博客已经从博客园慢慢搬到GitHub 上,可能在博客园上显示不是很规整,可以移步到另外的一个上面看 Blog
两边博客同时更新。 欢迎各位star 和 follower
搭建过程
在搭建博客时候也踩了不少坑,之前写博客在博客园上面写的,无奈博客园的界面太……,自己原本写了过一个博客系统但是也部署在了阿里云的服务器上面,但是后期没有续费就GG了。在后面看各路大佬在Github上搭建博客,自己也学着搭建了一个,在这过程中也是踩了不少的坑。其中还是要谢谢几位博主的,我也是根据几位博主的博客自己一点点的搭建起来的。
废话少说我们下面就开始搭建博客
我们的博客系统是基于Jekyll开源的,部署GitHub上面。这样我们可以省去搭建服务器的过程。
转载修改自 BYBlog 感谢这位同学。因为他的博客少走了很多弯路
展示效果
首先我们看下博客的展示效果
网页版本的展示效果
手机版本展示效果
开始进入搭建的过程
注册GitHub账号
我们搭建博客的方式是Github Pages + jekyll 的方式。
我们注册一个GitHub 账号
如果你不知道GitHub,那你就应该先google下GitHub。然后在自己注册下登陆下在Starr Fock 下项目 体验下
拉取博客模版
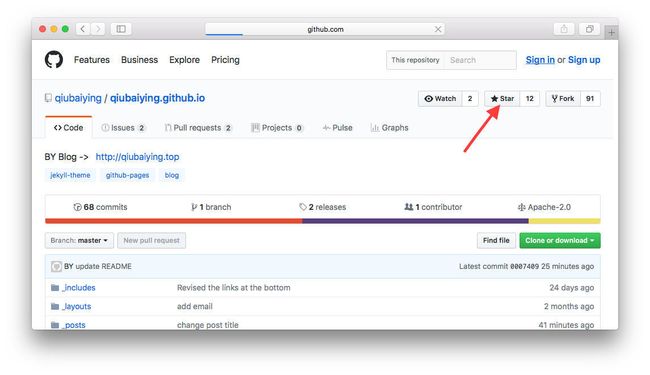
在GitHub 上搜索下我的博客系统 wsccoder.github.io 进入到我的仓库
点击这里
点击右上角的 Fork 将这个仓库 Fork到你自己的账号下面。等一会之后在刷新你的GitHub界面,你就会发现这个仓库已经在你的GitHub账号下面了
Star 和 Fork的区别在于star的项目对其进行修改之后不能将其推到源仓库中,而Fork可以进行推送。推送之后源仓库的作者可以进行审核,然后将你的代码整合到源仓库中
修改仓库名
点击setting 进入修改
将这个仓库的名称修改为 你的Github账号名.github.io,然后 Rename保存
然后在浏览器界面输入 你的Github账号名.github.io 就会显示下面的界面
下面你已经离成功不远了,现在你的博客已经完成初步了。后续的配置可以使你的博客更加的丰富
我们看下整个网站的结构
├── _config.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.textile
| └── on-simplicity-in-technology.markdown
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.textile
| └── 2009-04-26-barcamp-boston-4-roundup.textile
├── _data
| └── members.yml
├── _site
├── img
└── index.html
这里面的内容较多,要是想深入的了解的话google下文档。我们在基本配置的时候只需要记住下面几个就行了
_config.yml全局配置文件 //我们配置的主要地方- _posts 放置博客文章的文件夹
- img 存放图片的文件夹
修改配置
在你们的项目根目录上面找到_config.yml 这个文件然后对其进行修改基本配置,我们博客的所有全局配置都在这个配置文件中修改
然后点击修改
那么现在我们就进入配置里面对基本的配置进行修改
基础配置分为几部分
- 基础设置
- 侧边栏
- 社交账号
下面我们将对其分别进行配置和讲解
基础设置
# Site settings
title: You Blog #博客的标题 SEOTitle: 你的博客 | You Blog #显示在浏览器上搜索的时候显示的标题 header-img: img/post-bg-rwd.jpg #显示在首页的背景图片 email: [email protected] description: "You Blog" #网站介绍 keyword: "wsc, wsccoder Blog, 王守昌的博客, Java, Go, iPhone, mac pro, book" url: "https://qiubaiying.github.io" # 这个就是填写你的博客地址 baseurl: "" # 目前不用填写 **侧边栏**
# Sidebar settings
sidebar: true # 是否开启侧边栏. sidebar-about-description: "说点装逼的话。。。" sidebar-avatar:/img/avatar-by.JPG # 你的个人头像 这里你可以改成我在img文件夹中的两张备用照片 img/avatar-m 或 avatar-g 社交账号
可以点击这个社交账号的图标跳转到你的社交网站的个人中心
下面是填写社交账号的用户名,没有可以不用填写
# SNS settings
RSS: false
weibo_username: username
