Web前端框架应用——Bootstrap实例
Web前端框架应用——Bootstrap实例
- Bootstrap课程设计——上海旅游网
- 一、网站开发目的和功能简介
- 网站的设计
- 1、网站名称
- 2、网站栏目划分
- 1)、主页(index.html)
- 2)、上海旅游景点页(scenery.html)
- 3)、上海旅游美食页(food.html)
- 4)、上海旅游购物页(shopping.html)
- 3、网站的风格和色彩
- 4、网站目录结构设计
- 二、页面制作过程
- 1、公共部分(导航栏和页脚)
- 1)、公共部分制作过程
- 2)、公共部分CSS重点样式实现
- 3)、公共部分HTML文件重点代码
- 4)、JQuery和JavaScript重点代码部分
- 2、首页部分(index.html)
- 1)、主页CSS重点样式实现
- 2)、主页HTML文件重点代码
- 3)、JQuery和JavaScript重点代码部分
- 3、景点部分(scenery.html)
- 1)、景点页制作过程
- 2)、景点页CSS重点样式实现
- 3)、景点页HTML文件重点代码
- 4、美食部分(food.html)
- 1)、美食页制作过程
- 2)、美食页CSS重点样式实现
- 3)、美食页HTML文件重点代码
- 4)、JQuery和JavaScript重点代码部分
- 5、购物部分(shopping.html)
- 1)、购物页制作过程
- 2)、购物页CSS重点样式实现
- 3)、购物页HTML文件重点代码
- 4)、JQuery和JavaScript重点代码部分
- 四、 设计技术总结
- 1、基本知识点的应用
- 2、Javascript和JQuery知识点引入
- 五、课程设计总结&心得
- 参考文献
Bootstrap课程设计——上海旅游网
本次课程设计,以上海旅游网为参考,进行页面框架布局,针对其旅游客户需求进行修改,引入JavaScript和jQuery所学知识点,使页面视觉感更强。
一、网站开发目的和功能简介
中商情报网讯:2019年,旅游经济继续保持高于GDP增速的较快增长。国内旅游市场和出境旅游市场稳步增长,入境旅游市场基础更加稳固。全年,国内旅游人数60.06亿人次,比上年同期增长8.4%;入出境旅游总人数3.0亿人次,同比增长3.1%;全年实现旅游总收入6.63万亿元,同比增长11%。旅游业对GDP的综合贡献为10.94万亿元,占GDP总量的11.05%。旅游直接就业2825万人,旅游直接和间接就业7987万人,占全国就业总人口的10.31%。
但随着今年疫情的影响,我国旅游市场经济困难,随着近几年人民群众旅游人数越来越多,大家也慢慢开始自己在网上寻找资料、制作攻略,所以制作一个好的旅游网站是必然之举。也可以在疫情防控下,遵守国家疫情防控要求适当旅游放松,也为这项服务搭建平台,帮助更多人民群众旅游更愉悦,推动国家旅游经济发展。
网站的设计
1、网站名称
上海旅游网
2、网站栏目划分
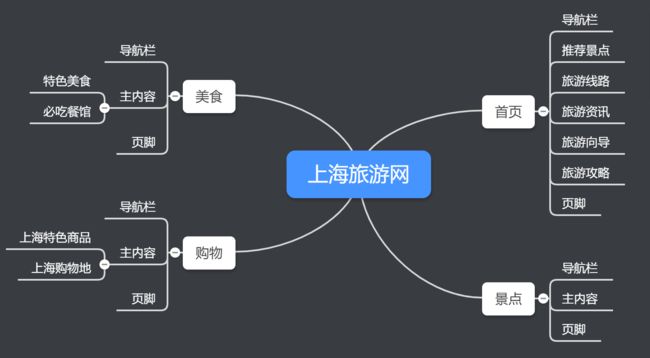
根据本网站的目的和功能规划网站内容,上海旅游网,分为四个栏目:上海旅游主题、旅游景点、旅游美食、旅游购物,四个板块,用四个页面呈现且均使用Bootstrap框架布局,页面板块如下图所示:
1)、主页(index.html)
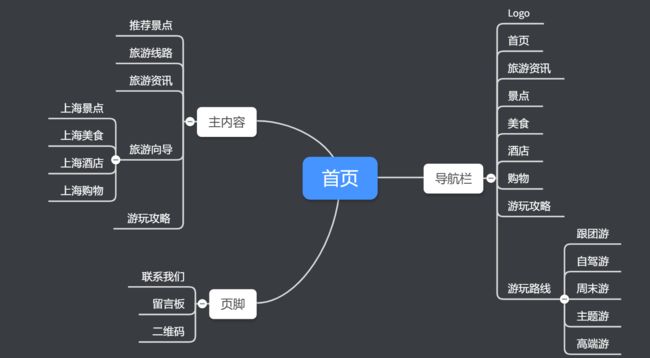
主页采用了JavaScript插件——轮播图,将上海地标性景点加载至轮播图,彰显这座城市的魅力,增添了城市的美感;采用CSS组件面板呈现上海人气最旺的几大景点;采用列表组展示旅游线路和旅游资讯,使页面布局排版更加简洁大气;采用媒体对象,引出旅游网站的服务体系;再次采用面板展示游玩攻略。主页板块划分如下图所示:

2)、上海旅游景点页(scenery.html)
此页导航、页脚和主页一致,主题内容采用手风琴效果,采用面板组和栅格系统进行布局,让页面效果给用户更加直观明了的景点介绍,增加游客的评论、打分,以及官网售价的把控力度,更能使用户旅游舒心。利用手风琴效果,将景点和景点介绍更好的融合在一个页面中,用户做攻略也更方便。
3)、上海旅游美食页(food.html)
此页导航、页脚和主页一致,主题内容有两个板块分别为:特色美食、必吃餐馆,采用tab选项卡来实现页面板块的切换效果,结合面板对每个菜品和餐馆进行推荐。
4)、上海旅游购物页(shopping.html)
此页导航、页脚和主页一致,主题内容有两个板块分别为:上海特色商品、上海购物地,采用tab选项卡和affix插件来实现页面侧栏板块的切换效果,结合面板对每个商品和购物商场进行介绍。
3、网站的风格和色彩
上海旅游网,多以蓝、黑字体颜色进行区分,以蓝、黑、灰作为区域划分,是页面更加整洁、板块更加清晰。所有页面色调一直,布局简洁明了,彰显大气。
4、网站目录结构设计
网站不同的素材采用不同文件夹命名,并统一将该类型文件存放在指定文件夹内。各页面图片素材放在img文件夹中;bootstrap框架js文件、jQuery文件、各页面js、jQuery文件均放在js文件夹下;各页面css样式文件、以及bootstrap框架css样式文件均放在css文件夹下;bootstrap导入的字体文件放在fonts文件夹下;主页面以index命名,分页面以分页面标题缩写命名。所有页面和img文件夹、js文件夹、css文件夹、fonts文件夹放在同一文件夹层级下,合理规范设计目录结构。在各个页面采用外链式的方式引入js、css文件,不仅使html文件中代码层次简洁明了,更能大大提高各页面在浏览器中的加载速度。
