小汪的jQuery笔记整理
目录
- 第一章
- 1.初识jquery
- 2.如何使用jQuery?
- 3.jquery各版本的区别
- 4.jquery的入口函数
- 5.$函数
- 6. dom对象和jquery对象
- 7.text();方法 获取和设置文本的.
- 8.css()方法: 设置/获取样式
- 9.选择器
- 10.鼠标移入和离开
- 11.添加和移除类
- 12.attr()
- 第二章
- 1.显示,隐藏
- 2.滑入滑出
- 3.淡入淡出
- 4.自定义动画
- 5.动画队列和stop()方法
- 6.创建节点
- 7.添加节点的方式
- 8.清空 移除节点
- 9.克隆节点
- 10.val();获取或者设置表单元素的值.
- 第三章
- 1.jQuery操作属性
- 2.prop和attr
- 3.宽高
- 4.offset 和 position
- 5.scrollLeft和scrollTop
- 6.on注册事件(重点)
- 7.事件解绑
- 8.事件触发 trigger
- 9.事件对象
- 10.链式编程和end
- 第四章
- 1.显式迭代
- 2.多库共存
- 3.插件
- 4.插件封装
第一章
1.初识jquery
分析一下,元素js的缺点:
1.不能添加多个入口函数(window.onload),如果添加了多个,后面的会把前面的给覆盖。
2.原生js的api名字都太长太难记。
3.原生js有的时候代码冗余。
4.原生js中有些属性或者方法,有浏览器兼容问题。
5.原生js容错率比较低,前面的代码出了问题,后面的代码执行不了。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>标题</title>
<style>
div {
height: 100px;
margin-top: 10px;
}
</style>
</head>
<body>
<input type="button" value="设置边框" id="btnOne"/>
<input type="button" value="设置文本" id="btnTwo"/>
<div></div>
<div></div>
<div></div>
</body>
</html>
<!-- 需求:点击按钮给三个div设置边框和文本 -->
<script src="./jquery-1.12.4.js"></script>
<script>
//入口函数
$(document).ready(function () {
//在原生js中是window.onlond = functiong(){}
//设置边框
$('#btn0ne').click(function () {
$('div').css('border','1px solid red');
});
//设置文本
$('#btnTwo').click(function () {
$('div').text('我是设置的文本');
});
});
//这又是一个入口函数
$(document).ready(function () {
console.log("我又是一个入口函数");
});
</script>
jQuery的优势
1.是可以写多个入口函数的。
2.jQuery的api名字都容易记忆。
3.jQuery代码简洁(隐式迭代)。
4.jQuery帮我们解决了浏览器兼容问题。
5.容错率较高,前面的代码出来了问题,后面的代码不受影响。
2.如何使用jQuery?
1 引入jQuery文件
2 写一个入口函数.
$(document).ready(function () {}
3 找到你要操作的元素(jQuery选择器),去操作他(给他添加属性,样式,文本…).
$('div').width(100).height(100).css('backgroundColor','red').text('哈哈'); //链式编程.
//选择页面的div 设置宽,高,颜色,和文本
3.jquery各版本的区别
1.官网中下载jQuery文件.
2.jQuery有版本.
1.x 支持老浏览器比如ie678 停止更新了
2.x 不支持老浏览器的停止更新了
3.x 不支持老浏览器的更新中
3.每一个版本jQuery又有压缩版和未压缩版。
compressed 压缩版也叫精简版,去掉了格式,体积小,用于发布
uncompressed 未压缩版也叫原版,有统一的格式,体积较大,方便阅读,用于测试、学习和开发
4.jquery的入口函数
1.jQuery写法2种.
①第一种
$(document).ready(function () {
});
②第二种
$(function () {
});
2.jQuery入口函数和window.onload入口函数的区别.
①.window.onload入口函数不能写多个,但是jQuery的入口函数是可以写多个的.
②.执行时机不同: jQuery入口函数要快于window.onload.
jQuery入口函数要等待页面上dom树加载完后执行.
window.onload要等待页面上所有的资源(dom树/外部css/js连接,图片)都加载完毕后执行.
