Bootstrap
终于下定决心来学习bootstrap了,2016-10-03。
bootstrap安装
先看CDN:
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js">script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js">script>由上可见,引用bootstrap需要3个文件,bootstrap.min.css(CSS)、jquery.min.js(JS 1.91及以上的JQ)、bootstrap.min.js(JS),因此,当你不想用CDN而去bootstrap官网下载的时候,也可以仅需要下载到这三个文件就差不多OK了。

bootstrap内容目录

对于入门级,在这主要从‘全局CSS样式’、‘组件’、‘JavaScript插件’这三个方面讲解,高手请绕道。
bootstrap 全局CSS样式
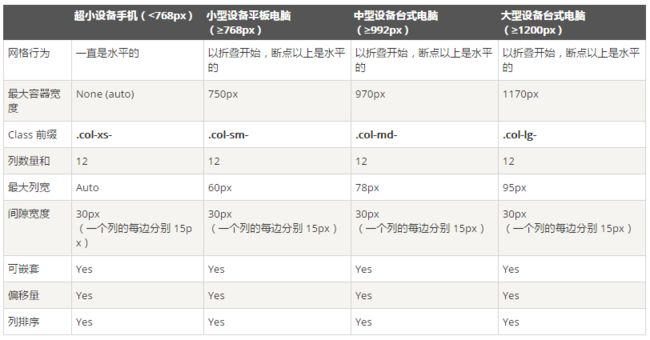
栅格系统:
- 列偏移:
col-md-offset-*;
1、适用于大屏幕,小屏幕的col-xs-*不支持(但可以用空的列来实现偏移);
2、灵活运用,你会发现,用‘列偏移’方法来居中是相当的方便哦。
3、列偏移居中CSS原理:
CSS:
.col-md-offset-3 {margin-left: 25%;} //左边距25%
.col-md-6 {width: 50%;} //宽50%,自然右边还剩25%;左右都25%,中间内容50%,当然就居中了。
HTML:
<div class="row">
<div class="col-md-6 col-md-offset-3" style="background:red">mid6div>
div>- 列排序:
col-md-push-*、col-md-pull-*;
col列元素都有事先经过position: relative;定位;
push : 设置left值,将元素从左往右推;
pull:设置right值,将元素重右往左拉。
<div class="row">
<div class="col-md-4 col-md-push-8" style="background:red">pushdiv>
<div class="col-md-8 col-md-pull-4" style="background:green">pulldiv>
div>。。。。。。
bootstrap 全局组件
- 字体图标(Glyphicons)
bootstrap css文件已经包含了glyphicons样式,因此在写glyphicon类前需确保已经引入了bootstrap.css(或者bootstrap..min.css),否则字体图标显示。
<button type="button" class="btn btn-default" style="font-size:60px;color:red;text-shadow:black 5px 3px 3px;">
<span class="glyphicon glyphicon-user">span>
button>字体图标的大小 颜色 阴影等样式可单独设置,也可设置在父元素上使其继承。
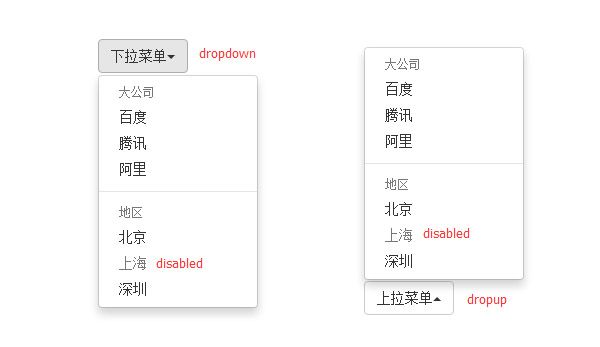
- 下拉菜单dropdown、上拉菜单dropup
<div class="dropdown">
<div class="btn btn-default" data-toggle="dropdown">下拉菜单<span class="caret">span>div>
<ul class="dropdown-menu">
<li class="dropdown-header">大公司li>
<li><a>百度a>li>
<li><a>腾讯a>li>
<li><a>阿里a>li>
<div class="divider">div>
<li class="dropdown-header">地区li>
<li><a>北京a>li>
<li class="disabled"><a>上海a>li>
<li><a>深圳a>li>
ul>
div>dropdown :下拉组件类名 ;
dropup :上拉组件类名 ;
data-toggle = “drop-toggle” : 下拉按钮 ;
caret : 下拉三角图标 ;
dropdown-menu : 下拉内容菜单 ;
dropdown-header :内容标题 ;
divider : 分隔线 ;
<div class="btn-toolbar">
<div class="btn-group btn-group-sm">
<button class="btn btn-default" type="button">按钮abutton>
<button class="btn btn-default" type="button">按钮bbutton>
<button class="btn btn-default" type="button">按钮cbutton>
div>
<div class="btn-group-vertical btn-group-md">
<button class="btn btn-default" type="button">按钮1button>
<button class="btn btn-default" type="button">按钮2button>
<button class="btn btn-default" type="button">按钮3button>
div>
<div class="btn-group btn-group-lg">
<button class="btn btn-default" type="button">按钮Ebutton>
<button class="btn btn-default" type="button">按钮Fbutton>
<div class="btn-group btn-group-lg">
<button class="btn btn-success" data-toggle="dropdown">
下拉更多
<span class="caret">span>
button>
<ul class="dropdown-menu">
<li>
<a>百度a>
li>
<li class="divider">li>
<li>
<a>腾讯a>
li>
ul>
<button class="btn btn-default" type="button">按钮G1button>
div>
div>
div>btn-group : 创建按钮组(默认水平) ;
btn-toolbar : 内含多个按钮组 ;
btn-group-lg、btn-group-md、btn-group-ms、btn-group-xs : 定义按钮大小 ;