二、页面制作过程
1、公共部分(导航栏和页脚)
1)、公共部分制作过程
导航栏采用".navbar-default"和".navbar-fixed-top"定义导航栏,使导航栏固定顶部且导航栏样式默认,并将导航栏内容限定在container总框里面,使页面效果更加整洁,通过按钮class="navbar-toggle" data-toggle="collapse" data-target="#mynav"和div class="navbar-collapse collapse" id="mynav"实现导航栏响应式布局(如下图),在使用栅格布局,将导航栏文本和搜索框分隔,并将设置搜索框的css样式,将其页面对齐。最后在游玩路线菜单栏定义下拉菜单,使页面更加丰富。

导航栏最终效果如下图所示:
页脚部分,采用3:3:6的栅格布局,进行页面划分,左侧展示了旅游网的联系方式,中间提供联系我们发邮件的通道,右侧显示二维码,通过手机微信公众号也可关注我们。接着采用
进行分隔,设置hr的css样式的颜色透明度,达到其效果。利用css设置页脚发送按钮动画,利用箭头回到页面顶端和jQuery代码相结合,实现其效果。页脚效果如下图所示:

2)、公共部分CSS重点样式实现
由于导航栏始终固定上方,所以页面有一块部分会被遮挡住,我们设置body的外边距和导航栏高度保持一致的值,就可以解决此类问题。
body{
color: #000000 !important;
background: #f2f2f2;
margin-top: 50px;
}
.srk{
margin: 8px 0px;
}
footer hr{
border-top: 1px solid rgba(255, 255, 255, 0.25);
margin: 0px;
}
footer .btn{
background: #FFFFFF;
color: #008DD3;
border-radius: 0;
padding: 10px 20px;
transition: 1s;
}
3)、公共部分HTML文件重点代码
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<a href="index.html" class="navbar-brand" >
<img src="img/logo.png" height="50px" />
a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#mynav" id="btn">
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
div>
<div class="navbar-collapse collapse" id="mynav">
<div class="row">
<div class="col-sm-7">
<ul class="nav navbar-nav">
<li class="active"><a href="index.html">首页a>li>
<li><a href="#">旅游资讯a>li>
<li><a href="scenery.html">景点a>li>
<li><a href="food.html">美食a>li>
<li><a href="#">酒店a>li>
<li><a href="shopping.html">购物a>li>
<li><a href="#">游玩攻略a>li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">游玩路线<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">跟团游a>li>
<li><a href="#">自驾游a>li>
<li><a href="#">周末游a>li>
<li><a href="#">主题游a>li>
<li><a href="#">高端游a>li>
ul>
li>
ul>
div>
<div class="col-sm-3">
<div class="input-group srk">
<input type="text" class="form-control" style="border-radius:20px;" />
<span class="glyphicon glyphicon-search form-control-feedback">span>
div>
div>
div>
div>
div>
div>
nav>
<footer>
<div class="container">
<div class="row">
<div class="col-sm-3">
<p>有更多idea,就给我们留言吧p>
<p><span class="glyphicon glyphicon-map-marker">span> 上海, 中国p>
<p><span class="glyphicon glyphicon-phone">span> 电话: +00 1515151515p>
<p><span class="glyphicon glyphicon-envelope">span> 邮箱地址: [email protected]p>
div>
<div class="col-sm-6">
<div class="row">
<div class="col-sm-6 form-group">
<input type="text" class="form-control" placeholder="Name" required="required" />