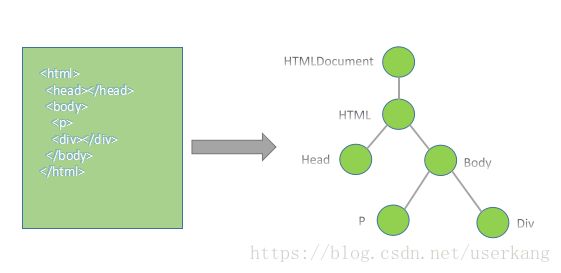
dom树
DOM 结构构成的基本要素是 “节点“,而文档的结构就是由层次化的节点组成。在 DOM 模型中,节点的概念很宽泛,整个文档 (Document) 就是一个节点,称为文档节点。除此之外还有元素(Element)节点、属性节点、Entity节点、注释(Comment)节点等。
了解了 DOM 的结构是由各种的子节点组成的,那么以 HTMLDocument 为根节点,其余节点为子节点,组织成一个树的数据结构的表示就是 DOM树。
5.$函数
1.$ 是 什 么 ? 如 果 报 了 这 个 错 误 : 是什么? 如果报了这个错误: 是什么?如果报了这个错误: is not defined,就说明没有引入jQuery文件.
2.jQuery文件结构.
其实是一个自执行函数.
(function(){
window.jQuery = window.$ = jQuery;
}());
3
①.引入一个js文件,是会执行这js文件中的代码的.
console.log(num);//10
②.jQuery文件是一个自执行函数,执行这个jQUERY文件中的代码,其实就是执行这个自执行函数.
③.这个自执行文件就是给window对象添加一个jQuery属性和$属性.
console.log(window).
④.$其实和jQuery是等价的,是一个函数.
console.log(window.jQuery === window.$);//true
console.log(Object.prototype.toString.call($));//'[object Function]'
4.$是一个函数
参数传递不同,效果也不一样.
4.1 如果参数传递的是一个匿名函数-入口函数
$(function(){
});
4.2 如果参数传递的是一个字符串-选择器 / 创建一个标签
$('#one');
$('啦啦,我是一个div');
4.3 如果参数是一个dom对象,那他就会把dom对象转换成jQuery对象.
$(dom对象);
6. dom对象和jquery对象
1.dom对象
原生js选择器获取到的对象
特点 : 只能调用dom方法或者属性,不能调用jQuery的属性或者方法.
document.getElementById("");
document.getElementsByTagName("");
var div1 = document.getElementById("one");
//div1.style.backgroundColor = 'red'; //dom对象是可以调用dom的属性或者方法
div1.css('backgroundColor','green');//报错了div1.css is not a function, 因为dom对象不能调用jQuery的方法。
2.jQuery对象
利用jQuery选择器获取到的对象,
特点 : 只能调用jQuery的方法或者属性,不能调用dom对象的属性或者方法.
var $div1 = $('#one');
//$div1.css('backgroundColor','green');//jQuery对象是可以调用jQuery的方法的.
$div1.style.backgroundColor = 'red';//报错了Cannot set property 'backgroundColor' of undefined
//jquery的对象不能调用dom的方法
3.jQuery对象是长什么样?
jQuery对象是一个伪数组. jQuery对象其实就是dom对象的一个包装集.
选择元素时,会将dom对象都包装在jquery中,形成一个伪数组
var $div1 = $('#one');
console.log($div1);
//console.log($div1.__proto__ === Array.prototype);//false, jQuery对象是一个伪数组.
4.dom对象转换成jQuery对象.
var div1 = document.getElementById("one");
var $div1 = $(div1); //一般命名jquery对象以$开头不是必须,只是容易辨认
console.log($div1);
5.jQuery对象转换成dom对象.
① 使用下标来取出来.
var $divs = $('div');
var div1 = $divs[0]; //传数组的下标,jquery其实里面就是装的dom对象伪数组
②使用jQuery的方法 get();
get() 方法获得由选择器指定的 DOM 元素。
var div2 = $divs.get(1); //也是传数组的下标,原理其实和第一种一样
console.log(div2);
!!! 注意就算body的jquery对象只有一个dom对象使用时也需要用下标取出,否则无法使用css设置样式。
7.text();方法 获取和设置文本的.
