Java Web案例 - 学生选课系统
1、登录界面显示
首先通过IDEA 创建maven 项目,会自动生成pom.xml 文件。目录结构如下:

web.xml文件内容:

index.jsp文件内容:

404.jsp、500.jsp以及login.jsp为复制粘贴过去的不需要配置。easyui 和h-ui 是css、js资源目录也是复制粘贴过去的不需要修改。
注:index.jsp 和web.jsp以及其他jsp 中引用文件的路径一定要注意,写错容易在网页中显示404错误。
配置Tomcat 以及运行环境!!及其容易出错,如果遇到错误,参考以下链接:
https://blog.csdn.net/zhuifengshaonian201/article/details/80244384
2、登录界面验证码生成
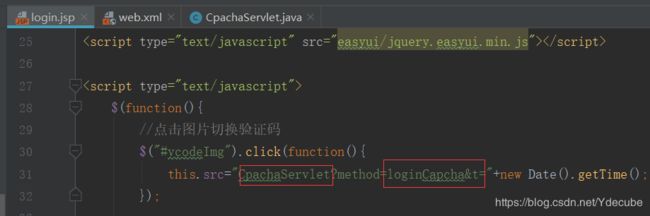
login.jsp中调用servlet

web.xml中进行配置

验证码servlet

用来生成验证码的工具类,CpachaUtil类,为复制粘贴的类,里面的内容不再展示!

3、管理员登录查询(包含数据库连接)
login.jsp 登录验证,包括验证验证码是否填写正确,以及用户名和密码在数据库中是否存在!