btn-group-vertical :垂直按钮组
按钮内可嵌套 ;
<style>
.input-group{margin:5px 50px;}
style>
<form role="form" class="form-inline">
<div class="input-group input-group-sm">
<span class="input-group-addon">身高span>
<input type="text" class="form-control">
<span class="input-group-addon">cmspan>
div><br>
<div class="input-group input-group-md">
<span class="input-group-addon"><input type="checkbox">span>
<input type="text" class="form-control" placeholder="单选框/复选框">
<span class="input-group-addon"><input type="radio">span>
div><br>
<div class="input-group input-group-lg">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class='btn btn-success' type="button">searchbutton>
span>
div><br>
<div class="input-group input-group-md">
<div class="input-group-btn">
<button type="button" class="btn btn-default" data-toggle="dropdown">
验证方式
<span class="caret">span>
button>
<ul class="dropdown-menu">
<li><a>电话a>li>
<li><a>身份证a>li>
ul>
div>
<input type="text" class="form-control">
div><br>
<div class="input-group input-group-md">
<input type="text" class="form-control">
<div class="input-group-btn">
<button type="button" class="btn btn-default">籍贯button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret">span>
button>
<ul class="dropdown-menu">
<li><a>江西a>li>
<li><a>广东a>li>
ul>
div>
div>
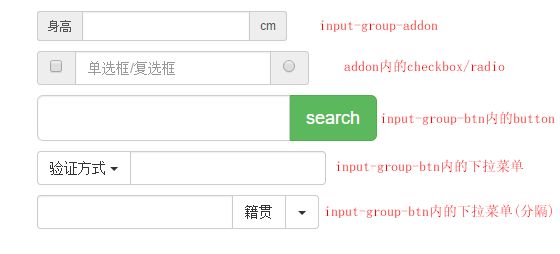
form>input-group : 输入框组类名 ;
input-group-sm、input-group-md、input-group-lg等 :设置输入框组大小 ;
input-group-addon:输入框组内的提示内容,内也可放置radio/checkbox单选复选框 ;
input-group-btn : 输入框组内的按钮 ,内可嵌套下拉菜单;
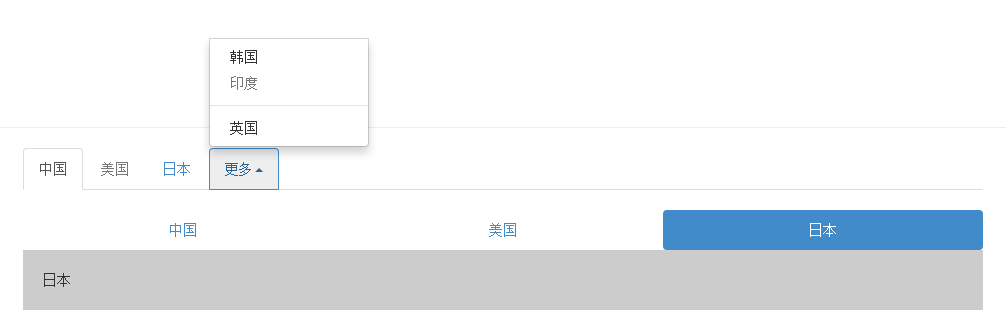
<div class="wrap" style="width:960px;margin:0 auto;">
<ul class="nav nav-tabs">
<li class="active"><a>中国a>li>
<li class="disabled"><a>美国a>li>
<li><a>日本a>li>
<li class="dropup">
<a data-toggle="dropdown">
更多<span class="caret">span>
a>
<ul class="dropdown-menu">
<li><a>韩国a>li>
<li class="disabled"><a>印度a>li>
<li class="divider">li>
<li><a>英国a>li>
ul>
li>
ul>
<br>
<ul class="nav nav-pills nav-stackedd nav-justified">
<li class="active"><a data-toggle="tab" href="#CT1">中国a>li>
<li><a data-toggle="tab" href="#CT2">美国a>li>
<li class="disabled"><a data-toggle="tab" href="#CT3">日本a>li>
ul>
<div class="tab-content" style="padding:20px;background:#ccc;">
<div class="tab-pane fade in active" id="CT1">
中国
div>
<div class="tab-pane fade" id="CT2">
美国
div>
<div class="tab-pane fade" id="CT3">
日本
div>
div>
div>nav : 创建导航 ;
nav-tabs : 标签式导航 ;
nav-pills: 胶囊式导航 ;
nav-stacked : 堆叠(垂直)式导航(一般只用于nav-pills);
nav-justified: 在大于768px屏幕上,导航总宽度和其父级元素宽度一致,导航内部列表元素等长并均分父元素宽度 ; 在小屏幕上则显示呈现堆叠样式。
tab-content(父)、tab-pane(子) : 与 tab-pane或tab-content 和 data-toggle=”tab” (或data-toggle=”pill” ) 一同使用,设置标签页对应的内容随标签的切换而更改 ;
.tab-content .active{display:block;}
.fade{opacity:0;}
.fade.in{opacity:1;}
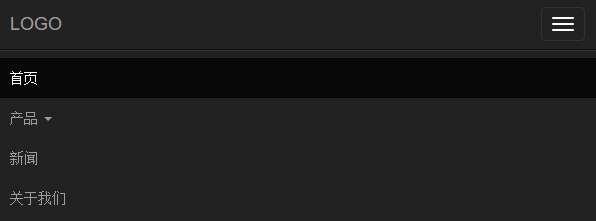
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href=""> LOGO a>
<div class="navbar-toggle" data-toggle="collapse" data-target="#navbar1">
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
div>
div>
<div class="collapse navbar-collapse" id="navbar1">