div>
<div class="col-sm-6 form-group">
<input type="email" class="form-control" placeholder="Email" required="required" />
div>
div>
<div class="row">
<div class="col-sm-12 form-group">
<textarea class="form-control" rows="4" placeholder="Comment">textarea>
div>
div>
<div class="row">
<div class="col-sm-12 form-group">
<button type="button" class="btn pull-right">发送button>
div>
div>
div>
<div class="col-sm-3">
<img src="img/ewm.jpg" />
<p style="text-align: center;"><small>更多精彩内容请关注<br />上海市文旅局官方微信small>p>
div>
div>
<hr />
<a class="up-arrow" href="#mypage" data-toggle="tooltip" title="TO TOP">
<span class="glyphicon glyphicon-chevron-up">span>
a>
<p style="text-align: center;">CopyRight © 2020 时间与梦 版权所有 All Rights Reserved.p>
div>
footer>
4)、JQuery和JavaScript重点代码部分
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
$('footer a[href="#mypage"]').on('click',function(event){
event.preventDefault();
var hash = this.hash;
$('html,body').animate({
scrollTop:$(hash).offset().top-50
},900);
});
});
2、首页部分(index.html)
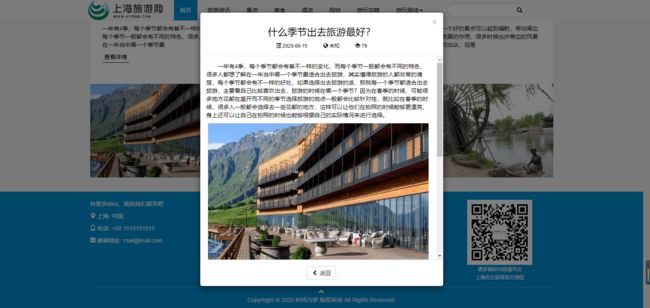
除了导航栏和页脚外,中间主内容分为了轮播图、推荐景点、旅游线路、旅游资讯、旅游向导、游玩攻略六大板块。推荐景点板块采用3:3:3的栅格布局,利用面板CSS组件完成其页面布局。旅游线路和旅游资讯,采用6:6的栅格布局,利用列表组完成页面布局,采用了一些bootstrap自带的Glyphicons字体图标、标签,使页面更加生动。旅游向导,利用媒体对象,结合jQuery所学知识点,完成鼠标经过已出等动态效果。游玩攻略也采用jQuery知识点搭配面板布局,点击“查看详情”弹出模态框(如下图所示),使页面视觉度更佳。

整个页面效果,如下图所示:
1)、主页CSS重点样式实现
推荐景色中的图片动画效果和旅游向导以及游玩攻略的图片放大效果,都是设置的同一属性值,以及图片对应div的overflow属性,价格在图片上方效果,设置此div的定位设置相对定位调整其偏移属性即可。在旅游攻略的板块,弹出模态框进行内容的限定,当内容过多,.panel-body只会500px,溢出部分滚动条滚动显示。
.ticket{
width: 50px;
height: 45px;
text-align: right;
padding: 5px;
overflow: hidden;
position: absolute;
top: 0px;
right: 15px;
color: #fff;
background: #ff9913;
display: inline-block;
}
/*鼠标滑过变蓝色*/
.blue{
color: #00a7e1;
}
/*图片动画*/
.tpdh{
transform:scale(1.1);
transition: all 0.6s;
}
#tjjd .panel-heading{
padding: 0px;
overflow: hidden;
}
.modal-body{
max-height: 500px;
overflow: auto;
}
2)、主页HTML文件重点代码
模态框实例效果
<div class="panel">
<div class="panel-body">
<div class="wz">
<h4>什么季节出去旅游最好?h4>
<p>一年有4季,每个季节都会有着不一样的变化,而每个季节一般都会有不同的特色,很多人都想了解在一年当中哪一个季节最p>
<p><a href="#" class="xq" data-toggle="modal" data-target="#mymodal-1">查看详情a>p>
div>
div>
<div class="panel-heading">
<img src="img/ywgl-1.png" class="img-responsive" width="100%" />
div>
div>
<div class="modal fade" id="mymodal-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×button>