配置servlet

LoginServlet.java 和jsp 通信,接收请求并回应。

数据库查询

连接数据库工具类

数据库基础操作

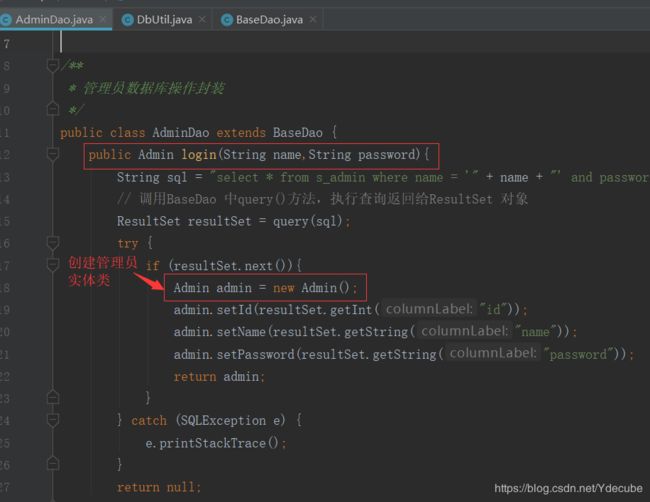
管理员数据库操作

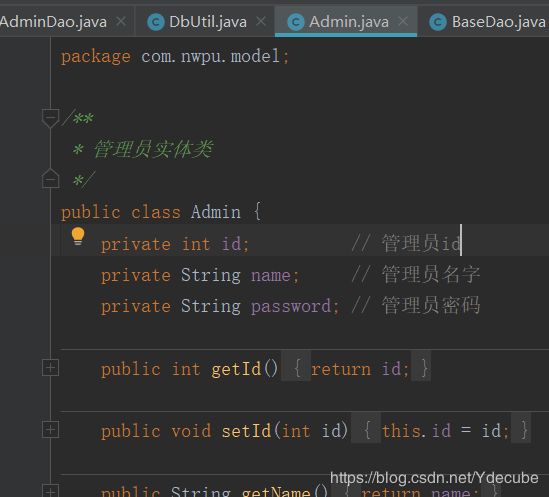
创建管理员实体类

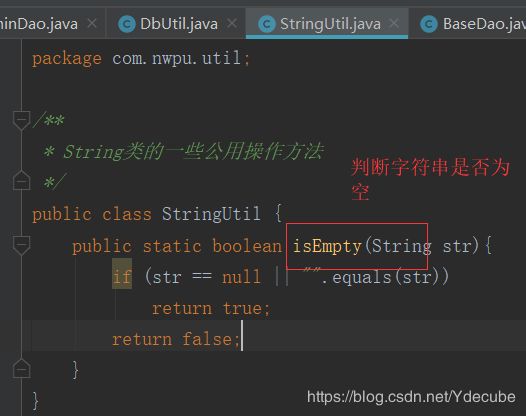
登录查询时用到的工具类

4、管理员登录页面跳转
login.jsp 得到的响应信息为loginSuccess 时跳转SystemServlet。

web.xml 中配置SystemServlet

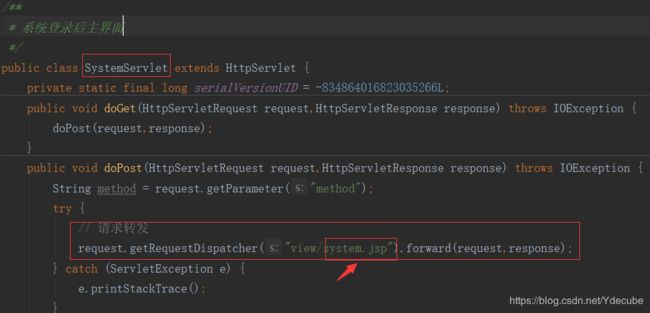
servlet中将网页定位到登录后的主界面,这里采用请求转发的方式!

system.jsp中的内容这里不再赘述,为登录后要显示的页面。
5、登录拦截器
web.xml中的配置


在页面中,不登录的情况下直接输入网址“localhost:8080/YStudentSystem_Web_exploded/SystemServlet” 会自动跳转到登录界面,实现拦截功能。
6、注销登录
system.jsp 中点击“安全退出”,跳转servlet
![]()
LoginServlet中捕获该方法,并作出响应。


7、班级信息列表分页显示
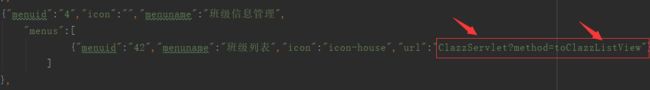
system.jsp 中班级信息显示部分

web.xml 中配置班级servlet

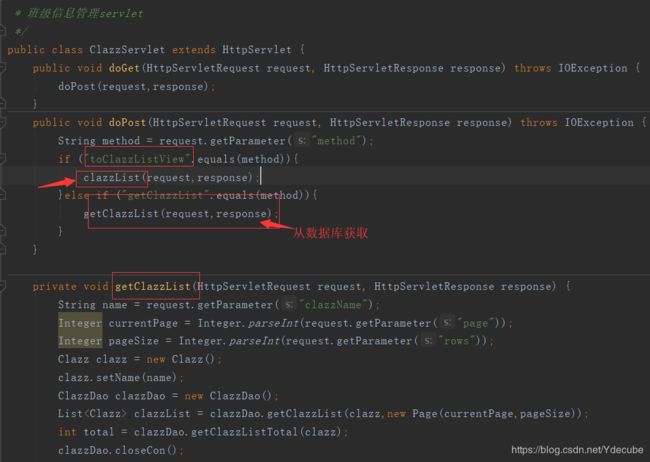
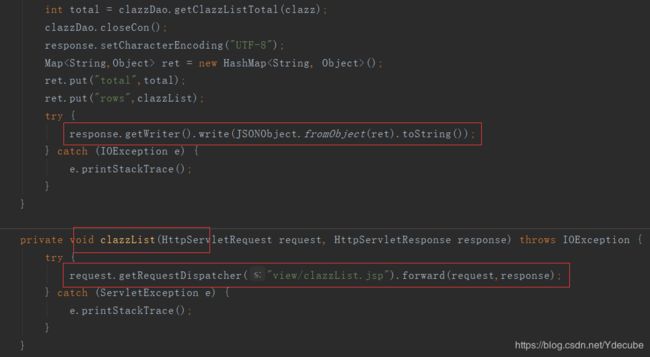
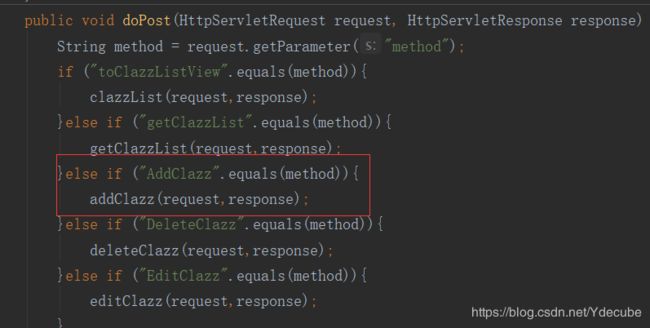
ClazzServlet.java 中加载班级列表jsp,调用数据库查询班级信息。


