Python高级-前端-01-HTML和CSS
课程介绍
前端开发系统化学习教程,包括html、css、PC端及移动端布局技巧、javascript、jquery、js特效制作、ajax前后台交互等。
前端开发概述
什么是前端开发?
前端开发也叫做web前端开发,它指的是基于web的互联网产品的页面(也可叫界面)开发及功能开发。
什么互联网产品?
互联网产品就是指网站为满足用户需求而创建的用于运营的功能及服务,百度搜索、淘宝、QQ、微博、网易邮箱等都是互联网产品。
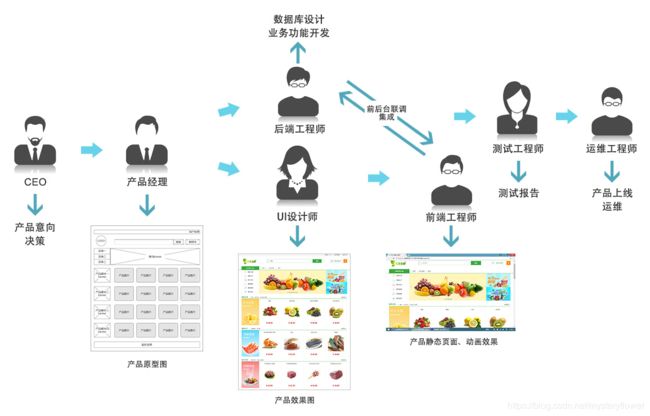
互联网产品开发流程及前端开发岗位?
前端开发需要哪些技术?
前端工程师参照产品的效果图来开发页面(也可叫界面),效果图是由UI设计师用Photoshop(少量设计师用firework)来设计的,为了方便与UI设计师对接工作,前端需要掌握一些Photoshop的技能,Photoshop还可以辅助页面开发。把效果图布局成页面,需要用到HTML语言和CSS语言,页面功能的开发需要用到javascript,为了快速开发和系统开发,还需要学习一些前端的javascript库和框架。
HTML
课程介绍
介绍html文档的基本结构,html常用标签的使用,理解html语言制作网页基本原理。
html概述和基本结构
html概述
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
html基本结构
一个html的基本结构如下:
网页标题
网页显示内容
第一行是文档声明,第二行“”标签和最后一行“”定义html文档的整体,“”标签中的‘lang=“en”’定义网页的语言为英文,定义成中文是'lang="zh-CN"',不定义也没什么影响,它一般作为分析统计用。 “
”标签和“”标签是它的第一层子元素,“”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和javascript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“”内编写网页上显示的内容。HTML文档类型
目前常用的两种文档类型是xhtml 1.0和html5
xhtml 1.0
xhtml 1.0 是html5之前的一个常用的版本,目前许多网站仍然使用此版本。
此版本文档用sublime text创建方法: html:xt + tab
文档示例:
xhtml 1.0 文档类型
html5
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的
此版本文档用sublime text创建方法: html:5 + tab 或者 ! + tab
文档示例:
html5文档类型
两种文档的区别
1、文档声明和编码声明
2、html5新增了标签元素以及元素属性
html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
html标题标签
通过
、、、、、,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: 用作主标题,其后是 ,再其次是 ,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
这是一级标题
这是二级标题
这是三级标题
、、、,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: 用作主标题,其后是 ,再其次是 ,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
这是一级标题
这是二级标题
这是三级标题
、,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: 用作主标题,其后是 ,再其次是 ,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
这是一级标题
这是二级标题
这是三级标题
用作主标题,其后是 ,再其次是 ,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
这是一级标题
这是二级标题
这是三级标题
,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
这是一级标题
这是二级标题
这是三级标题
这是一级标题
这是二级标题
这是三级标题
html段落标签、换行标签与字符实体
html段落标签
标签定义一个文本段落,一个段落含有默认的上下间距,段落之间会用这种默认间距隔开,代码如下:
段落
HTML是 HyperText Mark-up Language 的首字母简写,意思是超文本标记语言,超