<h3>什么季节出去旅游最好?h3>
<small>
<span class="glyphicon glyphicon-list-alt">span> 2020-06-15
<span class="glyphicon glyphicon-globe">span> 未知
<span class="glyphicon glyphicon-eye-open">span> 79
small>
div>
<div class="modal-body">
<p>一年有4季,每个季节都会有着不一样的变化,而每个季节一般都会有不同的特色,很多人都想了解在一年当中哪一个季节最适合出去旅游,其实懂得旅游的人都非常的清楚,每个季节都会有不一样的好处,如果选择出去旅游的话,那我每一个季节都适合出去旅游,主要看自己比较喜欢出去,旅游的时候在哪一个季节?因为在春季的时候,可能很多地方花都在盛开而不同的季节选择旅游的地点一般都会比较针对性,就比如在春季的时候,很多人一般都会选择去一些花都的地方,这样可以让他们在拍照的时候能够更漂亮,身上还可以让自己在拍照的时候也能够根据自己的实际情况来进行选择。p>
<img src="img/ywgl-1.png" class="img-responsive" />
<p>而在夏季的时候,一般天气都比较好,很多地方都不会出现下大暴雨,或者是不是不会出现寒冷的情况,可能很多人在夏季的时候出去旅游,他们一般都会选择这些风景比较好的地方,或者你会选择去海边,因为这样的话可以让他们能够穿一些比较漂亮的衣服,还能够让他们在拍照的时候也会更加的漂亮,所以说在夏季出去旅游的时候,很多人一般都会选择在水比较多的地方,这样可以让他们更欣赏水的美丽,而且还能够更好的去选择游泳,漂流,这些都是可以给自己带来很多快乐的。p>
<p>而在秋季的时候,很多人一般都会选择去植物比较多的地方,因为在秋季的时候,很多的树木一般颜色都比较多,所以在这个时候更好的去享受一下秋天的感觉,也更好的去享受一下,在秋天的时候能够看一看叶子的颜色,这样也是一种非常不错的感受,所以说在旅游的过程中一般景色都是不一样的,主要针对不同的景区也主要针对不同的环境,这样可以让自己能够有着更多的感受,还能够更去体会一下大自然的感觉,因为很多的东西如果我们能够通过肉眼来进行满足自己的需求的话,那么选择在不同的地方也是有着很大讲究的。p>
<p>一般来说冬天是比较寒冷的,而在冬天的时候可能很多人都不愿意出门,但是如果想要能够更得去感受一下冬天的感觉,很多人一般也会选择到城市当中来进行旅游,因为在冬天的时候,如果能够选择去城市旅游的话,只是也能够干的就享受到一样的温暖,因为在城市当中一般温度都并不是很低,而且有很多在城市当中一般美食还是比较多的,就比如冬天的时候很多人都比较想要吃火锅,所以冬天的时候去成都或者是去重庆旅游的人还是比较多的。每个地方都会有着不同的特色,就比如在不同的季节,很多人选择到不同的地方来旅游,就是为了让自己在旅游的过程当中能够更好的开心,也能够让自己去尝遍当地的美食,这样也可以让自己的生活能够变得更加的充实,甚至还可以让自己能够变得更快乐。p>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
<span class="glyphicon glyphicon-chevron-left">span> 返回
button>
div>
div>
div>
div>
3)、JQuery和JavaScript重点代码部分
在旅游向导和游玩攻略部分都添加了jQuery代码,当鼠标获取焦点时,添加css样式或修改css样式,鼠标移出时,删除css样式或将修改的css样式修改原样。但在旅游攻略中,由于将面板和栅格布局的内外间距全部为0了,所以为了显示还是在总框内,在此版块的第一个面板和第三个面板通过jQuery添加了相应的左右边距。
<script type="text/javascript">
$(document).ready(function(){
//当旅游向导中媒体对象鼠标滑过时,添加标题颜色和图片动画CSS效果
$('#lyxd .media').hover(function(){
$(this).find('.header').addClass('blue');
$(this).find('img').addClass('tpdh');
});
//当鼠标离开时,删除
$('#lyxd .media').mouseleave(function(){
$(this).find('.header').removeClass('blue');
$(this).find('img').removeClass('tpdh');
});
$('#ywgl .panel').hover(function(){
$(this).find('.wz').addClass('white');
$(this).find('.xq').css('color','#FFFFFF');
$(this).find('.xq').css('border-bottom','1px solid #FFFFFF');
$(this).find('.panel-body').css('background','#008DD3');
$(this).find('img').addClass('tpdh');
});
$('#ywgl .panel').mouseleave(function(){
$(this).find('.wz').removeClass('white');
$(this).find('.xq').css('color','#000000');