1.获取文本: text()方法不给参数
①获取id为div1这个标签的文本
会获取到这个标签中所有的文本,包括后代元素的文本.
console.log($('#div1').text());
② 获取标签为div的元素的文本
包含了多个dom元素的jQuery对象,通过text()方法获取文本,会把所有dom元素的文本获取到.
console.log($('div').text());
2.设置文本: text()方法给参数,参数就是要设置的文本
① 给id为div1的这个标签设置文本
会覆盖他原来的内容(子元素,文本等,div1里的内容都会被覆盖掉),如果设置的文本中包含标签,是不会把这个标签给解析出来的(仅作为文本添加).
$('#div1').text('我是新设置的文本');
//会把div1 中的子元素也全部覆盖掉
$('#div1').text('我是新设置的文本我是连接');
② 给标签为div的元素设置文本
包含了多个dom元素的jQuery对象,通过text()方法设置文本,会把所有的dom元素都设置上.
$('div').text('设置的文本'); //隐式迭代.偷偷的遍历
8.css()方法: 设置/获取样式
- 获取id为div1这个元素的样式.
console.log($('#div1').css('width')); //'200px'
console.log($('#div1').css('height')); //'200px'
console.log($('#div1').css('background-color'));//'rgb(255, 192, 203)'
console.log($('#div1').css('backgroundColor'));//'rgb(255, 192, 203)'
console.log($('#div1').css('border'));//'2px solid rgb(255, 0, 0)'
//在ie浏览器中,要获取边框这样的样式值,一定要记得给一个准确的边框.
console.log($('#div1').css('border-top-width'));
2.获取标签为div的元素们的样式.
获取包含了多个dom元素的jQuery对象的样式,只能获取到第一个dom对象的样式.
console.log($('div').css('width'));//'200px'
3.设置样式: css()方法要给样式名和样式值.
设置的样式是行内样式.
① 给id为div1的这个元素设置样式.
设置单样式.
```
$('#div1').css('width','300px');
$('#div1').css('height',300);
$('#div1').css('backgroundColor','red');
$('#div1').css('border','10px solid green');
```
② 设置多样式
$('#div1').css({
width:300,
'height':'300px',
'background-color':'green',
'border-top-width':'10px'
});
4.给标签为div的元素们设置样式.
$('div').css({
width: 300,
'height': '300px',
'background-color': 'green',
'border': '10px solid red',
marginTop:10
});
//隐式迭代,把每一个div都设置了同样的样式.
9.选择器
选择带有 id 属性的所有元素:
$("[id]")
$('.comment>li[clickCurrent]').text(sx_wjx) //在comment类中找到所有含有clickCurrent属性的 li 标签
还有更多未列出的选择器可以去w3cschool找
10.鼠标移入和离开
mouseover 事件在鼠标移动到选取的元素及其子元素上时触发 。
mouseenter 事件只在鼠标移动到选取的元素上时触发。
以后如果有鼠标移入事件,请使用mouseenter,而不是mouseover.
鼠标离开事件使用mouseleave,就不要使用mouseout.
1.给一级菜单li设置鼠标移入事件,二级菜单显示。
//mouseenter()方法是设置鼠标移入事件
$('.wrap>ul>li').mouseenter(function () {
//console.log(this);//谁触发了鼠标移入事件,那这个this就是谁,this还是一个dom对象.
// $(this).children('ul').css('display','block');//显示就是更改display属性为block.
$(this).children('ul').show();//show()方法本质上还是更新display属性为block.
});
2.给一级菜单li设置鼠标离开事件,二级菜单隐藏。
//mouseleave()方法是设置鼠标离开事件
$('.wrap>ul>li').mouseleave(function () {
$(this).children('ul').hide(); //hide()方法本质上还是更新display属性为none
});
jQuery特性:隐式迭代
jQuery特性:链式编程
$(function () {
//需求:点击标题li标签,对应的div显示, 他的兄弟标签li下面的div隐藏.
$('.parentWrap>.menuGroup').click(function () {
//jQuery特性:隐式迭代
//jQuery特性:链式编程,在于一个方法返回的是一个jQuery对象,既然是jQueyr对象就可以继续点出jQuery的方法来.