clazzList.jsp中内容

创建班级实体类

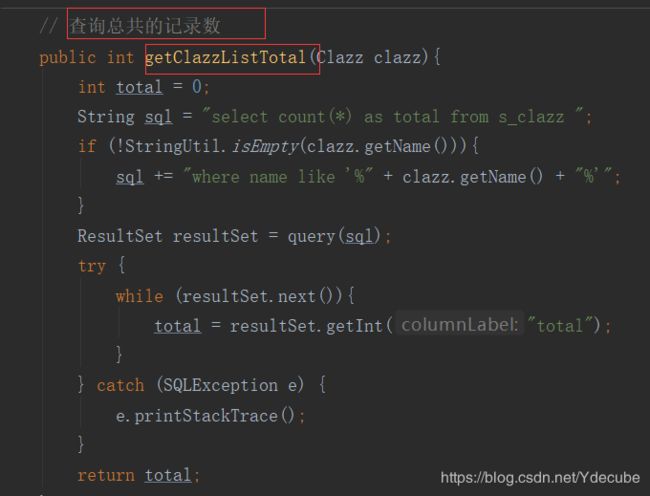
ClazzDao.java 中,查询班级列表,分页显示

查询总记录数

封装一个Page 类,用来计算起始页。

8、班级信息模糊查询(搜索功能)
clazzList.jsp 中设置监听事件

通过ClazzServlet.java 中获取clazzName 的值,进行搜索。

9、班级信息添加、删除和修改功能
- 添加功能
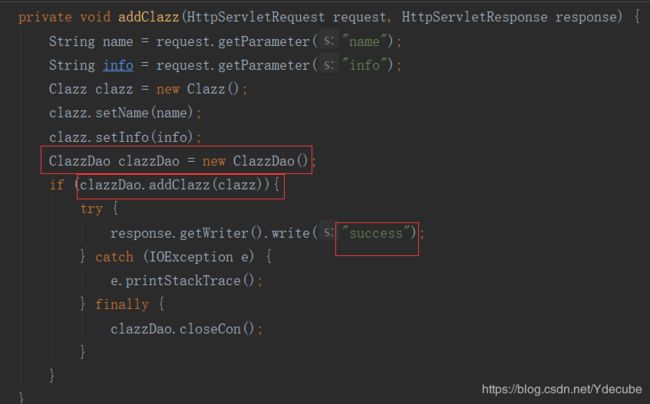
点击“添加”按钮,会弹出添加窗口,可以调用ClazzServlet 中的AddClazz() 方法添加班级信息
![]()
ClazzServlet中内容