$(this).find('.xq').css('border-bottom','1px solid #000000');
$(this).find('.panel-body').css('background','#FFFFFF');
$(this).find('img').removeClass('tpdh');
});
//游玩攻略里面第一个和最后一个的内边距进行一个设置,使得显示在container内
$('#ywgl').find('.col-sm-4:first-child').css('padding-left','15px');
$('#ywgl').find('.col-sm-4:last-child').css('padding-right','15px');
});
</script>
3、景点部分(scenery.html)
1)、景点页制作过程
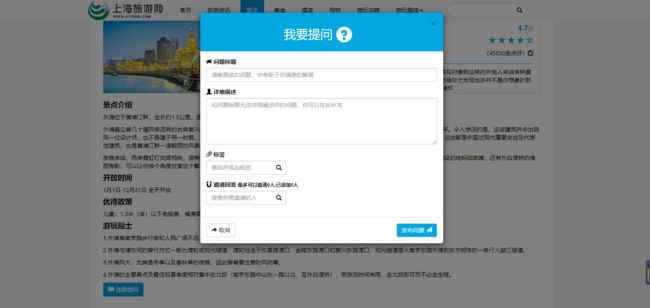
中间主体部分采用面板进行布局,面板头部分,采用3:9栅格布局,左图右文,运用Glyphicons字体图标、徽章,增加页面效果。点击标题和图片,打卡手风琴开关,显示该景点的景点介绍。景点body部分也设置其最大高度。点击“我要提问”,弹出模态框(如下图),页面所有按钮均采用页脚发送按钮css动画效果。

整体页面效果如下图所示:
2)、景点页CSS重点样式实现
.panel-body{
padding: 0px;
max-height: 500px;
overflow: auto;
}
.panel-body>.btn-default,.modal-footer button{
transition: 1s;
}
3)、景点页HTML文件重点代码
<div class="panel">
<div class="panel-heading">
<div class="row">
<div class="col-sm-3 photo">
<a href="#wt" class="panel-title" data-toggle="collapse" data-parent="#scenery">
<img src="img/panel-wt.jpg" class="img-responsive" />
a>
div>
<div class="col-sm-9 js">
<div class="row">
<div class="col-sm-9">
<h4>
<span class="glyphicon glyphicon-home">span>
<a href="#wt" class="panel-title" data-toggle="collapse" data-parent="#scenery">外滩a>
<span class="badge badge1">第1名span>
h4>
<p>上海市黄浦区中山东一路(临黄浦江)p>
<p class="price">售价:<big><b>¥52b>big>p>
div>
<div class="col-sm-3 pull-right">
<h4><b>4.7b><small>分small>h4>
<h4>
<span class="glyphicon glyphicon-star">span>
<span class="glyphicon glyphicon-star">span>
<span class="glyphicon glyphicon-star">span>
<span class="glyphicon glyphicon-star">span>
<span class="glyphicon glyphicon-star-empty">span>
h4>
<p>(45830条点评)<span class="glyphicon glyphicon-edit">span>p>
div>
div>
<hr />
<p class="pl"><a href="#">杨二小姐游天下a><i>点评:i>一提到上海就会想起黄浦江和外滩,这两个地方作为上海的代表性景观对像我这样的外地人来说有种莫名的吸引力。以前,特别是小时候对于上海有种莫名的憧憬和向往,当真正来到她身旁的时候你才发现也许并不是你想象的那样。 但上海外滩特别是东方明珠塔却实漂亮吸引人,并不是塔多高,风景多美,而是一种情怀……p>
div>
div>
div>
<div class="panel-body collapse" id="wt">
<h4><b>景点介绍b>h4>
<p>外滩位于黄浦江畔,全长约1.5公里,是上海城市象征意义的景点,风格迥异的万国建筑群和浦江夜景是它的精华所在。p>
<p>外滩矗立着几十幢风格迥异的古典复兴大楼,知名的中国银行大楼、和平饭店、海关大楼、汇丰银行大楼等再现了昔日“远东华尔街”的风采。令人惊讶的是,这些建筑并非出自同一位设计师,也不是建于同一时期,却拥有一种独特的和谐美。外滩多种建筑风格,其中包括法国古典式、法国大住宅式、哥特式等,这些都是中国近现代重要史迹及代表性建筑,也是黄浦江畔一道靓丽的风景线。p>
<p>夜晚来临,两岸霓虹灯交辉相映,搭乘浦江游船或渡轮,游于黄浦江上,江风阵阵拂面,一边是见证历史发展的外滩,一边是上海现代建设的地标陆家嘴,还有外白渡桥的倩丽身影,可以让你换个角度欣赏这个繁华都市美丽的样子。p>
<h4><b>开放时间b>h4>
<p>1月1日-12月31日 全天开放p>
<h4><b>优待政策b>h4>
<p>儿童:1.3米(含)以下免船费,餐费需另付 ,免费;p>
<h4><b>游玩贴士b>h4>
