无论你是一个机票在线预定网站设计师,还是一个工程任务管理者,抑或在你的注册表单上有个生日填写项目;本文即将提到的日历日期选择弹出窗口都将帮助你简化用户操作,提高网站的用户体验和易用性。
教程目标:教会大家如何jQuery的UI插件Datepicker通过短短几行JavaScript代码制作一个日期选择弹出窗口,当用户在弹出的日期选择框中选择一个日期后,该日期会自动填充到Input框中(INPUT中值的后台读取与手动输入所获得的值没有任何区别)。
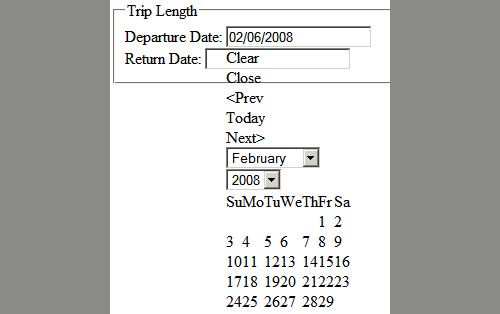
本教程日期选择弹出窗口最终效果:
你也可以在线查看代码吾爱给大家制作的在线演示和实例下载:
| 查看演示DatePicker 下载实例Demo Rar |
Tips:此UI插件由代码吾爱进行汉化,如果有任何问题请大家在本文底部反馈。推荐大家下载我们提供的实例包,里面包含完整的jQuery.js和datepicker插件JS文件以及一个完整的示例。
使用方法与个性化设置
你需要知道的
假设我们需要在如下HTML代码中的文本输入框INPUT上(ID分别为"leavedate"和"returndate"的INPUT)绑定一个日期选择框:
要实现这一目标,你首先应该在jQuery官方UI页面中下载Datepicker插件(推荐下载本页提供的实例包),然后与jQuery基库同时以外部链接的形式引入到你需要用到此功能页面的
标签区域中。如下:Tips:请注意,你需要首先引入jQuery基库(即jquery.js),然后才是jq.date.js文件。
使用Datepicker制作弹出日期框,不需要对原有HTML页面做任何形式的修改,因为它是以JavaScript的DOM形式动态绑定到INPUT标签上的。要实现将弹出框与上面实例中的文本输入框INPUT绑定,一行代码即可完成:
$('#trip input#leavedate').datepicker();
Tips:如果你需要在实例的基础上进行修改,编写JS语句时请注意每个DIV层和INPUT空间ID的名称。
初始的日期选择效果是相当难看的,而且也非常不实用;我们需要进行美化和修改:
个性化设置
Datepicker的真正强大之处是它支持设计者按照自己的需求自行设置。我们将以三个步骤告诉大家如何对其进行自定义。
CSS样式自定义:
首先,我们需要给日期弹窗的表现样式进行美化,以便能更好的融入到我们的实际运用中。jQuery本身提供给我们针对Datepicker的很多CSS日历样式,你可以选择使用其中的样式,当然也可以自行编辑合适的CSS样式文件。
本例中的弹窗框日历样式为jQuery提供的默认皮肤样式之一,日历截图如下:
日期格式自定义:
我们可以在初始化函数.datepicker()中定义各种日期格式,以下为一些常用日期格式:
- //yy表示完整年份:2008。y表示简写年份:08
- //mm表示单月补零:01。m表示简写月份:1
- //dd表示单日补零:09。d表示简写:9
- $('#trip input#leavedate').datepicker({ dateFormat: $.datepicker.W3C }); // 2008-01-31
- $('#trip input#leavedate').datepicker({ dateFormat: 'yy年m月d日' }); // 2008年1月31日
- $('#trip input#leavedate').datepicker({ dateFormat: 'yy/m/d'' }); // 2008/1/31
- $('#trip input#leavedate').datepicker({ dateFormat: 'y/m/d' }); // 08/1/31
- $('#trip input#leavedate').datepicker({ dateFormat: 'yy年m月d日,D' }); //2008年1月31日,星期一
- //代码吾爱www.code52.net
如上例所示,你可以根据自己的需要任意修改日期格式;比如在年月日之间以汉字、斜线、空格、短横杠间隔。
用户在选择日期后,对应的输入框会出现我们定义格式的日期。
表现行为自定义:
最后一个可以自定义的地方是弹出框表现行为。默认情况下,日期选择框会在用户点击输入框时触发弹出(即在输入框的Focus事件发生时触发)。
我们可以很简单的改变这种模式,如演示所示,我们将弹出框的触发绑定在了一个按钮图片上,而没有采用默认的行为模式:
- //showOn值为button表示将日历框绑定在一个按钮(图片)上;
- //buttonImage的值表示图片文件的名称和位置(请注意路径)
- //如果不需要显示按钮而只显示图片,请置buttonImageOnly的值为True。
- $('#trip input#leavedate').datepicker({ showOn: 'button', buttonImage: 'calendar.gif', buttonImageOnly: true });
通过以上对Datepicker进行自定义,我们即成功完成了演示中的那种效果。