文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的
标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方
式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页,显示的网
页可以从一个网页链接跳转到另外一个网页。
html换行标签
代码中成段的文字,直接在代码中回车换行,在渲染成网页时候不认这种换行,如果真想换行,可以在代码的段落中插入
来强制换行,代码如下:
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用
文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件
渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
html字符实体
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体,代码如下:
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用
文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件
渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。
在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体,比如:
3 < 5
10 > 5
html块标签、含样式的标签
html块标签
1、
2、 标签 行内元素,表示一行中的一小段内容,没有具体的语义。
含样式和语义的标签
1、 标签 行内元素,表示语气中的强调词
2、 标签 行内元素,表示专业词汇
3、 标签 行内元素,表示文档中的关键字或者产品名
4、 标签 行内元素,表示非常重要的内容
语义化的标签
语义化的标签,就是在布局的时候多使用有语义的标签,搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多。
html图像标签、绝对路径和相对路径
html图像标签
标签可以在网页上插入一张图片,它是独立使用的标签,它的常用属性有:
- src属性 定义图片的引用地址
- alt属性 定义图片加载失败时显示的文字,搜索引擎会使用这个文字收录图片、盲人读屏软件会读取这个文字让盲人识别图片,所以此属性非常重要。

绝对路径和相对路径
像网页上插入图片这种外部文件,需要定义文件的引用地址,引用外部文件还包括引用外部样式表,javascript等等,引用地址分为绝对地址和相对地址。
- 绝对地址:相对于磁盘的位置去定位文件的地址
- 相对地址:相对于引用文件本身去定位被引用的文件地址
绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。相对路径的定义技巧:
-
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
-
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
html链接标签
- href属性 定义跳转的地址
- title属性 定义鼠标悬停时弹出的提示文字框
- target属性 定义链接窗口打开的位置
- target="_self" 缺省值,新页面替换原来的页面,在原来位置打开
- target="_blank" 新页面会在新开的一个浏览器窗口打开
传智播客
测试页面2
鼠标悬停时的文字框示例:
html列表
有序列表
在网页上定义一个有编号的内容列表可以用
- 、
- 配合使用来实现,代码如下:
- 列表文字一
- 列表文字二
- 列表文字三
在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用。
无序列表
在网页上定义一个无编号的内容列表可以用
- 、
- 配合使用来实现,代码如下:
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表。
实际应用实例:
定义列表
定义列表通常用于术语的定义。
- 标签表示列表的整体。
- 标签定义术语的题目。
- 标签是术语的解释。一个
- 中可以有多个题目和解释,代码如下:
- html
- 负责页面的结构
- css
- 负责页面的表现
- javascript
- 负责页面的行为
前端三大块
html表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
