初步了解一 HTML
**
前端HTML 学习笔记
**
-
前端开发基本须知:
- HTML是什么
HTML全称
Hyper Text Markup Language,是超文本标准语言 - 五大常用浏览器及其内核
IE内核(Trident) 火狐(Gecko) 苹果 Safari(Webkit) 谷歌 chromium(Blink) Opera(Presto) - web标准化的好处
A 让 web 的发展前景更加广阔
B 内容能被更广泛的设备访问
C 更容易被搜索引擎搜索
D 降低网站流量费用
E 使网站更易于维护
F 提高页面浏览速度 - web标准化包括哪些方面
结构(主要包括XHTML,XML) 表现(主要为CSS) 行为(主要为JS) - 网页五大元素
图片 文字 音频 视频 链接
- HTML是什么
-
前端html基本知识点
-
基本标签
[ !-- --] 注释文本( 快捷方式 先写内容 后按ctrl+?)
[ !DOCTYPE html] 声明网页为符合W3C 标准的HTML,有助于显示网页
[ html] 网页的根标签
[ head] 网页的头部,与 [ /head ]成对出现[ meat charset=" utf-8"] 网页格式为utf-8
meat标签:用来描述网页/文档的关键词,作者,字符集,描述等。不显示在页面上,但会被浏览器区解析。
例:为搜索引擎定义关键词:
[ meta name=“keywords” content=“HTML, CSS, XML, XHTML, JavaScript”]
为网页定义描述内容:
[ meta name=“description” content=“免费 Web & 编程 教程”]
定义网页作者:
[ meta name=“author” content=“Runoob”]
每30秒钟刷新当前页面:
[ meta http-equiv=“refresh” content=“30”][ title] [ /title] 网页域名标签 , “/”是终止符
** [ style] [ /style] 网页的样式**
[ body] 网页的身体,网页内容的承接主体,与 [ /body ]成对出现
[ h1] [ /h1] 网页标题,一般只出现一次
[ h2] [ /h2]
[ h3] [ /h3] 网页常用标题
[ h4] [ /h4] 网页常用标题
[ h5] [ /h5]
[ h6] [ /h6]
[ p] [ /p] 段落标签 paragraph[ div] [ /div]; [ span] [ /span] 没有语义,网络布局中所用的盒子
[ p]这是 [ span style=" color:red"]红色的 [ /span] [ /p]
-
可以添加在头部的元素标签
[ title ], [ style ], [ meta ], [ link ], [ script ], [ noscript ], and [ base ].[ title ] 定义了文档的标题
[ base ] 定义了页面链接标签的默认链接地址
[ link ] 定义了一个文档和外部资源之间的关系
[ meta ] 定义了HTML文档中的元数据
[ script ] 定义了客户端的脚本文件
[ style ] 定义了HTML文档的样式文件 -
常用行内标签与块标签
行标签:
块标签:[ br/ ] 单标签,打断换行(强制换行)
[ hr/ ] 单标签,水平线(没有特殊表明时,全行水平线)
** [ hr size=“40”/ ] 调节水平线的高度**
[ b ] [ /b ]; [ strong ] [ /strong ] 字体加粗
[ i ] [ /i ] ; [ em ] [ /em ] 斜体
[ s ] [ /s ] ; [ del ] [ /del ] 删除线
[ u ] [ /u ]; [ ins ] [ /ins ] 下划线
[ sup ] [ /sup ] 上标
[ sub ] [ /sub ] 下标[ pre ] [ /pre ] 定义预格式文本,原样输出
-
-
** style的基本用法**
[ style ] [ /style ] 网页的样式(所有的样式内容都可以写在里面)div span的大小,格式和颜色都写在里面
格式例如: [ style ]
div{
width:200px (宽)
height:200px (高)
background-color:颜色 (底部颜色)
}
span{
font-size:40px;
color:颜色
}
#qw{
color:颜色
}
.lt {
}
[ /style ]应用于 [ div ] [ /div ]
[ span ] [ /span ]
[ a href=" #qw" ]文档 [ /a ]
[ div class=" it" ] [ /div ] -
** ing 图像,路径**
-
[ img src=" 图像地址 " alt=" 文本 " ]
img(image)图像 src 属性 用于指定图像文件的路径和文件名,是img标签的必须属性
alt 文本 图像无法显示时用于替换的文本
title 文本 鼠标放置时显示的文本
width 像素px 设置图像的宽度
height 像素px 设置图像的高度
border 数字 设置图像边框的宽度
注意:如果设置图片的宽或高,图片的高或宽会等比例变化 . img为行标签。 -
路径 在实际工作中 通常新建一个文件夹专门用于存放图片文件,这是在插入图像,就需要文件的位置 路径分为:相对 路径和绝对路径
相对路径: 1 同文件夹用 ./
2 上级文件夹 …/
3 下级文件夹 /
绝对路径:
“D:\web\ing\logo.GIF”或完整的网络地址 如:“ http://www.”