<ul class="nav navbar-nav">
<li class="active"><a>首页a>li>
<li class="dropdown">
<a class="dropdown-btn" data-toggle="dropdown">
产品
<span class="caret">span>
a>
<ul class="dropdown-menu">
<li class="dropdown-header">电子产品li>
<li><a href="#">手机a>li>
<li><a href="#">电脑a>li>
<li><a href="#">导航仪a>li>
<li class="divider">li>
<li class="dropdown-header">服务li>
<li><a href="#">回收a>li>
<li><a href="#">维修a>li>
ul>
li>
<li><a>新闻a>li>
<li><a>关于我们a>li>
ul>
div>
div>navbar : 创建导航栏 ;
navbar上添加role=”navigation”属性,有助于增加可访问性 ;
navbar-default、navbar-inverse : 默认(白底黑字)导航栏、黑底白字导航栏 ;
navbar-header > navbar-brand : 导航栏的头部(常放置LOGO文字或者图片元素);
navbar-toggle : collapse 折叠缩起后的内容,指定data-toggle=”collapse”和data-target=”#id”两个必要属性(‘#’号容易遗忘而出错) ;
icon-bar : 三个带有 class .icon-bar 的组合创建所谓的汉堡按钮。
navbar-nav:折叠展开后的内容 ,并添加和navbar-toggle的data-target属性值相同的id名;
navbar-static-top(默认)、navbar-fixed-top、navbar-fixed-bottom : 导航栏随页面滚动(默认)、固定于顶部、固定于底部 ;
navbar-left、navbar-right : 导航栏左右对齐位置 ;
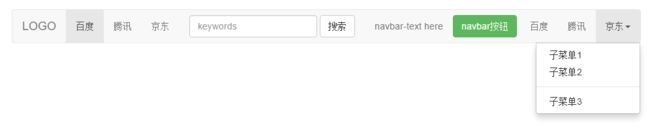
navbar-form : 导航栏表单容器 ;
navbar-btn : 导航栏按钮(form标签外) ;
navbar-text : 导航栏中的文本字符串 ;
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href=""> LOGO a>
div>
<ul class="nav navbar-nav navbar-right" style="margin-right:0;">
<li>
<a href="#">百度a>
li>
<li>
<a href="#">腾讯a>
li>
<li class="dropdown">
<a class="dropdown-btn" data-toggle="dropdown">
京东<span class="caret">span>
a>
<ul class="dropdown-menu">
<li><a href="#">子菜单1a>li>
<li><a href="#">子菜单2a>li>
<li class="divider">li>
<li><a href="#">子菜单3a>li>
ul>
li>
ul>
<ul class="nav navbar-nav navbar-left">
<li class="active">
<a href="#">百度a>
li>
<li>
<a href="#">腾讯a>
li>
<li>
<a href="#">京东a>
li>
ul>
<form class="navbar-form navbar-left form-inline" role="search">
<div class="form-group">
<input type="text" placeholder="keywords" class="form-control">
div>
<button type="submit" class="btn btn-default">搜索button>
form>
<button type="button" class="btn btn-success navbar-btn">navbar按钮button>
<p class="navbar-text">navbar-text herep>
div><ul class="breadcrumb">
<li>首页li>
<li>家居li>
<li class="active">沙发li>
ul>breadcrumb : 创建面包屑,ul>li无序列表结构 ;
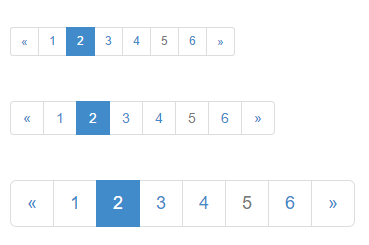
<ul class="pagination pagination-sm">
<li><a href="javascript:void(0)">«a>li>
<li><a href="javascript:void(0)">1a>li>
<li class="active"><a href="javascript:void(0)">2a>li>
<li><a href="javascript:void(0)">3a>li>
<li><a href="javascript:void(0)">4a>li>
<li class="disabled"><a href="javascript:void(0)">5a>li>
<li><a href="javascript:void(0)">6a>li>
<li><a href="javascript:void(0)">»a>li>
ul>
<br>
<ul class="pagination">
<li><a href="javascript:void(0)">«a>li>
<li><a href="javascript:void(0)">1a>li>
<li class="active"><a href="javascript:void(0)">2a>li>
<li><a href="javascript:void(0)">3a>li>
<li><a href="javascript:void(0)">4a>li>
<li class="disabled"><a href="javascript:void(0)">5a>li>
<li><a href="javascript:void(0)">6a>li>
<li><a href="javascript:void(0)">»a>li>
ul>
<br>
<ul class="pagination pagination-lg">
<li><a href="javascript:void(0)">«a>li>