ClazzDao 查询数据库,调用BaseDao 中的update() 方法

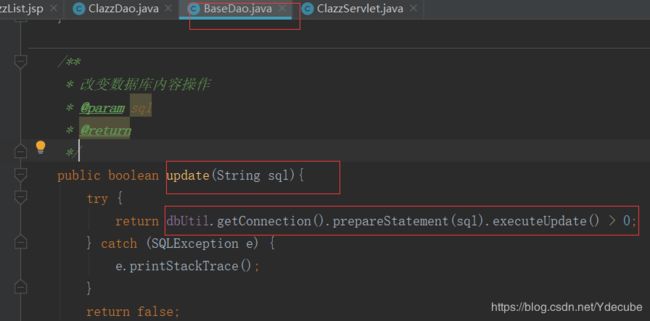
BaseDao 中的方法

- 删除功能
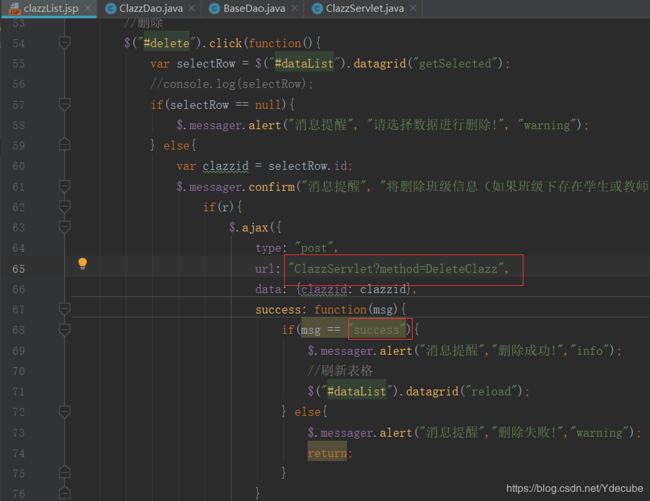
删除功能和添加功能类似,如下,是jsp 中调用内容

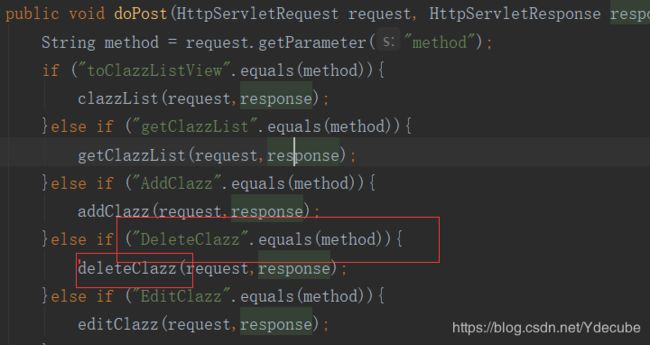
ClazzServlet 中调用Dao 层进行删除操作


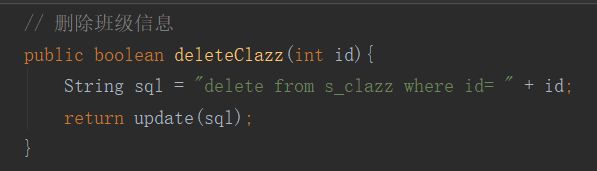
ClazzDao 层,和add 相同最终调用BaseDao 的update() 方法

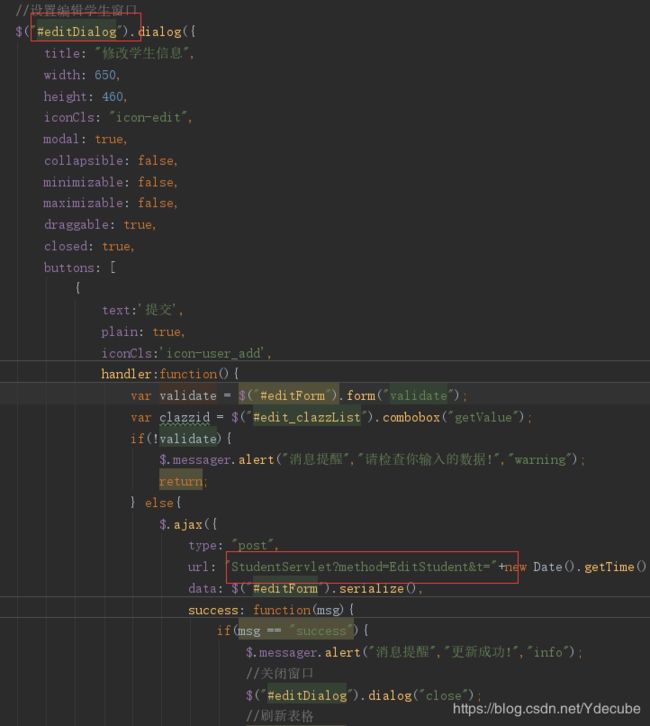
- 修改功能
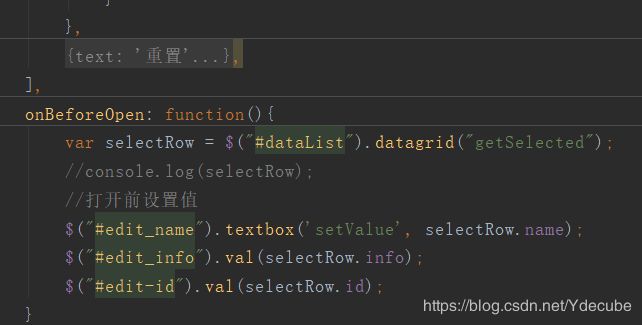
clazzList.jsp 中内容

编辑功能,和添加相同,都是设置弹窗,为弹窗中的按钮设置点击后响应的Servlet

下图是点击编辑,弹出窗口,表单回显

ClazzSevlet 中内容

ClazzDao中内容,和上面删除、添加功能类似,这里不再赘述!