1、
html表格
1、
标签:声明一个表格,它的常用属性如下:
- border属性 定义表格的边框,设置值是数值
- cellpadding属性 定义单元格内容与边框的距离,设置值是数值
- cellspacing属性 定义单元格与单元格之间的距离,设置值是数值
- align属性 设置整体表格相对于浏览器窗口的水平对齐方式,设置值有:left | center | right
2、
标签:定义表格中的一行 3、
和 标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格,它们的常用属性如下: - align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
- valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
- colspan 设置单元格水平合并,设置值是数值
- rowspan 设置单元格垂直合并,设置值是数值
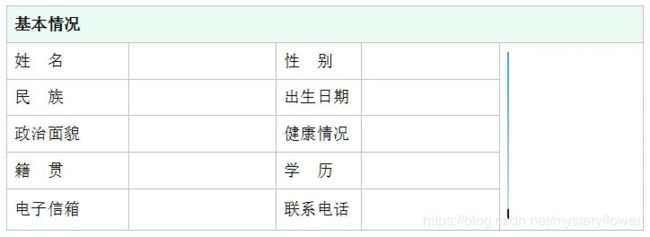
表格制作练习:
页面布局概述
布局也可以叫做排版,它指的是把文字和图片等元素按照我们的意愿有机地排列在页面上,布局的方式分为两种:
1、table布局:通过table元素将页面空间划分成若干个单元格,将文字或图片等元素放入单元格中,隐藏表格的边框,从而实现布局。这种布局方式也叫传统布局,目前主要使用在EDM(广告邮件中的页面)中,主流的布局方式不用这种。
2、HTML+CSS布局(DIV+CSS):主要通过CSS样式设置来布局文字或图片等元素,需要用到CSS盒子模型、盒子类型、CSS浮动、CSS定位、CSS背景图定位等知识来布局,它比传统布局要复杂,目前是主流的布局方式。
table布局及实例
table来做整体页面的布局,布局的技巧归纳为如下几点:
1、按照设计图的尺寸设置表格的宽高以及单元格的宽高。
2、将表格border、cellpadding、cellspacing全部设置为0,表格的边框和间距就不占有页面空间,它只起到划分空间的作用。
3、针对局部复杂的布局,可以在单元格里面再嵌套表格,嵌套表格划分局部的空间。
4、单元格中的元素或者嵌套的表格用align和valign设置对齐方式
5、通过属性或者css样式设置单元格中元素的样式
CSS
课程介绍
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
css基本语法及页面引用
css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
选择器是将样式和页面元素关联起来的名称,属性是希望设置的样式属性每个属性有一个或多个值。代码示例:
/* css注释 ctrl+shift+"/" */ div{ width:100px; height:100px; color:red }css页面引入方法:
1、外联式:通过link标签,链接到外部样式表到页面中。
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
3、内联式:通过标签的style属性,在标签上直接写样式。
......css文本设置
常用的应用文本的css样式:
color 设置文字的颜色,如: color:red;
font-size 设置文字的大小,如:font-size:12px;
font-family 设置文字的字体,如:font-family:'微软雅黑';
font-style 设置字体是否倾斜,如:font-style:'normal'; 设置不倾斜,font-style:'italic';设置文字倾斜
font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
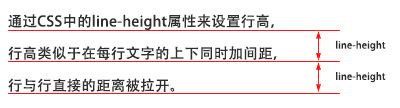
line-height 设置文字的行高,设置行高相当于在每行文字的上下同时加间距, 如:line-height:24px;
font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
css颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
css选择器
常用的选择器有如下几种:
1、标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。
举例:*{margin:0;padding:0} div{color:red}........2、id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