zhihu_username: username
github_username: username
facebook_username: username
jianshu_username: jianshu_id
评论系统
我之前使用的是根据前博主的 Disqus 评论系统,但是博主说了这个评论系统会被墙所以我们只着重的介绍另外的以恶搞评论系统 Gitalk 评论系统
具体配置评论系统可以参考另外一个博主的博客 为博客添加 Gitalk 评论插件
网站统计
因为我们这个博客系统是没有自己的访问统计的,所以我们需要自己进行配置访问统计然后借用第三方平台进行统计
我们可以使用 Baidu Analytics 和 Google Analytics 拿到在这两个网站注册的时候获取的track_id 进入到我们的配置文件中进行替换
因为我没有使用百度的,所以将百度的给注释掉了。切记要更换 track_id 否则的话你的网站的反问记录会记录在我的后台中(尴尬?)
要是目前不想统计可以直接都给注释掉
# Analytics settings
# Baidu Analytics
ba_track_id: 83e259f69b37d02a4633a2b7d960139c # Google Analytics ga_track_id: 'UA-90855596-1' # Format: UA-xxxxxx-xx ga_domain: auto 我们现在可以看下Google Analytics后台的界面是什么样的
好友
# Friends
friends: [
{ title: "Tuya", href: "http://tuya.com" },{ title: "cctv", href: "http://www.cctv.com" },{ title: "Apple", href: "https://apple.com" },{ title: "Apple Developer", href: "https://developer.apple.com/" } ] 保存
各位大哥切记要保存啊,提交啊。要不然咱们配置的都没有用了。。
过几十秒 然后刷新下你的主页
铛铛铛。恭喜你 你的个人博客搭建完成啦。
写文章
在这里写文章的话就不像一般的博客网站你在后台编写或者在自己的文本编辑器上面写让后复制到后台编辑器里面。我们这里需要自己创建文件然后将你的日志文件push到你GitHub上面。
创建文章
我们创建的文章都保存在这个文件夹得下面。
每次我们要创建发表新文章的时候止需要在这个文件夹下面创建一个新的md的文件就ok了
我们在GItHub的界面上创建一个文章
然后在编辑这个文章
之后点击保存,估计过个十几秒,你再刷新你的博客首页就能看见你发布的新文章了。
格式
每一篇文章文件命名采用的是2017-02-04-Hello-2017.md时间+标题的形式,空格用-替换连接。
文件的格式是 .md 的 MarkDown 文件。
我们的博客文章格式采用是 MarkDown+ YAML 的方式。
YAML 就是我们配置 _config文件用的语言。
MarkDown 是一种轻量级的「标记语言」,很简单。花半个小时看一下就能熟练使用了
大概就是这么一个结构。
---
layout: post # 使用的布局(不需要改)
title: My First Post # 标题
subtitle: Hello World, Hello Blog #副标题
date: 2017-02-06 # 时间
author: BY # 作者
header-img: img/post-bg-2015.jpg #这篇文章标题背景图片
catalog: true # 是否归档
tags: #标签
- 生活
---
## Hey
> 这是一遍博客
哈哈哈哈哈 博客完成了
按格式创建文章后,提交保存。进入你的博客主页,新的文章将会出现在你的主页上.
到这里,恭喜你!)。
到这里的话,一个博客的全部是大功告成了。
首页标签
在首页可以看到这些特色标签,当你的文章出现相同标签(默认相同的标签数量大于1),才会自动生成。
所以当你只放一篇文章的时候是不会出现标签的。
建站的初期,博客比较少,若你想直接在首页生成比较多的标签。你可以在 _congfig.yml中找到这段:
# Featured Tags
featured-tags: true # 是否使用首页标签
featured-condition-size: 1 # 相同标签数量大于这个数,才会出现在首页
将其修改为featured-condition-size: 0, 这样只有一个标签时也会出现在首页了。
相反,当你博客比较多,标签也很多时,这时你就需要改回 1 甚至是 2 了。
——————————— 后面部分是完全将前博主的文章转载过来了————————————
自定义域名
搭建好博客之后 你可能不想直接使用 baiyingqiu.github.io 这么长的博客域名吧, 想换成想 qiubaiying.top 这样简短的域名。那我们开始吧!