$(this).children('div').show().parent().siblings('li').children('div').hide();
//$(this).children('div').show() 返回的是当前选择的元素$(this).children('div')
});
});
11.添加和移除类
添加类 : addClass()
移除类 : removeClass()
切换类 : toggleClass()
匹配类 : hasClass()
/*1.添加一个类*/
$('li').addClass('now');
/*2.删除一个类*/
$('li').removeClass('now');
/*3.切换一个类 有就删除没有就添加*/
$('li').toggleClass('now');
/*4.匹配一个类 判断是否包含某个类 如果包含返回true否知返回false*/
$('li').hasClass('now');
12.attr()
attr() 方法设置或返回被选元素的属性值。
//返回被选元素的属性值。
$(selector).attr(attribute)
//设置被选元素的属性和值
$(selector).attr(attribute,function(index,oldvalue))
$cloneDiv.attr('id','div2');
第二章
1.显示,隐藏
1.显示 show();
参数1:代表执行动画的时长 毫秒数,也可以是代表时长的字符串 fast normal slow
参数2:代表动画执行完毕后的回调函数.
①如果show()这个方法没有参数,那就没有动画效果.
$('#div1').show('fast'); //200毫秒
$('#div1').show('normal'); //400毫秒
$('#div1').show('slow'); //600毫秒
$('#div1').show('penglin'); //如果代表时长的单词写错了,就相当于写了一个normal
② 隐藏hide();
参数和show一样
$('#hide').click(function () {
//让id为div1的元素动画影藏.
//$('#div1').hide();//没有参数没有动画效果.
$('#div1').hide(2000);
// $('#div1').hide(2000, function () {
// alert('隐藏了');
// });
});
③切换 toggle();
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
$(selector).toggle(speed,easing,callback)
//speed : 可选。规定隐藏/显示效果的速度。(毫秒 "slow" "fast")
//easing : 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。("swing" - 在开头/结尾移动慢,在中间移动快
"linear" - 匀速移动)
//callback : 回调函数
2.滑入滑出
①滑入 slideDown(参数1,参数2);
参数1: 动画执行的时长,和上面显示隐藏一样。
参数2: 动画执行完毕后的回调函数
$('#div1').slideDown(2000);
②滑出 slideUp(参数1,参数2);
参数1: 动画执行的时长,和上面显示隐藏一样。
参数2: 动画执行完毕后的回调函数
$('#div1').slideUp(2000);
③3.切换 slideToggle();
元素是隐藏状态就滑入; 元素是显示状态就滑出.
$('#div1').slideToggle(1000);
3.淡入淡出
淡入淡出实际上是改变元素的透明度,并使display 在block和none之间转换。
①淡入 fadeIn()
参数1: 动画执行的时长,和上面显示隐藏一样。
参数2: 动画执行完毕后的回调函数
$('#div1').fadeIn(2000, function () {
alert('淡入完成了...');
}
②淡出 fadeOut()
参数1: 动画执行的时长,和上面显示隐藏一样。
参数2: 动画执行完毕后的回调函数
$('#div1').fadeOut(1000, function () {
alert('淡出完成了');
});
③切换 fadeToggle()
参数1: 动画执行的时长,和上面显示隐藏一样。
参数2: 动画执行完毕后的回调函数
$('#fadeToggle').click(function () {
$('#div1').fadeToggle(1000);
});
④淡入到那里 fadeTo()
参数1: 动画执行的时长,和上面显示隐藏一样。
参数2: 动画停止时的透明度
$('#div1').fadeTo(1000,0.5);
4.自定义动画
自定义动画 animate();
参数1:必选的 对象代表的是需要做动画的属性
参数2:可选的 代表执行动画的时长.
参数3:可选的 easing 代表的是缓动还是匀速 linear(匀速) swing(缓动) 默认 缓动(先快后慢再快。开头和结尾慢中间快)
参数4:可选的 动画执行完毕后的回调函数.