举例:#box{color:red}....3、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
举例:.red{color:red} .big{font-size:20px} .mt10{margin-top:10px}........
....
4、层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
举例:.box span{color:red} .box .red{color:pink} .red{color:red}.... ........
5、组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
举例:.box1,.box2,.box3{width:100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold}............6、伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
.box1:hover{color:red} .box2:before{content:'行首文字';} .box3:after{content:'行尾文字';}............CSS盒子模型
盒子模型解释
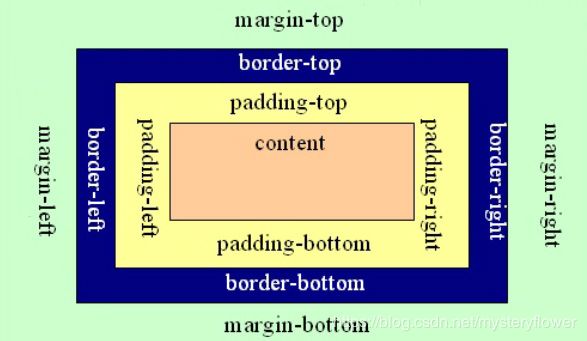
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。盒子模型示意图如下:把元素叫做盒子,设置对应的样式分别为:盒子的宽度(width)、盒子的高度(height)、盒子的边框(border)、盒子内的内容和边框之间的间距(padding)、盒子与盒子之间的间距(margin)。
设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */ height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */设置边框
设置一边的边框,比如顶部边框,可以按如下设置:border-top-color:red; /* 设置顶部边框颜色为红色 */ border-top-width:10px; /* 设置顶部边框粗细为10px */ border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); */上面三句可以简写成一句:
border-top:10px solid red;设置其它三个边的方法和上面一样,把上面的'top'换成'left'就是设置左边,换成'right'就是设置右边,换成'bottom'就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px */ padding-left:30px; /* 设置左边内间距30px */ padding-right:40px; /* 设置右边内间距40px */ padding-bottom:50px; /* 设置底部内间距50px */上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */ padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/ padding:20px; /* 设置四边内边距为20px */设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
理解练习
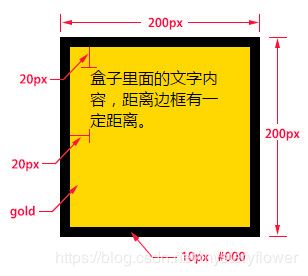
通过盒子模型的原理,制作下面的盒子:盒模型的实际尺寸
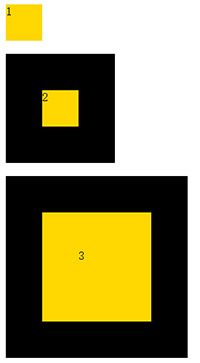
按照下面代码制作页面:
盒子的真实尺寸 1
2
3页面显示效果如下:
通过上面的页面得出结论:盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
理解练习
通过盒子模型的原理,制作下面的盒子:盒模型使用技巧及相关问题
margin相关技巧
1、设置元素水平居中: margin:x auto;
2、margin负值让元素位移及边框合并理解练习
1、制作一个600*100的盒子,边框1像素黑色,距离浏览器顶部100px,水平居中。
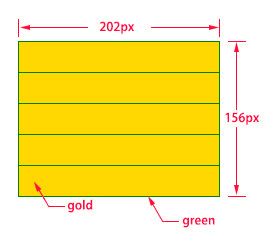
2、制作下面的菜单效果:外边距合并
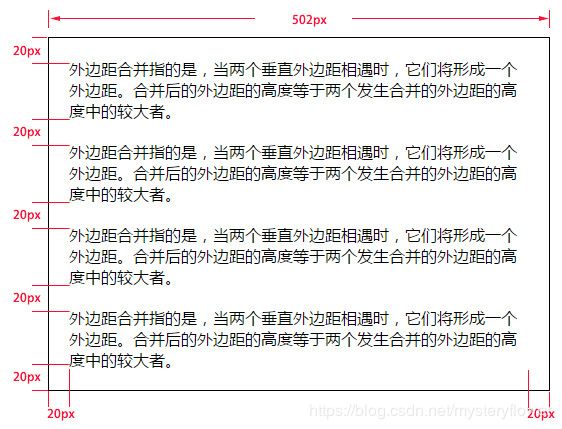