购买域名
首先,你必须购买一个自己的域名。
我是在阿里云购买的域名
用阿里云 app也可以注册域名,域名的价格根据后缀的不同和域名的长度而分,比如我这个 qiubaiying.top 的域名第一年才只要4元~
域名尽量选择短一点比较好记住,注意,不能选择中文域名,比如 张三.top ,GitHub Pages 无法处理中文域名,会导致你的域名在你的主页上使用。
注册的步骤就不在介绍了
解析域名
注册好域名后,需要将域名解析到你的博客上
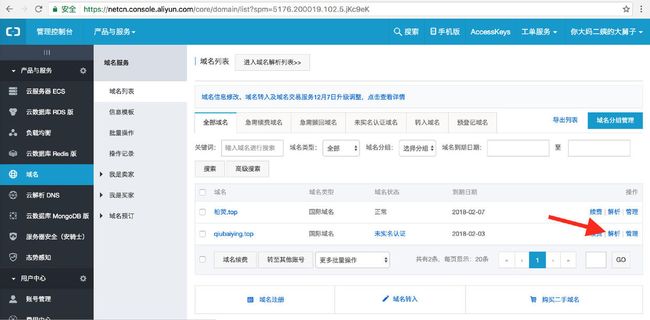
管理控制台 → 域名与网站(万网) → 域名
![]()
选择你注册好的域名,点击解析
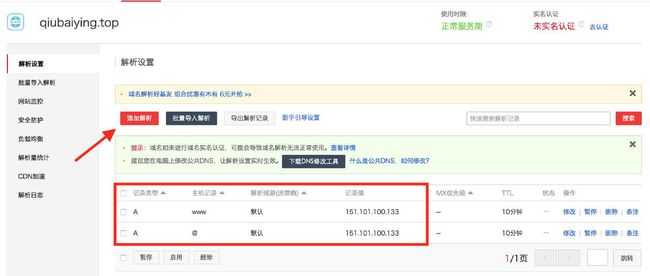
添加解析
分别添加两个A 记录类型,
一个主机记录为 www,代表可以解析 www.qiubaiying.top的域名
另一个为 @, 代表 qiubaiying.top
记录值就是我们博客的IP地址,是 GitHub Pagas 在美国的服务器的地址 151.101.100.133
可以通过 这个网站 或者直接在终端输入ping 你的地址,查看博客的IP
ping qiubaiying.github.io
细心地你会发现所有人的博客都解析到 151.101.100.133 这个IP。
然后 GitHub Pages 再通过 CNAME记录 跳转到你的主页上。
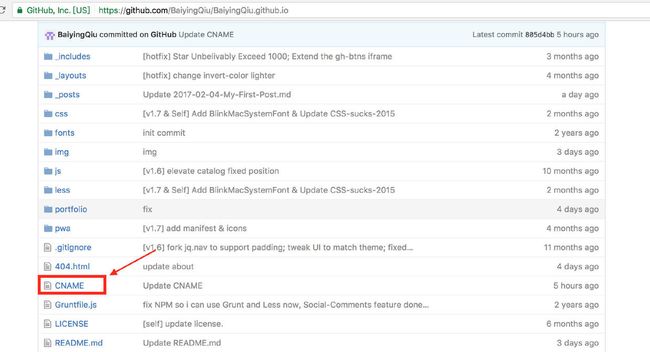
修改CNAME
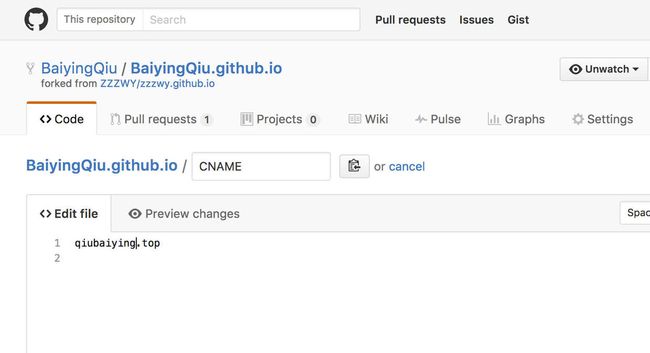
最后一步,只需要修改 我们github仓库下的 CNAME 文件。
选择 CNAME 文件
使用的注册的域名进行替换,然后提交保存
这时,输入你自己的域名,就可以解析到你的主页了。
大功告成!