$('#div1').animate({
left:800,
width:200,
height:200,
opacity:0.5
},2000,'linear', function () {
alert('动画执行完毕了');
});
5.动画队列和stop()方法
如果同一元素同时有多个动画要执行,动画会存在动画队列中。等待上一个动画执行完毕然后执行下一个。
stop()停止动画
第一个参数:是否清除队列
第二个参数:是否跳转到最终效果
如果stop()方法不写参数,默认就是两个false.
$('div').stop(true,true);
$('div').stop(true,false);
$('div').stop(false,true);
$('div').stop(false,false);
$(this).find('ui').stop(true,false).slideUp(150);
//$(this).find('ui').stop(true,false)执行到stop时,停止前面的动画开始执行后面的slideUp(150)动画
6.创建节点
原生js中创建节点: document.write(); innerHTML; document.createElement();
jQuery创建节点:
1.html();
设置或者获取内容的.
1.1 获取内容: html()方法不给参数
//获取到元素的所有内容.
console.log($('#div1').html());
1.2 设置内容: html()方法给参数
会把原来的内容给覆盖
如果设置的内容中包含了标签,是会把标签给解析出来的.
$('#div1').html('我是设置的内容百度一下');
//2.$();
//确实能创建元素,但是创建的元素只存在于内存中,如果要在页面上显示,就要追加.
var $link = $('我是新闻');
//console.log($link);
//追加节点.
$('#div1').append($link);
7.添加节点的方式
1.append()
父元素.append(子元素); //作为最后一个子元素添加.
1.1 新创建一个li标签,添加到ul1中的去.
var $liNew = $("我是新创建的li标签 ");
$('#ul1').append($liNew);
1.2 把ul1中已经存在的li标签添加到ul中去. 剪切后作为最后一个子元素添加.
var $li3 = $('#li3');
$('#ul1').append($li3);
//页面中已经存在的标签通过append方法添加都是剪切到指定父元素中的子元素末尾
2.appendTo()
子元素.appendTo(父元素); //把子元素作为父元素的最后一个子元素添加.
$(content).appendTo(selector)
| 参数 | 描述 |
|---|---|
| content | 必需。规定要插入的内容(可包含 HTML 标签)。 |
| selector | 必需。规定把内容追加到哪个元素上。 |
//5.1 新建一个li标签,添加到ul1中去.
var $liNew = $("我是新创建的li标签 ");
$liNew.appendTo($('#ul1'));
3.prepend();
父元素.prepend(子元素); //作为第一个子元素添加.
//1. 新建一个li标签,添加到ul1中去.
// var $liNew = $("我是新创建的li标签 ");
// $('#ul1').prepend($liNew);
//2. 把ul1中已经存在的li标签添加到ul1中去. 剪切后作为第一个子元素添加.
// var $li3 = $('#li3');
// $('#ul1').prepend($li3);
//3. 把ul2中已经存在的li标签添加到ul1中去. 剪切后作为第一个子元素添加.
var $li32 = $('#li32');
$('#ul1').prepend($li32);
4.before()
元素A.before(元素B); //把元素B插入到元素A的前面,作为兄弟元素添加
$('#btnBefore').click(function () {
//新建一个div
var $divNew = $('我是新建的div');
$('#ul1').before($divNew);
});
5.after();
元素A.after(元素B); //把元素B插入到元素A的后面,作为兄弟元素添加.
//新建一个div
var $divNew = $('我是新建的div');
$('#ul1').after($divNew);
8.清空 移除节点
清空元素: empty();
1.清空ul.
$('#ul1').html(""); //不推荐使用,有可能会造成内存泄漏,不安全.不会删除绑定的响应函数
$('#ul1').empty();//推荐使用.会删除绑定的响应函数
2.移除节点: remove();
$('#li3').remove();
//"自杀",虽然表面看上去是自己删除自己,实际上还是利用原生js的.removeChild移除节点
9.克隆节点
jQuery中克隆节点:clone()
只存在与内存中,如果要在页面上显示,就应该追加到页面上.
clone()方法参数不管是true还是false,都是会克隆后代节点的.
clone()方法参数 是true表示会把事件一起克隆到. 参数如果是false就不会克隆事件. 不给参数默认是false.
var $cloneDiv = $('#div1').clone();
//修改克隆节点的id
$cloneDiv.attr('id','div2');
//console.log($cloneDiv);
//把克隆的节点追加到body中.