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位理解练习
使用div标签制作如下布局:margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:.clearfix:before{ content: ''; display:table; }理解练习
分别使用margin间距和padding间距制作下面的例子:css元素溢出
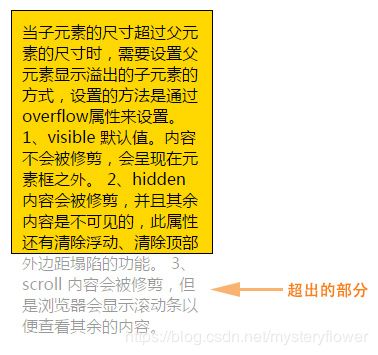
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。元素溢出示例:
块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度100%
- 盒子占据一行、即使设置了宽度
内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示课堂练习
请制作图中所示的菜单:浮动
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
7、浮动元素之间没有垂直margin的合并
理解练习
1、两端对齐浮动2、请使用浮动制作图中所示的菜单:
3、文字饶图效果:
清除浮动
- 父级上增加属性overflow:hidden
- 在最后一个子元素的后面加一个空的div,给它样式属性 clear:both(不推荐)
- 使用成熟的清浮动样式类,clearfix
清除浮动的使用方法:.clearfix:after,.clearfix:before{ content: "";display: table;} .clearfix:after{ clear:both;} .clearfix{zoom:1;}.con2{... overflow:hidden} 或者理解练习
父级盒子不给高度,子集盒子浮动,父级盒子需要清除浮动定位
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:-
relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
-
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
-
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
-
static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
-
inherit 从父元素继承 position 属性的值。
定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级伪代码如下:
.box01{ ...... position:absolute; /* 设置了绝对定位 */ left:200px; /* 相对于参照元素左边向右偏移200px */ top:100px; /* 相对于参照元素顶部向下偏移100px */ z-index:10 /* 将元素层级设置为10 */ }定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素理解练习
1、制作如下布局:2、固定在顶部的水平居中的菜单
3、相对于浏览器窗口水平垂直居中的弹框
background属性
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:- background-color 设置背景颜色
- background-image 设置背景图片地址
- background-repeat 设置背景图片如何重复平铺
- background-position 设置背景图片的位置
- background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
举例:
下面这些例子使用下面这张图片做为背景图:1、“background:url(bg.jpg)”,默认设置一个图片地址,图片会从盒子的左上角开始将盒子铺满。
2、“background:cyan url(bg.jpg) repeat-x”,横向平铺盒子,盒子其他部分显示背景颜色“cyan”。
3、“background:cyan url(bg.jpg) repeat-y”,纵向平铺盒子,盒子其他部分显示背景颜色“cyan”。
4、“background:cyan url(bg.jpg) no-repeat”,背景不重复,背景和盒子左上角对齐,盒子其他部分显示背景颜色“cyan”。