进阶
若你对博客模板进行修改,你就要看看 Jekyll 的开发文档,是中文文档哦,对英语一般的朋友简直是福利啊(比如说我?)。
还要学习 Git 和 GitHub 的工作机制了及使用。
你可以先看看这个git教程,对git有个初步的了解后,那么相信你就能将自己图片传到GitHub仓库上,或者可以说掌握了 使用git管理自己的GitHub仓库 的技能呢。
对于轻车熟路的程序猿来说,这篇教程就算就结束了,因为下面的内容对于你们来说 so eazy~
但相信很多小白都一脸懵逼,那我们继续?。
利用GithHub Desktop管理GitHub仓库
GithHub Desktop 是 GithHub 推出的一款管理GitHub仓库的桌面软件,换句话说就是将你在Github上的文件同步到本地电脑上,并将修改后的文件同步到Github远程仓库。
下载
点击图片进入下载页面,选择对应的平台进行下载
下面以Mac平台为例:
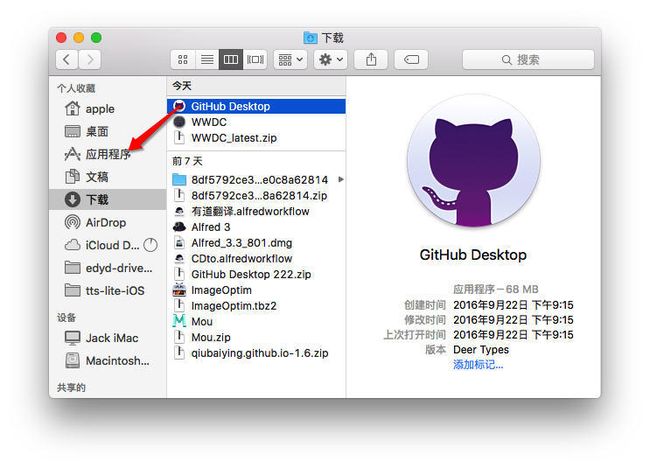
安装
将下载好的文件解压,将这只小猫拖到应用程序文件夹中
就可以在Launchpad找到这只小猫咪~
登录
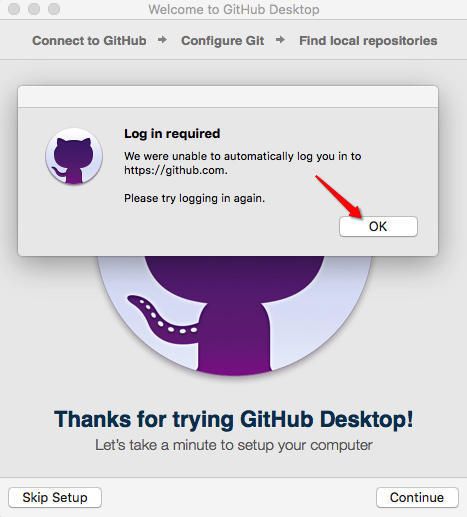
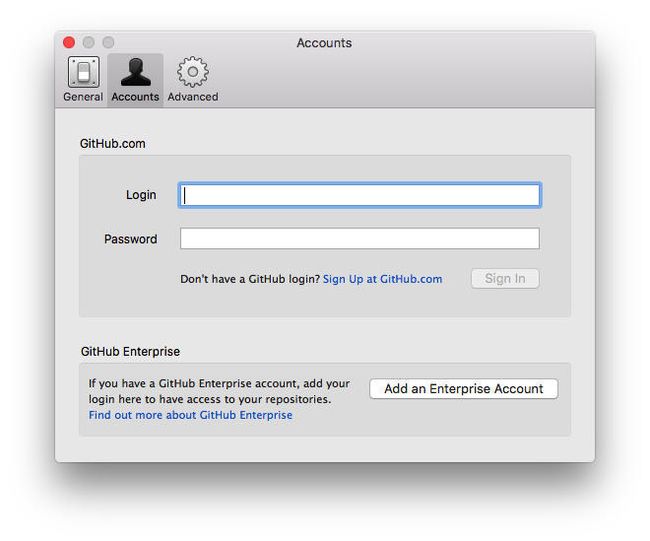
点开应用,会弹出登录框,
输入你的GitHub账号和密码进行登录
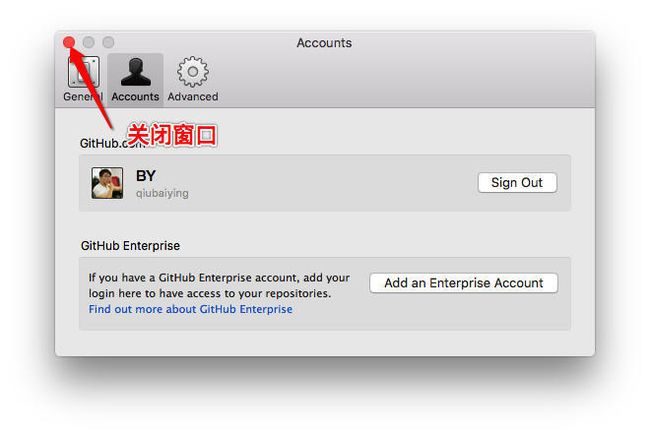
登录后关闭窗口
然后返回引导窗,一直按 Continue 继续
![]()
Continue