-
-
a链接与锚点
-
[ a href=" 网址" ] 文档 [ /a ] 对文档进行超链接,文档可以是文字也可以是图片。
a标签:anchor 锚链接 超链接
href(属性):超文本引用
target:定义被链接的文档(网页)在哪个窗口打开,默认在当前页面打开
例: [ a href=" 网页路径 " target=" -blank" ]内容 [ /a ]
-self:网页在当前窗口打开
-blank:网页在新窗口打开
-parent:网页在父级窗口打开
-top:网页在最高级窗口打开 -
base 标签 可以设置整体链接的打开状态,可以设定所有的都在新窗口打开,写在 [ head ]标签中
[ base target=" -blank" / ](blank 空白 只在新的页面打开)
锚点链接
通过锚点链接,快速定位到目标内容
[ a href=" #id" ]文本链接 [ /a ]
对应锚点出在段落标签内 [ p id=" id " ]
-
-
列表
列表标签 (快捷键 ul ]liN个)*
列表最大的特点 整齐 整洁 有序- 无序列表 ul 各分列表没有顺序关系 (ul标签里面只能放li)
[ ul ]
[ li ]列表 [ /li ]
[ li ]列表 [ /li ]
[ li ]列表 [ /li ] (li 标签里面可以有ul标签,嵌套关系形成二级 ,三级菜单)
[ li ]列表 [ /li ]
[ li ]列表 [ /li ]
[ /ul ] - 有序列表ol 有排列顺序的关系,如各种排行表
[ ol ]
[ li ]列表 [ /li ]
[ li ]列表 [ /li ]
[ li ]列表 [ /li ]
[ li ]列表 [ /li ]
[ /ol ] - 自定义列表 dl(定义) dt(定义列表的标题) dd(描述标题) 对术语或名词进行解释与描述 没有任何项目符号,一般 用于图文列表
[ dl ]
[ dt ]名词一 [ /dt ]
[ dd ]名词一解释一 [ /dd ]
[ dd ]名词一解释二 [ /dd ]
[ /dl ] - ol内属性
type :规定列表的类型 默认的为 数字类型 从1开始 1 A a I i
start :开始的序号,可以从3 开始(只限于数字 nub)
reversed:反向排序
[ ol type=“A” start=" " ] 列表显示A B C ,由此类比可用 a i I等
- 无序列表 ul 各分列表没有顺序关系 (ul标签里面只能放li)
-
表格
-
表格
[ table ] 定义一个表格
[ tr ] 用于定义表格中的一行,必须嵌套在 table标签中
[ td ]单元格内的文字 [ /td ] 用于定义表格中的单元格 必须嵌套在 [ tr ] [ /tr ] 标签中
[ /tr ]
[ /table ] -
表头(表格的标签):caption (通常自动被居中于表格之上)
[ table ]
[ caption ] 我是表格标题 [ /caption ]
[ /table ] -
thead: 用于定义表格的头部
必须位于 [ table ] [ /table ]标签中,一般包含网页的 Logo 和导航等头部信息
tbody: 用于定义表格的主体
位于 [ table ] [ /table ]标签中 一般包含网页中除头部和底部之外的其他内容 -
属性 :
border 设置表格的边框(默认为零)单位 px。
cellspacing 单元格与单元格边框之间的空白间距(默认为2像素)。
cellpadding 单元格内容与单元格边框之间的空白间距(默认为1像素)。
bgcolor:表格的背景色
width 表格的宽度
height 表格的高度
align 表格在网页中的水平对齐方式 ( left center right) -
colgroup:对表格的列进行分组