<li><a href="javascript:void(0)">1a>li>
<li class="active"><a href="javascript:void(0)">2a>li>
<li><a href="javascript:void(0)">3a>li>
<li><a href="javascript:void(0)">4a>li>
<li class="disabled"><a href="javascript:void(0)">5a>li>
<li><a href="javascript:void(0)">6a>li>
<li><a href="javascript:void(0)">»a>li>
ul>pagination : 创建分页器 ;
active : 当前第一页 ;
disabled : 不可点击 ;
pagination-lg、pagination-sm : 分页器大小;
<span class="label label-default">defaultspan>
<span class="label label-primary">primaryspan>
<span class="label label-success">successspan>
<span class="label label-info">infospan>
<span class="label label-warning">warningspan>
<span class="label label-danger">dangerspan>
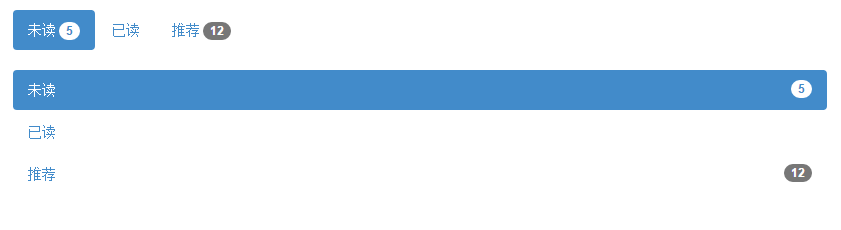
<ul class="nav nav-pills">
<li class="active"><a href="">未读<span class="badge">5span>a>li>
<li><a href="">已读a>li>
<li><a href="">推荐<span class="badge">12span>a>li>
ul>
<br>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="">未读<span class="badge pull-right">5span>a>li>
<li><a href="">已读a>li>
<li><a href="">推荐<span class="badge pull-right">12span>a>li>
ul>badge : 创建微章,badge和label相比,外观更圆滑 ;
pull-left、pull-right : 左右位置调整 ;
<div class="jumbotron">
<div class="container">
<h1>欢迎进入登录页面h1>
<p>这是一个超大屏幕jumbotron例子p>
<p><a class="btn btn-success btn-lg">学习更多a>p>
div>
div>jumbotron主要是个放大标题、段落的容器盒子,并且会添加适当的margin、padding和background-color。
<div class="page-header">
<h3>我是标题1h3>
div>
<p>我是内容1p>
<div class="page-header">
<h3>我是标题2h3>
div>
<p>我是内容2p>
<div class="page-header">
<h3>我是标题3h3>
div>
<p>我是内容3p>page-header预定义了padding、margin、boder样式,这常应用于‘同页面中含多个标题且每个标题之间需要添加一定的间距’等场景。
<div class="container" style="background-color:#ddd;padding-top:20px;">
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="thumbnail" href="#" style="text-decoration:none;">
<img src="kittens.jpg" alt="">
<div class="info">
<h3>这里一般填写标题h3>
<p>这里一般填写描述p>
<p>
<a class="btn btn-default btn-xs" href="#">收藏a>
<a class="btn btn-primary btn-xs" href="#">查看a>
p>
div>
div>
div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail" href="#" style="text-decoration:none;">
<img src="kittens.jpg" alt="">
<div class="info">
<h3>这里一般填写标题h3>
<p>这里一般填写描述p>
<p>
<a class="btn btn-default btn-xs" href="#">收藏a>
<a class="btn btn-primary btn-xs" href="#">查看a>
p>
div>
div>
div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail" href="#" style="text-decoration:none;">
<img src="kittens.jpg" alt="">
<div class="info">
<h3>这里一般填写标题h3>
<p>这里一般填写描述p>
<p>
<a class="btn btn-default btn-xs" href="#">收藏a>
<a class="btn btn-primary btn-xs" href="#">查看a>
p>
div>
div>
div>
<div class="col-sm-6 col-md-3">
<div class="thumbnail" href="#" style="text-decoration:none;">
<img src="kittens.jpg" alt="">
<div class="info">
<h3>这里一般填写标题h3>
<p>这里一般填写描述p>
<p>
<a class="btn btn-default btn-xs" href="#">收藏a>
<a class="btn btn-primary btn-xs" href="#">查看a>
p>
div>
div>
div>
div>
div>thumbnail : 缩略图容器,预定义4px内边距及圆角、1px边框、还有20px的margin-bottom ;
thumbnail内仅含有图片时,建议用a标签代替div标签以动画显示出图像的轮廓 ;
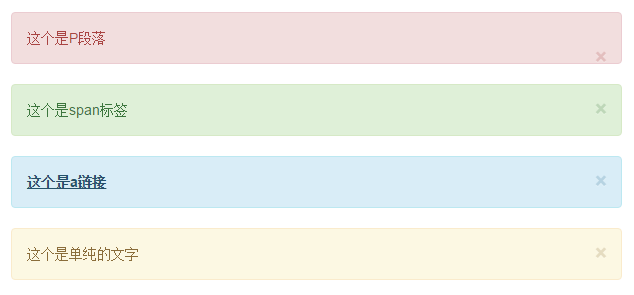