![]()
还是Continue~![]()
进入主界面,先 右键Remve 删除这个用户指导,贼烦~
![]()
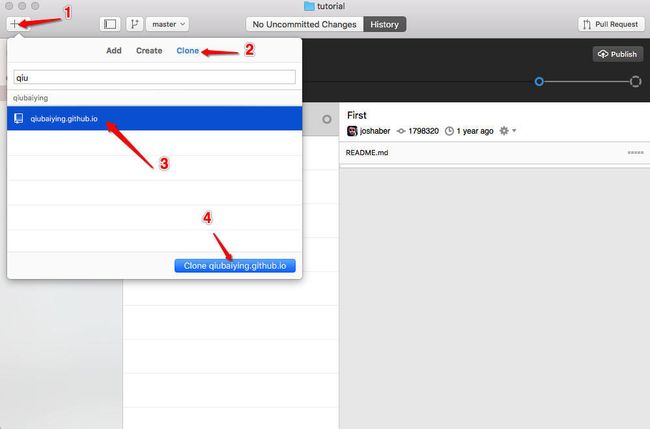
克隆仓库
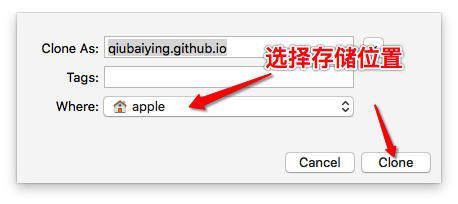
选择你的仓库克隆到本地
管理仓库
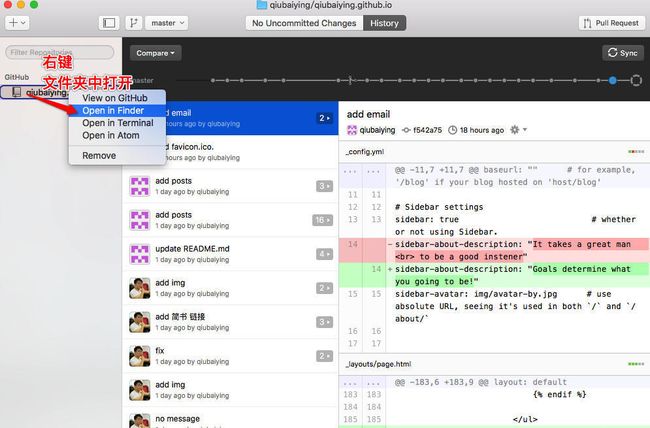
现在文件夹中打开
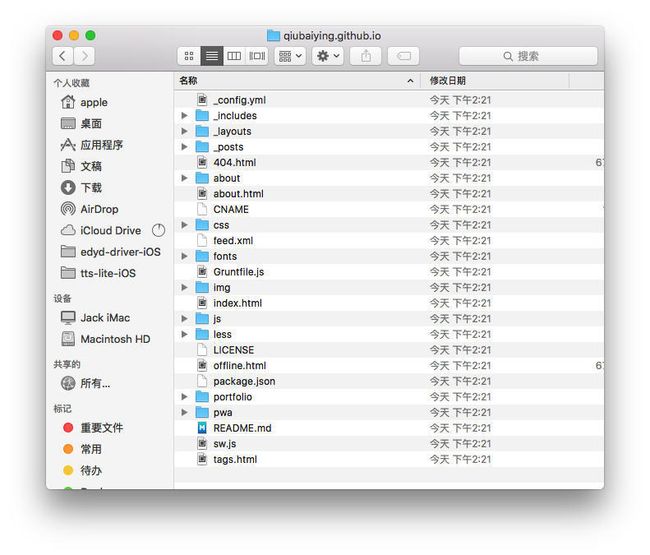
打开后你会的发现文件结构和你在Github上的一模一样~
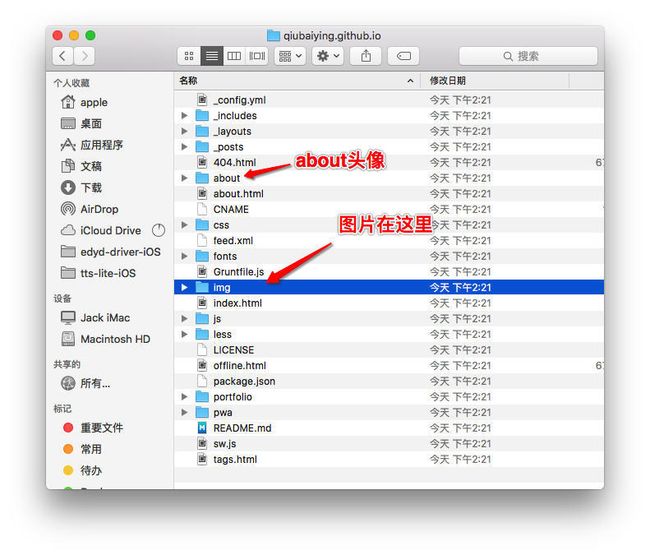
你最先关心的可能是你的头像~在img文件夹中把替换我的头像就好了。
不仅是图片,所有在Github上的的操作都可以进行。
保存修改
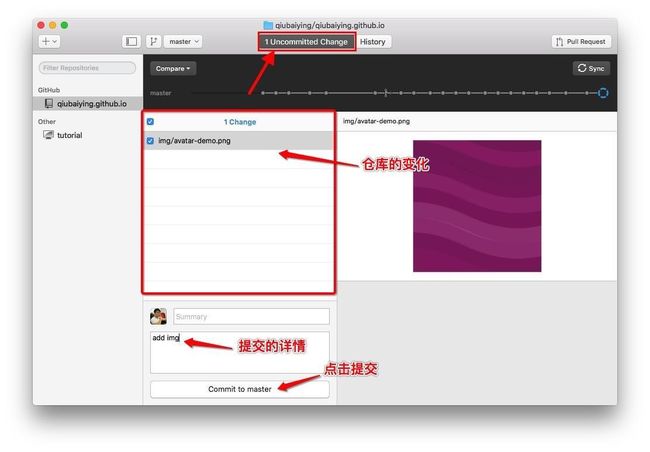
当你对仓库文件夹的文件下进行修改、添加或删除时,都可以在 GitHub Desktop 中看到
例如我在 img 中添加了一张图片 avatar-demo.png 添加了一张图片
就可以在看到GitHub Desktop显示了我的修改
保存修改只要按 Commit to master,然后可以写上你的修改说明
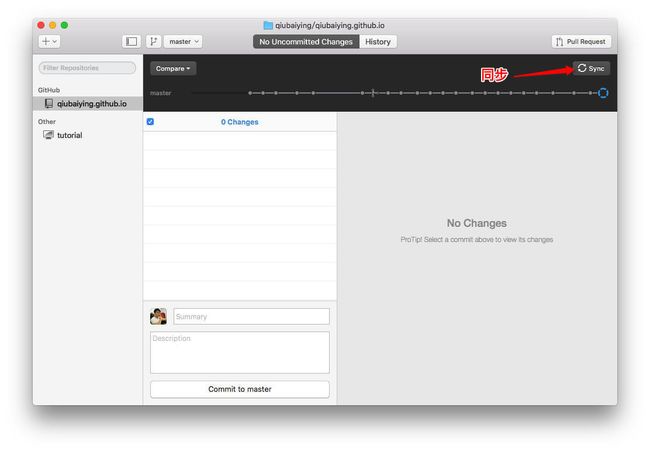
同步
将修改同步到 GitHub 远程仓库上只需要一步:点击右上角的同步按钮
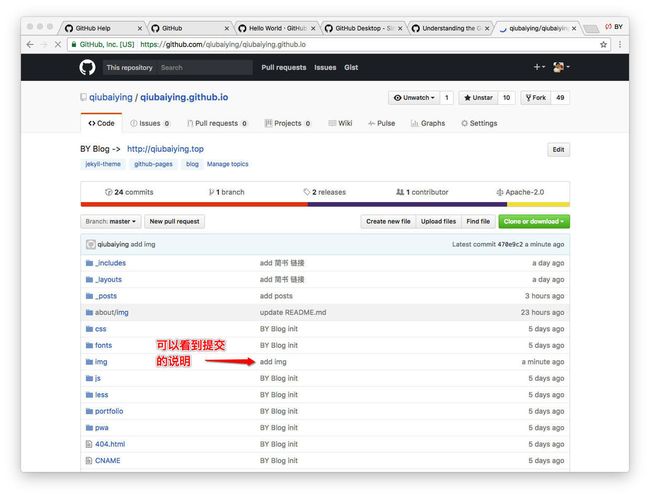
