确保版本号是最新的,你可以访问Maven仓库来获取最新版。co
- Spring Boot中实现多租户架构
java技术小馆
springboot架构后端java
SpringBoot中实现多租户架构在当今的企业级应用开发中,多租户架构已经成为一项关键技术,尤其是对于需要服务多个客户群体的SaaS(软件即服务)系统。多租户架构的核心思想是通过共享资源来降低运营成本,同时确保各个租户的数据和功能互不干扰。从架构设计的角度看,多租户有三种常见模式:独立数据库、表级隔离和共享表。不同的模式适用于不同的业务场景。例如,独立数据库适合对安全性要求极高的客户,表级隔离和
- SpringBoot动态加载JAR包实战:实现插件化架构的终极指南
小诸葛IT课堂
springbootjar架构
在需要热插拔业务模块、支持灰度发布的系统中,动态加载外部JAR包是提升系统扩展性的核心技术。本文将手把手实现3种动态加载方案,包含可直接运行的SpringBoot代码,并深入分析类加载机制与内存泄漏预防策略。一、动态加载的应用场景电商平台:双十一期间动态加载营销活动模块风控系统:实时更新风控规则引擎物联网平台:按需加载设备协议解析器SaaS系统:客户定制化功能插件二、核心技术难点技
- SpringBoot 快速入门(保姆级详细教程)
「已注销」
SpringBootspringbootspringjava
作者:大三的土狗专栏:SpringBoot入门到精通快速导航前言1、SpringBoot简介2、优势3、快速入门1、新建工程2、勾选SpringWeb3、创建Controller4、启动服务器4、Spring和SpringBoot对比5、在官网构建工程6、问题总结前言SpringBoot时Spring家族中的一个全新框架,用来简化spring程序的创建和开发过程。SpringBoot化繁为简,使开
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>