效果图:

10、学生列表页面设计
system.jsp中学生信息管理模块

web.xml 中servlet的配置

StudentServlet 中内容

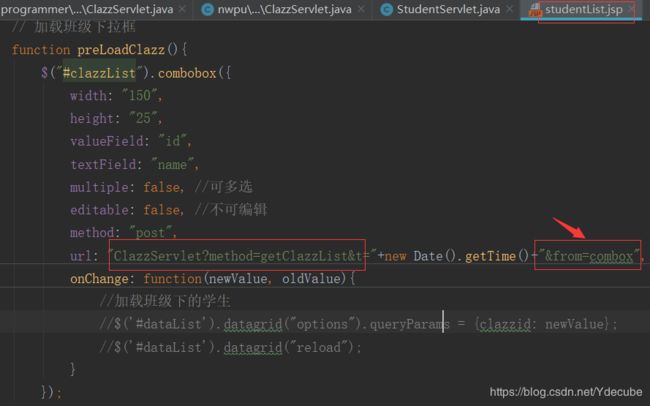
在studentList.jsp 页面中显示班级下拉菜单:

修改ClazzServlet.java 中的内容,使得根据不同的情况,显示班级信息

效果图:

11、添加学生
studentList.jsp

StudentServlet.java


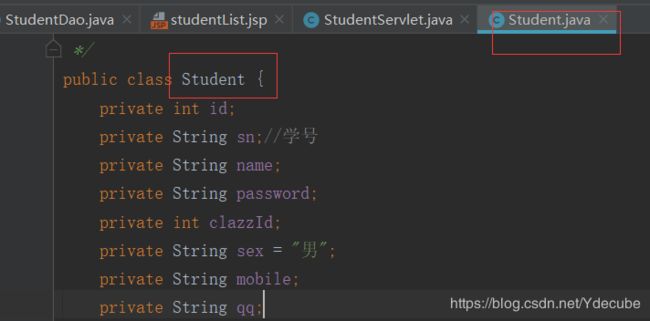
Student 实体类

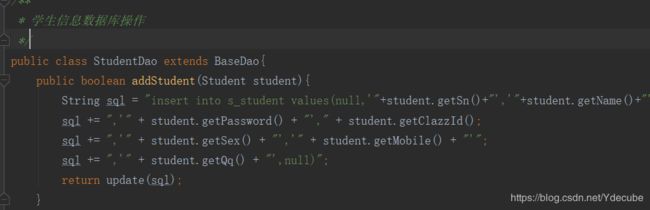
StudentDao

学号生成工具

12、读取图片(显示默认头像)
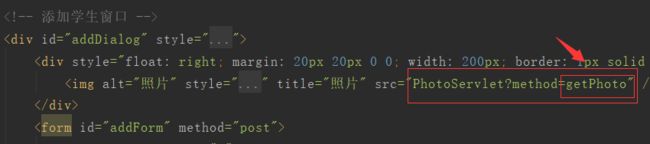
studentList.jsp,点击添加学生按钮后,弹出窗口,会显示学生头像,如果数据库中有学生头像则读取显示,如果没有显示默认头像。