$('body').append($cloneDiv);
10.val();获取或者设置表单元素的值.
原生js是通过value属性来获取或者设置表单元素的值.
jQuery中通过val();设置或者获取表单元素的值
//1.val()方法,不给参数就是获取
//console.log($('#txt').val());
//2.val()方法,给参数就是设置
$('#txt').val('我是设置的值');
第三章
1.jQuery操作属性
jQuery中操作属性:attr() removeAttr();
设置单属性.
1.修改属性
$('img').attr('src','992.gif');//以前有src属性,更改这个属性.
$('img').attr('aaa','哈哈哈');//修改自定义属性.
$('img').attr('bbb','bbb');//如果元素原来没有这个属性,那就是添加属性.
设置多属性.
$('img').attr({
src:'992.gif',
aaa:"hahaha",
bbb:'bbb'
});
2.获取属性.
$('#btn1').click(function () {
//console.log($('img').attr('src'));//自带的属性可以获取
//console.log($('img').attr('aaa'));//自定义的属性也可以获取
console.log($('img').attr('bbb'));//如果没有这个属性,获取到的值就是undefined; attr()设置的属性也是可以获取的.
});
3.移除属性.
$('#btn3').click(function () {
//移除单属性.
// $('img').removeAttr('alt');
// $('img').removeAttr('aaa');
// $('img').removeAttr('bbb');
$('img').removeAttr('alt aaa bbb'); //移除多属性.
});
2.prop和attr
prop() 方法设置或返回被选元素的属性和值。
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
使用函数设置属性和值:
$(selector).prop(property,function(index,currentvalue))
设置多个属性和值:
$(selector).prop({property:value, property:value,…})
回忆一下,有一类属性比如:checked,写在元素的身上就表示选中,没有写在元素的身上就表示没有选中。
这一类属性,用原生js是如何操作的呢? 给他设置true或者false, 取值也是得到true或者false.
document.getElementById("btn1").onclick = function () {
//设置操作。
//document.getElementById("ckb1").checked = false;
//获取操作。
console.log(document.getElementById("ckb1").checked);
};
jQuery.中
$('#btn1').click(function () {
console.log($('#ckb1').attr('checked')); //无论是选中还是没有选中,都返回一个undefined。
});
原因是:
在jQuery1.6之后,对于checked、selected、disabled这类boolean类型的属性来说,不能用attr方法,只能用prop方法。
$('#btn1').click(function () {
console.log($('#ckb1').prop('checked'));
//如果多选框是选中状态返回一个true; 如果多选框是取消选中状态那返回就是一个false.
});
attr和prop属性的区别
对于HTML元素本身就带有的固有属性,zhidao在处理时,使用prop方法。
对于HTML元素我们自己自定义的DOM属性回,在处理时,使用attr方法。
举例:
删除
这个例子里元素的DOM属性有“href、id和action”,很明显,前两个是固有属性,而后面一个“action”属性是我们自己自定义上去的,元素本身是没有这个属性的。
因此获取action使用attr方式获取,其他需要通过prop方式获取
补充:
在jquery1.6之前的所答有版本中都使用attr方法来获取
3.宽高
1.1 获取id为one的这个div的宽和高.
console.log($('#one').css('height'));//'200px'
console.log($('#one').css('width'));//'200px'
1.2 width() height() 返回200,200不包含px也不是字符串
获取或者设置元素的宽高的,这个宽高不包括padding/border/margin.(内容区)
获取
console.log($('#one').width());
console.log($('#one').height());
设置 加上参数后,宽高就会变成设置的数值
$('#one').width(300);
$('#one').height(300);
1.3 innerWidth()/innerHeight()
方法返回元素的宽度/高度(包括内边距)。
console.log($('#one').innerWidth());
console.log($('#one').innerHeight());
1.4 outerWidth()/outerHeight()
方法返回元素的宽度/高度(包括内边距和边框)。
console.log($('#one').outerWidth());
console.log($('#one').outerHeight());
1.5 outerWidth(true)/outerHeight(true) 给方法加上参数true就包含外边距
方法返回元素的宽度/高度(包括内边距、边框和外边距)。
console.log($('#one').outerWidth(true));
console.log($('#one').outerHeight(true));
1.6 获取页面可视区的宽高.