<p>1.外滩离南京路步行街和人民广场不远,不少游客会选择以人民广场为起点,沿着南京路步行街一路逛到外滩。p>
<p>2.外滩与浦东间的穿行方式一般为渡轮或观光隧道,渡轮往返于东昌路渡口、金陵东路渡口和复兴东路渡口,观光隧道是从南京东路外滩到东方明珠的一条行人越江隧道。p>
<p>3.外滩风大,尤其是冬季以及春秋季的夜晚,因此穿着要注意防风防寒。p>
<p>4.外滩的主要景点及最佳观景角度相对集中在北段(南京东路中山东一路以北、至外白渡桥),若游览时间有限,走北段即可而不必走全程。p>
<button class="btn btn-default" data-toggle="modal" data-target="#mymodal">
<span class="glyphicon glyphicon-comment">span> 我要提问
button>
div>
div>
4、美食部分(food.html)
1)、美食页制作过程
美食页采用tab选项卡进行特色美食和必吃餐馆的跳转,这两个板块采用3:9或9:3的比例进行划分,比例为3的部分是排行榜,是食物和餐馆的top10的排行榜,通过jQuery知识点实现鼠标滑过出现美食或餐馆图片,并显示有多少人在游记中提及……比例为9的部分也是面板布局,采用栅格系统将页面划分为4:4:4,图片的放大动画,跟主页的推荐景点类似,页面整体效果,如下图所示:
2)、美食页CSS重点样式实现
美食页面的排行榜,panel-body部分图片上的标签也是bootstrap自带的样式,调整其CSS样式即可实现效果,并且对面板头部分和面板body部分设置display属性方便后面jQuery代码编写。
#phb #lable{
position: relative;
bottom: 21px;
}
#phb #lable>.label{
border-radius: 0px;
}
.tab-content,.nav-tabs{
margin-top: 15px;
}
#phb .panel-heading h4 .label{
margin-right: 20px;
}
#phb .panel-heading h4 .text{
position: relative;
top: 2px;
}
#phb .panel-body{
display: none;
}
#phb .panel-heading{
display: block;
}
3)、美食页HTML文件重点代码
<div class="container">
<ul class="nav nav-tabs">
<li class="active">
<a href="#tsms" data-toggle="tab">特色美食a>
li>
<li>
<a href="#bccg" data-toggle="tab">必吃餐馆a>
li>
ul>
<div class="tab-content">
<div class="tab-pane active in fade" id="tsms">
<div class="row">
<div class="col-sm-4" id="phb">
<div class="panel panel-group">
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-danger">01span>
<span class="text">生煎span>
<small class="pull-right text-danger"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>479b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_sj.jpg" class="img-responsive" />
<div id="lable"><span class="label label-danger">01span>div>
div>
<div class="col-sm-5">
<h4>生煎
<small class="pull-right text-danger"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>479b>span>small>
h4>
<p class="text-danger">479 篇游记提及p>
<p class="text-primary">300 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-danger">02span>
<span class="text">上海小笼包span>
<small class="pull-right text-danger"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>476b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_shxlb.jpg" class="img-responsive" />
<div id="lable"><span class="label label-danger">02span>div>
div>
<div class="col-sm-5">
<h4>上海小笼包
<small class="pull-right text-danger"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>476b>span>small>