图片管理Servlet

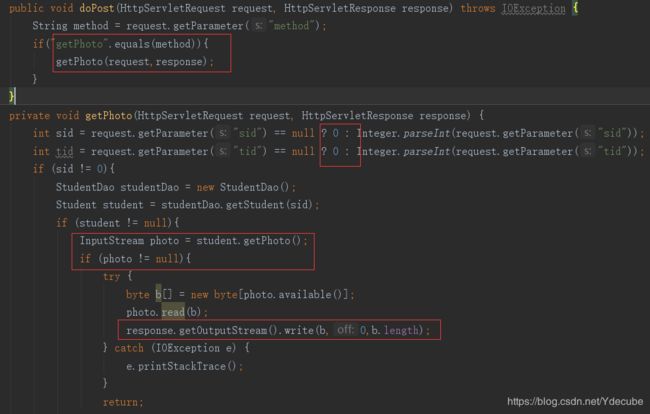
PhotoServlet.java


图片存放地址

读取学生信息,保存在student 对象中。

13、学生信息列表查询功能
studentList.jsp


StudentServlet.java


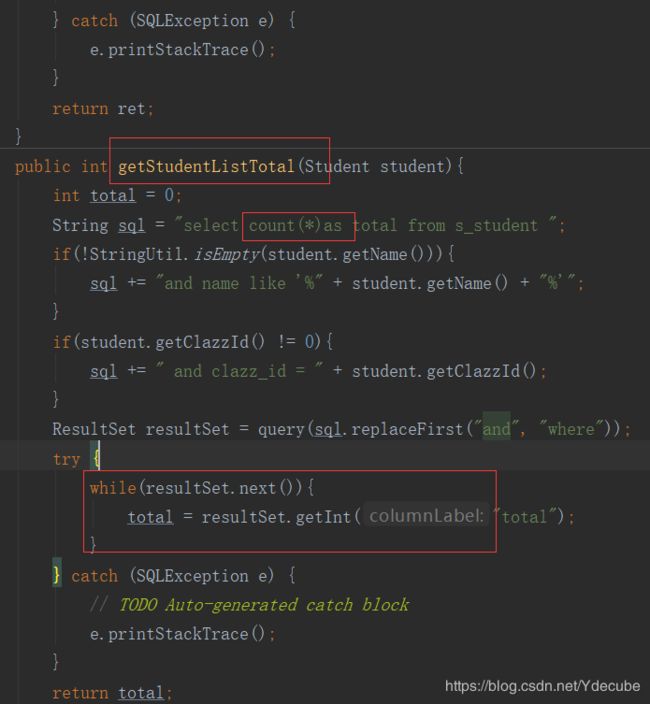
StudentDao,查询学生列表以及学生信息总数


14、学生信息修改、删除
- 修改功能
studentList.jsp


注意下图是,再打开编辑窗口时,需要加载该学生的图片(头像),需要调用PhotoServlet 中的getPhoto()方法进行。

StudentServlet.java

StudentDao.java

- 删除功能
studentList.jsp

StudentServlet.java

StudentDao.java

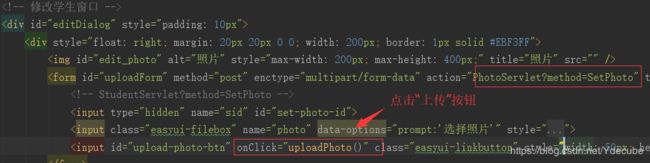
15、学生头像上传
studentList.jsp点击“上传”按钮,会加载图片,SetPhoto() 方法是将头像以二进制的形式存入数据库中。


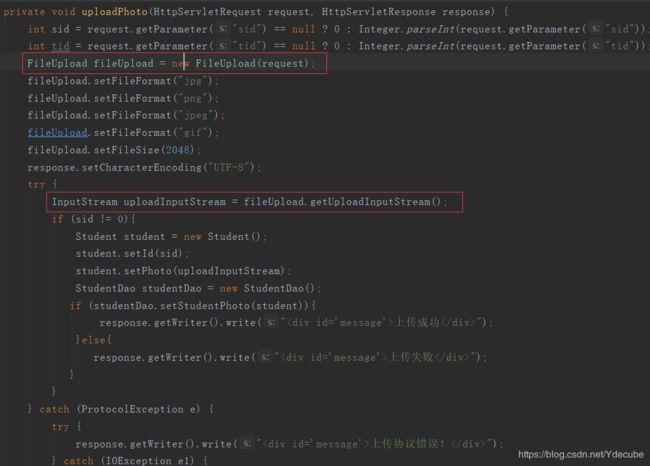
StudentServlet.java,限制上传的图片格式,同时调用DAO层将图片存入数据库中,这里需要用到FileUpload 对象,所以需要添加相应的jar 包。


StudentDao.java 通过将图片转化为二进制的形式存入数据库中。

16、教师信息列表、信息查询、修改、删除、头像上传
教师同学生一样,只需将学生的代码复制到教师部分稍微修改即可!这里不再赘述。
17、用户修改密码功能
system.jsp中修改密码部分