获取可视区宽度
console.log($(window).width());
// 获取可视区高度
console.log($(window).height());
4.offset 和 position
1.offset()
//获取会得到一个对象,对象里面包含了top和left的值.
//offset方法获取元素距离document的位置(相对于整个页面)
$('#btn1').click(function () {
console.log($('#son').offset());
});
2.position();
//获取会得到一个对象,对象里面包含了top和left的值.
//position方法获取的是元素距离有定位的父元素(offsetParent)的位置。(相对于开启定位的父元素)
$('#btn2').click(function () {
console.log($('#son').position());
});
5.scrollLeft和scrollTop
获取
scrollLeft() 表示元素内容被卷曲出去的宽度。(因为滚动条溢出可见区的宽度)
scrollTop() 表示元素内容被卷曲出去的高度。(因为滚动条溢出可见区的高度)
获取
console.log($('div').scrollLeft() + ":" + $('div').scrollTop());
设置
设置元素内容被滚动条卷曲出去(溢出,看不见的)的高度或者宽度.
$('div').scrollLeft(217);
$('div').scrollTop(217);
获取页面被卷曲的高度
console.log($(window).scrollTop());
获取页面被卷曲的宽度
console.log($(window).scrollLeft());
设置页面被卷曲出去的距离.
$(window).scrollTop(1000);
$(window).scrollLeft(1000);
6.on注册事件(重点)
jQuery1.7之后,jQuery用on统一了所有事件的处理方法。
最现代的方式,兼容zepto(移动端类似jQuery的一个库),强烈建议使用。
on注册简单事件
// 表示给$(selector)绑定事件,并且由自己触发,不支持动态绑定。
$(selector).on( "click", function() {});
on注册委托事件
是利用事件的冒泡
// 表示给$(selector)绑定代理事件,当必须是它的内部元素span才能触发这个事件,支持动态绑定
// 父元素 子元素
$(selector).on( "click",'span', function() {});
on注册事件的语法:
// 第一个参数:events,绑定事件的名称可以是由空格分隔的多个事件(标准事件或者自定义事件)
// 第二个参数:selector, 执行事件的后代元素(可选),如果没有后代元素,那么事件将有自己执行。
// 第三个参数:data,传递给处理函数的数据,事件触发的时候通过event.data来使用(不常使用)
// 第四个参数:handler,事件处理函数
$(selector).on(events,[selector],[data],handler);
给一个元素注册多个事件
$('#one').on({
'click': function () {
console.log("单击事件");
},
'mouseenter': function () {
console.log("鼠标移入事件");
}
});
7.事件解绑
jQuery用on来注册事件,那就用off来解绑事件.
off()不给参数就是解绑所有的事件.
off(‘click’)解绑指定的事件.
//1.注册事件.
$('#btn1').on('click', function () {
//给div注册事件.
$('#one').on({
'click': function () {
console.log("单击事件");
},
'mouseenter': function () {
console.log("鼠标移入事件");
}
});
});
//2.移除事件.
$('#btn2').on('click', function () {
//给div解绑事件.
//$('#one').off();//解绑所有事件.
$('#one').off('click');//解绑click事件.
});
8.事件触发 trigger
a.代码的方式来触发事件.
b.可以使用他来触发自定义事件.
代码的方式来触发事件.
var i = 0;
$('#btn1').on('click', function () {
i++;
if(i == 3){
//条件满足,触发div的单击事件.
//事件触发.感觉就是用代码的方式来触发事件.
//$('#one').click();
$('#one').trigger('click');
}
可以使用他来触发自定义事件.
//给div注册一个自定义事件.
$('#one').on('linge', function () {
console.log("啦啦,我是林哥事件.");
});
//那我现在就是要触发他怎么办?就可以使用触发器trigger.
$('#btn2').on('click', function () {
var res = confirm('请问林哥帅吗'); //confirm是一个对话框,有是和否,现在获取他的返回值
if(res){
//触发自定义的linge事件.