<div class="alert alert-danger alert-dismissable" >
<p>这个是P段落p>
<span class="close" data-dismiss="alert">×span>
div>
<div class="alert alert-success alert-dismissable" >
<span>这个是span标签span>
<span class="close" data-dismiss="alert">×span>
div>
<div class="alert alert-info alert-dismissable" >
<a href="#" class="alert-link">这个是a链接a>
<span class="close" data-dismiss="alert">×span>
div>
<div class="alert alert-warning alert-dismissable" >
这个是单纯的文字
<span class="close" data-dismiss="alert">×span>
div>alert : 创建警告框 ;
alert-dismissable : 指明该警告框可删除 ;
alert-danger、alert-success、alert-info、alert-warning : 不同外观的警告框 ;
alert-link : 警告框内的链接 ;
close : 关闭按钮 ,指明data-dismiss=’alert’属性 ;
alert内容的文字若是块级元素(如p),则close按钮会被挤到下一行。
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:20%;">div>
<div class="progress-bar progress-bar-info" style="width:20%;">div>
<div class="progress-bar progress-bar-danger" style="width:20%;">div>
<div class="progress-bar progress-bar-warning" style="width:20%;">div>
div>progress : 创建进度条 ;
progress-striped : 添加条纹外观 ;
active : 添加动态效果 ;
progress-bar : 进度条当前值,具体值为其内联的width长度值 ;
progress-bar-success、progress-bar-info、progress-bar-danger、progress-bar-warning : 赋予进度条不同的颜色 ;
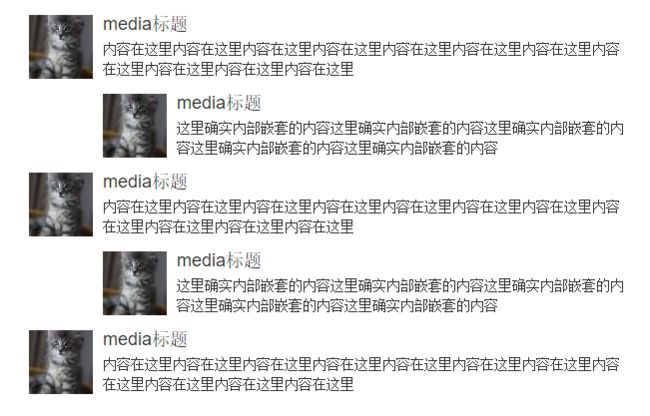
- 多媒体对象media
<ul class="media-list">
<li class="media">
<a href="#" class="pull-left">
<img src="cat.jpg" alt="">
a>
<div class="media-body">
<h4 class="media-heading">media标题h4>
内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里
<div class="media">
<a href="#" class="pull-left">
<img src="cat.jpg" alt="">
a>
<div class="media-body">
<h4 class="media-heading">media标题h4>
这里确实内部嵌套的内容这里确实内部嵌套的内容这里确实内部嵌套的内容这里确实内部嵌套的内容这里确实内部嵌套的内容
div>
div>
div>
li>
<li class="media">
<a href="#" class="pull-left">
<img src="cat.jpg" alt="">
a>
<div class="media-body">
<h4 class="media-heading">media标题h4>
内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里
<div class="media">
<a href="#" class="pull-left">
<img src="cat.jpg" alt="">
a>
<div class="media-body">
<h4 class="media-heading">media标题h4>
这里确实内部嵌套的内容这里确实内部嵌套的内容这里确实内部嵌套的内容这里确实内部嵌套的内容这里确实内部嵌套的内容
div>
div>
div>
li>
<li class="media">
<a href="#" class="pull-left">
<img src="cat.jpg" alt="">
a>
<div class="media-body">
<h4 class="media-heading">media标题h4>
内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里内容在这里
div>
li>
ul>media-list : 多个media 容器(ul>li结构);
media : 创建media (单个media时,可以不采用ul>li结构);
media-body : media描述 ;
media-heading : media描述标题 ;
pull-left、pull-right : 图像放置的左右位置 ;
<ul class="list-group">
<li class="list-group-item active">首页li>
<li class="list-group-item">产品<span class="badge">4span>li>
<li class="list-group-item">资讯li>
<li class="list-group-item">联系<span class="badge">7x24hspan>li>
ul>
<div class="list-group">
<a class="list-group-item active">首页a>
<a class="list-group-item" href="#">产品<span class="badge">4span>a>
<a class="list-group-item" href="#">资讯a>
<a class="list-group-item" href="#">联系<span class="badge">7x24hspan>a>
div>
<div class="list-group">
<a class="list-group-item active">