span 包含的列数 [ colgroup ] [ col span=“2” bgcolor =“颜色” ] [ /colgroup ]
width 列宽
valign 垂直对齐方式 (top middle默认 bottom baseline ) -
[ link rel=“shortcut icon” type=“image/x-icon” href=“dog.ico” ] (head里面声明)
link :链接
rel:shortcut icon 声明
type:image/x-icon 类型
href:小图标的地址 格式必须为 .png .gif .ico 1616 3232 而且为 8位或者24位色 -
合并单元格
跨行合并: rowspan 跨列合并 : colspan例: [ table border=“1px” cellspacing=“0” cellpadding=“30%” width=“400” height=" 250" align=“center” ]
[ caption ]
这是一个标题
[ /caption ]
[ thead ] (表格的头部)
[ tr ]
[ th colspan=“2” ]0 [ /th ] (合并列)
[ !-- [ th ]1 [ /th ] – ] (多于的列删除)
[ th ]2 [ /th ]
[ /tr ]
[ /thead ]
[ tbody ]
[ tr ]
[ td ]1 [ /td ]
[ td ]2 [ /td ]
[ td ]3 [ /td ]
[ /tr ]
[ tr ]
[ td ]1 [ /td ]
[ td ]2 [ /td ]
[ td rowspan=“2” ]3 [ /td ] (合并行)
[ /tr ]
[ tr ]
[ td ]1 [ /td ]
[ td ]2 [ /td ]
[ !-- [ td ]3 [ /td ] – ] (多于的行删除)
[ /tr ]
[ /tbody ]
-
-
input 控件与lable
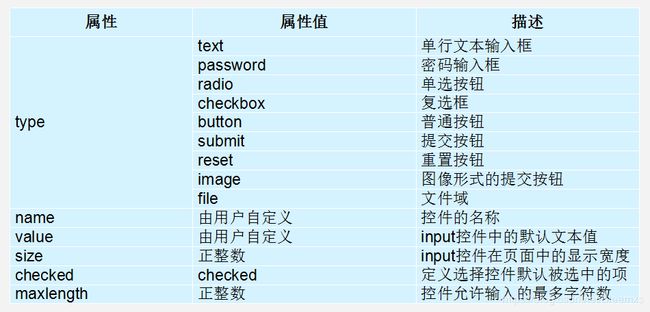
input 标签为单标签 type 属性为其最基本的属性 其取值有多重 用于指定不同控件类型 除了 type 属性之外 input 标签 还可以定义很多其他属性

- 属性 属性值 描述
text 单行文本输入框
password 密码输入框, 显示文本不显示
radio 单选按钮
type checkbox 多选按钮(复选框)
button 普通按钮(自定义)配合value使用
submit 提交按钮,提交当前表单的数据到只当服务器地址
reset 重置按钮
image 图像形式的提交按钮
file 文件域
name 由用户自定义 控件的名称
value 由用户自定义 默认文本值
size 正整数 框的宽度
checked checked 默认被选中的项
maxlength 正整数 允许输入的最多字符数单选框 一组可以用相同的 name 值 来实现
例子
性别: [ input type=“radio” name=“sex” ] 女 [ input type=“radio” name=“sex” / ] 男 [ br / ]
默认选中项 只需要在属性中添加 checked=“checked”(相同属性值时 等号后面的可以省略)
最多字符数和文本值 maxlength = " 6 " 最多字符数为 6-
label 标签为 input 元素定义标注
作用: 用于绑定一个表单元素 当点击 label 标签的时候 被绑定的表单元素就会获得输入焦点
or 属性规定 label 与哪个表单元素绑定
例子 1. 用label直接进行包裹input标签
[ label ] 输入账号: [ input type=“text” / ] [ /label ]