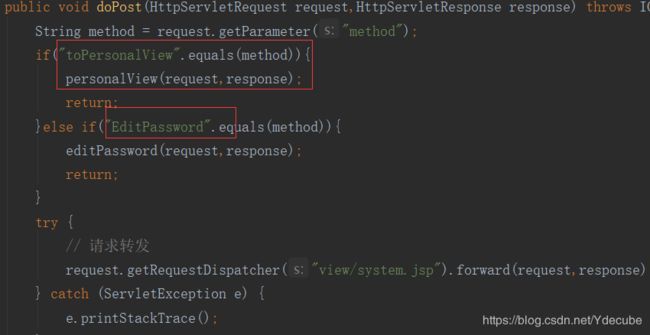
SystemServlet.java中,通过调用PersonalView() 方法重定向到personalView.jsp 页面,显示修改密码的界面。


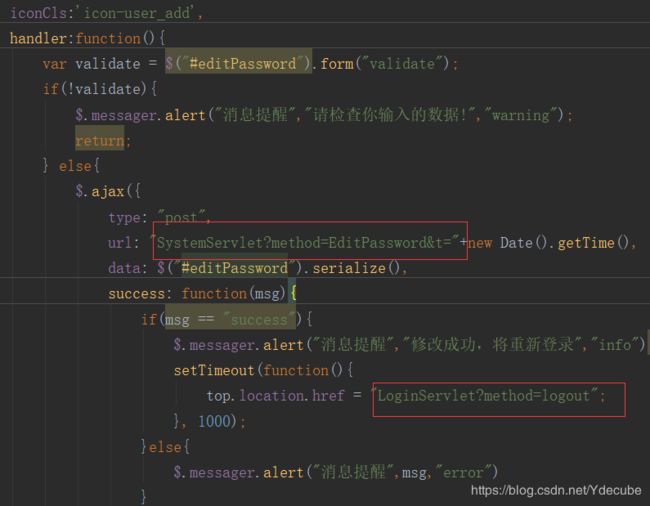
personalView.jsp 中调用修改密码的Servlet,修改成功后会注销登录,需要用户重新登陆!