5、“background:cyan url(bg.jpg) no-repeat left center”,背景不重复,背景和盒子左中对齐,盒子其他部分显示背景颜色“cyan”。
6、“background:cyan url(bg.jpg) no-repeat right center”,背景不重复,背景和盒子右中对齐,也就是背景图片的右边对齐盒子的右边,盒子其他部分显示背景颜色“cyan”。
相关代码:
test background 例子说明:
background-position的设置,可以在水平方向设置“left”、“center”、“right”,在垂直方向设置“top”、“center”、“bottom”,除了设置这些方位词之外,还可以设置具体的数值。
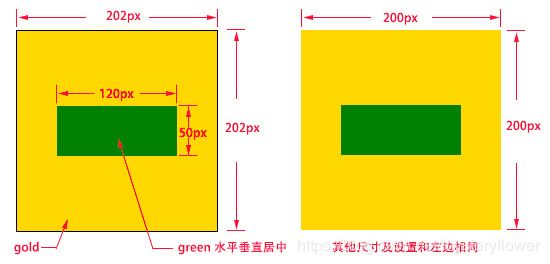
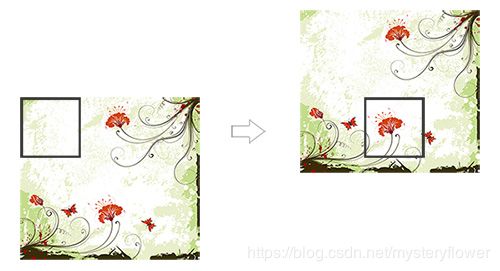
比如说,我们想把下边的盒子用右边的图片作为背景,并且让背景显示图片中靠近底部的那朵花:
用上面中间那张图片作为左边那个比它尺寸小的盒子的背景,上面右边的实现效果设置为:“background:url(location_bg.jpg) -110px -150px”,第一个数值表示背景图相对于自己的左上角向左偏移110px,负值向左,正值向右,第二个数值表示背景图相对于自己的左上角向上偏移150px,负值向上,正值向下。
实现原理示意图:
对应代码:
test background 理解练习:
通过雪碧图制作如下布局:特征布局实例讲习
经过对前面知识点的巩固和加深,我们可以使用前面学习到的知识来制作实际开发中碰到的一些典型的布局,以此来达到综合应用知识的目的。
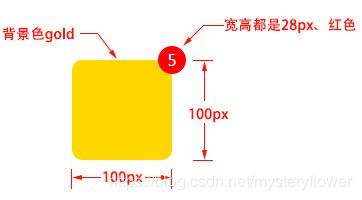
1、特征布局:翻页(所需知识点:盒模型、内联元素)
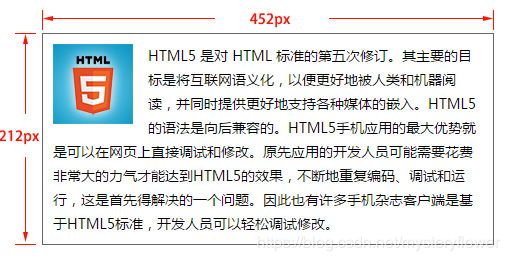
2、特征布局:导航条01(所需知识点:盒模型、行内元素布局)
3、特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)
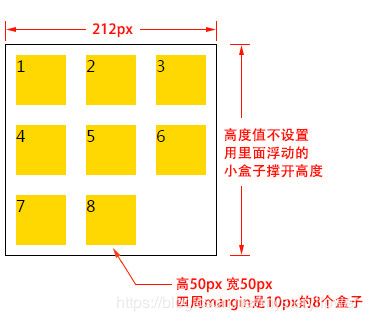
4、特征布局:图片列表(所需知识点:盒模型、浮动)
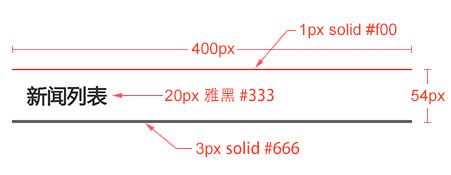
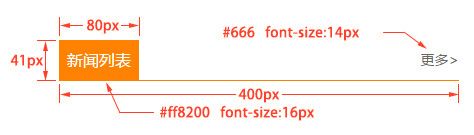
5、特征布局:新闻列表(所需知识点:盒模型、浮动)
课后练习
Photoshop
课程介绍
学习使用Photoshop的基本使用,以及Photoshop中关于切图这一块的知识,目的是能熟练使用Photoshop查看UI设计师的设计效果图,同时利用Photoshop切图来制作专业html页面。
常用图片格式
图片是网页制作中很重要的素材,图片有不同的格式,每种格式都有自己的特性,了解这些特效,可以方便我们在制作网页时选取适合的图片格式,图片格式及特性如下:
1、psd
photoshop的专用格式。
优点:完整保存图像的信息,包括未压缩的图像数据、图层、透明等信息,方便图像的编辑。
缺点:应用范围窄,图片容量相对比较大。2、jpg
网页制作及日常使用最普遍的图像格式。
优点:图像压缩效率高,图像容量相对最小。
缺点:有损压缩,图像会丢失数据而失真,不支持透明背景,不能制作成动画。3、gif
制作网页小动画的常用图像格式。
优点:无损压缩,图像容量小、可以制作成动画、支持透明背景。
缺点:图像色彩范围最多只有256色,不能保存色彩丰富的图像,不支持半透明,透明图像边缘有锯齿。4、png
网页制作及日常使用比较普遍的图像格式。
优点:无损压缩,图像容量小、支持透明背景和半透明色彩、透明图像的边缘光滑。
缺点:不能制作成动画5、webp
将要取代jpg的图像格式。
优点:同jpg格式,容量相对比jpg还要小。
缺点:同jpg格式,目前不支持所有的浏览器。位图和矢量图
位图也叫点阵图,是由一个个的方形的像素点排列在一起拼接而成的,位图在放大时,图像会失真。上面讲的5种图像都属于位图。
矢量图和位图组成图像的原理不同,它的图像轮廓是由函数曲线生成的,当放大图像时,实际的原理就是将曲线乘以一个倍数,图像可以轻易地放大,而且不会出现像素块,图像边缘也不会出现锯齿。svg
目前首选的网页矢量图格式。
优点:图像容量小、图像放大不失真、支持透明背景和半透明色彩、图像边缘光滑。
缺点:色彩不够丰富。flash
退出历史的重量级网页矢量图格式。
优点:图像容量小、图像放大不失真、支持透明背景和半透明色彩、图像边缘光滑、还可以制作动画、可编写交互。
缺点:不支持搜索引擎、运行慢、浏览器需要装插件才可支持。总结
在网页制作中,如何选择合适的图片格式呢?