2. 如果label里面有多个表单 想定位到某个地方 可以通过for id 的格式(类似于锚点定位)来进行
[ label for=“two” ] 输入账号: [ input type=“text” / ] [ input type=“text” id=“two”/ ] [ /label ] -
textarea控件(文本域) 如果需要输入大量的信息, 就需要用到textarea标签 通过textarea控件构成
例子 [ textarea cols=“每行中的字符数” rows=“显示的行数” ] 文本内容 [ /textarea ] -
下拉菜单 使用 select 控件定义下拉菜单
[ select ]
[ option selected=“selected” ] 安徽 [ /option ] 默认选中项
[ option ] 河南 [ /option ]
[ option ] 山东 [ /option ]
…
[ /select ] -
表单域 在 HTML 中 form标签被用于定义表单域 即创建一个表单 以实现用户信息的收集和传递 form 中的所有内容都会被提交给服务器
例子
[ form action=“url地址” method=“提交方式” name=“菜单名称” ]
各种表单控件
actionurl地址用于指定接收并处理表单数据的服务器程序的url地址。
methodget/post用于设置表单数据的提交方式,其取值为get或post。
name名称用于指定表单的名称,以区分同一个页面中的多个表单。 -
了解 header : 定义文档的页眉 头部
nav : 定义导航链接的部分
footer : 定义文档或节的页脚 底部
article : 定义文章
section : 定义文档中的节 ( section, 区段 )
aside : 定义其所处内容之外的内容 侧边
datalist : 标签定义选项列表 请与 input 元素配合使用该元素
fieldset : 元素可将表单内的相关元素分组 打包 与 legend 搭配使用 -
新增 iuput type 属性值
类型 使用示例 含义
email [ input type=“email” ] 输入邮箱
tel [ input type=“tel” ] 输入手机号码
url [ input type=“url” ] 输入url格式
number 输入数字格式
search 搜索框
range [ input type=“range” ] 自由拖动滑块
time [ input type=“time” ] 小时分钟
date [ input type=“date” ] 年月日
datetime 时间
month [ input type=“month” ] 月年
week [ input type=“week” ] 星期 年 -
常用新属性
属性 用法 含义
placeholder [ input type=“text” placeholder=“请” ] 输入占位符
autofocus [ input type=“text” autofocus ] 自动获得焦点
multiple [ input type=“file” multiple ] 多文件上传
autocomplete [ input type=“text” autocomplete=“off” ] 表单是否应该自动完成功能
required [ input type=“text” required ] 必填项
accesskey [ input type=“text” accesskey=“s” ] 规定激活元素的快捷键(获得焦点)
- 属性 属性值 描述
-
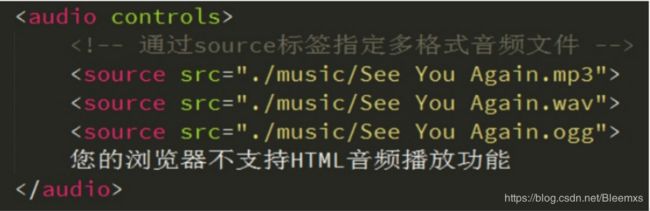
多媒体标签
embed: 标签定义嵌入的内容 audio : 播放音频 cin video : 播放视频