SystemServlet.java 中设置编辑密码的操作。

AdminDao.java 中更新数据库

上面仅展示了管理员修改密码的功能,教师和学生修改密码功能没有展示,但是基本一样,这里不再赘述!
18、学生、教师登录功能
LoginServlet.java 中根据用户类型的判断登录。
public void doPost(HttpServletRequest request,HttpServletResponse response) throws IOException {
String method = request.getParameter("method");
if("logout".equals(method)){
logout(request, response);
return;
}
// 获取账户
String name = request.getParameter("account");
// 获取密码
String password = request.getParameter("password");
// 获取用户输入的验证码
String vcode = request.getParameter("vcode");
// 获取用户身份
int type = Integer.parseInt(request.getParameter("type"));
// 获取生成的验证码
String loginCpacha = request.getSession().getAttribute("loginCapcha").toString();
// 判断用户输入的验证码是否为空
if (StringUtil.isEmpty(vcode)){
response.getWriter().write("vcodeError");
return;
}
// 判断用户输入的验证码是否正确
if (!vcode.toUpperCase().equals(loginCpacha.toUpperCase())){
response.getWriter().write("vcodeError");
return;
}
// 验证码验证通过,对比用户名和密码是否正确
String loginStatus = "loginFailed";
switch (type){
case 1:
AdminDao adminDao = new AdminDao();
Admin admin = adminDao.login(name,password);
adminDao.closeCon();
if (admin == null){
response.getWriter().write("loginError");
return;
}
HttpSession session = request.getSession();
session.setAttribute("user",admin);
session.setAttribute("userType",type);
loginStatus = "loginSuccess";
break;
case 2:
StudentDao stuentDao = new StudentDao();
Student stuent = stuentDao.login(name,password);
stuentDao.closeCon();
if (stuent == null){
response.getWriter().write("loginError");
return;
}
HttpSession session1 = request.getSession();
session1.setAttribute("user",stuent);
session1.setAttribute("userType",type);
loginStatus = "loginSuccess";
break;
case 3:
TeacherDao teacherDao = new TeacherDao();
Teacher teacher = teacherDao.login(name,password);
teacherDao.closeCon();
if (teacher == null){
response.getWriter().write("loginError");
return;
}
HttpSession session2 = request.getSession();
session2.setAttribute("user",teacher);
session2.setAttribute("userType",type);
loginStatus = "loginSuccess";
break;
default:
break;
}
response.getWriter().write(loginStatus);
}
StudentDao.java中设置学生登录查询数据库操作
public Student login(String name, String password){
String sql = "select * from s_student where name = '" + name + "' and password = '" + password + "'";
// 调用BaseDao 中query()方法,执行查询返回给ResultSet 对象
ResultSet resultSet = query(sql);
try {
if (resultSet.next()){
Student student = new Student();
student.setId(resultSet.getInt("id"));
student.setName(resultSet.getString("name"));
student.setPassword(resultSet.getString("password"));
student.setClazzId(resultSet.getInt("clazz_id"));
student.setMobile(resultSet.getString("mobile"));
student.setPhoto(resultSet.getBinaryStream("photo"));
student.setQq(resultSet.getString("qq"));
student.setSex(resultSet.getString("sex"));
student.setSn(resultSet.getString("sn"));
return student;
}
} catch (SQLException e) {
e.printStackTrace();
}
return null;
}
教师的登录一模一样!
19、菜单权限设置
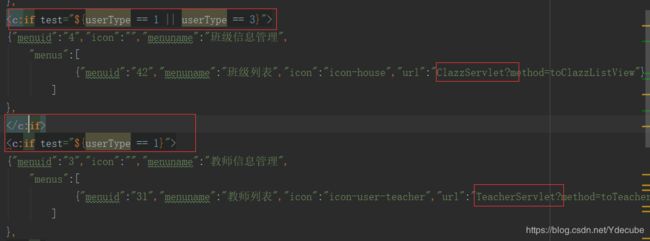
system.jsp 中设置学生登录尽可以查看学生信息管理和修改密码模块。教师登录可以查看学生信息管理、班级信息管理和修改密码模块。管理员登录均可以查看。

学生权限设置
学生不具备添加、删除学生功能;学生仅可以查看自己的信息。
studentList.jsp
<div id="toolbar">
<c:if test="${userType == 1 || userType == 3}">
<div style="float: left;"><a id="add" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">添加</a></div>
<div style="float: left;" class="datagrid-btn-separator"></div>
</c:if>
<div style="float: left;"><a id="edit" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true">修改</a></div>
<div style="float: left;" class="datagrid-btn-separator"></div>
<c:if test="${userType == 1 || userType == 3}">
<div style="float: left;"><a id="delete" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-some-delete',plain:true">删除</a></div>
</c:if>
<div style="float: left;margin-top:4px;" class="datagrid-btn-separator" > 姓名:<input id="search_student_name" class="easyui-textbox" name="search_student_name" /></div>
<div style="margin-left: 10px;margin-top:4px;" >班级:<input id="clazzList" class="easyui-textbox" name="clazz" />
<a id="search-btn" href="javascript:;" class="easyui-linkbutton" data-options="iconCls:'icon-search',plain:true">搜索</a>
</div>
</div>
StudentServlet.java

StudentDao.java


教师权限设置
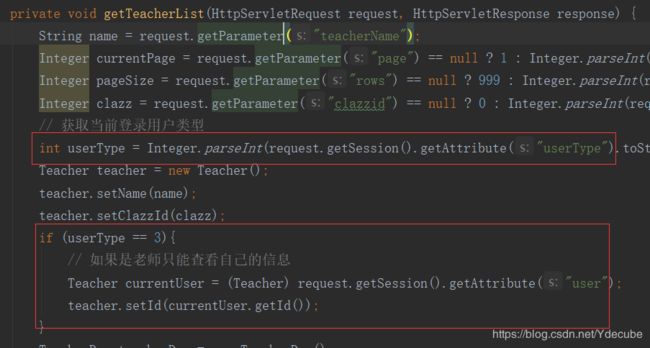
教师不具备删除、添加教师功能;教师可以查看所有学生,无需修改,教师只可以查看自己信息,不可以看其他教师。
teacherList.jsp

TeacherServlet.java

TeacherDao.java


至此,该系统完毕!