$('#one').trigger('linge');
}
});
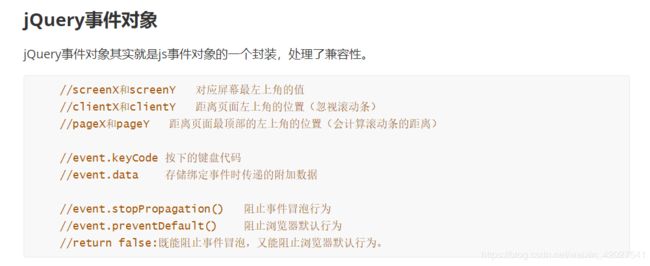
9.事件对象
$('#one').on('click', function (e) {
//console.log(e);
//e就是事件对象
事件冒泡:子元素的事件触发时,会连带着触发父元素绑定的事件(如果父元素有事件的话)
10.链式编程和end
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回 jQuery对象。
end(); // 筛选选择器会改变jQuery对象的DOM对象,想要回复到上一次的状态,并且返回匹配元素之前的状态。
1.什么时候可以链式编程?
如果给元素调用一个方法,这个方法有返回值,并且返回的是一个jQuery对象,那就可以继续再点出jQuery方法.
end()方法他也是jQuery方法,那他也需要一个jQuery对象才能点出。
end(); //回到上一个状态.
第四章
1.显式迭代
由于jquery有隐式迭代,当我们需要对其中每个对象进行具体操作时就需要用到显示迭代。
each()方法
$(selector).each(function(index,element))
index - 选择器的 index 位置。
element - 当前的元素(也可使用 "this" 选择器)。
提示:返回 false 可用于及早停止循环。
$lis.each(function (index,element) {
// console.log(index); //每一个li标签的索引
// console.log(element);//每一个li标签,是一个dom对象.
$(element).css('opacity',(index+1)/10);
});
2.多库共存
1.如何查看jQuery的版本?
通过jQuery文件名来查看jQuery的版本是不靠谱的做法.
通过以下四种方式可以查看jQuery的版本.
console.log(jQuery.fn.jquery);
console.log(jQuery.prototype.jquery);
console.log($.fn.jquery);
console.log($.prototype.jquery);
2.如果引入了多个jQuery文件. 那使用的$是哪一个jQuery文件中的呢?
哪个文件后引入,使用的$就是谁的.因为会覆盖前面的$
var _$ = $.noConflict(); //3.0.0版本jQuery文件把$符号的控制权给释放了.
//_$ 变成了3.0.0版本的$替代品,解决冲突
(function ($) {
//在这个自执行函数中,就可以继续使用$了.
}(_$));
---------------------------------------------------------------
var _$300 = $.noConflict(); //3.0.0版本的jQuery把$的控制权给释放了
var _$1124 = $.noConflict(); //1.12.4版本的jQuery把$的控制权给释放了
console.log($);
console.log(_$1124.fn.jquery);
console.log(_$300.fn.jquery);
3.插件
什么是插件?
其实就是用来做扩展功能的.
jQuery插件库: jq22.com
<script src="plugin/jquery.color.js"></script>
<script src="https://cdn.bootcss.com/jquery-color/2.1.2/jquery.color.js"></script>
//可以用网址也可以下载下来,网络上有丰富的插件可使用
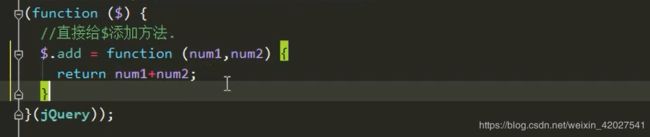
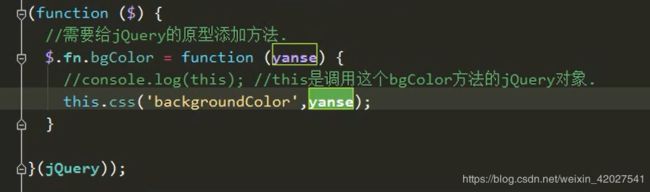
4.插件封装
(function($){...}) (jQuery)只在形参使用$,是为了不与其他库冲突,所以实参用jQuery
其实就等于
var fn = function($){....};
fn(jQuery);
调用:
console.log($.add(10,30));
2.实例方法