完成
打开你的GitHub上的仓库,你就可以看到已经和本地同步了
可以看到你提交的详情: add img
这样,你已经能轻松管理自己的博客了。
想上传头像,背景,或者是删掉你不要的图片(我的头像?)已经是 so eazy了吧~
注意
你在 GitHub 网站上进行 Commit 操作后,需要在GitHub Desktop上按一下 同步按键 才能同步网站上的修改到你的本地。
修改个人介绍
修改个人介绍需要修改根目录下的 about.html 文件
看不懂 HTML 标签?没关系,对照着修改就好了~ 还有注意这个有中英介绍
常见问题
最近有很多人给我提问题,我这边总结一下
配置文件修改后没有效果
刷新几遍浏览器就好了~
不行的话,先清除浏览器缓存再试试。
404错误
- 检查你的仓库名是否有按照要求填写
- 确定 Fork 的是不是我的仓库~
修改CNAME文件,域名还是不变
清除浏览器缓存就OK~
其他问题
直接在评论中提出来或私信我,我会一一替大家解决的?
其他
最近有人往我的远程仓库不停的 push,一天连收几十封邮件!例如像这样的
原因大多是直接Clone了我的仓库到本地,没有删除我的远程仓库地址,添加完自己的仓库地址后,一口气推送到所有远程仓库(包括我的?)~
打扰了我的工作和生活~
所以,请不要往我的仓库上推送分支!
我发现一个问题是,很多人每次修改博客的内容都commit一次到远程仓库,然后再查看修改结果,这样效率非常低!
来,上车!
在本地调试博客
注:下面的操作是在 Mac 终端进行的。 Windows 环境下的配置请参考 @梦幻之云 提供的 这篇文章。
有心的同学在 jekyll官网 就会发现 jekyll 的 提供的实例代码。
~ $ gem install jekyll bundler
~ $ jekyll new my-awesome-site
~ $ cd my-awesome-site
~/my-awesome-site $ bundle install
~/my-awesome-site $ bundle exec jekyll serve
# => 打开浏览器 http://localhost:4000
这段命令创建了一个默认的 jekll 网站,然后在本机的 4000 窗口展示。聪明的你应该发现怎么做了吧~
安装 jekyll和 jekyll bundler
$ gem install jekyll
$ gem install jekyll bundler
进入你的 Blog 所在目录,然后创建本地服务器
$ jekyll s
然后会显示
Auto-regeneration: enabled for '/Users/baiying/Blog'
Configuration file: /Users/baiying/Blog/_config.yml
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
你就可以在 http://127.0.0.1:4000/ 看到你的博客,你对本地博客的修改都会在这个地址进行显示,这大大提高了对博客的配置效率。
使用ctrl+c就可以停止 serve
Star
若本教程顺利帮你搭建了自己的个人博客,请不要 害羞,给我的 github仓库 点个 star 吧!