<h4 class="list-group-item-heading">标题h4>
a>
<a class="list-group-item">
<p class="list-group-item-text">内容p>
a>
div>list-group : 创建列表组 ;
list-group-item : 列表组内列表项 ;
active : 当前列表项 ;
list-group-item-heading:列表项内部标题 ;
list-group-item-text:列表项内部内容 ;
<div class="panel panel-default">
<div class="panel-heading">
<div class="panel-title"><h4>面板标题panel-titleh4>div>
div>
<div class="panel-body">
面板主体panel-body
div>
<table class="table text-center">
<tr>
<th class="text-center">姓名th>
<th class="text-center">年龄th>
<th class="text-center">籍贯th>
<th class="text-center">学历th>
tr>
<tr>
<td>孙刚td>
<td>26td>
<td>江西td>
<td>本科td>
tr>
table>
<ul class="list-group">
<li class="list-group-item">列表项1li>
<li class="list-group-item">列表项2<span class="badge">新span>li>
<li class="list-group-item">列表项3li>
ul>
<div class="panel-footer text-right">panel-footerdiv>
div>panel 创建面板 ;
panel-default、panel-success、panel-danger、panel-info、panel-primary、panel-wraning:面板的外观颜色;
panel-heading:面板头部;
panel-title:面板标题,内一般结合h1~h6标签使用;
panel-body:面板主体内容;
面板内的表格table、列表组list-group等需放在panel-body外;
<div class="well well-sm">well-smdiv>
<div class="well well-lg">well-lgdiv>.well{
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.05);
box-shadow: inset 0 1px 1px rgba(0,0,0,.05);
}well:创建well,因设置box-shadow而产生凹陷的效果;
well-sm、well-lg:设置well大小;
bootstrap 插件
<span class="btn btn-primary btn-lg" data-toggle="modal" data-target=".modal1">modal按钮span>
<div class="modal fade modal1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×button>
<h4 class="modal-title">modal-titleh4>
div>
<div class="modal-body">
Modal-body
<ul class="list-group" style="margin-top:20px;">
<li class="list-group-item">名称li>
<li class="list-group-item">编号li>
<li class="list-group-item">价格<span class="badge">火span>li>
<li class="list-group-item">其它li>
ul>
div>
<div class="modal-footer">
<button class="btn btn-default btn-md" type="button" data-dismiss="modal">关闭button>
<button class="btn btn-primary btn-md" type="button">确定button>
div>
div>
div>
div>◆ 模态框的触发器(上例子中的modal按钮):需包含data-toggle、data-target两个属性,
data-toggle=”modal”,声明该元素是一个modal的触发器;data-target=”.modal1”指明,该触发器是出发哪个modal,也就是绑定的意思。
◆ modal:创建模态框,并添加与触发器data-target属性值相同的类名。建议同时添加上role=”dialog” 和 aria-hidden=”true”属性;
◆ fade:模态框出现时的transition渐变特效;
◆ modal-dialog:modal对话框,指弹出内容的整体,可配合dialog-lg(大)、dialog-sm(小)来控制其大小尺寸;
◆ modal-content:模态框的内容盒子;
◆ modal-header:内容头部;
◆ close:关闭按钮,添加data-dismiss=”modal”属性后才拥有关闭模态框功能,位置需要放在modal-title的前面;
◆ modal-title:内容标题,常和h标签一同使用;
◆ modal-boty:内容主体;
◆ modal-footer:内容底部,一般放置供用户操作性的元素,如按钮;
<div id="navbar-scroll-test" class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">课程a>
div>
<ul class="nav navbar-nav" style="margin:0;">
<li class="active"><a href="#yw">语文a>li>
<li><a href="#sx">数学a>li>
<li><a href="#yy">英语a>li>
<li><a href="#zz">政治a>li>
<li><a href="#ls">历史a>li>
<li><a href="#dl">地理a>li>
ul>
div>
<div class="scollspy" data-spy="scroll" data-target="#navbar-scroll-test" data-offset="20" style="height:200px;overflow:auto;position:relative; background:#e7e7e7;padding:20px;">