h4>
<p class="text-danger">476 篇游记提及p>
<p class="text-primary">298 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-danger">03span>
<span class="text">葱油拌面span>
<small class="pull-right text-danger"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>452b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_cybm.jpg" class="img-responsive" />
<div id="lable"><span class="label label-danger">03span>div>
div>
<div class="col-sm-5">
<h4>葱油拌面
<small class="pull-right text-danger"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>452b>span>small>
h4>
<p class="text-danger">452 篇游记提及p>
<p class="text-primary">296 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">04span>
<span class="text">八宝辣酱span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>435b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_bblj.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">04span>div>
div>
<div class="col-sm-5">
<h4>八宝辣酱
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>435b>span>small>
h4>
<p class="text-warning">435 篇游记提及p>
<p class="text-primary">291 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">05span>
<span class="text">糖醋小排span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>428b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_tcxp.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">05span>div>
div>
<div class="col-sm-5">
<h4>糖醋小排
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>428b>span>small>
h4>
<p class="text-warning">428 篇游记提及p>
<p class="text-primary">282 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">06span>
<span class="text">本帮红烧肉span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>392b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_bbhsr.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">06span>div>
div>
<div class="col-sm-5">
<h4>本帮红烧肉
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>392b>span>small>
h4>
<p class="text-warning">392 篇游记提及p>
<p class="text-primary">261 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">07span>
<span class="text">排骨年糕span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>389b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_pgng.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">07span>div>
div>
<div class="col-sm-5">
<h4>排骨年糕
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>389b>span>small>
h4>
<p class="text-warning">389 篇游记提及p>