1、使用大幅面图片时,如果要使用不透明背景的图片,就使用jpg图片;如果要使用透明或者半透明背景的图片,就使用png图片;
2、使用小幅面图片或者图标图片时,如果图片含多种颜色,可以使用gif或png图片;如果图片是单色,而且要求有很好的显示效果,可以使用svg;如果是图片时动画的,可以使用gif。photoshop常用图片处理技巧
photoshop是一款优秀的图像处理软件,作为前端开发工程师,掌握它的一些常用功能是必须的。photoshop的常用功能有:选择、裁剪图像、修图、取色、插入文字等等。除了这些常用功能,前端还需要掌握制作新图像、切图等技巧。本次讲解的photoshop版本为cs6。
图片格式转换与压缩
1、文件/存储为 选择图片类型以及压缩比;(不推荐)
2、文件/存储为web所用格式 选择图片类型以及压缩比 (推荐);图像放缩,平移
1、 放缩工具 图像放大缩小,在图像上点击放大,按住alt键点击缩小,快捷键Ctrl+“+”放大 Ctrl+“-”缩小,双击此工具可以让图像按照原始大小显示。
放缩工具 图像放大缩小,在图像上点击放大,按住alt键点击缩小,快捷键Ctrl+“+”放大 Ctrl+“-”缩小,双击此工具可以让图像按照原始大小显示。2、
 平移工具 对图像进行移动,在使用其他工具时,按住空格键盘的空格键,可以切换到此工具,移动完后松开空格键回到原来的工具。双击此工具可以让图像放缩到显示区域完全显示。
平移工具 对图像进行移动,在使用其他工具时,按住空格键盘的空格键,可以切换到此工具,移动完后松开空格键回到原来的工具。双击此工具可以让图像放缩到显示区域完全显示。新建图像
执行菜单命令 文件/新建 可以新建一张图片,设置大小,颜色模式选RGB,网页图片一般选择72像素/英寸,如果图像要打印,可设为300/英寸。背景按情况选透明或白色。移动选择与图层面板
1、按住Ctrl,在图像上点击可以选中图层
2、 选择此工具,勾选工具属性栏上的“自动选择图层”,可以在图像上点击选中图层
选择此工具,勾选工具属性栏上的“自动选择图层”,可以在图像上点击选中图层
3、移动元素同时按住Alt键可复制一个图层
4、图层面板的操作,包括图层的显示隐藏、图层顺序、新建图层、图层删除针对图像中选中图层的操作
1、移动
2、自由变换 执行菜单命令 编辑/自由变换
3、拖拽到另一张图像上完成图层拷贝历史记录面板
记录20部操作,可以点击已经记录的操作步骤回到之前选择工具
1、 矩形选择工具
矩形选择工具
2、 椭圆选择工具 按住alt+shift键可以从中心拉出正圆
椭圆选择工具 按住alt+shift键可以从中心拉出正圆
3、 任意套索工具 用手任意画出选区,不精确,不常用
任意套索工具 用手任意画出选区,不精确,不常用
4、 多边形套索 可以选择多边形物体,对于结构复杂的物体,可以点多个小段来选择。
多边形套索 可以选择多边形物体,对于结构复杂的物体,可以点多个小段来选择。
5、 磁性套索 可以自动在物体边缘生成选择线,但是由于太自动了,所以不够精确,也不常用。
磁性套索 可以自动在物体边缘生成选择线,但是由于太自动了,所以不够精确,也不常用。
6、 魔术棒选择工具 按照点击的点的颜色范围来选择,可以设置范围的容差,容差越大,选择区域越大,对于有单色背景的图像中的元素,可以用它点选背景,然后反选,从而选中元素。
魔术棒选择工具 按照点击的点的颜色范围来选择,可以设置范围的容差,容差越大,选择区域越大,对于有单色背景的图像中的元素,可以用它点选背景,然后反选,从而选中元素。