因为最近发现 Fork 将近破百,加上直接 Clone 仓库的,保守估计已经帮助上百人成功的搭建了自己的博客,可是 Star 却仅仅只有 12!可能还是做的不够好吧!现在已经破百了,感谢大家的Star!
别无他求,点个 Star 吧!
心满意足!
补充
修改网站的 icon
要修改如图所示的网站 icon:
在博客 img 目录下找到并替换 favicon.ico 这个图标即可,图标尺寸为32x32。
修改主页的座右铭
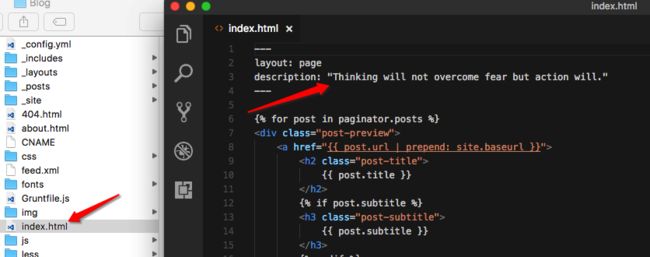
最近有不少小伙伴私信我:如何修改主页的座右铭?
就是这个:
很简单,找到博客目录下的 index.html 文件,修改这句话就可以了。
如何在博客文章中上插入图片
博客的文章用的是 MarkDown 格式,如果没用过 MarkDown 真的 强烈推荐 花半个小时学习一下。
MarkDown 中添加图片的形式是 :
例如:
就会显示下面这张图片
https://ws3.sinaimg.cn/large/006tNc79gy1fj9xhjzobbj30yg0my75z.jpg就是这张图片的URL,我们可以在浏览器输入这个URL找到或下载这张图片。
所以,要在 MacDown 中插入图片,这张图片就需要上传到图床(网上),然后在引 用这张图片的URL。
将图片上传到图床
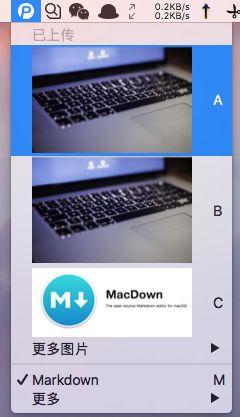
Mac 上的图床神器:iPic
直接在App Store上下载,谁用谁知道!
使用方法很简单,直接拖动图片到 P 图标上,或者选中图片按快捷键 ⌘+U,就能请示上传。
上传成功就能直接粘贴图片的URL。
用 iPic 上传图片后,获取URL插入文章中就可以了。
推荐几个好用软件
MarkDown编辑器
MacDown:可能是Mac上最好的MacDown编辑器了
图片压缩工具
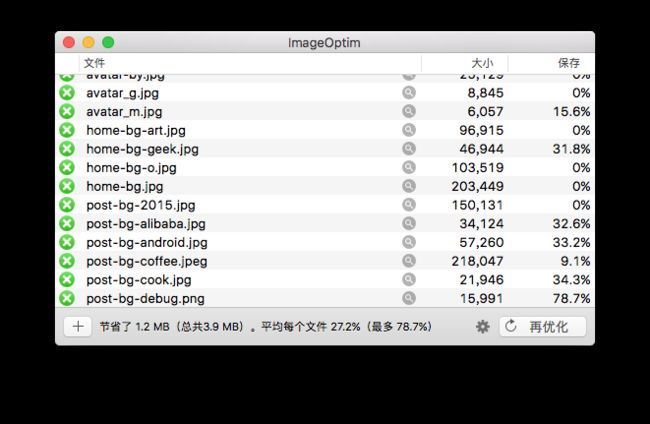
ImageOptim
对于我们的博客来说,图片越大,加载速度越慢。
不信你用手机打开你的博客试试~
所以有必要对我们上传到博客网站中的图片:指的是你的头像,首页背景图片,文章背景图片等。对于博客文章中插入的图片,其实也可以压缩了再上传。
对博客中的所有图片进行压缩:
看看压缩结果,最高的一张压缩了78.7%,这简直是太可怕了!
好了,现在个人博客的加载速度估计要起飞了~