<p class="text-primary">258 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">08span>
<span class="text">蟹壳黄span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>365b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_xkh.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">08span>div>
div>
<div class="col-sm-5">
<h4>蟹壳黄
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>365b>span>small>
h4>
<p class="text-warning">365 篇游记提及p>
<p class="text-primary">229 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">09span>
<span class="text">酱鸭span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>209b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_jy.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">09span>div>
div>
<div class="col-sm-5">
<h4>酱鸭
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>209b>span>small>
h4>
<p class="text-warning">209 篇游记提及p>
<p class="text-primary">189 人推荐美食p>
div>
div>
div>
div>
<div class="panel">
<div class="panel-heading">
<h4>
<span class="label label-warning">10span>
<span class="text">油墩子span>
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>180b>span>small>
h4>
div>
<div class="panel-body">
<div class="row">
<div class="col-sm-7">
<img src="img/food_ydz.jpg" class="img-responsive" />
<div id="lable"><span class="label label-warning">10span>div>
div>
<div class="col-sm-5">
<h4>油墩子
<small class="pull-right text-warning"><span class="glyphicon glyphicon-arrow-up">span>
<span><b>180b>span>small>
h4>
<p class="text-warning">180 篇游记提及p>
<p class="text-primary">161 人推荐美食p>
div>
div>
div>
div>
div>
div>
<div class="col-sm-8" id="food">
<div class="row">
<div class="col-sm-4" id="onclick">
<div class="panel panel-default">
<div class="panel-heading">
<img src="img/food_sj.jpg" width="100%" class="img-responsive" />
div>
<div class="panel-body">
<h4>生煎h4>
<p>生煎是上海的一种地方传统小吃,又叫生煎包或生煎馒头。传统生煎多来自街边小店,大铁锅煎……
<a href="#" class="pull-right">详情
<small class="glyphicon glyphicon-chevron-right">small>
a>
p>
div>
<div class="panel-footer">
哪里吃
<p>
<a href="#">小杨生煎(吴江路店)a>
p>
div>
div>
div>
<div class="col-sm-4" id="onclick">
<div class="panel panel-default">
<div class="panel-heading">
<img src="img/food_shxlb.jpg" width="100%" class="img-responsive" />
div>
<div class="panel-body">
<h4>上海小笼包h4>
<p>小笼包对于上海人而言不仅是一种食物,更是一种生活态度,充分体现了上海人的精致和讲究……
<a href="#" class="pull-right">详情
<small class="glyphicon glyphicon-chevron-right">small>