7、 快速选择工具 直接在要选的元素上画,按照画的颜色范围进行选择。
快速选择工具 直接在要选的元素上画,按照画的颜色范围进行选择。
8、对图层创建选区:按住Ctrl,用鼠标点击图层面板中图层的图标,在图层外框生成选区。选区的编辑技巧
1、新选区模式下移动选区
2、选区的加、减、乘,工具属性栏上设置
3、调整边缘 工具属性栏或者执行菜单命令 选择/调整边缘
4、变换选区 执行菜单命令 选择/变换选区,可对选区进行缩放、移动等
5、反选 执行菜单命令 选择/反向
6、取消选择 执行菜单命令 选择/取消选择,快捷键ctrl+d选区特别注意
选区(蚂蚁线)只对当前图层器起作用,选区操作失败一般是当前图层弄错了裁剪图像
1、 裁切工具
裁切工具
2、对选区执行菜单命令 图像/裁剪
3、设置矩形框大小,创建固定宽高的矩形框,可进行固定尺寸裁剪针对确定选区的操作技巧
1、复制 执行菜单命令 编辑/拷贝 快捷键ctrl+c
2、粘贴 执行菜单命令 编辑/粘贴 快捷键ctrl+v
3、填充 执行菜单命令 编辑/填充
4、描边 执行菜单命令 编辑/描边
5、删除 执行菜单命令 编辑/清除 快捷键 delete
6、自由变换 执行菜单命令 编辑/自由变换 快捷键 ctrl+t擦除与修复工具
1、 擦除工具
擦除工具
2、 污点修复工具
污点修复工具参考线技巧
1、视图/标尺,显示标尺,在标尺上按住鼠标拖动可以拉出参考线
2、视图/对齐到/参考线 让参考线移动时自动对齐到选框或者图像的边缘
3、视图/新建参考线 可以精确创建参考线文本输入
1、执行菜单命令 编辑/首选项/单位和标尺 设置文字的单位
2、 文本输入
文本输入
3、文本编辑 属性工具栏上点击文本编辑按钮取色
1、 取色工具,点击前景色按钮,弹出取色对话框,当前工具切换成取色工具。
取色工具,点击前景色按钮,弹出取色对话框,当前工具切换成取色工具。
2、 点击前景色按钮,当前工具自动切换到取色工具
点击前景色按钮,当前工具自动切换到取色工具图像大小与画布大小
1、图像/图像大小 查看和设置图像的整体大小
2、图像/画布大小 查看和设置图像的画板大小尺寸测量
1、 切片工具 双击切片弹出切片对话框
切片工具 双击切片弹出切片对话框
2、 切片选择工具
切片选择工具
2、 矩形框工具,打开信息面板
矩形框工具,打开信息面板ps效果图制作实例
使用已提供的图片素材制作此效果图示例:
photoshop批量切图技巧
切图,就是从效果图中把网页制作需要的小图片裁剪出来。
1、使用psd格式并且带有图层的图像切图
2、在图像上用切片工具切出需要的小图
3、双击切片,给切片命名
4、将需要制作透明背景图像的切片的背景隐藏
5、执行菜单命令 存储为web所用格式
6、点选切片,设置切片的图片格式
7、存储切片,选择“所有用户切片”,点存储(多个切片会自动存到所选文件夹中的images文件夹中)
Photoshop制作雪碧图技巧
雪碧图,就是将网页制作中使用的多个小图片合并成一个图片,使用css技术将这张合成的图片应用在网页不同的地方,雪碧图可以减少网页加载时的http请求数,优化网页性能。
步骤:
1、使用Photoshop新建一张背景透明的图片
2、将小图片复制到此图片中,排列好每个图像的位置,图片幅面不够可以用画布大小调整大小
3、按照所有小图片的范围裁剪图片,存为透明背景的png图片
你可能感兴趣的:(python,前端)
-