<div id="yw" style="margin-bottom:60px">
语文是一门很好的课程,值得好好学,将来很有作用。
语文是一门很好的课程,值得好好学,将来很有作用。
语文是一门很好的课程,值得好好学,将来很有作用。
语文是一门很好的课程,值得好好学,将来很有作用。
语文是一门很好的课程,值得好好学,将来很有作用。
div>
<div id="sx" style="margin-bottom:60px">
数学是一门很好的课程,值得好好学,将来很有作用。
数学是一门很好的课程,值得好好学,将来很有作用。
数学是一门很好的课程,值得好好学,将来很有作用。
数学是一门很好的课程,值得好好学,将来很有作用。
数学是一门很好的课程,值得好好学,将来很有作用。
div>
<div id="yy" style="margin-bottom:60px">
英语是一门很好的课程,值得好好学,将来很有作用。
英语是一门很好的课程,值得好好学,将来很有作用。
英语是一门很好的课程,值得好好学,将来很有作用。
英语是一门很好的课程,值得好好学,将来很有作用。
英语是一门很好的课程,值得好好学,将来很有作用。
div>
<div id="zz" style="margin-bottom:60px">
政治是一门很好的课程,值得好好学,将来很有作用。
政治是一门很好的课程,值得好好学,将来很有作用。
政治是一门很好的课程,值得好好学,将来很有作用。
政治是一门很好的课程,值得好好学,将来很有作用。
政治是一门很好的课程,值得好好学,将来很有作用。
div>
<div id="ls" style="margin-bottom:60px">
历史是一门很好的课程,值得好好学,将来很有作用。
历史是一门很好的课程,值得好好学,将来很有作用。
历史是一门很好的课程,值得好好学,将来很有作用。
历史是一门很好的课程,值得好好学,将来很有作用。
历史是一门很好的课程,值得好好学,将来很有作用。
div>
<div id="dl" style="margin-bottom:160px">
地理是一门很好的课程,值得好好学,将来很有作用。
地理是一门很好的课程,值得好好学,将来很有作用。
地理是一门很好的课程,值得好好学,将来很有作用。
地理是一门很好的课程,值得好好学,将来很有作用。
地理是一门很好的课程,值得好好学,将来很有作用。
div>
div>data-spy=”scroll” data-target=”#navbar-scroll-test” data-offset=”20”
◆ data-spy=”scroll”加载需要监听滚动的元素上,同时还需要指定data-target=“#ID名”(或者.CLASS名),指定的ID或者CLASS就是随着滚动条而切换active的导航栏;
◆ data-offset:默认是0,指当计算滚动位置时,距离顶部的偏移像素。
◆ 指定的ID或者CLASS导航栏内应确保已添加对应的锚点。
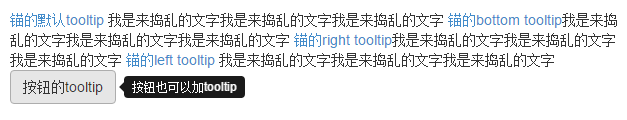
<a class="tooltip-itme" href="#" data-toggle="tooltip" title="锚默认的top tooltip">锚的默认tooltipa>
我是来捣乱的文字我是来捣乱的文字我是来捣乱的文字
<a class="tooltip-itme" href="#" data-toggle="tooltip" title="bottom tooltip" data-placement="bottom">锚的bottom tooltipa>
我是来捣乱的文字我是来捣乱的文字我是来捣乱的文字
<a class="tooltip-itme" href="#" data-toggle="tooltip" title="right tooltip" data-placement="right">锚的right tooltipa>
我是来捣乱的文字我是来捣乱的文字我是来捣乱的文字
<a class="tooltip-itme" href="#" data-toggle="tooltip" title="left tooltip" data-placement="left">锚的left tooltipa>
我是来捣乱的文字我是来捣乱的文字我是来捣乱的文字
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="按钮也可以加tooltip">按钮的tooltipbutton>◆ 别忘记添加$("[data-toggle='tooltip']").tooltip();,否则tooltip不生效;
◆ 向要加提示的元素上添加data-toggle=”tooltip”属性,提示的内容就是其title值;
◆ data-placement取top(默认)、bottom、left、right,用来设置tooltip的相对位置;
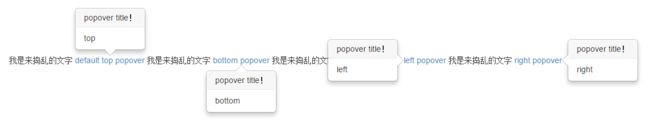
我是来捣乱的文字
<a data-toggle="popover" data-delay="1000" title="popover title!" data-content="top" data-placement="top">top popover</a>
我是来捣乱的文字
<a data-toggle="popover" data-delay="1000" title="popover title!" data-content="bottom" data-placement="bottom">bottom popover</a>
我是来捣乱的文字
我是来捣乱的文字
<a data-toggle="popover" data-delay="1000" title="popover title!" data-content="left" data-placement="left">left popover</a>
我是来捣乱的文字
<a data-toggle="popover" data-delay="1000" title="popover title!" data-content="right" data-placement="right">right popover</a>◆ 别忘记添加$("[data-toggle='popover']").popover();,否则popover不生效;
◆ 向要加提示的元素上添加data-toggle=”popover”属性,提示的内容就是其title值;
◆ data-placement取top(默认)、bottom、left、right,用来设置tooltip的相对位置;
◆ data-delay=”1000”,点击后弹出框出现前的延时时间(毫秒)。
- 按钮
<button class="btn1 btn btn-success">btn1按钮button>
<button class="btn2 btn btn-danger">btn2按钮button>
<button class="btn3 btn btn-info">btn3按钮button>
<button class="btn4 btn btn-primary">btn4按钮button>//javascript方法
$('.btn1').button('toggle'); //添加active类
$('.btn2').button('loading');//添加loading效果;
$('.btn3').button('loading').delay(1000);//loading效果持续的时间;
$('.btn4').button('loading').delay(1000).queue(function(){ //loading完成之后运行函数
$(this).button('reset') //完成后恢复到原始状态
$(this).button('complete');//完成后提示loading finished
});
-- collapse -->
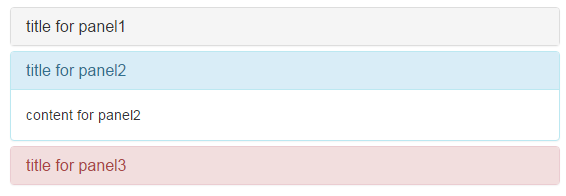
<div class="panel-group" id="panel-group">
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#panel-group" href="#panel1">
class="panel-title">title for panel1
div>
<div id="panel1" class="panel-collapse collapse in">
<div class="panel-body">
content for panel1
div>
div>
div>
<div class="panel panel-info">
<div class="panel-heading" data-toggle="collapse" data-parent="#panel-group" href="#panel2">
class="panel-title">title for panel2
div>
<div id="panel2" class="panel-collapse collapse">
<div class="panel-body">
content for panel2
div>
div>
div>
<div class="panel panel-danger">
<div class="panel-heading" data-toggle="collapse" data-parent="#panel-group" href="#panel3">
class="panel-title">title for panel3
div>
<div id="panel3" class="panel-collapse collapse">
<div class="panel-body">
content for panel3
div>
div>
div>
div>◆ panel-group:面版组;
◆ panel:创建面板,搭配panel-default、panel-info等配置不同颜色;
◆ panel-heading:面板头部;
◆ panel-title:面板标题;
◆ panel-body:面板内容主体;
◆ data-toggle=”collapse”:手风琴触发按钮,同时需指明href=”#id”(或“.class”),表明其是哪个面板的触发器。
◆ data-parent:多个面板同时指定一个data-parent时,在这个指定的data-parent内的面板,有且仅有一个面板是打开状态。当点击其中一个面板打开时,其相邻的面板就会自动闭合。
◆ collapse:display:none; visibility: hidden;
◆ in:display:block; visibility: visible;
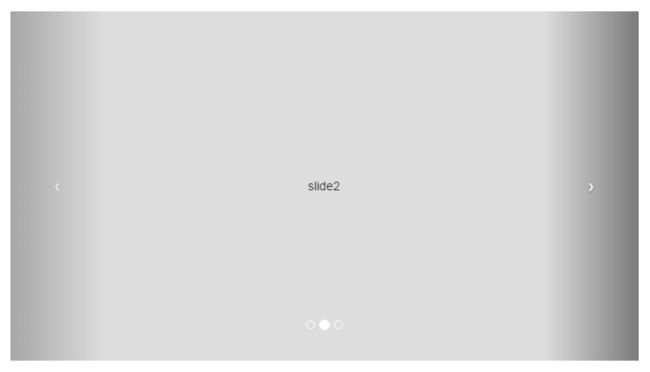
- 轮播carousel
<div id="carouselOne" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#carouselOne" data-slide-to="0" class="active">li>
<li data-target="#carouselOne" data-slide-to="1">li>
<li data-target="#carouselOne" data-slide-to="2">li>
ol>
<div class="carousel-inner">
<div class="item active" style="height:400px;line-height:400px;background:#ddd;text-align:center;">slide1div>
<div class="item" style="height:400px;line-height:400px;background:#ddd;text-align:center;">slide2div>
<div class="item" style="height:400px;line-height:400px;background:#ddd;text-align:center;">slide3div>
div>
<div class="carousel-control left" href="#carouselOne" data-slide="prev" style="line-height:400px;">‹div>
<div class="carousel-control right" href="#carouselOne" data-slide="next" style="line-height:400px;">›div>
div>◆ carousel:创建轮播器容器。
◆ carousel-indicators:轮播索引容器,索引从0开始;ol>li无须列表结构,内部每个li代表每个索引点。li上的data-target=”#id”,指明它属哪个轮播器的索引,data-slide-to=”0”指明当点击这个li的时候,轮播器就轮播到那个模块,“active”即当前索引。
◆ carousel-inner:轮播主体容器;内部的“item”指各个轮播模块,“active”即当前模块。
◆ carousel-control:轮播控制器;left、right分辨左右;href=”#id”指明其是哪个轮播器的控制器(因为一个页面中可能同时存在多个轮播器);data-slide-to=“prev”(向前轮播)、data-slide-to=“next”(向后轮播);&lsaquo、&rsaquo左右箭头实体字符;